Ti stai chiedendo come aggiungere le icone dei social media alla barra laterale di WordPress?
Aggiungere icone social al tuo sito web è un modo semplice per far conoscere al tuo pubblico la tua presenza sui social media. In questo modo, potranno facilmente visitare i tuoi profili social e seguirti online.
In questo articolo, ti mostreremo come aggiungere le icone dei social media alla barra laterale di WordPress.
Una barra laterale di WordPress è un’area del tuo sito web che non fa parte del tuo contenuto principale. È dove puoi visualizzare informazioni aggiuntive che potrebbero interessare ai lettori, come i post del tuo blog più recenti e i link ai tuoi profili social.
Aggiungere collegamenti social alla barra laterale di WordPress è una buona idea perché informa gli utenti sui tuoi account sui social media. Di conseguenza, possono controllarli, seguirti e aiutarti a far crescere il tuo seguito sui social media .
Inoltre, mostrare i tuoi account sui social media può creare un senso di credibilità e fungere da prova sociale . Quando i visitatori vedono che hai una presenza attiva sui social media, ciò dimostra che la tua attività è reattiva e affidabile.
Molti blog WordPress popolari mostrano le icone dei social media nelle barre laterali, come WPBeginner:

Nota: le icone dei social media sono diverse dai pulsanti di condivisione social sui post di WordPress. Se stai cercando di aggiungere pulsanti di condivisione, puoi consultare la nostra guida per principianti su come aggiungere icone di condivisione social in WordPress .
Detto questo, diamo un’occhiata a come aggiungere le icone di follow dei social media alla barra laterale di WordPress. Il metodo da utilizzare dipende dal tema WordPress e dall’editor che stai utilizzando. Se vuoi passare a una determinata sezione, puoi utilizzare questi collegamenti rapidi:
Metodo 1: aggiungere icone social con l’editor completo del sito (temi a blocchi)
Se sei un utente di temi a blocchi , puoi aggiungere pulsanti di social media alla barra laterale di WordPress utilizzando il blocco Icone social.
Tieni presente che il processo varia in base al tema utilizzato. Alcuni temi di blocco possono includere una barra laterale per impostazione predefinita, alla quale puoi quindi aggiungere il blocco Icone social. Alcuni potrebbero anche avere uno schema di intestazione che funziona come una barra laterale, mentre altri potrebbero non averla affatto.
In questo esempio, utilizzeremo un tema di blocco WordPress predefinito e ti mostreremo come creare una barra laterale per tutte le tue pagine o post in cui puoi aggiungere il blocco Icone social.
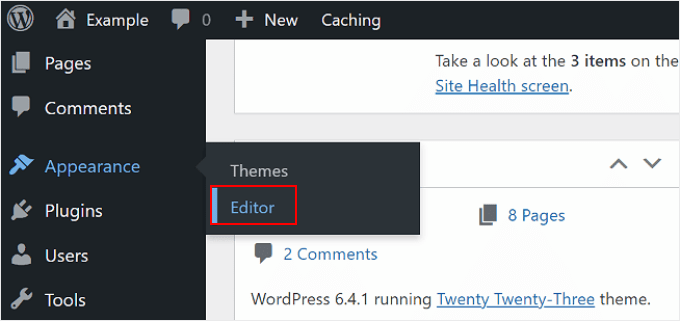
Innanzitutto, vai su Aspetto »Editor nel pannello di amministrazione di WordPress .

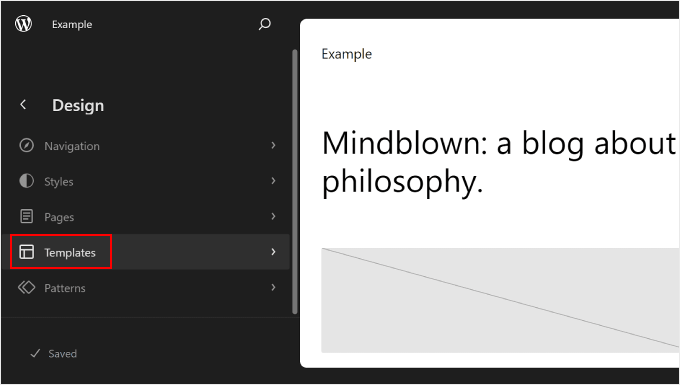
Successivamente, devi selezionare “Modelli”.
Questo ti porterà a una pagina in cui puoi modificare il modello delle tue pagine e dei tuoi post.

