Vuoi aggiungere un menu di navigazione WordPress ai tuoi post o alle tue pagine?
Per impostazione predefinita, puoi visualizzare i menu solo nelle posizioni impostate dal tema WordPress. Tuttavia, a volte potresti dover aggiungere un menu a un post o una pagina specifica o persino mostrare il menu all’interno del contenuto di una pagina.
In questo articolo, ti mostreremo come aggiungere un menu di navigazione WordPress nei post e nelle pagine.
Perché aggiungere un menu di navigazione WordPress nei post/pagine?
Un menu di navigazione è un elenco di collegamenti che puntano ad aree importanti di un sito web. Questi collegamenti possono aiutare i visitatori a trovare ciò che stanno cercando, migliorare l’esperienza del cliente e mantenere le persone sul tuo sito web WordPress più a lungo.
La posizione esatta del menu dipende dal tema WordPress. La maggior parte dei temi ti consente di mostrare i menu in più aree, ma a volte potrebbe essere necessario aggiungere un menu di navigazione a un post o a una pagina.
Ad esempio, potresti voler aggiungere un menu univoco che collega a tutti i prodotti menzionati in una specifica pagina di vendita.
Puoi anche utilizzare i menu per visualizzare post correlati sul tuo blog WordPress. Posizionando questo menu di navigazione alla fine di un post del blog, puoi incoraggiare i lettori a consultare altri tuoi contenuti.
Detto questo, vediamo come aggiungere un menu di navigazione WordPress a qualsiasi post o pagina. Utilizza semplicemente i collegamenti rapidi seguenti per passare direttamente al metodo che desideri utilizzare:
Metodo 1: utilizzo del blocco di navigazione WordPress (ideale per singole pagine e post)
Il modo più semplice per aggiungere un menu di navigazione WordPress a post e pagine è utilizzare il blocco di navigazione integrato. Ciò ti consente di mostrare un menu di navigazione ovunque in una pagina o in un post, ma devi aggiungere manualmente ciascun menu.
Questo è un ottimo metodo se hai bisogno di controllare esattamente dove appare il menu su ogni pagina. Tuttavia, può essere dispendioso in termini di tempo e frustrante aggiungere lo stesso menu di navigazione a molte pagine e post.
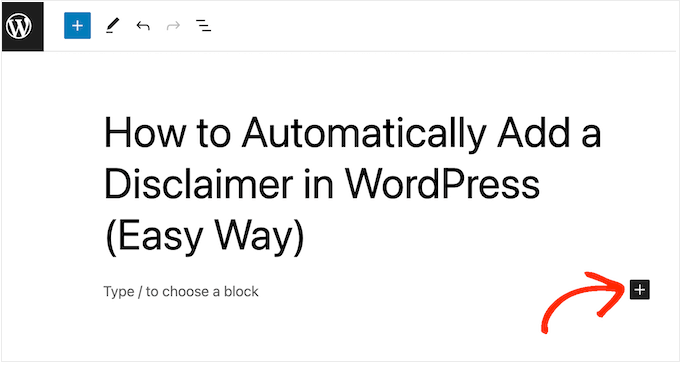
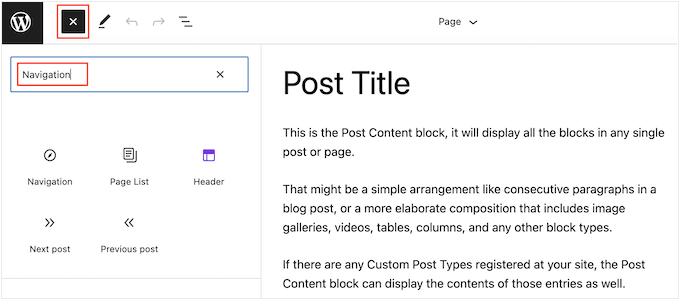
Per iniziare con questo metodo, apri semplicemente la pagina o il post in cui desideri aggiungere un menu di navigazione WordPress. Quindi, fai clic sul pulsante “+” per aggiungere un nuovo blocco alla pagina.

