Vuoi aggiungere un link di logout di WordPress al tuo sito?
Se esegui un file sito di appartenenza, bbPress forum, negozio di eCommerce o un sistema di gestione dell'apprendimento (LMS) che utilizza WordPress, avere un collegamento di logout ben visibile è utile per i tuoi utenti.
In questo articolo, ti mostreremo come aggiungere il link di logout di WordPress al tuo menu di navigazione, così come ad altre aree del tuo sito.
Il collegamento di disconnessione per WordPress
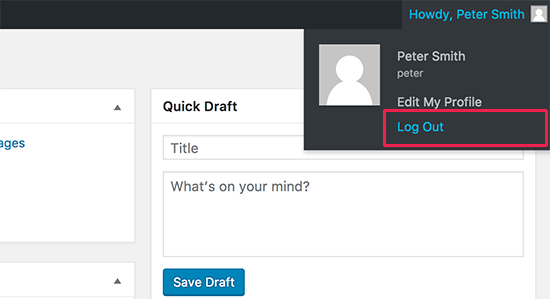
Normalmente puoi disconnetterti dal tuo sito WordPress facendo clic sul link di disconnessione. Questo collegamento si trova sotto la tua immagine del profilo nell'angolo in alto a destra del file Barra di amministrazione di WordPress.
Tutto quello che devi fare è spostare il mouse sul tuo nome utente e apparirà nel menu a discesa.

Nel caso in cui tu o l'amministratore del tuo sito abbiate disabilitato la barra di amministrazione di WordPress, quindi non sarai in grado di vedere il link di logout di WordPress.
La cosa buona è che è possibile accedere direttamente al collegamento di logout di WordPress per disconnettersi dalla sessione corrente di WordPress.
Il link di disconnessione per il tuo sito WordPress è simile a questo:
http://example.com/wp-login.php?action=logout
Non dimenticare di sostituire example.com con il tuo nome di dominio.
Puoi accedere a questo collegamento direttamente nella finestra del browser per disconnetterti dal tuo sito WordPress.
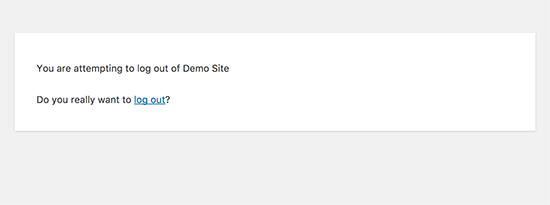
Quando visiti il link di logout di WordPress, ti porterà a una pagina di avviso. Sarà necessario fare clic sul collegamento di disconnessione per confermare che si desidera davvero disconnettersi.

Puoi anche aggiungere manualmente questo link di logout ovunque sul tuo sito WordPress. Diamo un'occhiata a come farlo.
Tutorial video
Se non ti piace il video o hai bisogno di ulteriori istruzioni, continua a leggere.
Aggiunta del collegamento di disconnessione nei menu di navigazione di WordPress
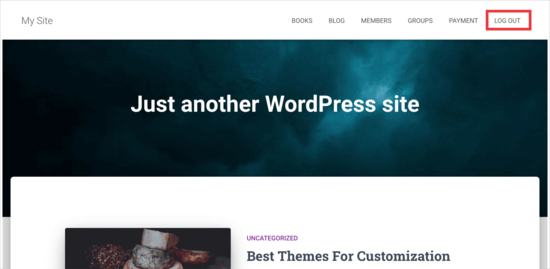
Aggiungendo il link di logout di WordPress nel tuo sito Menu di navigazione lo renderà facilmente accessibile da qualsiasi pagina del tuo sito web.
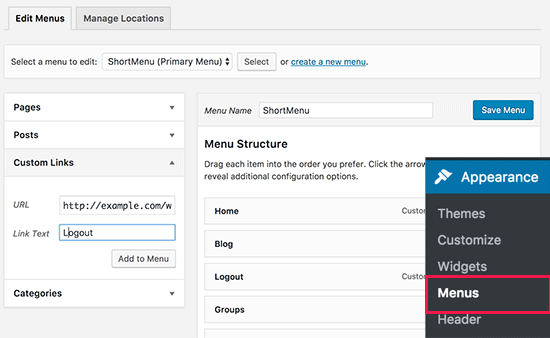
Basta andare al Aspetto »Menu pagina nel tuo amministratore di WordPress. Successivamente, è necessario fare clic sulla scheda dei collegamenti personalizzati per espanderla e aggiungere il collegamento di disconnessione nel campo URL.