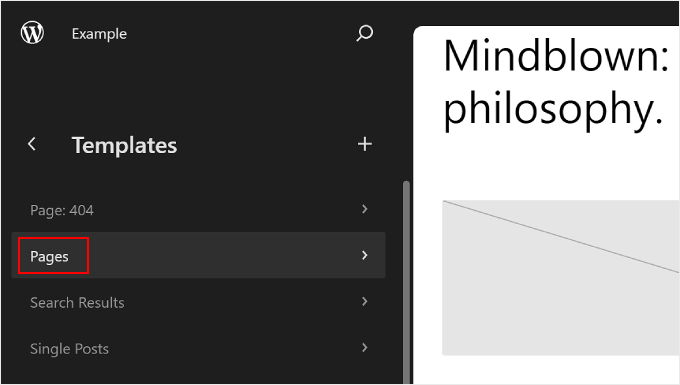
Qui puoi scegliere uno dei modelli di pagina. Potrebbe essere “Pagine” o “Articoli singoli”, a seconda di dove desideri posizionare la barra laterale.
Se desideri che la barra laterale venga visualizzata sia sulle pagine statiche che sui post , puoi modificarli entrambi in un secondo momento. Puoi anche personalizzare il modello della home page nel caso in cui desideri che anche la barra laterale appaia lì.
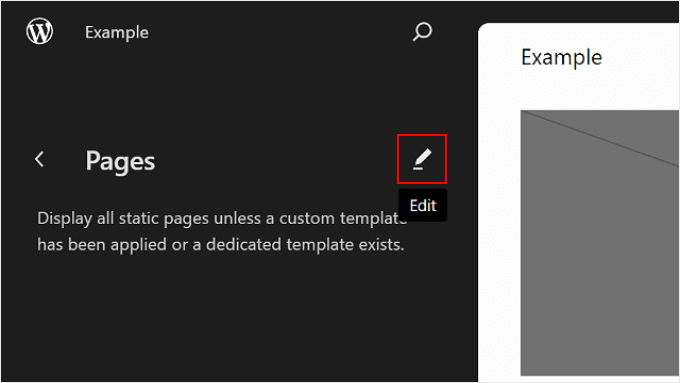
In questo caso selezioneremo “Pagine”.

Successivamente, fai clic sul pulsante della matita nel pannello di sinistra accanto al pulsante a tre punti.
Questo aprirà l’ editor di WordPress .

Come puoi vedere, il tema predefinito non ha ancora una barra laterale nel modello Pages, quindi dobbiamo crearne una.
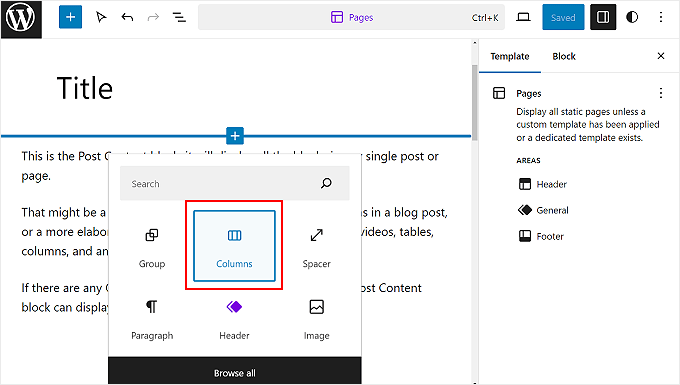
Per fare ciò, puoi passare il mouse sul punto in cui desideri aggiungere la barra laterale e fare clic sul pulsante “+” Aggiungi blocco quando viene visualizzato. Quindi, trova e seleziona “Colonne”.

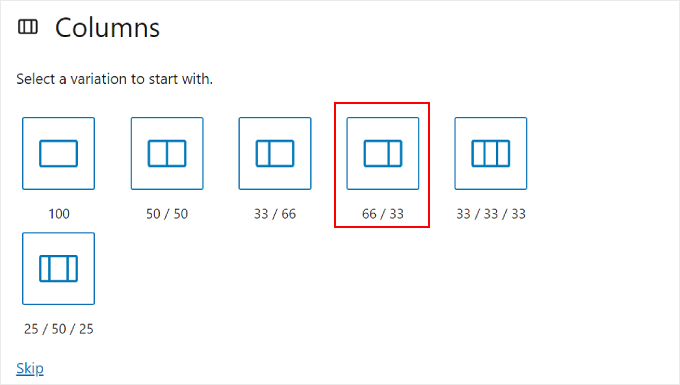
Ci saranno alcune varianti tra cui scegliere.
In questo esempio utilizzeremo l’opzione ’66/33′ per imitare l’aspetto standard della barra laterale destra.

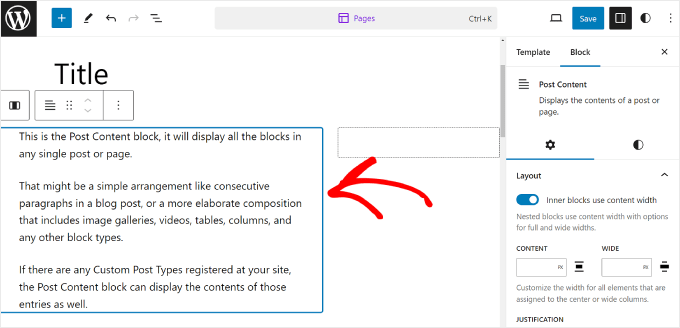
Una volta terminato, puoi trascinare e rilasciare il blocco Contenuto del post a sinistra del blocco Colonne.
Il modello di Pages dovrebbe assomigliare all’immagine qui sotto, con la colonna di destra vuota.

