Hai mai visto siti Web che mostrano le icone dei file accanto ai collegamenti per il download?
Recentemente, uno dei nostri lettori ci ha chiesto se fosse possibile visualizzare le icone dei file allegati in WordPress. Puoi facilmente mostrare diverse icone in modo che gli utenti sappiano quale tipo di file stanno scaricando.
In questo articolo, ti mostreremo come aggiungere le icone dei file allegati in WordPress.
Quando hai bisogno delle icone dei file allegati in WordPress
Per impostazione predefinita, WordPress ti consente di caricare immagini, audio, video e altri documenti. Puoi anche abilitare tipi di file aggiuntivi da caricare su WordPress.
Quando carichi un file tramite l’uploader multimediale e lo aggiungi a un post o a una pagina, WordPress proverà a incorporare il file come se fosse un’immagine, audio, video o in un formato di file supportato.
Per tutti gli altri file, aggiungerà semplicemente un nome file come testo semplice e lo collegherà alla pagina di download o allegato.

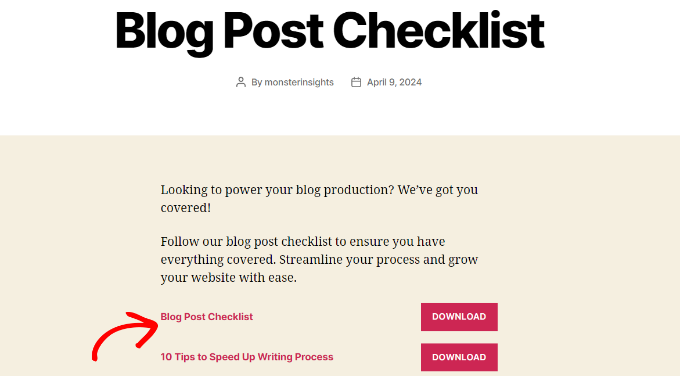
Nello screenshot sopra, abbiamo aggiunto un file PDF e un file Docx. Tuttavia, è difficile per un utente indovinare quale tipo di file scaricherà.
Se carichi regolarmente diversi tipi di file, potresti voler visualizzare un’icona accanto al collegamento. In questo modo, i tuoi utenti potranno trovare facilmente il tipo di file che stanno cercando.
Detto questo, vediamo come aggiungere le icone dei file allegati in WordPress per diversi tipi di file.
Metodo 1: aggiungere icone di file allegati in WordPress utilizzando il plugin
Il modo più semplice per aggiungere icone di tipo file è utilizzare un plugin WordPress come MimeTypes Link Icons. È un plugin gratuito molto facile da usare e ti consente di aggiungere icone per diversi tipi di file.
La prima cosa che devi fare è installare e attivare il file Icone di collegamento MIMEType collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
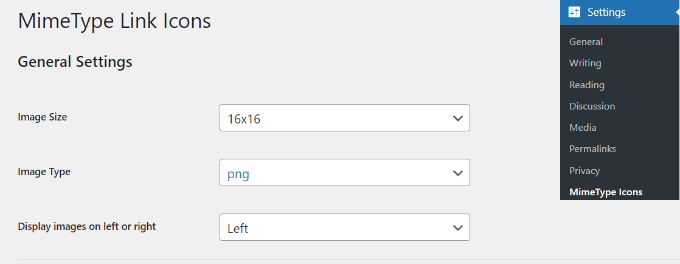
Dopo l’attivazione è necessario visitare il Impostazioni »Icone MIMEType pagina per configurare le impostazioni del plugin.

Il plugin ti consente di scegliere la dimensione dell’icona, nonché tra icone PNG e GIF. Successivamente, devi scegliere l’allineamento dell’icona e quali tipi di file visualizzeranno l’icona.
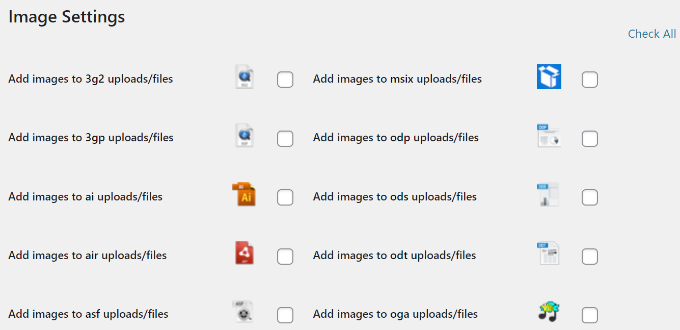
Successivamente, puoi scorrere verso il basso e selezionare le icone da visualizzare sul tuo sito web. Ad esempio, ci sono icone per tipi di file come PDF, PPT, CSV, AVI, RPM, TXT e altri.

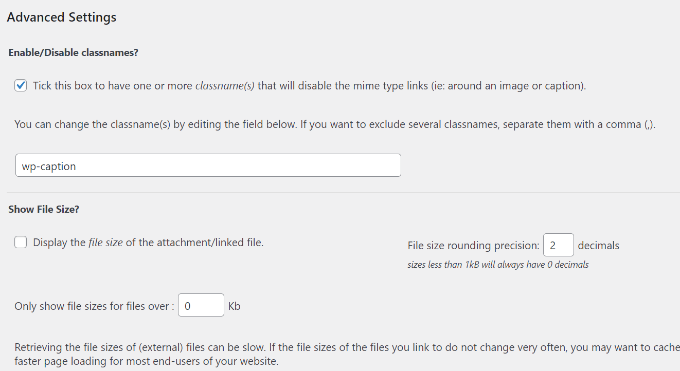
Successivamente, puoi scorrere verso il basso fino alla sezione Impostazioni avanzate.
Qui troverai l’opzione per mostrare la dimensione del file accanto al collegamento per il download. È disattivato per impostazione predefinita, poiché potrebbe richiedere un uso intensivo delle risorse.

Una volta terminato, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora puoi modificare a post o pagina e aggiungi un collegamento per il download del file utilizzando l’uploader multimediale. Visualizza semplicemente l’anteprima del tuo post e vedrai l’icona del file accanto al collegamento per il download.

Metodo 2: utilizzo dei caratteri delle icone per i file allegati in WordPress
In questo metodo, utilizzeremo un carattere icona per visualizzare un’icona accanto al collegamento del file allegato.
La prima cosa che devi fare è installare e attivare il file Carattere fantastico collegare. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
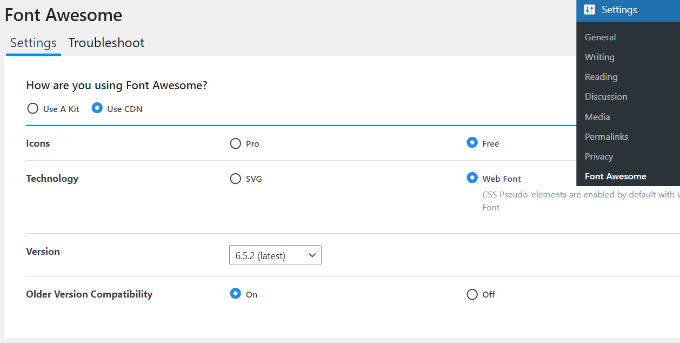
Dopo l’attivazione, puoi andare al Impostazioni »Carattere fantastico pagina dalla dashboard di WordPress. Qui puoi modificare le impostazioni generali del plugin, come scegliere se utilizzare icone professionali o gratuite.

Successivamente, puoi modificare un post o una pagina in cui desideri aggiungere un collegamento in allegato.
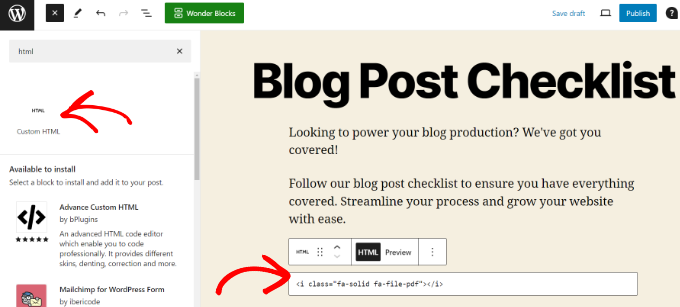
Una volta entrato nell’editor dei contenuti, devi inserire il codice HTML dell’icona che desideri visualizzare.
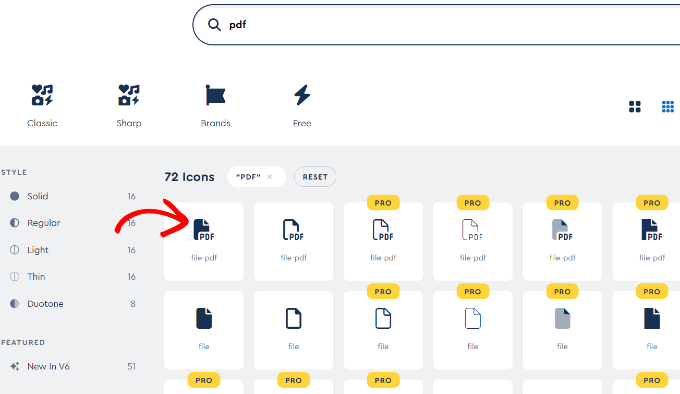
Per trovare quel codice HTML, puoi visitare Font Awesome libreria di icone sito web. Basta cercare un’icona nella barra di ricerca e quindi fare clic sull’immagine.