Una volta terminato, fai clic sul pulsante “Aggiungi al menu” e noterai che il link appare nella colonna di destra. Puoi regolare la sua posizione semplicemente trascinandolo verso l'alto o verso il basso.
Non dimenticare di fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Ora puoi visitare il tuo sito web per vedere il link di logout nel menu di navigazione.

Il problema con l'aggiunta del collegamento di disconnessione nel menu è che è visibile a tutti gli utenti (sia loggati che disconnessi). Ha senso solo mostrare il collegamento di disconnessione agli utenti che hanno effettivamente effettuato l'accesso.
Puoi farlo seguendo le nostre istruzioni su come farlo mostra diversi menu per gli utenti registrati.
Aggiungi il link di logout di WordPress nel widget della barra laterale
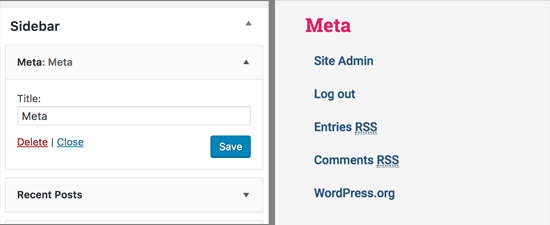
WordPress viene fornito con un'impostazione predefinita aggeggio chiamato Meta. Questo widget mostra una serie di link utili tra cui un logout o un link di accesso per gli utenti.

Alcune persone trovano che gli altri collegamenti nel widget Meta non siano altrettanto utili.
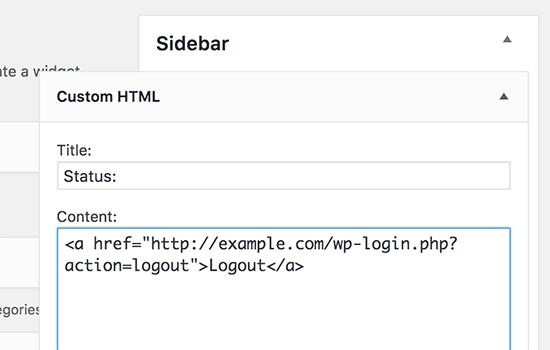
In alternativa, puoi anche aggiungere un testo semplice o un widget HTML personalizzato con il link di disconnessione in HTML semplice. Ecco il codice HTML che dovrai aggiungere:

Aggiunta di un collegamento dinamico di login / logout in WordPress
Se aggiungi manualmente un link di logout in WordPress, il problema è che non cambia in base allo stato di accesso dell'utente.
Per risolvere questo problema, puoi utilizzare un plug-in per visualizzare dinamicamente il collegamento di accesso o di disconnessione in base alla sessione dell'utente.
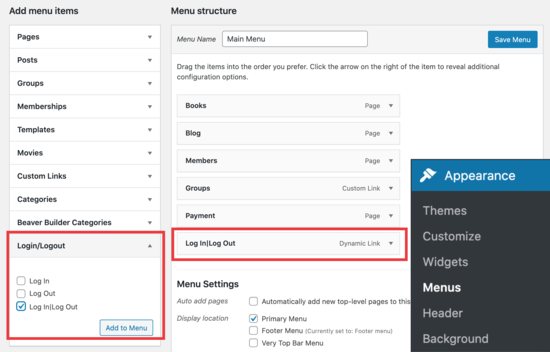
Innanzitutto, dovrai installare il Voce di menu Login o Logout collegare. Per i dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo aver installato e attivato il plug-in, andrai a Aspetto »Menu nel tuo pannello di controllo WordPress e aggiungi il link Login / Logout al tuo menu.

Dopo aver cliccato su “Salva menu” e aver controllato il tuo Sito Web WordPress, vedrai il link nel tuo menu.

Quando fai clic su di esso, verrai reindirizzato a una pagina per accedere o, se hai già effettuato l'accesso, ti disconnetterà.
Questo metodo funziona anche con WooCommerce, MemberPress, e altro Piattaforme di e-commerce WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a trovare il link di logout diretto di WordPress e ad aggiungerlo al tuo menu di navigazione. Potresti anche consultare la nostra guida su come aggiungere un pulsante di chiamata in WordPress e come tenere traccia dei clic su link / pulsanti in WordPress per prendere decisioni basate sui dati.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere il collegamento di logout di WordPress al menu di navigazione è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.