Ora, fai clic sulla colonna di destra e seleziona il pulsante Aggiungi blocco “+”.
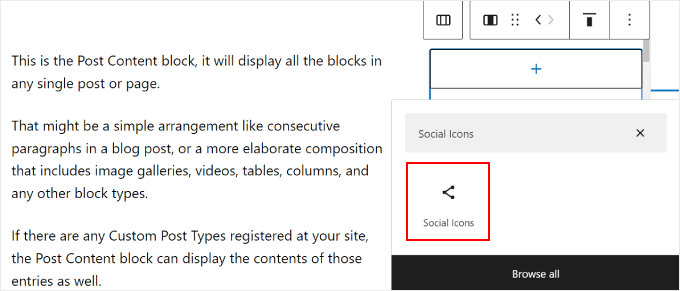
Quindi, cerca il blocco Icone social.

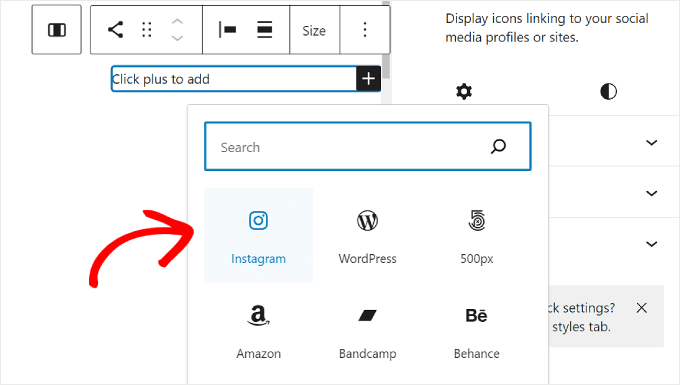
Ora puoi iniziare ad aggiungere le tue piattaforme di social media al blocco. Basta fare nuovamente clic sul pulsante “+” e aggiungere i pulsanti dei social media uno per uno.
Sentiti libero di utilizzare la funzione di ricerca per sfogliare tutte le opzioni dei social network.

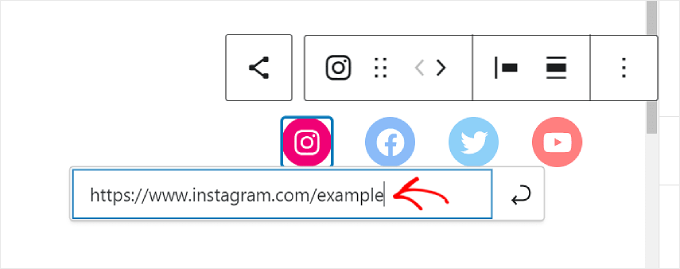
Dopo aver aggiunto tutti i pulsanti, puoi iniziare ad aggiungere collegamenti ai tuoi profili social.
Tutto quello che devi fare è fare clic sull’icona social e inserire l’URL del tuo profilo.

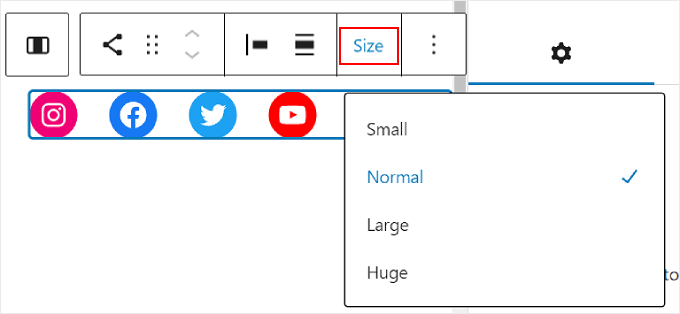
In questa fase puoi personalizzare l’aspetto delle icone.
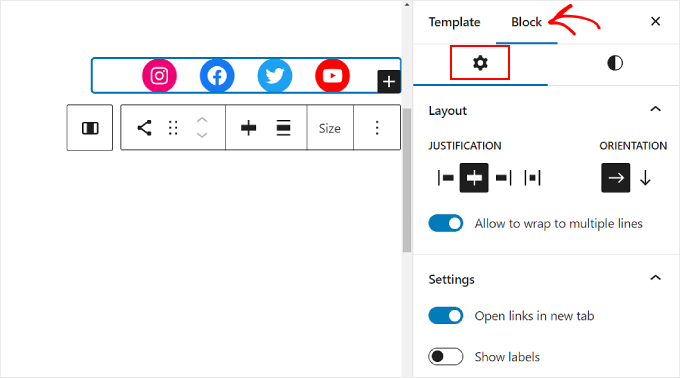
Se la dimensione dei pulsanti non è abbastanza grande o piccola, puoi utilizzare l’opzione “Dimensione” nella barra degli strumenti del blocco.

Nelle Impostazioni di blocco a sinistra, puoi personalizzare la giustificazione, l’orientamento, le impostazioni dei collegamenti e le etichette delle icone.
Ti consigliamo di aprire i collegamenti in una nuova scheda in modo che gli utenti non debbano lasciare il tuo sito web per visitare i tuoi profili social.

