Vuoi consentire al tuo utente di salvare e riprendere i moduli WordPress prima dell’invio?
Se hai moduli complessi e lunghi, avere la funzionalità di salvataggio e continua è utile per i tuoi utenti. Aiuta a ottenere più invii di moduli, poiché le persone possono salvare i propri progressi e inviare facilmente una volta terminato.
In questo articolo, ti mostreremo come aggiungere una funzionalità di salvataggio e continuazione nei moduli WordPress per migliorare il tasso di completamento dei moduli.
Quando utilizzare Salva e continua nei moduli WordPress?
Spesso le persone non inviano un modulo se impiega molto tempo per completarlo. Avere una funzione di salvataggio e ripristino per il tuo Moduli WordPress può risolvere questo problema.
La funzionalità Salva e continua consente ai tuoi utenti di salvare i progressi del loro modulo e riprendere a compilarlo da dove hanno lasciato.
Offre ai tuoi visitatori la flessibilità di completare il modulo ogni volta che lo desiderano, poiché non devono farlo in una volta sola. Di conseguenza, ricevi più invii di moduli e ridurre l’abbandono del modulo.
La funzione Salva e continua funziona perfettamente se hai moduli lunghi come sondaggi, questionari, domande di lavoroo richiedere a più persone di compilare i dettagli in fasi diverse di un flusso di lavoro.
Detto questo, diamo un’occhiata a come puoi aggiungere la funzionalità di salvataggio e continua nei moduli di WordPress.
Aggiunta della funzionalità Salva e continua nei moduli WordPress
Il modo più semplice per aggiungere funzionalità di salvataggio e ripristino in WordPress è usare WPForms. È il miglior plugin per moduli di contatto WordPresse oltre 5 milioni di proprietari di siti Web lo utilizzano.
Con WPForms, puoi creare qualsiasi tipo di modulo WordPress, incluso il modulo di contatto, modulo di pagamento, modulo di iscrizione alla newsletter e altro ancora. Offre un generatore di moduli drag and drop, che lo rende facile da usare per i principianti.
Ottieni anche oltre 300 modelli di moduli predefiniti, numerosi campi modulo per la personalizzazione e l’integrazione con i popolari strumenti di email marketing e servizi di riscossione dei pagamenti come PayPal.
Di recente, hanno rilasciato a Salva e riprendi componente aggiuntivo che consente ai tuoi visitatori di salvare i loro moduli e completarli da dove sono rimasti.
Per questo tutorial, useremo il WPForms Pro versione perché include l’addon Save and Resume. Tuttavia, c’è anche un WPForms Lite versione con cui puoi iniziare.
Innanzitutto, dovrai installare e attivare WPForms sul tuo sito web. Se hai bisogno di aiuto, guarda il nostro tutorial su come installare un plugin per WordPress.
Dopo l’attivazione, puoi andare su WPForms » Impostazioni dalla dashboard di WordPress e inserisci la tua chiave di licenza. Puoi trovare la chiave nell’area dell’account WPForms.

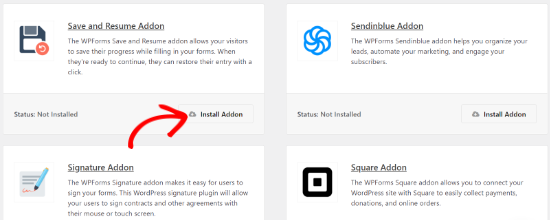
Successivamente, dovrai attivare “Salva e riprendi componente aggiuntivo” navigando su WPForms » Componenti aggiuntivi dall’area di amministrazione di WordPress e facendo clic sul pulsante “Installa componente aggiuntivo”.

