Vuoi aggiungere un modulo di contatto scorrevole in WordPress?
Se la tua attività dipende dall’ottenimento di nuovi contatti dal modulo di contatto del tuo sito web, uno dei modi migliori per far crescere la tua fonte di contatti è rendere il modulo di contatto più evidente.
In questo articolo, ti mostreremo come aggiungere un modulo di contatto scorrevole in WordPress senza infastidire i tuoi utenti.
Perché aggiungere un modulo di contatto Slide Out in WordPress?
Molti piccoli imprenditori avviare il loro sito web sperando che possa aiutare a far crescere la loro attività.
Ecco perché aggiungi a Modulo di Contatto pagina in modo che gli utenti possano mettersi in contatto con te.
Tuttavia, il problema è che la maggior parte degli utenti che hanno domande lasceranno il tuo sito web senza contattarti o nemmeno visitare la tua pagina dei contatti.
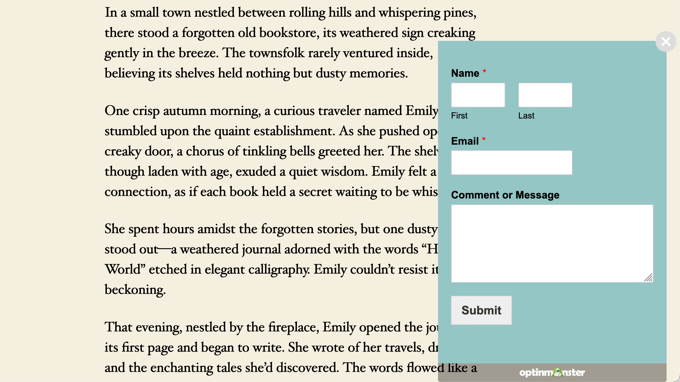
Ecco perché potresti notare che molti siti Web popolari aggiungono popup del modulo di contattoscorri nei moduli di contatto o nei pulsanti di invito all’azione che aprono i moduli di contatto.
Queste opzioni animate e interattive attirano l’attenzione sul modulo di contatto e consentono agli utenti di compilarlo rapidamente senza visitare un’altra pagina. Questi moduli aumentano significativamente le tue conversioni.
Detto questo, diamo un’occhiata a come creare un modulo di contatto slide out in WordPress.
Aggiunta di un modulo di contatto Slide Out in WordPress
Per questo tutorial avrai bisogno di WPForms. È il miglior plugin per moduli di contatto WordPress sul mercato perché è allo stesso tempo facile e potente.
Puoi usare il versione gratuita di WPForms plug-in del modulo di contatto se non hai bisogno di tutte le funzionalità premium.
Avrai anche bisogno di OptinMonster. È il software di ottimizzazione delle conversioni più potente. Ti aiuta a convertire i visitatori del sito web che abbandonano in clienti. Per questo tutorial utilizzeremo il file Versione gratuita di OptinMonster.
Passaggio 1: creazione di un modulo di contatto in WordPress
Innanzitutto, devi installare e attivare il plugin WPForms. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l’attivazione è necessario visitare il WPForms »Aggiungi nuovo pagina per creare il tuo modulo di contatto. Questo avvierà l’interfaccia del builder WPForms.
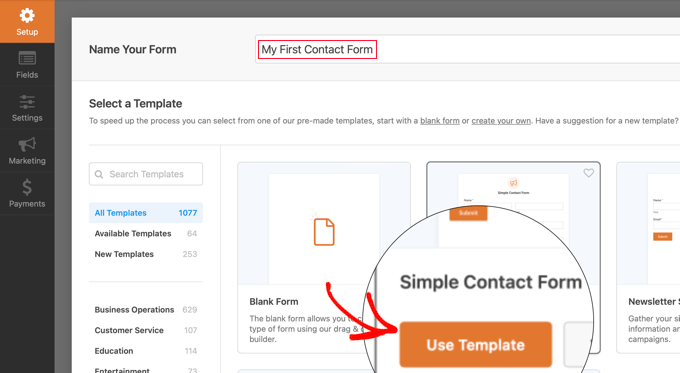
Inserisci un nome per il modulo di contatto nella parte superiore della pagina. Successivamente, devi posizionare il mouse sul modello “Modulo di contatto semplice” e fare clic sul pulsante “Usa modello”.