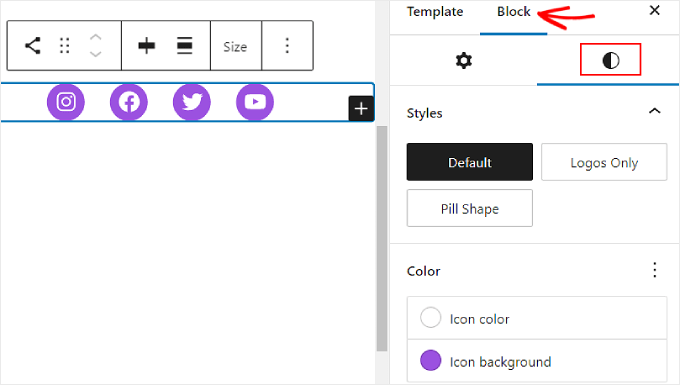
Se passi alla scheda Stili di blocco, puoi modificare gli stili e i colori delle icone per adattarli al design del tuo sito Web WordPress.
A seconda delle tue preferenze, puoi fare in modo che tutte le icone abbiano colori diversi o lo stesso, come di seguito.

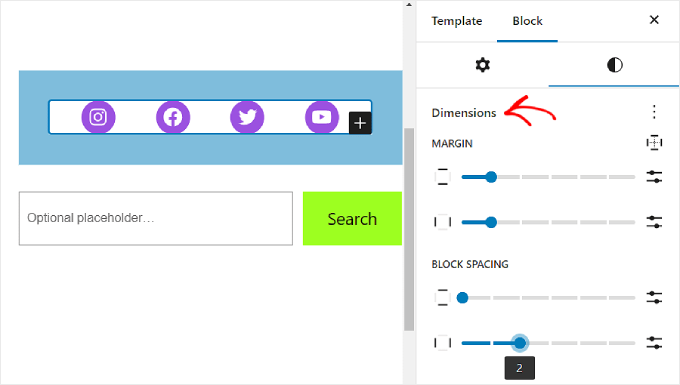
Scorrendo verso il basso la stessa scheda, troverai le impostazioni Dimensioni per personalizzare il margine e la spaziatura del blocco.
Queste impostazioni possono essere utili se desideri regolare la spaziatura tra il blocco Icone social e altri blocchi nella barra laterale.

È anche una buona idea aggiungere un testo di invito all’azione sopra il blocco Icone social per evidenziare dove si trovano i pulsanti e attirare l’attenzione dei visitatori del sito web.
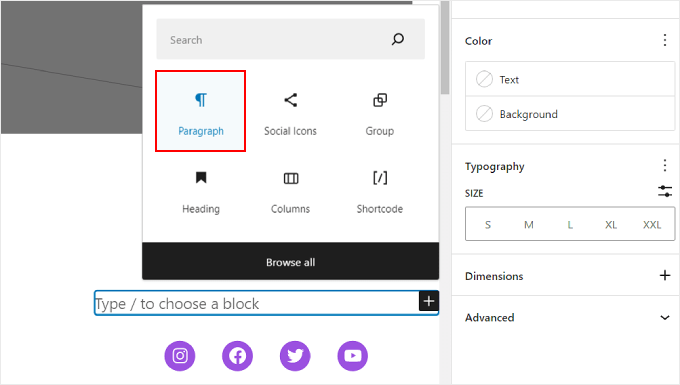
Per fare ciò, vai avanti e aggiungi un blocco Paragrafo utilizzando il pulsante “+”. Assicurati che sia sopra le icone social.

Alcuni esempi di invito all’azione che potresti utilizzare sono “Seguici”, “Unisciti a più di X lettori” o “Ricevi gli ultimi aggiornamenti”.
Se non l’hai già fatto, puoi anche aggiungere altri elementi alla barra laterale, come i post in primo piano e i commenti recenti .
Ora fai semplicemente clic sul pulsante “Salva” nell’angolo in alto a destra della pagina.

E questo è tutto!
Quando vai sul tuo sito Web WordPress , ora dovresti vedere una barra laterale con alcuni collegamenti social.

Se desideri creare barre laterali uniche per pagine o post diversi, che includano tutti un blocco Icone social, ti consigliamo di creare un pattern WordPress o un blocco riutilizzabile per la tua barra laterale.
Per saperne di più, puoi consultare le nostre guide per principianti su come utilizzare i modelli di blocco di WordPress e su come aggiungere blocchi riutilizzabili .
Metodo 2: aggiungere icone di social media con widget WordPress (temi classici)
Il prossimo metodo è per le persone che utilizzano un classico tema WordPress con aree della barra laterale pronte per i widget.
Per aggiungere pulsanti dei social media alla barra laterale, vai semplicemente su Aspetto »Widget dalla dashboard di WordPress.
Quindi, vai all’area widget di WordPress in cui desideri aggiungere il widget Icone social. Nel nostro esempio selezioneremo “Barra laterale”, ma il nome potrebbe essere diverso a seconda del tema che stai utilizzando.

Ora fai clic sul pulsante Aggiungi blocco “+” in alto a sinistra, accanto a “Widget”.
Qui puoi cercare il blocco Icone social.

