Vuoi aggiungere facilmente il markup dello schema in WordPress?
Il markup dello schema ti aiuta a fornire informazioni importanti ai motori di ricerca che possono utilizzare per migliorare la tua inserzione nei risultati di ricerca.
In questo articolo, ti mostreremo come aggiungere facilmente il markup dello schema in WordPress e portare più traffico SEO gratuito dai motori di ricerca al tuo sito web.
Ecco una rapida panoramica degli argomenti che tratteremo in questo articolo:
- Che cos’è il markup dello schema?
- Come aggiungere il markup dello schema in WordPress
- Impostazione del markup dello schema a livello di sito in WordPress
- Configurazione del markup dello schema predefinito in WordPress
- Modifica del markup dello schema per singoli articoli e pagine in WordPress
- Configurazione del markup dello schema per WooCommerce
- Aggiunta del markup dello schema per la SEO locale
- Testare il markup dello schema per i rich snippet
Che cos’è il markup dello schema?
Il markup dello schema è un tipo speciale di codice HTML che puoi aggiungere al tuo Sito Web WordPress per dire ai motori di ricerca di più sui tuoi contenuti.
Ad esempio, puoi dire ai motori di ricerca che una determinata pagina è un post di blog, una ricetta, una FAQ, un articolo di notizie o una pagina di prodotto nel tuo negozio online. I motori di ricerca possono quindi utilizzare questi dati per visualizzare risultati multimediali.

Anche i motori di ricerca come Google utilizzano il markup dello schema per visualizzare le informazioni in altre ricerche. Ad esempio, in Google Maps la tua scheda apparirà con indicazioni stradali, orari di apertura, telefono aziendale numero e altro.

Questi elenchi di ricerca avanzata sono chiamati risultati multimediali o rich snippet. Fanno risaltare il tuo sito nelle SERP che migliora la tua percentuale di clic organici e ti porta più traffico gratuito.
Detto questo, diamo un’occhiata a come aggiungere facilmente il markup dello schema in WordPress senza scrivere alcun codice.
Come aggiungere il markup dello schema in WordPress
Il modo più semplice per aggiungere il markup dello schema in WordPress è usare Tutto in uno SEO per WordPress. È il miglior plugin SEO per WordPress sul mercato e ti consente di aggiungere facilmente il markup dello schema al tuo sito WordPress.
La prima cosa che devi fare è installare e attivare Tutto in uno SEO per WordPress. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
All’attivazione, il plug-in avvierà una procedura guidata di installazione che ti guiderà attraverso l’installazione. Se hai bisogno di aiuto, segui il nostro articolo su come impostare All in One SEO per WordPress.
Ora, se hai completato la configurazione, il plug-in imposterà automaticamente il markup dello schema corretto e lo applicherà al tuo sito web.
Tuttavia, ti guideremo attraverso tutte le impostazioni di markup dello schema manualmente in modo che tu possa modificare le impostazioni se necessario.
Impostazione del markup dello schema a livello di sito in WordPress
Innanzitutto, inizieremo comunicando ai motori di ricerca alcune informazioni di base sul tuo Sito Web WordPress. Vai a All in One SEO » Aspetto nella ricerca pagina e scorri verso il basso fino alla sezione Knowledge Graph.

Da qui, devi scegliere se il tuo sito web riguarda una persona o un’organizzazione. Per un’organizzazione, puoi fornire un nome, numero di telefono aziendale, tipo di contatto e a logo aziendale.
Se il tuo sito web riguarda una persona (ad esempio un personale blog, riprendere il sito web, o un sito Web di portfolio), puoi selezionare l’account utente della persona dall’elenco a discesa o inserire le sue informazioni manualmente.

Se scegli un utente WordPress esistente, puoi modificare il profilo dell’utente selezionato visitando Utenti » Profilo pagina.
Qui puoi fornire gli URL del profilo Twitter e Facebook dell’utente.