WPForms creerà un nuovo modulo basato sul modello Modulo di contatto semplice.
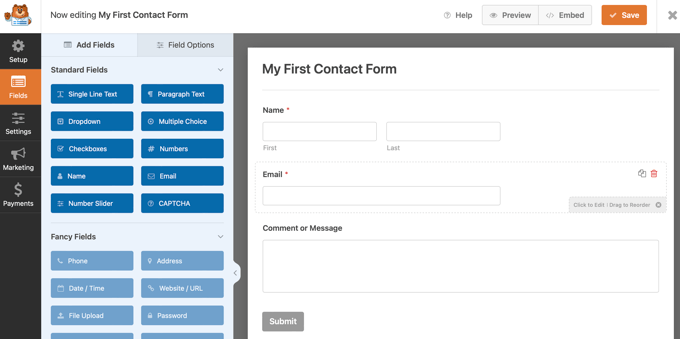
Vedrai l’anteprima del modulo nel riquadro di destra. Puoi fare clic su qualsiasi campo per modificarlo o aggiungere nuovi campi dalla colonna di sinistra.

Per maggiori dettagli potete consultare la nostra guida su come creare un modulo di contatto WordPress.
Una volta terminata la modifica del modulo, è sufficiente fare clic sul pulsante “Salva” per salvare le modifiche.
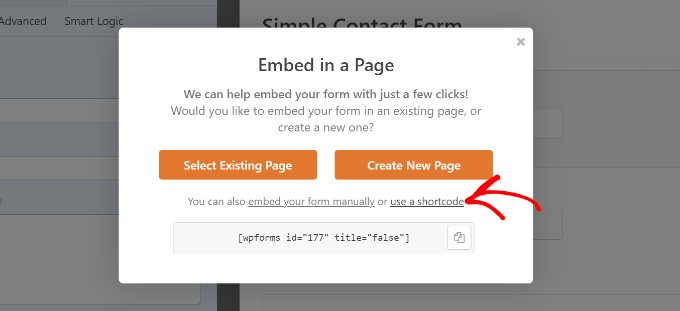
Successivamente, devi fare clic sul pulsante “Incorpora” in alto per ottenere il codice di incorporamento del modulo.
Verrà visualizzato un popup che mostra diversi modi per incorporare il modulo. Basta fare clic sul collegamento “usa uno shortcode” e quindi copiare lo shortcode. Ne avrai bisogno nel passaggio successivo.

Passaggio 2: creazione di un’opzione Slide Out in OptinMonster
Ora creeremo una campagna slide out che mostrerà il modulo di contatto creato nel primo passaggio.
È necessario installare e attivare il file gratuito OptinMonster collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin funge da connettore tra il tuo sito web e il tuo account OptinMonster.
Dopo l’attivazione, la procedura guidata di configurazione di OptinMonster si avvierà automaticamente. Ciò ti consentirà di creare un nuovo account o collegare un account esistente.
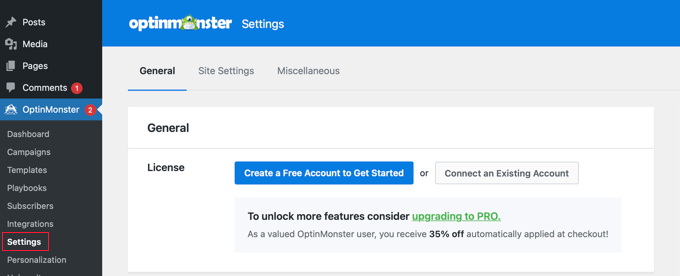
In alternativa puoi andare al OptinMonster »Impostazioni pagina, dove puoi creare o connettere un account.

Dopo aver creato o collegato il tuo account OptinMonster, puoi effettuare una nuova attivazione.
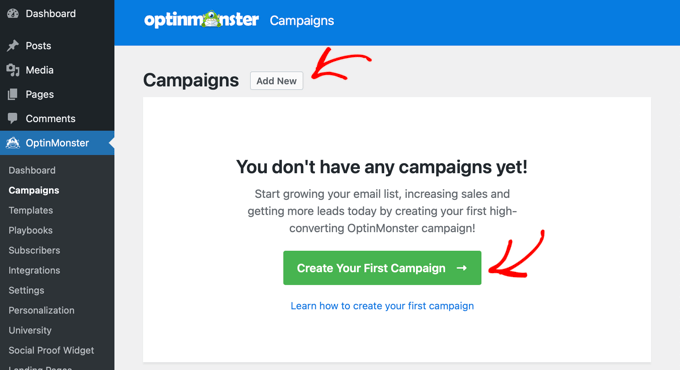
Basta andare al file OptinMonster »Campagne pagina e fare clic sul pulsante “Aggiungi nuovo”. Se non disponi ancora di campagne, puoi anche fare clic sul pulsante “Crea la tua prima campagna”.