Successivamente, devi fare clic su questo widget della barra laterale o trascinarlo e rilasciarlo ovunque nell’area di modifica.
In generale, è meglio aggiungere le icone dei social network nella parte superiore dell’area widget. In questo modo, possono attirare l’attenzione dei tuoi visitatori fin dal momento in cui arrivano sulla pagina.
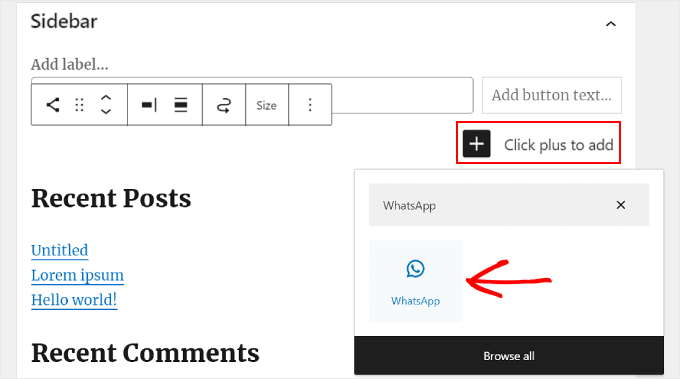
Quindi, analogamente al metodo precedente, puoi fare clic sul pulsante “+” per aggiungere uno alla volta i nuovi pulsanti dei social media al widget.
Nell’esempio seguente, abbiamo posizionato il blocco Icone social sotto il blocco Ricerca . Stiamo anche aggiungendo un’icona WhatsApp.

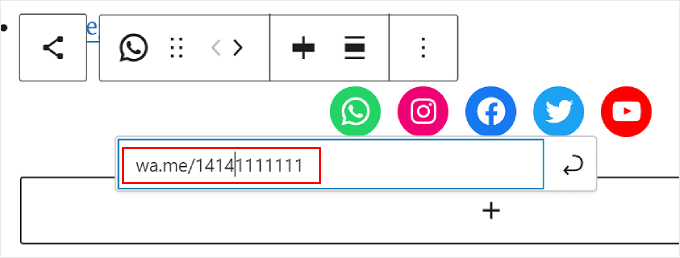
A questo punto puoi iniziare ad aggiungere i tuoi collegamenti social.
Per WhatsApp, puoi digitare “wa.me/” e scrivere accanto il tuo numero WhatsApp. Non è necessario utilizzare il simbolo +, ma assicurati di aggiungere il codice di chiamata del tuo Paese, come in questo screenshot.

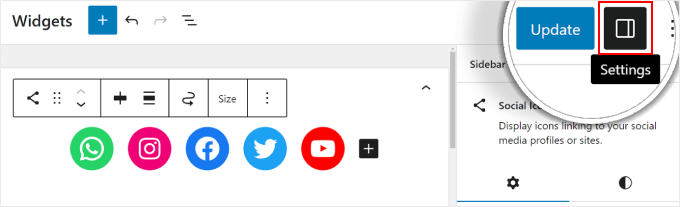
Hai anche accesso alle opzioni Impostazioni blocco e Stili nel pannello di destra.
Per aprire queste opzioni, puoi fare clic sull’icona “Impostazioni” nell’angolo in alto a destra.

Inoltre, sentiti libero di aggiungere un blocco Paragrafo sopra il widget dei social media per il testo di invito all’azione.
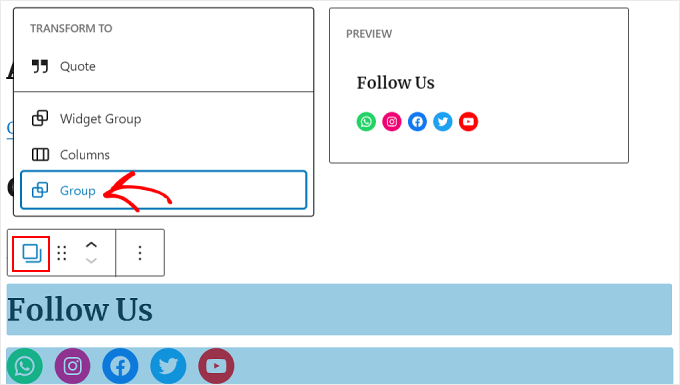
Ti consigliamo di trasformare i blocchi Paragrafo e Icone social in un Gruppo in modo che non appaiano separati nella barra laterale.
Per fare ciò, basta selezionare insieme il Paragrafo e le Icone Social. Successivamente, fai clic sull’icona “Trasforma” nella barra degli strumenti del blocco e seleziona “Raggruppa”.

Una volta terminato, vai avanti e fai clic sul pulsante “Aggiorna” per rendere ufficiali le modifiche su tutte le barre laterali.
Ecco come dovrebbe apparire il risultato finale:

