Vuoi aggiungere immagini interattive a 360 gradi al tuo sito WordPress?
Le immagini interattive a 360 gradi possono essere utilizzate per creare tour virtuali o consentire agli utenti di interagire con le immagini dei prodotti da più angolazioni.
In questo articolo, ti mostreremo come aggiungere facilmente immagini interattive a 360 gradi in WordPress.
Perché utilizzare immagini interattive a 360 gradi in WordPress?
Ci sono molti motivi per utilizzare immagini a 360 gradi sul tuo Sito Web WordPress.
Puoi utilizzare una foto a 360 gradi per mostrare i prodotti da tutte le angolazioni sul tuo negozio online.
O forse hai un file sito web immobiliare e vuoi offrire tour virtuali utilizzando immagini interattive a 360 gradi.
Mancia: Hai bisogno di creare un'immagine a 360 gradi? Ci sono molte app per smartphone che ti consentono di farlo.
Il problema è che per impostazione predefinita WordPress non mostra immagini a 360 gradi. Tuttavia, puoi comunque aggiungerli utilizzando i plugin.
Detto questo, diamo un'occhiata a come aggiungere facilmente immagini interattive a 360 gradi al tuo sito web.
Utilizzo del plugin per immagini Algori 360 per WordPress
Il modo più semplice per aggiungere immagini rotanti a 360 gradi a WordPress è utilizzare il file Immagine Algori 360 collegare. Questo è un plugin gratuito che supporta la realtà virtuale (realtà virtuale).
Algori 360 aggiunge un nuovo blocco al file editor di blocchi. Carica semplicemente la tua immagine 3D su questo blocco.
Nota: Non puoi utilizzare questo plugin con l'editor classico. Inoltre, puoi aggiungere solo un'immagine a 360 gradi per pagina.
Innanzitutto, è necessario installare e attivare il Algori 360 collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, modifica semplicemente qualsiasi file post o pagina o crearne uno nuovo.
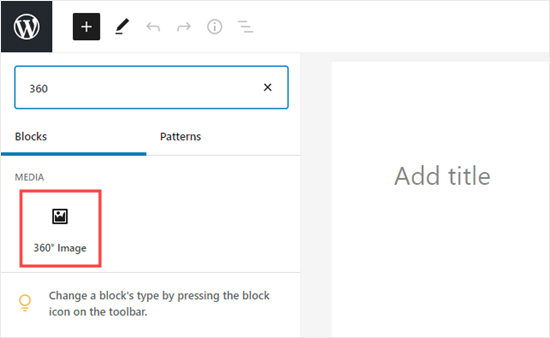
Nella schermata di modifica del post, fai clic sul pulsante (+) aggiungi nuovo blocco e quindi aggiungi il blocco Immagine a 360 °.

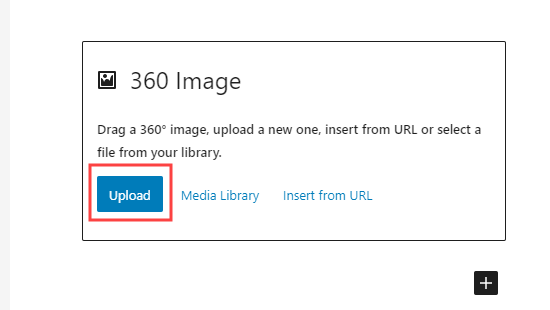
Ora è il momento di caricare la tua immagine 360 nelle impostazioni di blocco.
Basta trascinare la tua immagine nel blocco o fare clic sul pulsante Carica per trovarla sul tuo computer. Puoi anche scegliere un'immagine che è già nel tuo libreria multimediale.

Potrebbero essere necessari alcuni minuti per il caricamento e l'elaborazione dell'immagine. Vedrai un cerchio di caricamento che gira mentre lo fa. Aspetta solo che l'immagine appaia nel file Editor di blocchi di WordPress.

Dopodiché, puoi andare avanti e pubblicare il tuo post per vedere l'immagine a 360 ° dal vivo sul tuo sito. Se non sei pronto per pubblicare il post, puoi invece visualizzarlo in anteprima.

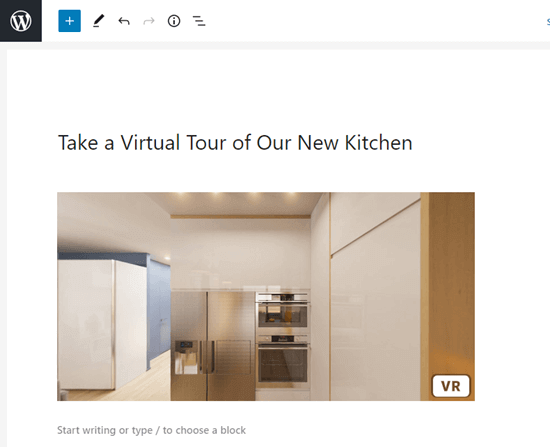
Puoi trascinare l'immagine per ruotarla. Ecco come appare sul nostro sito web dimostrativo.

Se hai un visore VR, puoi persino fare clic sul pulsante VR per visualizzare l'immagine nella realtà virtuale.
Plugin interattivi alternativi per immagini a 360 gradi da provare
Se desideri più funzionalità o qualcosa di leggermente diverso da Algori 360 Image, puoi anche provare uno di questi altri plugin di WordPress:
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere immagini interattive a 360 gradi in WordPress. Potresti anche leggere il nostro articolo su come ottenere gratuitamente un numero di telefono aziendale virtualee il nostro elenco di deve avere plugin di WordPress per tutti i siti web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.