OptinMonster offre diversi tipi di campagne dinamiche.
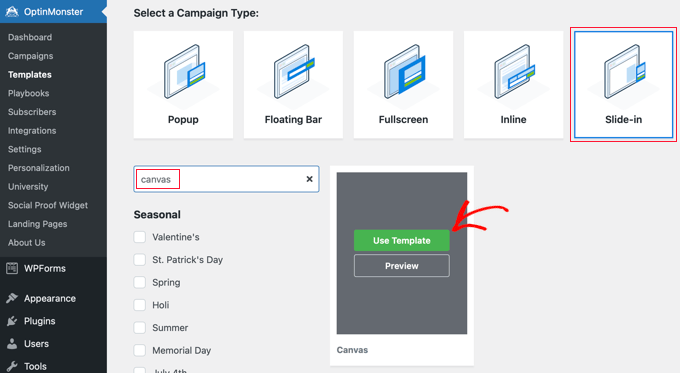
Per questo tutorial utilizzeremo la campagna “Slide-in”. Vai avanti e fai clic per selezionare “Slide-in” come tipo di campagna.

Successivamente, è necessario selezionare il modello. OptinMonster offre diversi modelli già pronti.
Per questo tutorial, devi scegliere “Canvas”. Puoi trovarlo facilmente utilizzando la funzione di ricerca e quindi fare clic sul pulsante “Usa modello” che appare quando passi il mouse sopra di esso.
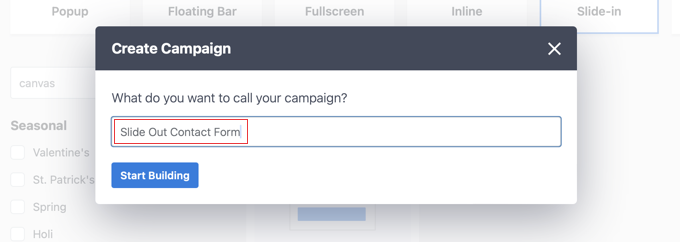
Non appena selezioni il modello, ti verrà chiesto di fornire un nome per la tua campagna. Ciò ti aiuterà a individuare facilmente la campagna nella dashboard di OptinMonster.

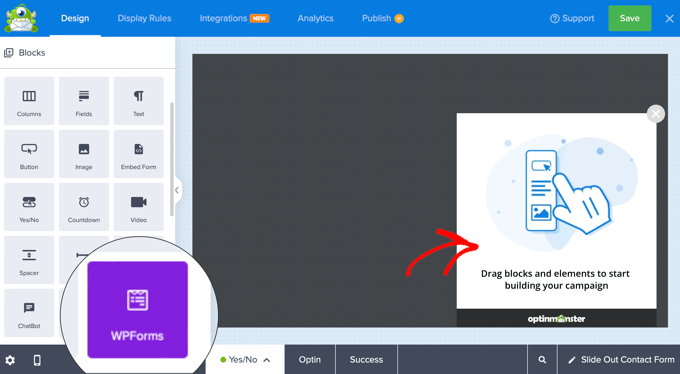
Successivamente, fai clic sul pulsante “Inizia a costruire”. Ora, OptinMonster caricherà la sua interfaccia per la creazione di campagne. Vedrai un’anteprima in tempo reale della tua campagna sulla destra.
Vedrai i diversi blocchi nel menu alla tua sinistra. Devi trovare il blocco WPForms e trascinarlo sul tuo modello.

