Vuoi mostrare diverse voci del menu di navigazione per diverse pagine in WordPress? O visualizzare un menu diverso per gli utenti che hanno effettuato l’accesso?
WordPress ti consente di mostrare un menu di navigazione in una posizione specifica nel tuo tema, ma per impostazione predefinita mostrerà sempre lo stesso menu.
In questo articolo, ti mostreremo come aggiungere la logica condizionale ai menu in WordPress.
Perché aggiungere la logica condizionale ai menu di WordPress?
I menu di navigazione danno il tuo Sito Web WordPress strutturare e aiutare i visitatori a trovare ciò che stanno cercando. Per impostazione predefinita, il tuo sito Web WordPress mostrerà lo stesso menu di navigazione a tutti gli utenti e su tutti i post e le pagine.
Tuttavia, a volte potresti voler mostrare menu diversi a utenti diversi o su pagine diverse del tuo sito web.
Siti web come un negozio onlineun Sito di abbonamento WordPress comunità, o un piattaforma di apprendimento online tutti possono beneficiare di menu di navigazione personalizzati.
Utilizzando la logica condizionale, è possibile aggiungere voci di menu aggiuntive per gli utenti che hanno effettuato l’accesso in modo che possano gestire i propri account, rinnovare le iscrizioni o visualizzare i corsi online acquistati. Puoi pensarlo come il controllo dell’accesso al menu di WordPress.
Detto questo, diamo un’occhiata a come aggiungere la logica condizionale ai menu in WordPress. Ecco gli argomenti che tratteremo in questo tutorial:
Il primo passo è creare i menu di navigazione aggiuntivi che desideri visualizzare in WordPress. Successivamente, è possibile utilizzare la logica condizionale per decidere quando verrà visualizzato ciascun menu.
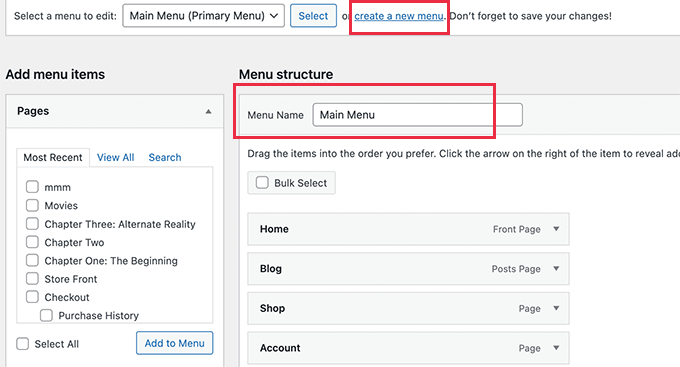
Basta andare al Aspetto » Menu pagina nella dashboard di WordPress. Se disponi già di un menu di navigazione che utilizzi sul tuo sito Web per tutti gli utenti, questo può essere il menu predefinito.

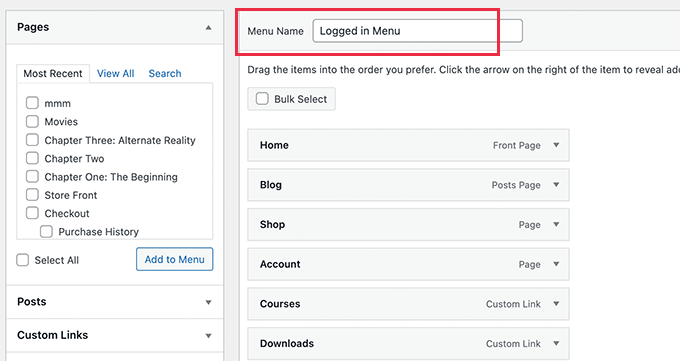
Successivamente, è necessario fare clic sul collegamento “crea un nuovo menu” per creare un nuovo menu. Ad esempio, puoi creare un menu da mostrare agli utenti che hanno effettuato l’accesso e un altro da visualizzare su una determinata pagina o categoria di WordPress.
Sul lato sinistro dello schermo, puoi vedere un elenco delle pagine del tuo sito web. Seleziona semplicemente la casella accanto a qualsiasi pagina che desideri aggiungere al menu e fai clic sul pulsante “Aggiungi al menu”.

Puoi anche trascinare e rilasciare le voci di menu sul lato destro dello schermo per riorganizzarle.
Più in basso nella pagina, puoi scegliere una posizione in cui visualizzare il tuo menu. Ma non è necessario assegnare una posizione a questo menu ora. Lo faremo nel passaggio successivo.
Non dimenticare di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Per maggiori dettagli sulla creazione dei menu, puoi dare un’occhiata alla nostra guida per principianti su come aggiungere un menu di navigazione in WordPress.
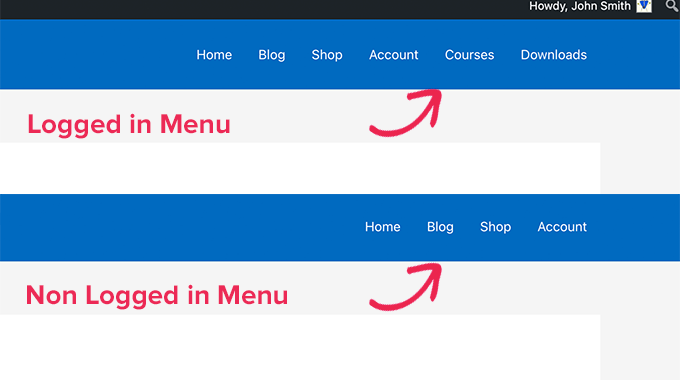
Spesso è utile mostrare agli utenti diversi menu di navigazione a seconda che abbiano effettuato l’accesso al tuo sito o meno.
Ad esempio, puoi includere login e registrazione link per utenti disconnessi e aggiungi un link di disconnessione al tuo menu per il menu di accesso.
O se stai eseguendo un WooCommerce negozio, quindi potresti includere articoli per i tuoi clienti che sono nascosti al pubblico in generale.
Innanzitutto, è necessario installare e attivare il Menu condizionali collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
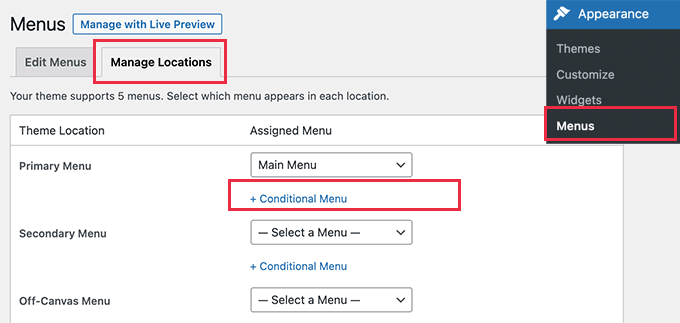
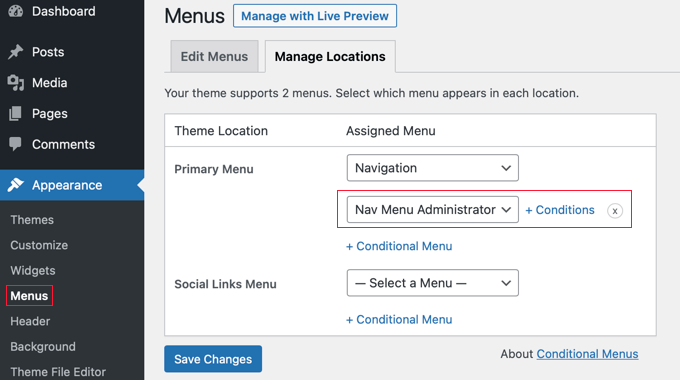
Dopo l’attivazione, è necessario visitare il Aspetto » Menu pagina e passa alla scheda “Gestisci posizioni”.

Da qui, vedrai l’elenco delle posizioni dei menu disponibili e i menu attualmente visualizzati. Questi variano a seconda del Tema WordPress tu stai usando.
Ad esempio, sul nostro sito Web demo, viene mostrato che la posizione del nostro menu principale mostra un menu di navigazione intitolato “Menu principale”.
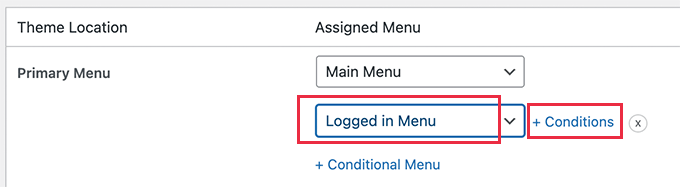
Possiamo indicare al plug-in di mostrare un menu diverso quando una determinata condizione è soddisfatta facendo clic sul collegamento “+ Menu condizionale” e selezionando un altro menu dal menu a discesa. Per questo tutorial, selezioneremo “Menu di accesso”.