Inoltre, assicurati di aver inserito correttamente il nome e il cognome dell’utente e di aver scelto il nome corretto da visualizzare pubblicamente.
Infine, dovrai impostare la foto del profilo dell’utente come a Gravatar.
Non dimenticare di fare clic sul pulsante “Aggiorna profilo” per salvare le modifiche.
Configurazione del markup dello schema predefinito in WordPress
Il prossimo passo è scegliere le impostazioni predefinite da utilizzare per generare il markup dello schema per tutti i tuoi post e pagine WordPress.
Ciò assicurerà che il markup dello schema sia impostato correttamente per tutti i tuoi post, pagine, prodotti o qualsiasi altro di WordPress tipi di contenuto.
Basta andare al All in One SEO » Aspetto nella ricerca pagina e passare alla scheda Tipi di contenuto. Da qui vedrai tutti i tuoi tipi di post elencati.

Per ogni tipo di post, noterai una scheda Schema Markup. Passare ad esso ti consentirà di scegliere il tipo di schema predefinito per quel particolare tipo di post.

Da qui puoi rivedere le impostazioni e modificarle se necessario. Ad esempio, se gestisci un sito Web di notizie che utilizza i post di WordPress come articoli di notizie, potresti voler modificare lo schema Tipo di articolo in Articolo di notizie.
Modifica del markup dello schema per singoli articoli e pagine in WordPress
Poiché hai già configurato le impostazioni dello schema predefinite, non dovrai modificare manualmente il markup dello schema per la maggior parte dei tuoi contenuti.
Tuttavia, ci sono alcuni casi in cui potresti voler modificare le impostazioni dello schema per un singolo articolo o pagina.
Ad esempio, se stai usando custom Pagine di destinazione di WordPress come pagine di prodotto, allora vorresti che i motori di ricerca lo sapessero. Allo stesso modo, alcuni blog potrebbero utilizzare i post di WordPress per pubblicare ricette, articoli di notizie o recensioni.
In questi scenari, potrebbe essere necessario modificare il markup dello schema per quel particolare articolo o pagina.
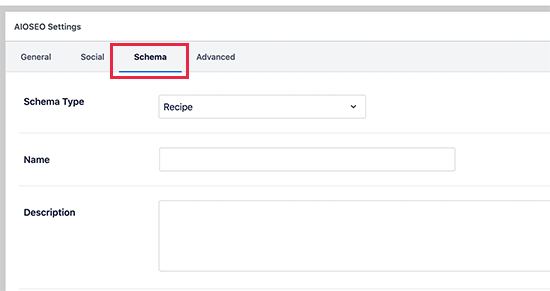
Modifica semplicemente il post o la pagina che desideri modificare. Nella schermata di modifica del post, scorri verso il basso fino alla casella Impostazioni AIOSEO sotto l’editor e passa alla scheda Schema.

Da qui puoi modificare le impostazioni di markup dello schema di quel post. Ci sono diversi tipi di schema tra cui scegliere e ognuno viene fornito con i propri microdati.
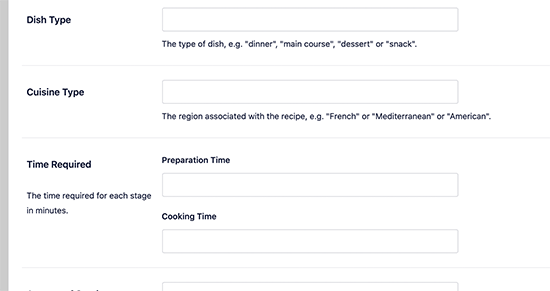
Ad esempio, se cambi un post in Ricetta, puoi fornire una descrizione della ricetta, il tipo di cucina, il tempo di preparazione, le istruzioni e altro.

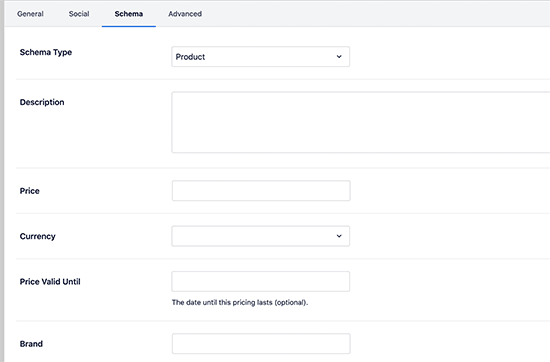
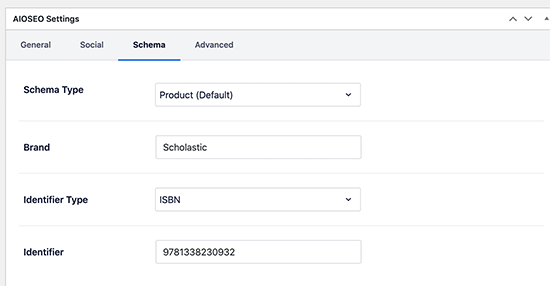
Allo stesso modo, se cambi una pagina in un tipo di schema Prodotto, puoi fornire prezzo, marca, valuta, disponibilità e altro.