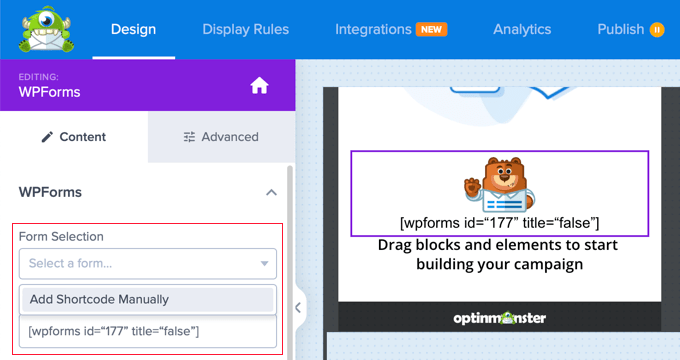
Ora, il blocco WPForms apparirà sul modello e vedrai le sue impostazioni sulla sinistra.
Dovrai fare clic sul menu a discesa “Selezione modulo” dalle impostazioni di blocco nel menu a sinistra e selezionare l’opzione “Aggiungi shortcode manualmente”.
Ciò ti consentirà di incollare i tuoi WPForms codice breve del modulo di contatto nel blocco. L’hai copiato in precedenza nel tutorial.

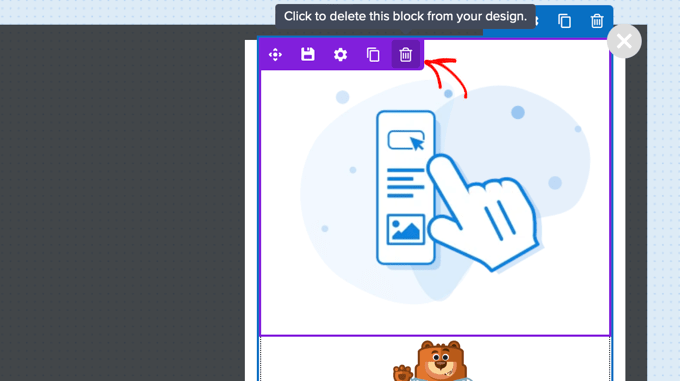
Ora puoi eliminare o personalizzare gli altri blocchi nel modulo.
Ad esempio, puoi modificare l’immagine facendo clic su di essa e utilizzando le impostazioni a sinistra. Oppure puoi eliminarlo semplicemente posizionando il mouse sul blocco e facendo clic sull’icona del Cestino.

Per questo tutorial elimineremo gli altri blocchi dall’optin, lasciando solo il blocco WPForms.
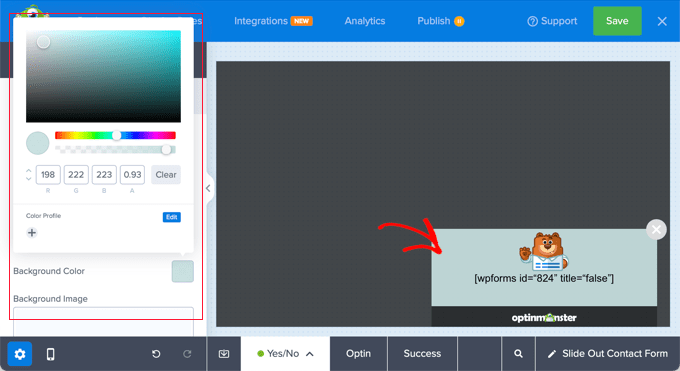
Se lo desideri, puoi anche fare clic sullo sfondo e scegliere un colore, una sfumatura o un’immagine per l’opzione dal pannello delle impostazioni a sinistra.

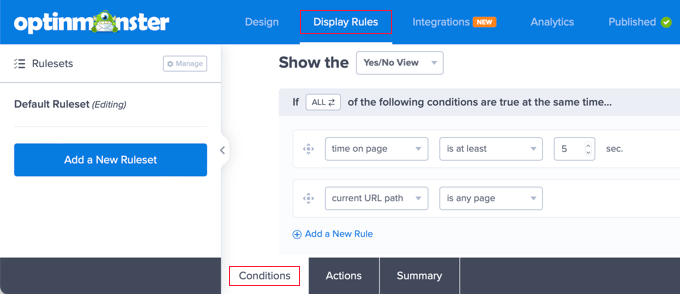
Successivamente, devi fare clic sulla scheda “Regole di visualizzazione” nella parte superiore della pagina per configurare quando e come verrà visualizzata l’attivazione.
Dovresti guardare la scheda “Condizioni” nella parte inferiore dello schermo. Qui, le impostazioni predefinite mostreranno l’attivazione su qualsiasi pagina dopo 5 secondi. Questo dovrebbe funzionare per la maggior parte dei siti web.