Metodo 3: aggiunta di icone personalizzate di social media con SeedProd (temi personalizzati)
Se usi SeedProd , avrai un maggiore controllo sull’aspetto dei pulsanti dei social media nella barra laterale. Ad esempio, se utilizzi una piattaforma di social media per la quale WordPress non ha un’icona, puoi creare tu stesso un pulsante per essa.
Inoltre, puoi regolare la spaziatura delle icone specificatamente per i dispositivi mobili.
Se non conosci SeedProd e desideri utilizzarlo, devi prima installare e attivare il plug-in. Avrai bisogno della versione Pro per poter accedere alla funzione Profili social.
Per ulteriori informazioni su come installare un plugin, consulta la nostra guida su come installare un plugin WordPress .
Quindi, puoi seguire questo tutorial per impostare il tuo tema con SeedProd .
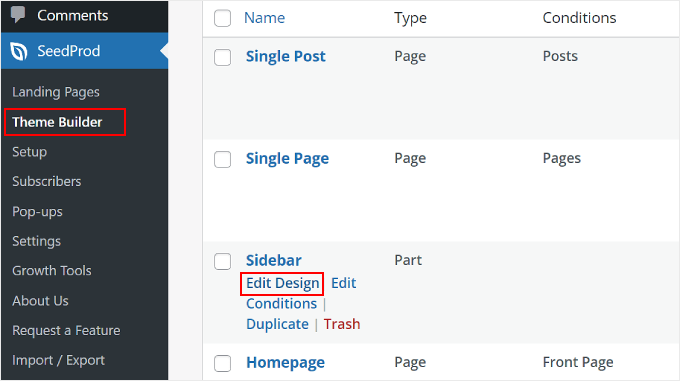
Adesso, per aggiungere le icone social alla barra laterale, dovrai andare su SeedProd » Theme Builder . Quindi, passa il mouse sopra il modello “Barra laterale” e fai clic su “Modifica design”.

Ora sei all’interno del generatore di pagine SeedProd. Il blocco Profili social dovrebbe essere stato aggiunto per impostazione predefinita al modello del tema.
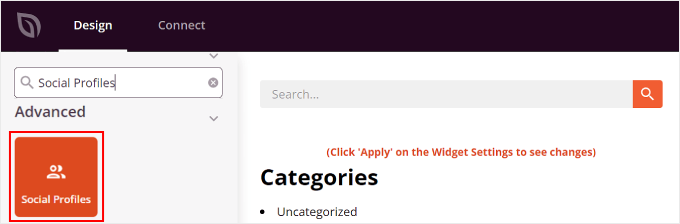
In caso contrario, puoi utilizzare la barra di ricerca nel pannello di sinistra e digitare “Profili social”. Successivamente, trascina e rilascia semplicemente il blocco nel punto adatto a te.

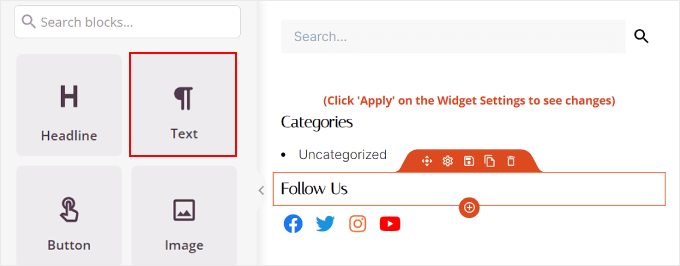
Non dimenticare di aggiungere un blocco di testo sopra i pulsanti e di scrivere del testo di invito all’azione.
In questo modo, stai indirizzando l’attenzione dei visitatori sui pulsanti dei social media nella barra laterale.

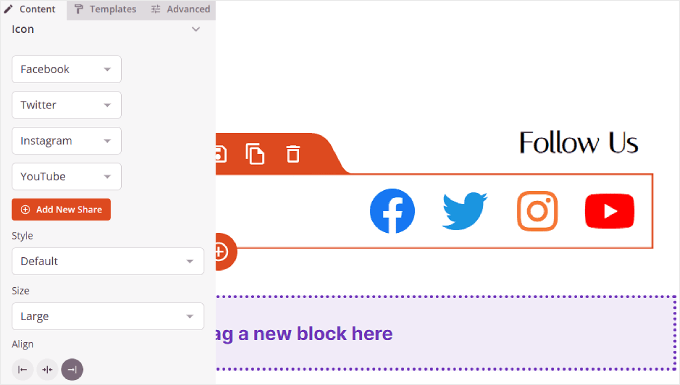
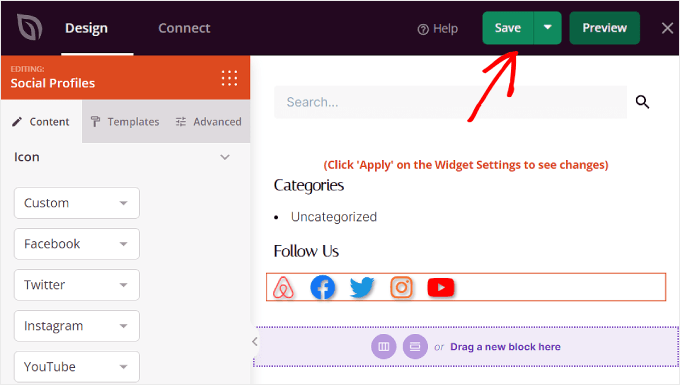
Per personalizzare l’aspetto delle icone dei profili dei social media, basta fare clic sull’elemento “Profili social”. Qui vedrai diverse schede per personalizzare i pulsanti.
Nella scheda “Contenuto”, puoi aggiungere più icone e modificare lo stile, le dimensioni e l’allineamento delle icone.