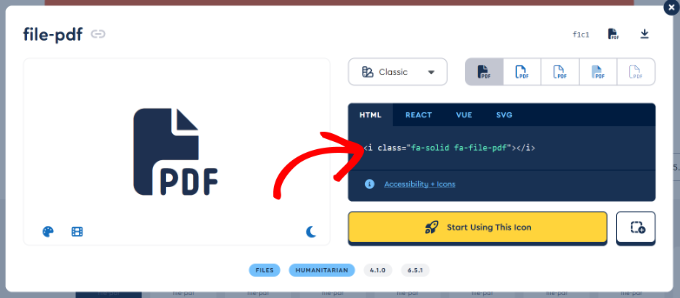
Successivamente, vedrai diverse varianti dell’icona e del suo codice HTML.
Vai avanti e fai clic sul codice per copiarlo.

Successivamente, puoi tornare all’editor di contenuti WordPress del tuo sito web e fare clic sul segno “+” per aggiungere un blocco HTML personalizzato.
Da qui, incolla semplicemente il codice della tua icona nel blocco.

Una volta terminato, vai avanti e pubblica o aggiorna la tua pagina.
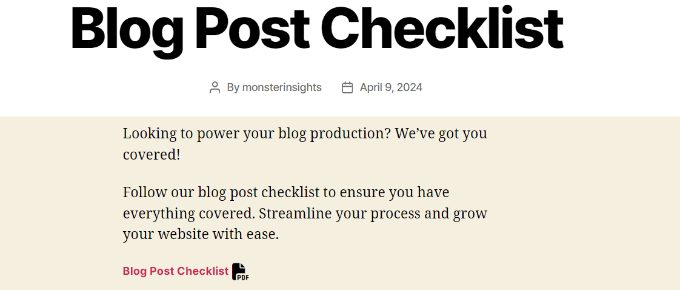
Ora puoi visitare il tuo sito Web per vedere l’icona appena aggiunta per il tipo di file allegato.

Bonus: vendi file digitali per fare soldi online
Ora che sai come aggiungere le icone dei tipi di file allegati, puoi fare un ulteriore passo avanti e vendere file diversi come download digitali. Ciò ti consente di guadagnare online o incoraggiare gli utenti a iscriversi alla tua newsletter in cambio di una risorsa gratuita.
Il modo migliore per vendere prodotti digitali è utilizzare Download digitali facili. È uno dei migliori piattaforme di e-commerce per WordPress è molto facile da usare e configurare.
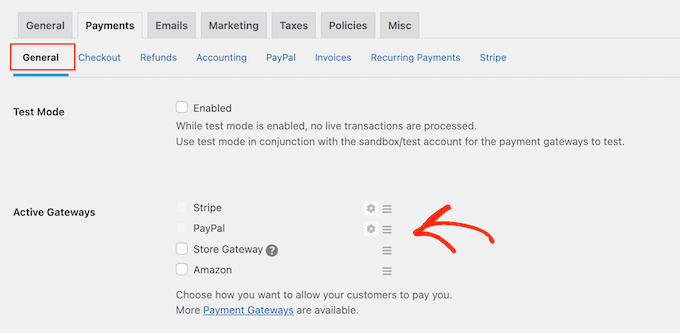
Easy Digital Downloads si integra facilmente con diversi servizi di pagamento come PayPal e Stripe.

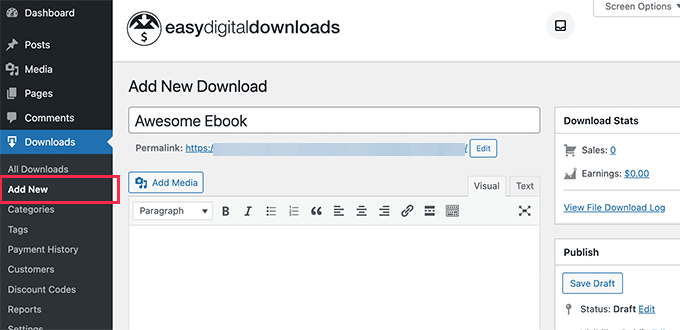
Oltre a ciò, puoi semplicemente caricare i file digitali che desideri vendere e iniziare a guadagnare online.
Il plug-in ti consente di aggiungere dettagli come titolo e descrizione, impostare il prezzo del download, scegliere un’immagine di download e altro ancora.

Per maggiori dettagli consulta la nostra guida su come vendere download digitali in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere le icone dei file allegati in WordPress. Potresti anche voler vedere la nostra guida su come incorporare PDF, fogli di calcolo e altri file nei post del blog WordPress e il i migliori plugin WordPress per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.