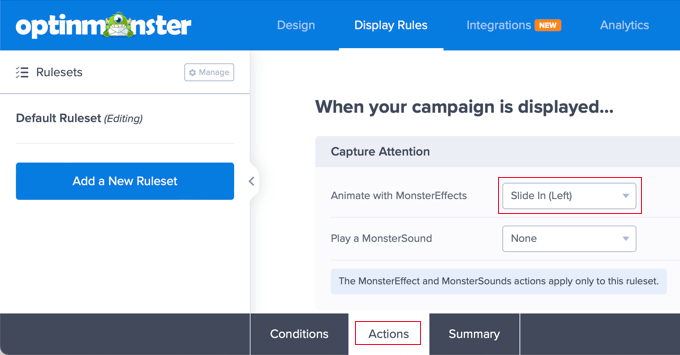
Successivamente, dovresti fare clic sulla scheda “Azioni” nella parte inferiore della pagina.
Per impostazione predefinita, non viene emessa alcuna animazione o suono quando viene visualizzato l’opt-in. Se lo desideri, puoi selezionare un’opzione dal menu a discesa “Anima con MonsterEffects”, ad esempio “Scorri verso l’interno (a sinistra)”.

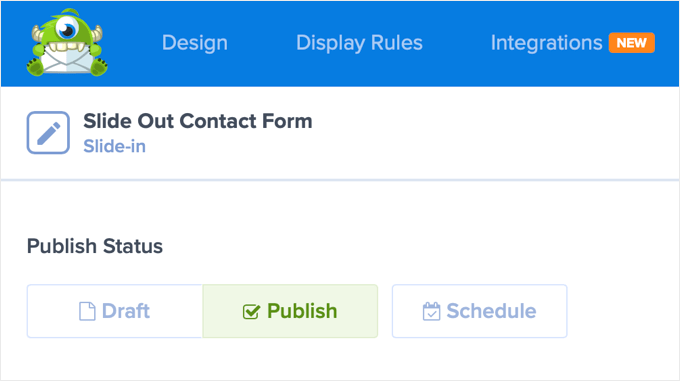
Una volta terminata la configurazione delle regole di visualizzazione, è necessario fare clic sul pulsante “Salva” in alto per memorizzare le impostazioni, quindi fare clic sul pulsante “Pubblica”.
Nella schermata successiva, devi modificare lo stato di pubblicazione in “Pubblica”. Ciò renderà l’opzione disponibile sul tuo Blog WordPress o sito web.

Passaggio 3: visualizzazione del modulo di contatto Slide Out in WordPress
Ora che hai creato sia il modulo di contatto che la campagna slide out, sei pronto per visualizzarli sul tuo sito web.
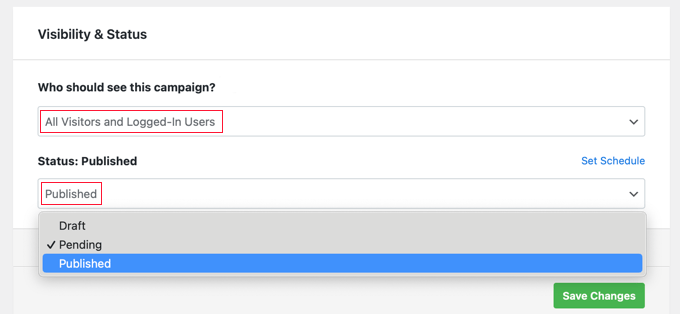
Puoi chiudere la pagina Stato pubblicazione facendo clic sull’icona “X” in alto a destra. Ora dovresti vedere una pagina che ti consente di configurare le “Impostazioni di output WordPress” e “Visibilità e stato” dell’opt-in.
Quando scorri verso il basso la sezione “Visibilità e stato”, normalmente vorrai che “Tutti i visitatori e gli utenti che hanno effettuato l’accesso” vedano la campagna. Tuttavia, sono disponibili opzioni per “Solo visitatori” e “Solo utenti registrati‘.

Successivamente, devi selezionare “Pubblicato” dal menu a discesa Stato. Dopo averlo fatto, dovresti fare clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
Ora puoi visitare il tuo sito web per vedere il modulo di contatto estraibile in azione.

Guide esperte per l’utilizzo dei moduli WordPress
Ora che sai come creare un modulo di contatto scorrevole, ti potrebbe piacere vedere alcune delle nostre altre guide sui moduli WordPress:
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un modulo di contatto scorrevole in WordPress. Potresti anche voler vedere la nostra guida su come indirizzare il traffico al tuo sito WordPress e la nostra scelta di esperti i migliori plugin per sondaggi WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.