Oltre alle opzioni standard come Instagram e Facebook, SeedProd ha anche pulsanti per Slack, Telegram, Github e altro.
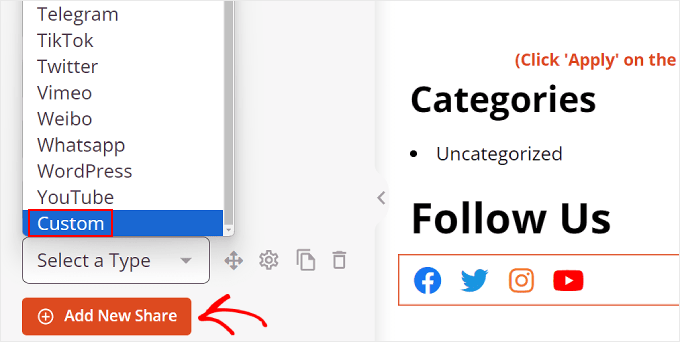
Per aggiungere una nuova icona di social media che SeedProd non ha per impostazione predefinita, devi fare clic sul pulsante “+ Aggiungi nuova condivisione”.
Successivamente, seleziona “Personalizzato” dal menu a discesa.

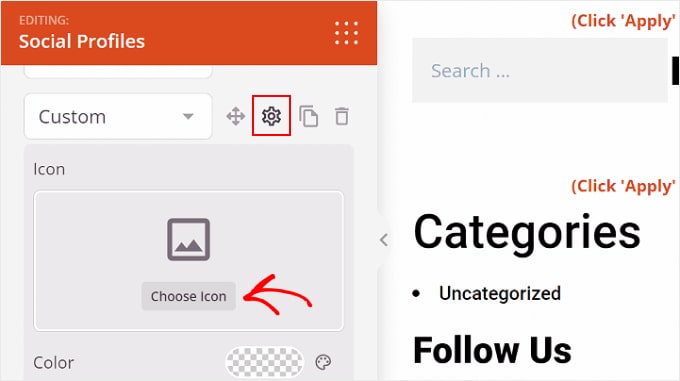
Per modificare il pulsante, vai avanti e fai clic sul simbolo delle impostazioni dell’ingranaggio accanto al pulsante freccia.
Dopo averlo fatto, seleziona semplicemente “Scegli icona”.

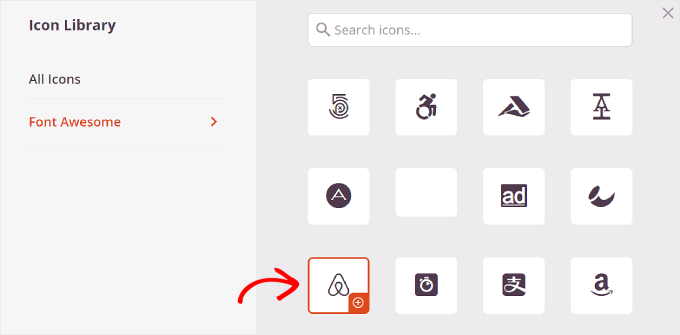
Ora verrai reindirizzato alla Libreria di icone, dove ci sono centinaia di icone di marchi tra cui scegliere, per gentile concessione delle icone Font Awesome .
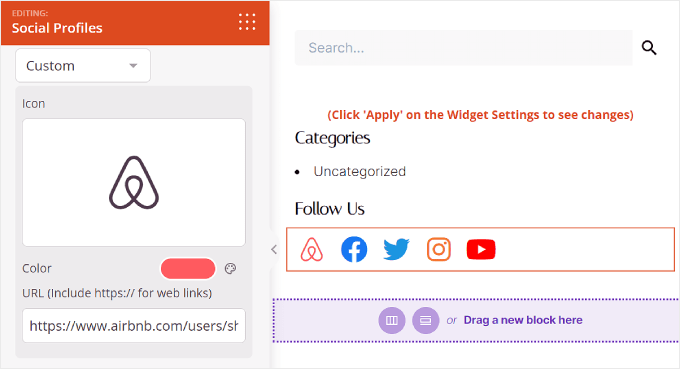
In questo esempio utilizzeremo Airbnb.

Dopo aver selezionato un’icona, puoi regolare il colore e aggiungere il collegamento alla pagina dei social media.
In questo caso abbiamo deciso di restare fedeli al colore del marchio Airbnb. Quando inserisci il collegamento all’account social, assicurati di includere anche “https://”.

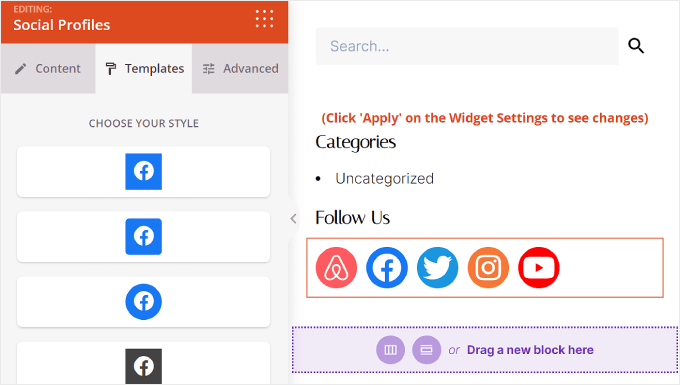
La prossima è la scheda “Modelli”.
Se passi a questa scheda, puoi modificare il design dell’icona. Puoi renderlo più quadrato, circolare e/o monocromatico, a seconda delle tue preferenze.