Una volta che l’addon è attivo, puoi aggiungere la funzionalità di salvataggio e continua a un modulo esistente o creare un nuovo modulo WordPress. Per iniziare, vai su WPForms » Aggiungi nuovo pagina.
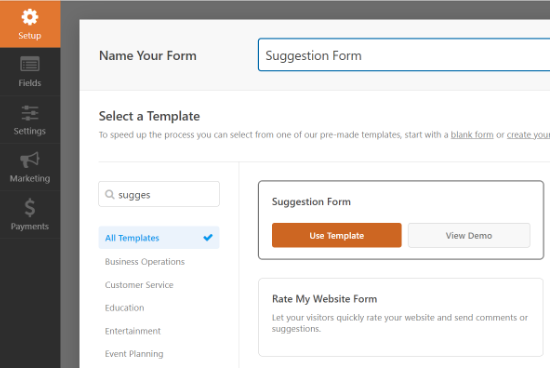
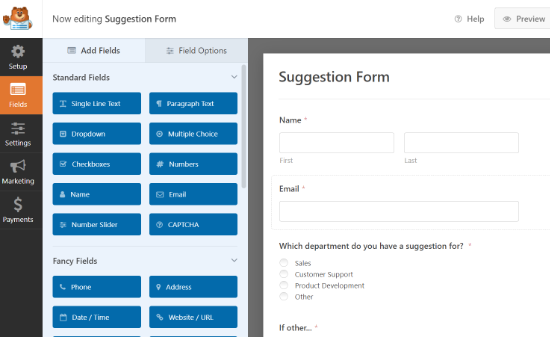
Nella schermata successiva, vedrai modelli predefiniti per il tuo modulo. Puoi inserire un nome per il modulo e selezionare un modello per iniziare.
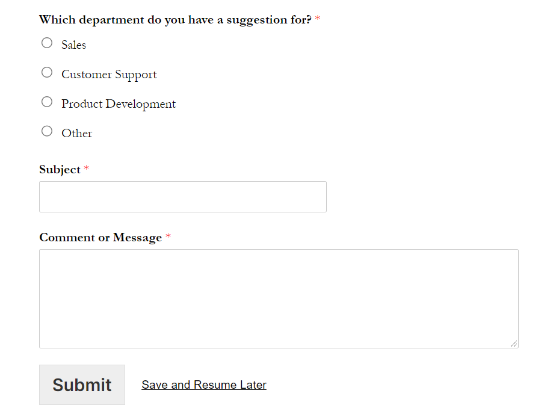
Per questo tutorial, selezioniamo il Modulo di suggerimento modello. Puoi passare il mouse sopra il modello e fare clic sul pulsante “Usa modello”.

Successivamente, puoi modificare il modulo utilizzando il generatore di trascinamento della selezione. Trascina semplicemente qualsiasi campo modulo che desideri aggiungere al modulo e rilascialo sul modello.

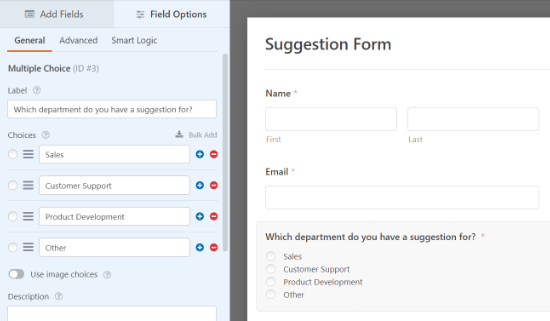
WPForms ti consente anche di modificare ogni campo nel modulo. Ad esempio, puoi modificare la sua etichetta, aggiungere una descrizione, cambiare l’ordine delle scelte, rendere obbligatorio un campo e altro ancora.

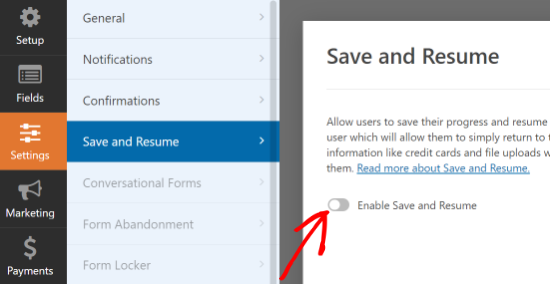
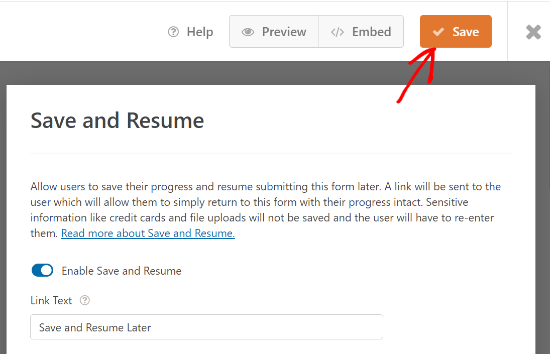
Successivamente, puoi andare alla scheda “Impostazioni” dal menu a sinistra e quindi selezionare “Salva e riprendi”.

Successivamente, puoi fare clic sull’interruttore per l’opzione “Abilita salvataggio e ripristino”. Ciò consentirà all’utente di salvare il modulo e continuare a completarlo in seguito.
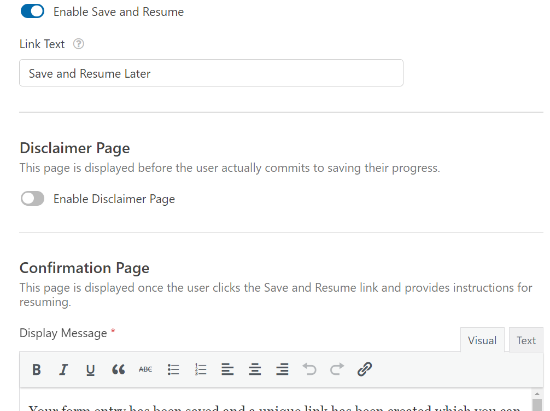
Quando abiliti questa opzione, sbloccherai più impostazioni per personalizzare la funzionalità di salvataggio e ripristino. Ad esempio, puoi modificare il testo visualizzato accanto al pulsante di invio e consentire agli utenti di salvare l’avanzamento del modulo.
Oltre a ciò, c’è un’opzione per abilitare una pagina di esclusione di responsabilità, che viene mostrata agli utenti prima di salvare i loro progressi. WPForms ti consente anche di modificare le impostazioni della pagina di conferma e modificare il testo visualizzato sulla pagina.

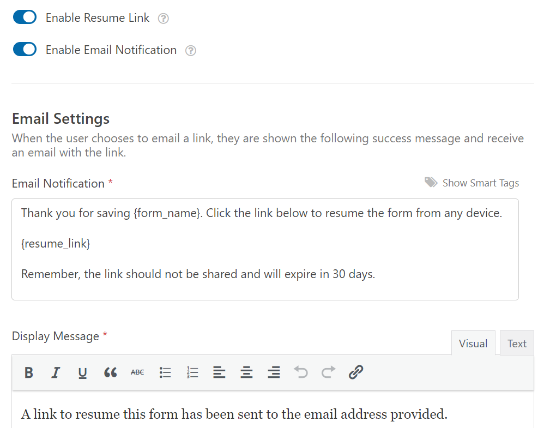
Successivamente, ci sono più opzioni se scorri verso il basso. È possibile “Abilitare Riprendi collegamento” per consentire agli utenti di copiare il collegamento del modulo e incollarlo nei propri browser per riprenderlo in seguito.
C’è anche un’opzione per “Abilita notifica e-mail” che invia il collegamento all’indirizzo e-mail dell’utente, in modo che possa accedere al modulo dalla propria casella di posta.
Puoi anche modificare il testo dell’email che i tuoi visitatori vedranno nella loro casella di posta e il messaggio visualizzato.

WPForms ti consente anche di modificare le impostazioni di notifica e il email di conferma che le persone riceveranno quando invieranno un modulo.
Quando hai apportato le modifiche, vai avanti e fai clic sul pulsante “Salva” in alto ed esci dal generatore di moduli.

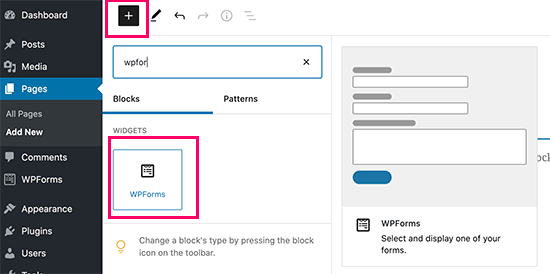
Successivamente, puoi aggiungere il tuo modulo a qualsiasi post o pagina del blog. Per iniziare, modifica semplicemente una pagina esistente o aggiungine una nuova. Una volta che sei nel Editor di WordPress, fai clic sul pulsante “+” e aggiungi un blocco WPForms.

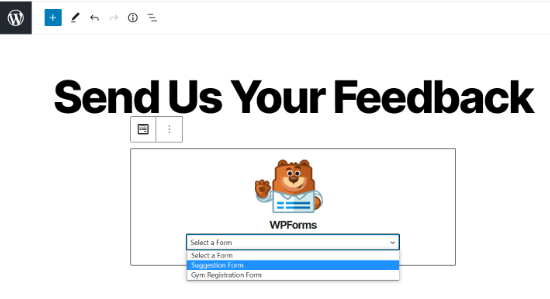
Successivamente, seleziona il modulo appena creato dal menu a discesa e pubblica la tua pagina.

Ora puoi visitare la tua pagina e scorrere verso il basso fino alla fine del modulo per vedere l’opzione “Salva e riprendi in seguito” accanto al pulsante Invia.

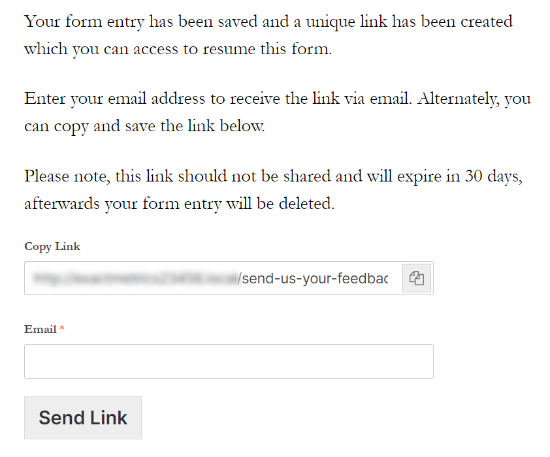
Quando qualcuno fa clic sull’opzione Salva e riprendi più tardi, vedrà un collegamento al modulo, che può copiare. Ci sarà anche un’opzione per inserire un indirizzo e-mail per ricevere il link del modulo via e-mail.

Ora puoi anche vedere se qualcuno ha parzialmente completato il modulo e ha utilizzato l’opzione salva e continua in WPForms.
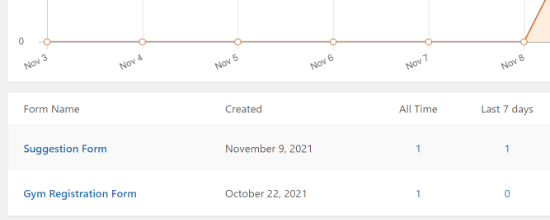
Tutto quello che devi fare è navigare su WPForms » Voci dalla dashboard di WordPress e seleziona il tuo modulo per visualizzarne le voci.

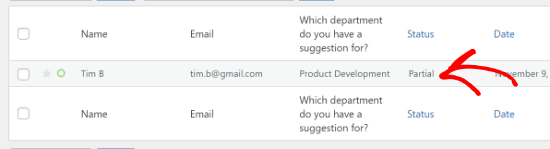
Nella schermata successiva, puoi cercare le voci che hanno uno stato “Parziale”. Queste sono persone che hanno cliccato sulla funzionalità Salva e Riprendi e hanno salvato i progressi del loro modulo.
Lo stato cambierà automaticamente in Completato quando l’utente ritorna e completa il modulo.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere funzionalità di salvataggio e continua nei moduli di WordPress. Potresti anche voler consultare la nostra guida su Come iniziare un negozio online e il i migliori plugin e strumenti per WordPress per i siti aziendali.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come aggiungere la funzionalità Salva e continua nei moduli WordPress è apparso per primo su WPBeginner.