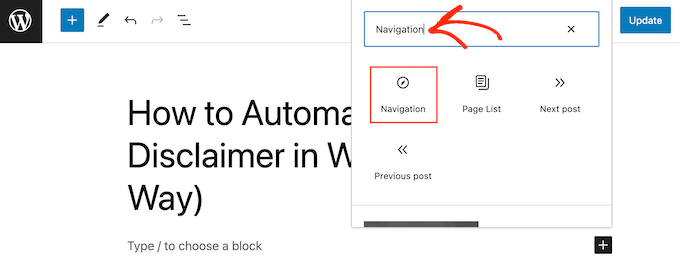
Nel popup, digita “Navigazione”.
Quando viene visualizzato il blocco destro, fai clic per aggiungerlo alla pagina o al post.

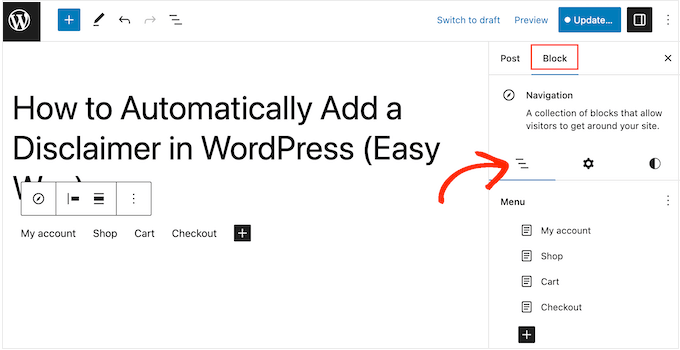
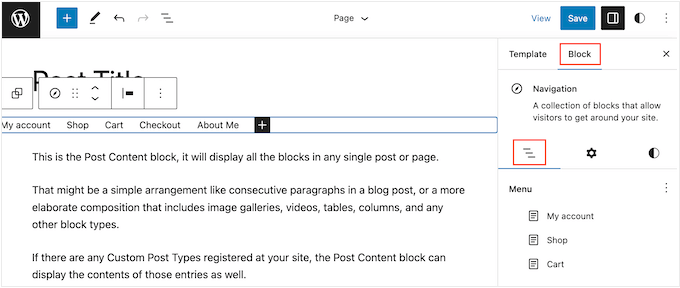
Il blocco Navigazione mostrerà uno dei tuoi menu per impostazione predefinita.
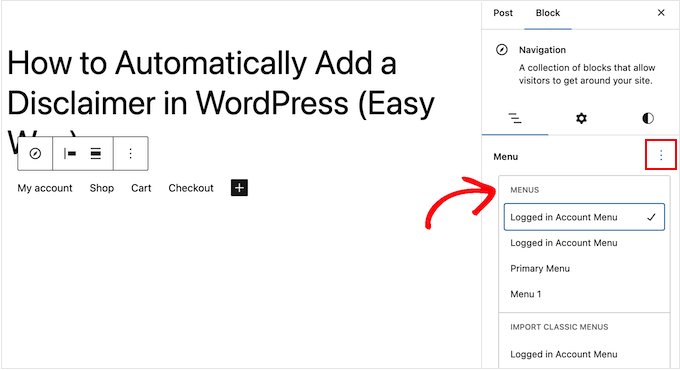
Se desideri invece aggiungere un menu diverso, apri la scheda “Blocca”. Quindi, è necessario selezionare la scheda “Visualizzazione elenco”.

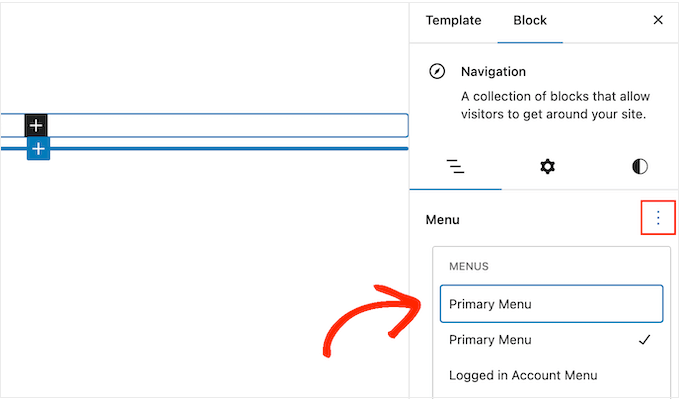
Qui puoi fare clic sui tre punti accanto a “Menu”.
Quindi, scegli semplicemente il menu che desideri utilizzare.

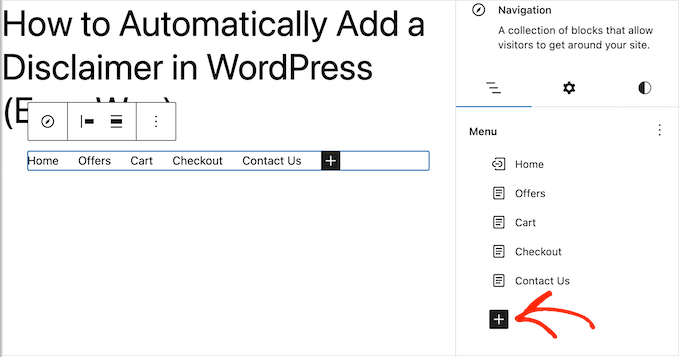
A volte potresti voler personalizzare il menu aggiungendo più collegamenti. Ad esempio, se gestisci un negozio online, potresti collegare tutti i prodotti menzionati in quella pagina.
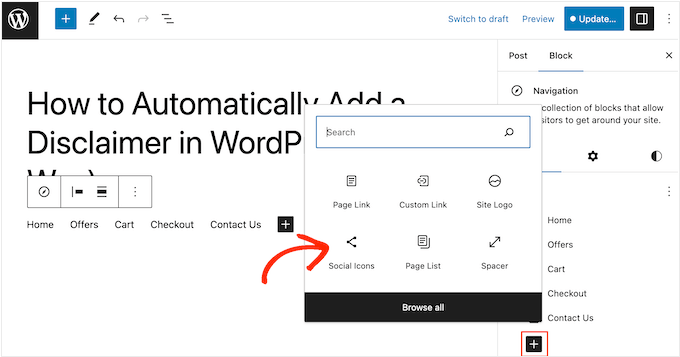
Per procedere e aggiungere collegamenti al menu di navigazione, fare clic sull’icona “+” nella scheda “Visualizzazione elenco”.

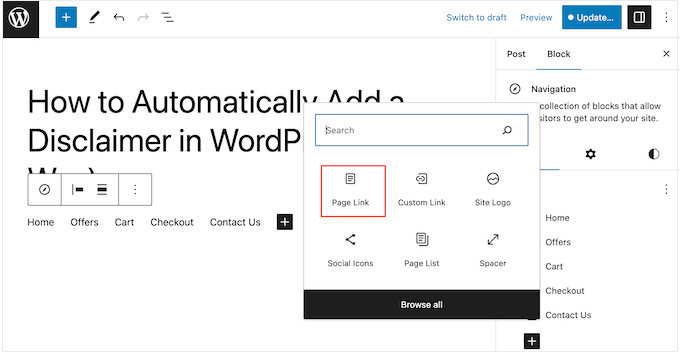
Si apre un popup con diverse opzioni.
Per aggiungere un collegamento a qualsiasi pagina del tuo sito web, fai semplicemente clic su “Link pagina”.

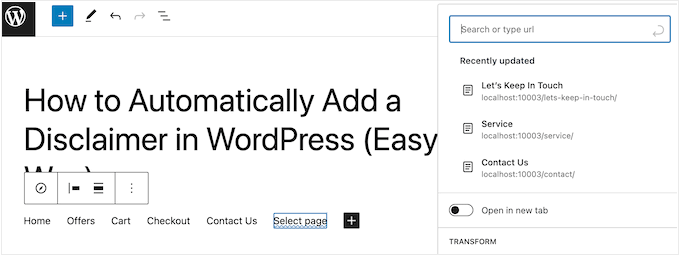
Ora puoi scegliere una pagina dal menu a discesa o iniziare a digitare il titolo della pagina. Quando viene visualizzata la pagina giusta, fai clic per aggiungerla al menu.
Per aggiungere più pagine al menu di navigazione è sufficiente ripetere la stessa procedura sopra descritta.

Puoi anche aggiungere icone social a un menu WordPress, che incoraggeranno le persone a seguirti su Twitter, Facebook, YouTube, LinkedIn, e altro ancora.
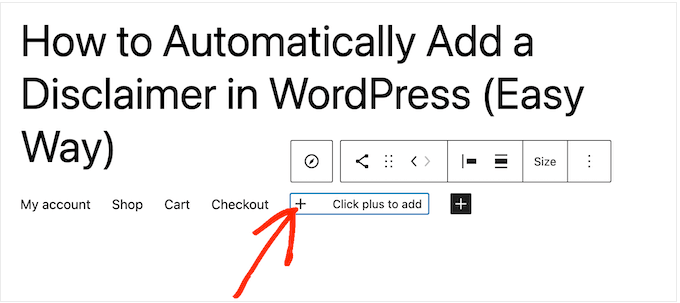
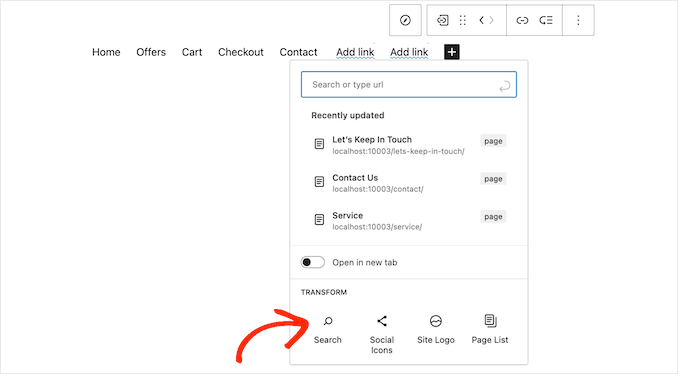
Per iniziare, fai clic sull’icona “+” nella scheda “Visualizzazione elenco”. Questa volta, seleziona “Icone social”.

Ciò aggiunge una nuova area in cui puoi aggiungere le icone social.
Per iniziare, fai clic sulla nuova sezione “+ Fai clic su più per aggiungere”.

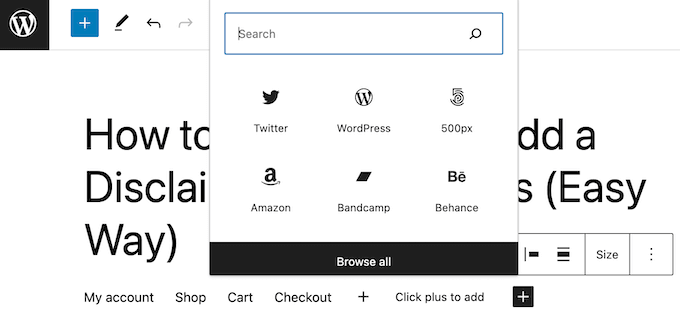
Ora seleziona il social network a cui desideri collegarti.
Ad esempio, puoi scegliere “Twitter” per promuovere la tua pagina Twitter in WordPress.

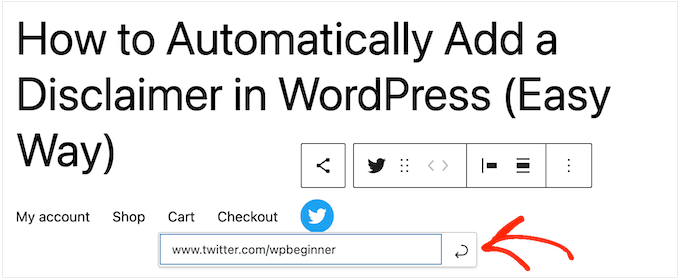
Successivamente, dovrai configurare l’icona social.
I passaggi esatti varieranno a seconda del social network. Tuttavia, in genere dovrai fare clic per selezionare l’icona e quindi digitare l’URL del tuo profilo di social media.

Ripeti semplicemente questi passaggi per aggiungere più icone social al menu di navigazione.
Infine, potresti voler aggiungere una barra di ricerca al menu WordPress per aiutare le persone a trovare pagine, post, prodotti interessanti e altro ancora .
WordPress dispone di una funzione di ricerca integrata, ma è basilare e non sempre fornisce risultati accurati. Ecco perché ti consigliamo di utilizzare un plug-in di ricerca WordPress per migliorare la ricerca sul tuo sito.
Ancora meglio, se scegli un plugin avanzato come SearchWP, sostituirà la ricerca predefinita di WordPress. Dopo aver configurato il plug-in, tutte le caselle di ricerca del tuo sito utilizzeranno automaticamente SearchWP, incluse eventuali caselle di ricerca nei menu di navigazione.
Non importa se stai utilizzando la funzionalità integrata di WordPress o un plugin avanzato come SearchWP, seleziona semplicemente “Cerca” per aggiungere una barra di ricerca al menu.

Quando sei soddisfatto del contenuto del menu, potresti voler cambiarne l’aspetto.
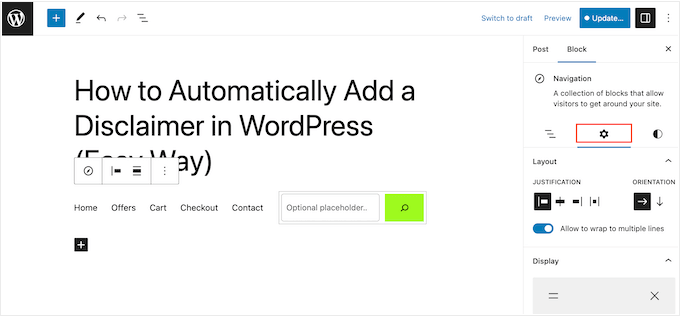
Puoi modificare il layout del menu, inclusi l’allineamento e l’orientamento, selezionando la scheda “Impostazioni”.

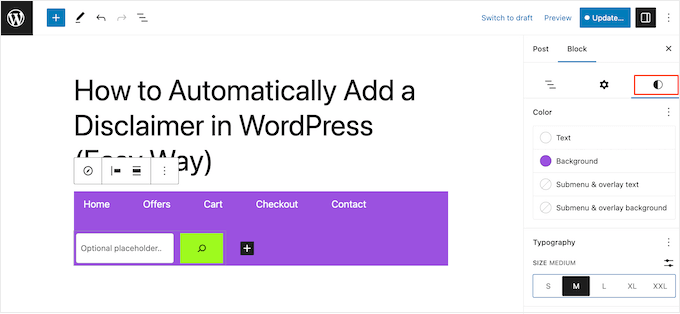
Successivamente, puoi cambiare il colore dello sfondo, il colore del testo, la tipografia e altro selezionando la scheda “Stili”.
Quando apporti modifiche, l’anteprima dal vivo si aggiornerà automaticamente. Ciò significa che puoi provare molte impostazioni diverse per vedere cosa funziona meglio per il tuo blog WordPress.

Ci sono molte più impostazioni che puoi configurare, ma questo è tutto ciò che ti serve per aggiungere un utile menu di navigazione WordPress a un post o a una pagina.
Suggerimento avanzato: se prevedi di utilizzare lo stesso menu di navigazione su più pagine e post, è intelligente trasformarlo in un riutilizzabile blocco nell’editor blocchi di WordPress. Questo può farti risparmiare un sacco di tempo e fatica.
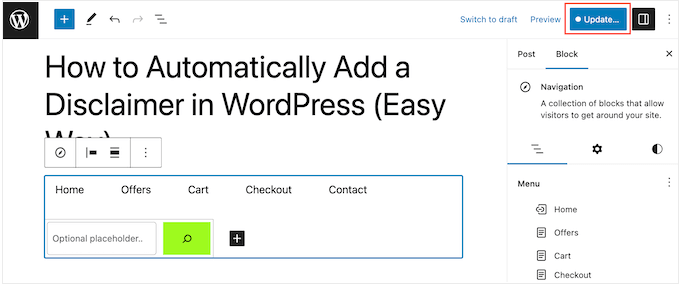
Quando sei pronto per rendere attivo il menu di navigazione, fai semplicemente clic sul pulsante “Aggiorna” o “Pubblica”.

Ora, se visiti questa pagina o post, vedrai il menu di navigazione in azione.
Metodo 2: utilizzo dell’editor completo del sito (solo temi a blocchi)
Se desideri aggiungere un menu di navigazione solo ad alcuni post e pagine, il metodo 1 è un’ottima scelta. Tuttavia, dovrai aggiungere ciascun menu manualmente, quindi questa non è l’opzione migliore se desideri mostrare lo stesso menu in tutto il tuo sito web.
Se stai utilizzando un tema basato su blocchi come Hestia Pro< a i=4>, quindi puoi aggiungere un menu di navigazione WordPress alla pagina o al modello di post. Questo menu apparirà quindi su tutte le tue pagine o post senza che tu debba aggiungerlo manualmente. Questo è perfetto se vuoi mostrare sempre lo stesso menu di navigazione esattamente nello stesso posto.
Per iniziare, vai su Temi » Editor nella dashboard di WordPress.

Per impostazione predefinita, l’editor mostrerà il modello home del tuo tema.
Per aggiungere un menu di navigazione alle tue pagine o ai tuoi post WordPress, fai clic su “Modelli” nel menu a sinistra.

L’editor ora mostrerà tutti i modelli che compongono il tuo tema WordPress.
Per aggiungere un menu di navigazione ai post del tuo blog WordPress, seleziona il modello “Singolo”. Se desideri invece aggiungere un menu alle tue pagine, seleziona il modello “Pagina”.

WordPress ora mostrerà un’anteprima del modello scelto.
Per modificare questo modello, vai avanti e fai clic sulla piccola icona della matita.

Fatto ciò, fai clic sull’icona blu “+” nell’angolo in alto a sinistra.
Nella barra di ricerca visualizzata, digita “Navigazione”.

Quando viene visualizzato il blocco giusto, trascinalo sul tuo modello.
Per impostazione predefinita, il blocco mostrerà uno dei tuoi menu. Se desideri invece aggiungere un menu diverso, fai clic sulla scheda “Blocca”. Successivamente, seleziona “Visualizzazione elenco”.

Ora puoi fare clic sui tre punti accanto a “Menu” per vedere tutti i menu che hai creato sul tuo sito Web WordPress.
Seleziona semplicemente un menu qualsiasi dall’elenco.

Fatto ciò, puoi aggiungere più pagine al menu, aggiungere una barra di ricerca e altro ancora, seguendo i passaggi del metodo 1.
Quando sei soddisfatto dell’aspetto del menu di navigazione, fai clic sul pulsante “Salva” per renderlo attivo. Ora, se visiti il ​​tuo sito, vedrai lo stesso menu di navigazione su tutte le pagine o i post di WordPress.
Metodo 3: creazione di un tema WordPress personalizzato (più personalizzabile)
Un’altra opzione è creare un tema WordPress personalizzato. Questo è un metodo più avanzato, ma ti dà il controllo completo su dove appare il menu nei tuoi post o pagine.
In passato, avresti dovuto seguire tutorial complicati e scrivere codice per creare un tema WordPress personalizzato. Tuttavia, ora è possibile creare facilmente i tuoi temi utilizzando SeedProd.
SeedProd è il miglior generatore di pagine WordPress con trascinamento e gli utenti Pro ed Elite ricevono anche un generatore di temi avanzato. Ciò ti consente di progettare i tuoi temi WordPress senza scrivere alcun codice.

Per istruzioni dettagliate, consulta la nostra guida su come creare un tema WordPress personalizzato (senza codice).< /span>
Dopo aver creato un tema, puoi aggiungere un menu di navigazione a qualsiasi parte del tuo sito Web WordPress.
Vai semplicemente su SeedProd » Theme Builder e trova il modello che controlla il layout dei tuoi post o delle tue pagine. Solitamente sarà “Post singolo” o “Pagina singola”.

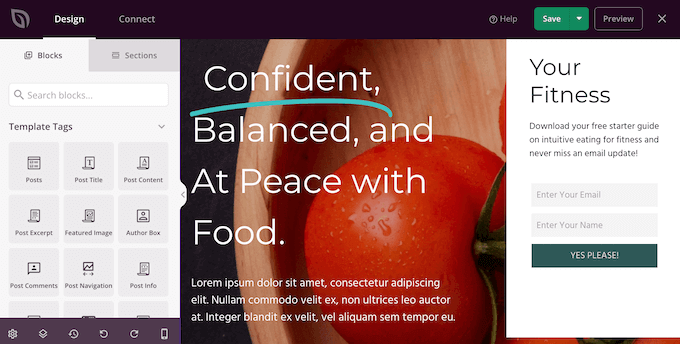
Questo aprirà il modello nel generatore di pagine drag and drop di SeedProd.
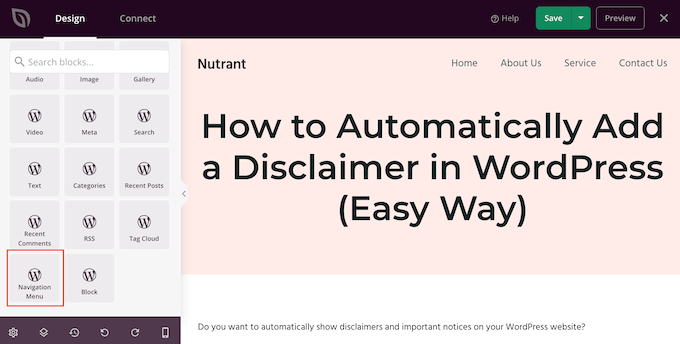
Nel menu a sinistra, scorri fino alla sezione “Widget”. Qui, trova il blocco Menu di navigazione e trascinalo sul tuo layout.

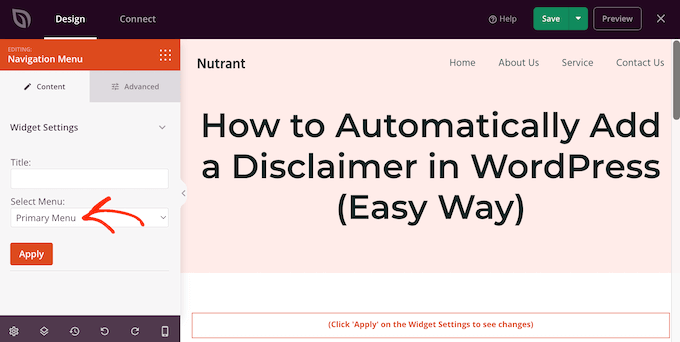
Successivamente, fai clic per selezionare il blocco Menu di navigazione nell’anteprima live.
Ora apri il menu a discesa “Seleziona menu” e scegli il menu che desideri mostrare.

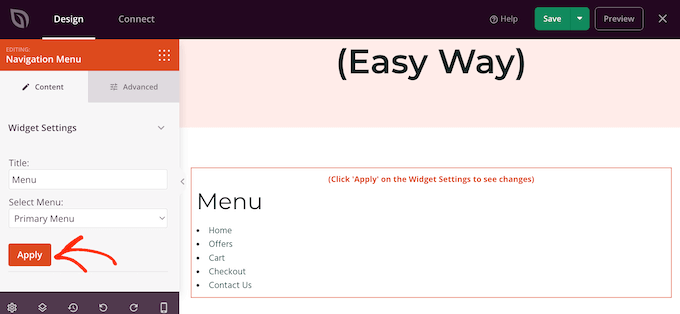
Ora puoi digitare un titolo facoltativo nel campo “Titolo”. Questo apparirà sopra il menu di navigazione di WordPress.
Per visualizzare in anteprima come apparirà il menu sul tuo sito web, fai clic sul pulsante “Applica”.

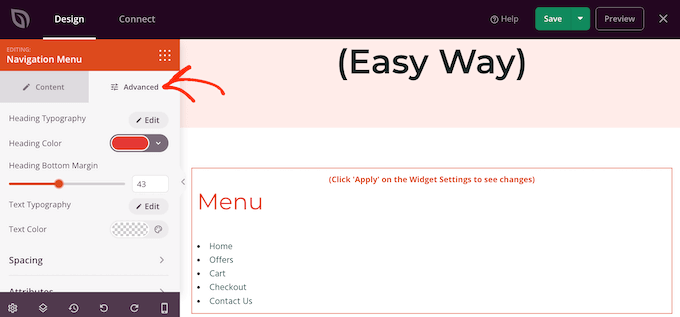
Successivamente, potresti voler dare uno stile al menu facendo clic sulla scheda “Avanzate”.
Se hai aggiunto un titolo, puoi cambiare il colore del testo, regolare la tipografia e aggiungere più spazio tra l’intestazione e il testo voci di menu.

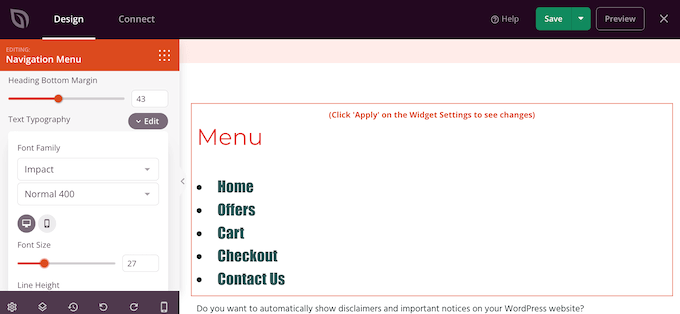
Puoi anche modificare il colore e il carattere utilizzato per le voci del menu.
Utilizza semplicemente le impostazioni “Tipografia testo” e “Colore testo” per apportare queste modifiche.

Successivamente, puoi modificare la spaziatura, aggiungere CSS personalizzati e persino aggiungere animazioni CSS utilizzando le impostazioni nella scheda “Avanzate”.
Quando sei soddisfatto dell’aspetto del menu, vai avanti e fai clic sul pulsante “Salva” nella barra degli strumenti di SeedProd. Quindi seleziona “Pubblica”.

Ora, se visiti il ​​tuo sito web, vedrai la nuova pagina o il layout del post in azione.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un menu di navigazione WordPress nei post e nelle pagine. Potresti anche voler consultare la nostra guida su come creare una landing page con WordPress o vedere le nostre scelte degli esperti per deve avere plugin WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per tutorial video su WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere il menu di navigazione di WordPress in post/pagine è apparso per la prima volta su WPBeginner.