Successivamente, è necessario fare clic sul collegamento “+ Condizioni”.
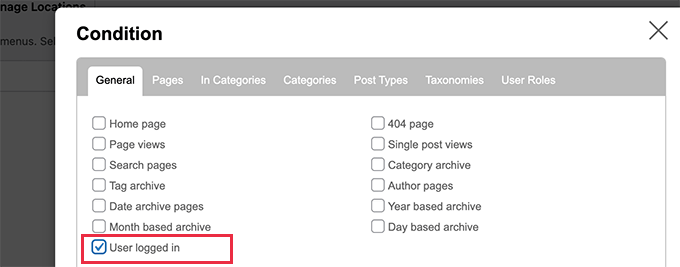
Verrà visualizzato un popup in cui vedrai un sacco di condizioni tra cui scegliere.

Basta selezionare la casella accanto all’opzione “Utente connesso”, quindi fare clic sul pulsante “Salva”.
Ora puoi visitare il tuo sito Web per vedere in azione il menu dell’utente che ha effettuato l’accesso. Puoi uscire dal tuo sito web per vedere il menu di navigazione che viene mostrato a tutti gli altri utenti.

Per istruzioni più dettagliate e per imparare a farlo usando il codice, dai un’occhiata alla nostra guida su come mostrare diversi menu agli utenti che hanno effettuato l’accesso in WordPress.
Una volta che un utente ha effettuato l’accesso, è anche possibile visualizzare un menu di navigazione diverso a seconda del ruolo utente gli hai assegnato.
Ad esempio, potresti includere voci di menu extra per un amministratore e voci più limitate per un collaboratore. Oppure su un sito di abbonamento, potresti concedere diversi livelli di accesso a diversi livelli di abbonamento.
Come nella sezione precedente, è necessario installare e attivare il Menu condizionali plug-in, quindi visitare il Aspetto » Menu pagina e passa alla scheda “Gestisci posizioni”.

Dovresti aggiungere il menu condizionale appropriato per il ruolo utente che selezionerai. Per questo tutorial, abbiamo selezionato il menu ‘Nav Menu Administrator’.
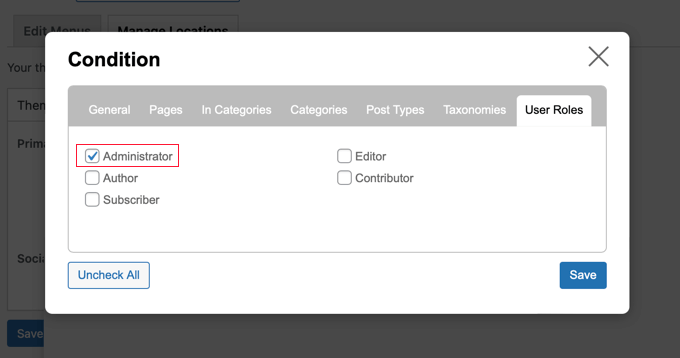
Successivamente, è necessario fare clic sul collegamento “+ Condizioni” in modo da poter scegliere il ruolo dell’utente.

Dovrai fare clic sulla scheda “Ruoli utente” per visualizzare le caselle di controllo per ciascun ruolo utente sul tuo sito web. Fai semplicemente clic sui ruoli utente che vedranno questo menu, quindi fai clic sul pulsante “Salva”.
Puoi visualizzare un menu diverso per diverse pagine in WordPress. Ad esempio, potresti visualizzare voci di menu aggiuntive sul tuo pagina dell’informativa sulla privacyad esempio un collegamento al tuo avviso sui cookie.
Per fare ciò, è necessario installare e attivare il Menu condizionali plug-in, come mostrato sopra, quindi scegli il menu di navigazione appropriato e fai clic sul collegamento ‘+ Condizioni’.
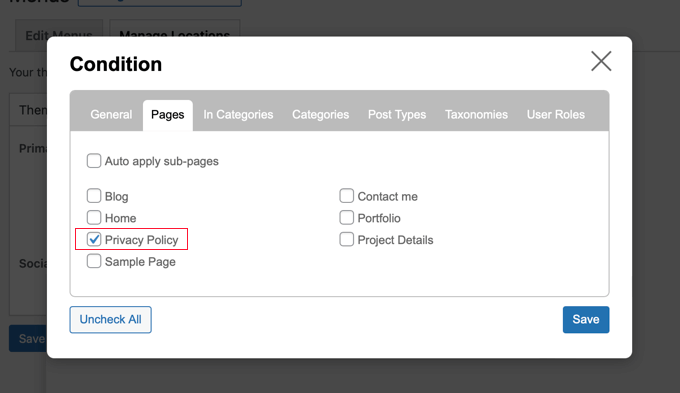
Questa volta dovresti fare clic sulla scheda “Pagine”. Vedrai un elenco di ogni pagina del tuo sito web.

È necessario mettere un segno di spunta accanto a ciascuna pagina in cui si desidera visualizzare il menu di navigazione, quindi fare clic sul pulsante ‘Salva’.
Nascondere il menu di navigazione sulle pagine di destinazione in WordPress
Potrebbero esserci pagine sul tuo sito Web in cui non desideri visualizzare affatto un menu di navigazione, come le tue pagine di destinazione.
UN pagina di destinazione è progettato per aumentare le vendite o generare lead per un affare. In queste pagine, vorrai ridurre al minimo le distrazioni e fornire agli utenti tutte le informazioni di cui hanno bisogno per intraprendere un’azione specifica.
Nella nostra guida su come aumentare del 300% le conversioni della tua pagina di destinazioneti suggeriamo di ridurre al minimo le distrazioni rimuovendo i menu di navigazione e altri collegamenti dalla pagina.
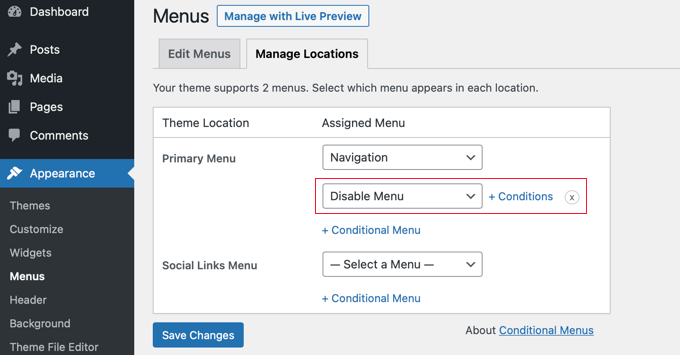
Puoi farlo usando il Menu condizionali collegare. Quando selezioni il menu condizionale, questa volta devi scegliere “Disabilita menu” dal menu a discesa.

Successivamente, è necessario fare clic sul collegamento “+ Condizioni” per scegliere quando visualizzare il menu.
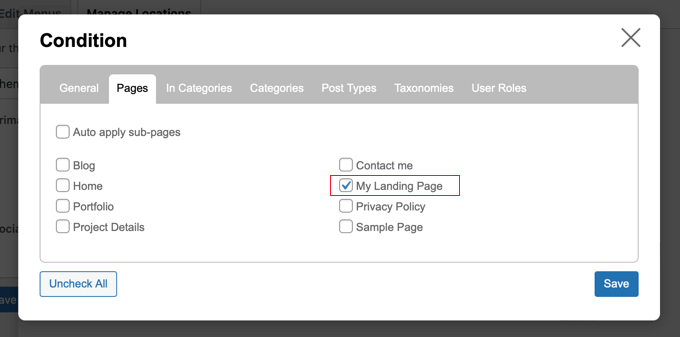
Dovresti fare clic sulla scheda “Pagine” e posizionare i segni di spunta accanto alle tue pagine di destinazione.

Non dimenticare di fare clic sul pulsante “Salva” per memorizzare le tue impostazioni.
I menu di navigazione sono un potente strumento di web design. Ti permettono di indirizzare gli utenti alle sezioni più importanti del tuo sito web.
Ora che stai mostrando diversi menu di navigazione su pagine diverse e per utenti diversi, potresti chiederti come personalizzarli ulteriormente.
Prova questi utili tutorial per estendere la funzionalità dei menu di navigazione sul tuo sito WordPress.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come aggiungere la logica condizionale ai menu in WordPress. Potresti anche voler imparare come creare flussi di lavoro automatizzatio controlla il nostro elenco di i migliori plugin social per WordPress e WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.