Questo è uno strumento così utile per i siti Web che vendono prodotti utilizzando a semplice modulo di pagamento online invece di an piattaforma e-commerce.
Configurazione del markup dello schema per WooCommerce
All in One SEO è il più completo Plugin SEO WooCommerce sul mercato. Oltre alle solite impostazioni SEO, seleziona correttamente anche il markup dello schema del prodotto per tutti i tuoi prodotti.
Recupererà tutti i metadati necessari dal tuo WooCommerce elenco di prodotti come prezzi, valuta, disponibilità, recensioni, valutazioni a stelle e altro. Inoltre, puoi fornire il marchio, il tipo di identificatore e il numero di identificatore nella scheda Schema per ciascun prodotto.

Questo è utile se il tuo negozio vende prodotti di altri marchi con un identificatore standardizzato.
Aggiunta del markup dello schema per la SEO locale
Quasi il 36% di tutte le ricerche su Google ha un intento locale. Ciò significa che quegli utenti sono alla ricerca di attività e servizi locali nelle vicinanze.
La maggior parte delle ricerche locali porta a una decisione di acquisto, il che le rende molto redditizie per le piccole imprese.
La SEO locale ti aiuta a mettere la tua attività sulla mappa in modo che gli utenti possano trovarla facilmente. Ciò consente al tuo negozio o alla tua attività di apparire nei risultati di ricerca di Google locali.

Inoltre, fa apparire la tua attività in altri prodotti Google come Google Maps, che porta più clienti occasionali nella tua posizione fisica.

All in One SEO viene fornito con un componente aggiuntivo Local SEO che ti consente di ottimizzare facilmente il tuo sito Web per i risultati di ricerca locali.
Basta andare al Tutto in uno SEO » SEO locale pagina e fai clic sul pulsante Attiva SEO locale.

Dopo l’attivazione, se la tua attività ha più sedi, ti consigliamo di attivare tale opzione. Sarai quindi in grado di aggiungere singole posizioni e configurarle.

Di seguito, puoi fornire le tue informazioni tra cui Nome commerciale, logo, numero di telefono, tipo di attività, opzioni di pagamento e altro.

Successivamente, puoi passare alla scheda Orari di apertura per inserire il tuo orario di lavoro.

Inserisci semplicemente l’orario di lavoro per ogni giorno e segna i giorni in cui la tua attività è chiusa.

Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Per maggiori dettagli, dai un’occhiata alla nostra guida su come aggiungere l’orario di lavoro in WordPress.
Dopo aver impostato la SEO locale sul tuo sito Web WordPress, puoi anche registrarti per un Google My Business account per rivendicare la tua attività.
Testare il markup dello schema per i rich snippet
Puoi testare il markup dello schema sul tuo sito Web WordPress utilizzando Google’s Strumento di test dei dati strutturati. Inserisci semplicemente l’URL del tuo sito web e recupererà il markup dei dati strutturati trovato su quell’URL.

Se è presente un errore o un avviso, puoi risolverlo rivisitando le impostazioni di markup dello schema sul tuo sito web.
Google fornisce anche una versione più recente Strumento di test dei Rich Snippet. Non solo controlla il markup dello schema sul tuo sito Web per i rich snippet, ma ti mostrerà anche se mancano alcuni dati.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere facilmente il markup dello schema al tuo sito Web WordPress. Potresti anche voler vedere la nostra selezione di esperti del plugin WordPress indispensabili e il nostro confronto tra i migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come aggiungere il markup dello schema in WordPress e WooCommerce è apparso per primo su WPBeginner.