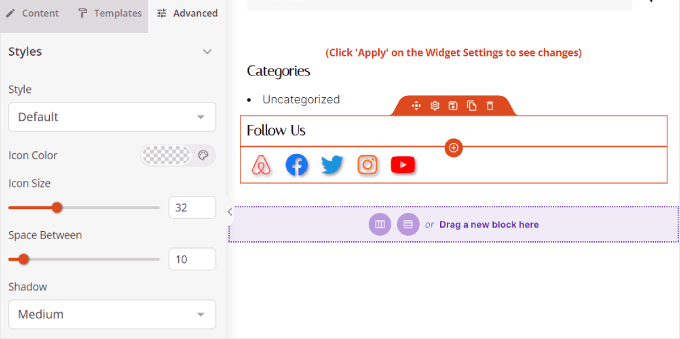
Infine, la scheda “Avanzate” offre più modi per personalizzare i pulsanti dei social media.
La sezione Stili è dove puoi modificare lo stile, il colore, la dimensione, lo spazio intermedio e l’effetto ombra delle icone.

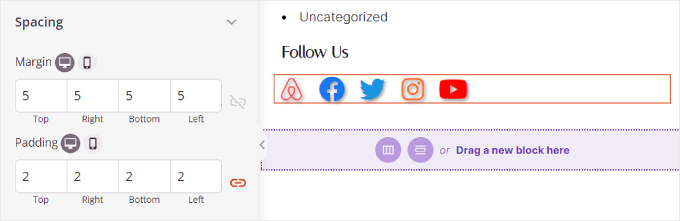
In Spaziatura puoi modificare il margine e il riempimento del blocco . La cosa fantastica di SeedProd è che ti consente di rendere il margine e il riempimento diversi per desktop e dispositivi mobili.
Per modificare il margine e il riempimento, basta scegliere una delle icone del dispositivo e inserire le misure del margine e del riempimento in questo modo:

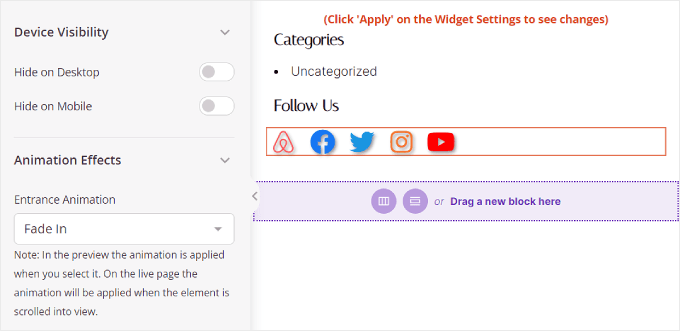
Scorrendo verso il basso troverai Visibilità del dispositivo ed Effetti di animazione.
Nella prima impostazione, puoi scegliere di nascondere il blocco su desktop o dispositivo mobile. Ciò potrebbe essere necessario se hai scelto di utilizzare il blocco Profili social in un’altra parte del tuo sito web e non desideri icone duplicate dei profili social.
Con Effetti di animazione, puoi selezionare uno stile di animazione per il blocco quando le icone vengono caricate sulla pagina web. Questo effetto non è necessario se non vuoi distrarre troppo il visitatore dal contenuto principale.

Una volta configurato il blocco dei Profili Social a tuo piacimento, fai semplicemente clic sul pulsante “Salva” nell’angolo in alto a destra.
Oppure fai clic sul pulsante “Anteprima” per vedere prima come appare la barra laterale.

E questo è tutto! Hai aggiunto con successo il blocco dei profili social utilizzando SeedProd.
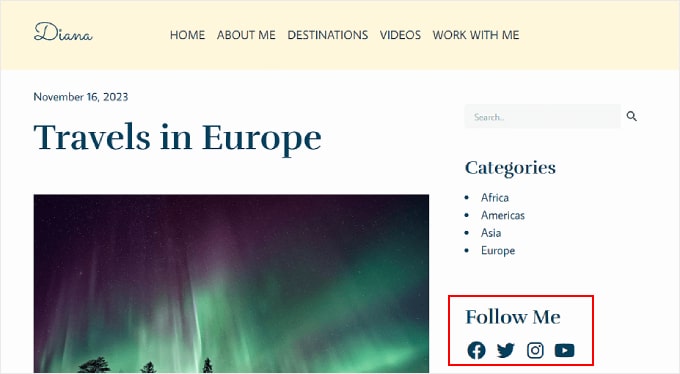
Ecco come potrebbe apparire il risultato finale:

Ci auguriamo che questa guida passo passo ti abbia aiutato a imparare come aggiungere le icone dei social media alla barra laterale di WordPress. Potresti anche voler controllare come visualizzare barre laterali diverse per ogni post e pagina in WordPress e il nostro elenco dei plugin WordPress indispensabili per i siti aziendali .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .