Vuoi aggiungere la modalità oscura al tuo sito WordPress?
Molti dispositivi ora sono dotati del supporto nativo della modalità oscura. L'aggiunta di una modalità oscura al tuo sito web adatta automaticamente il tuo design alle preferenze del browser dei tuoi utenti. Puoi anche aggiungere un commutatore di modalità oscura al tuo sito.
In questo articolo, ti mostreremo come aggiungere facilmente la modalità oscura al tuo sito Web WordPress sia frontend che area di amministrazione.
Cos'è la modalità oscura e perché aggiungerla al tuo sito web?
La modalità scura viene utilizzata su dispositivi mobili e computer per ridurre la quantità di luce bianca dallo schermo.
Alcuni dispositivi sono dotati di una modalità notturna che utilizza invece tonalità di colore più calde. La modalità scura utilizza un approccio diverso aggiungendo colori scuri sullo sfondo.
Se hai un iPhone o un dispositivo Android, potresti essere in grado di passare alla modalità oscura semplicemente utilizzando un interruttore.
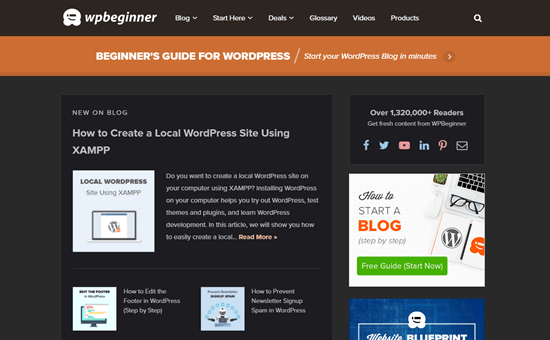
In alternativa, sul tuo computer, puoi visualizzare i siti Web in modalità oscura utilizzando un'estensione di Chrome come Night Eye. Ecco come appare il sito Web WPBeginner utilizzando tale estensione:

L'aggiunta della modalità oscura al tuo sito offre agli utenti la possibilità di attivare e disattivare la modalità oscura durante la visualizzazione del tuo sito. Ti dà anche un maggiore controllo sull'aspetto del tuo sito in modalità oscura.
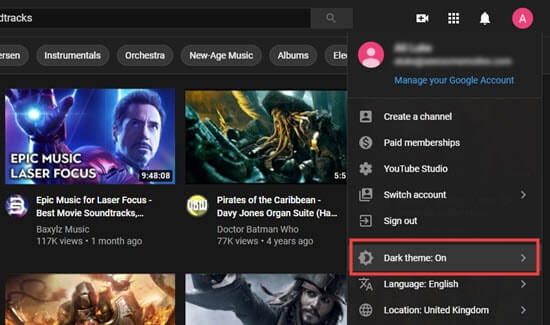
Siti popolari come Youtube offrono anche una combinazione di colori scuri. Ciò consente agli utenti di guardare i video a tarda notte con un'esperienza visiva più confortevole.

Oltre ad aggiungere la modalità oscura al frontend del tuo sito web, puoi anche aggiungere la modalità oscura al tuo amministratore di WordPress. Questo può essere utile se lavori sul tuo sito di sera o di notte.
Per prima cosa, daremo un'occhiata all'aggiunta della modalità oscura al tuo Sito Web WordPress. Quindi, tratteremo l'aggiunta della modalità oscura alla dashboard di amministrazione di WordPress.
Mancia: Vuoi un sito web con una combinazione di colori scuri, anche con il dispositivo dell'utente in modalità normale o diurna? Quindi controlla il nostro elenco di i migliori temi scuri per WordPress.
Aggiunta della modalità oscura al tuo sito Web WordPress
Innanzitutto, è necessario installare e attivare il Modalità oscura WP collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
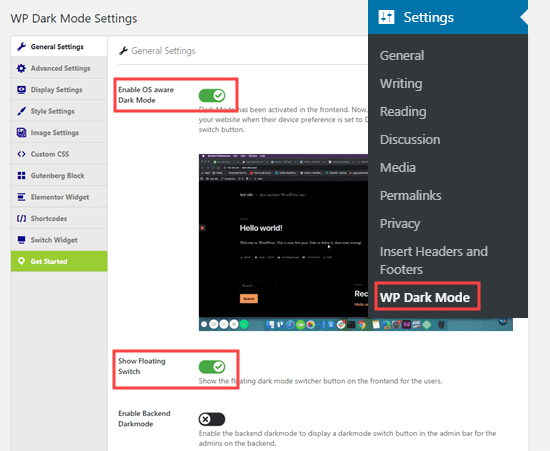
Dopo l'attivazione, vai al Impostazioni »WP Dark Mode nella pagina di amministrazione di WordPress e fai clic sulla scheda Impostazioni generali. Dovresti essere reindirizzato lì automaticamente.
Qui, l'impostazione “Abilita modalità oscura in base al sistema operativo” è stata attivata per te. Ciò significa che i visitatori vedranno automaticamente la versione in modalità oscura del tuo sito quando il loro dispositivo è impostato in modalità oscura.
Anche l'impostazione “Mostra interruttore mobile” è stata attivata. Ciò significa che gli utenti possono cambiare la visualizzazione del sito in modalità oscura in qualsiasi momento, anche se non hanno abilitato un'opzione Modalità oscura sul proprio dispositivo.

Visita il tuo sito web e vedrai l'interruttore nell'angolo in basso a destra. Fare clic per passare istantaneamente il sito alla modalità oscura sul dispositivo:

Sono disponibili più opzioni di personalizzazione in Impostazioni »WP Dark Mode pagina. Tuttavia, questi sono piuttosto limitati con il plug-in gratuito.
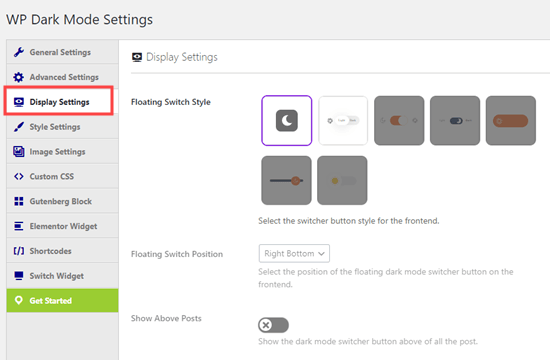
Ad esempio, è sufficiente fare clic sulla scheda Impostazioni di visualizzazione per modificare lo stile dell'interruttore mobile:

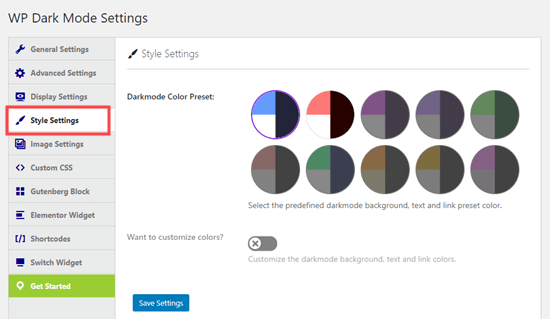
Puoi anche personalizzare i colori della modalità scura utilizzando la scheda Impostazioni stile:

Assicurati di fare clic sul pulsante Salva impostazioni dopo aver apportato le modifiche.
Nota: Con la versione gratuita di WP Dark Mode, ottieni solo i primi 2 stili di interruttori mobili e i primi 2 preset di colore tra cui scegliere.
La versione pro di WP Dark Mode offre molte più opzioni di design, oltre alla possibilità di attivare la modalità oscura in momenti specifici e l'opzione per aggiungere codice CSS personalizzato.
Aggiunta della modalità oscura al tuo amministratore di WordPress
WordPress viene fornito con schemi di colori di amministrazione, ma nessuno degli schemi di colori predefiniti riduce la luce bianca proveniente dallo schermo. Fortunatamente, questo plugin risolve anche questo problema.
Diamo un'occhiata a come aggiungere facilmente la modalità oscura al tuo Area di amministrazione di WordPress per un'esperienza utente più piacevole durante le ore tarde.
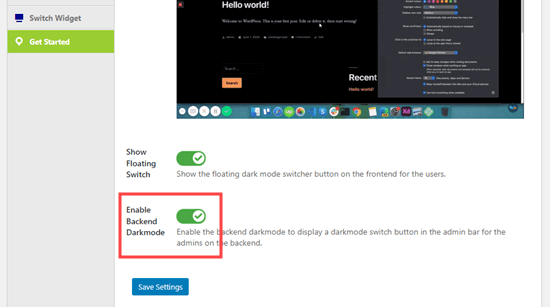
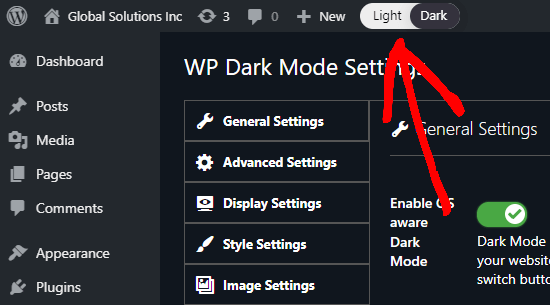
Vai semplicemente al Impostazioni »WP Dark Mode pagina e fare clic sulla scheda Impostazioni generali. Quindi, attiva l'opzione “Abilita modalità oscura backend”. Non dimenticare di fare clic sul pulsante Salva impostazioni nella parte inferiore della pagina:

Ora vedrai un nuovo interruttore nella barra in alto della tua area di amministrazione:

Basta fare clic su questo interruttore per attivare immediatamente la modalità oscura dell'area di amministrazione.
Mancia: Se il tuo sito ha più Utenti di WordPress, ogni persona può attivare e disattivare la modalità oscura come preferisce.
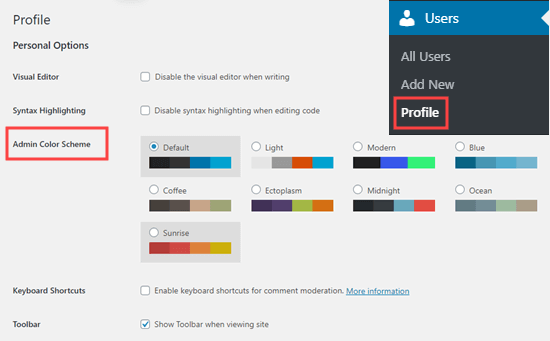
Poiché la “Modalità oscura” non è una combinazione di colori dell'amministratore, puoi usarla facilmente insieme a una combinazione di colori dell'amministratore di WordPress esistente. Per impostarlo, vai su Utenti »Profilo e fare clic su un'opzione in Schema colori amministratore.
Tieni presente che dovrai disattivare la modalità oscura per visualizzare le opzioni dello schema di colori dell'amministratore:

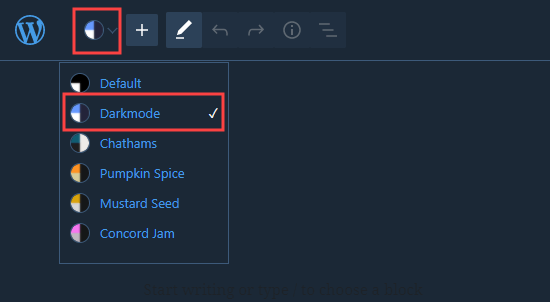
Quando si scrive un post in Editor di blocchi di WordPress, puoi anche attivare la modalità oscura. Fare clic sulla piccola icona colorata in alto a sinistra, quindi selezionare la modalità che si desidera utilizzare:

Ora puoi scrivere e lavorare comodamente sul tuo sito web di notte senza affaticare gli occhi.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere la modalità oscura al tuo sito Web WordPress. Potresti anche consultare il nostro articolo sul i migliori plugin di WordPress per tutti i siti webe il nostro confronto di le migliori società di hosting WordPress gestite.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere la modalità oscura al tuo sito Web WordPress (facile) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.