A volte potresti trovarti a dover aggiungere CSS personalizzato nel tuo sito WordPress.
Forse è perché stai seguendo un tutorial su WPBeginner o il nostro canale YouTube. Per la maggior parte dei principianti, l'utilizzo di FTP crea troppa confusione, ma ci sono altri modi per aggiungere CSS personalizzati.
In questo articolo, ti mostreremo come aggiungere facilmente CSS personalizzati al tuo sito WordPress senza modificare alcun file del tema.
Tutorial video
Se preferisci i tutorial scritti o vuoi muoverti al tuo ritmo, continua a leggere le istruzioni di seguito.
Metodo 1: aggiunta di CSS personalizzati utilizzando il personalizzatore del tema
A partire da WordPress 4.7, gli utenti possono ora aggiungere CSS personalizzati direttamente dall'area di amministrazione di WordPress. È semplicissimo e potrai vedere immediatamente le modifiche con un'anteprima dal vivo.
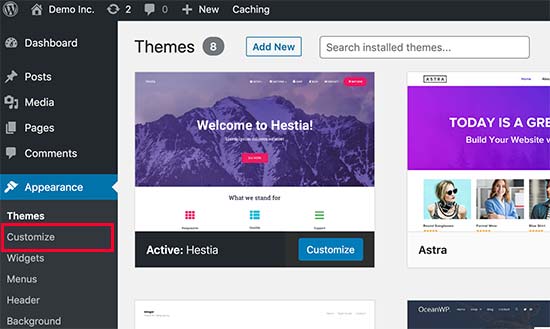
Per prima cosa, devi andare al Temi »Personalizza pagina.

Questo avvierà l'interfaccia di personalizzazione del tema WordPress.
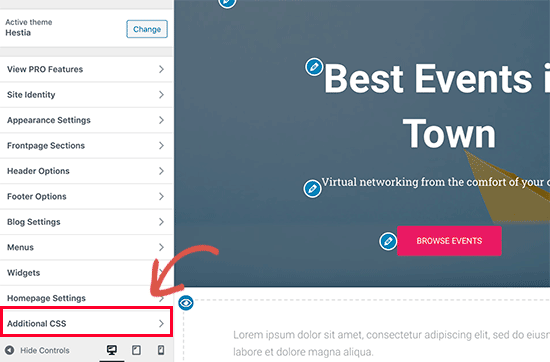
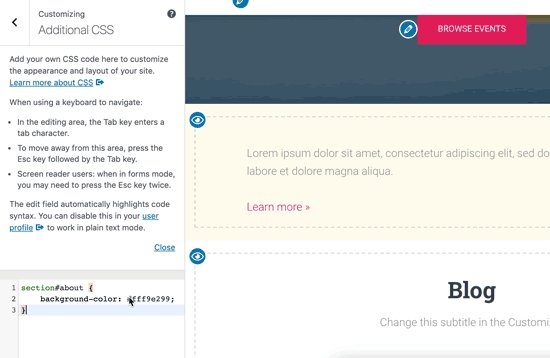
Vedrai l'anteprima dal vivo del tuo sito con una serie di opzioni nel riquadro di sinistra. Fare clic sulla scheda CSS aggiuntivo dal riquadro di sinistra.

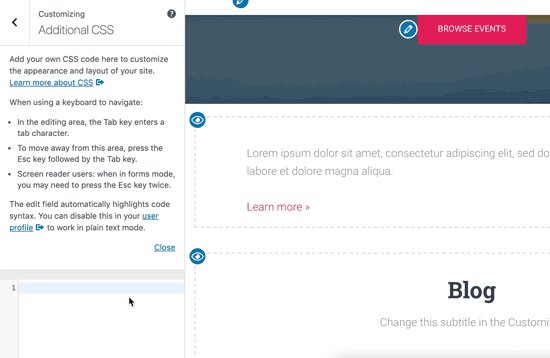
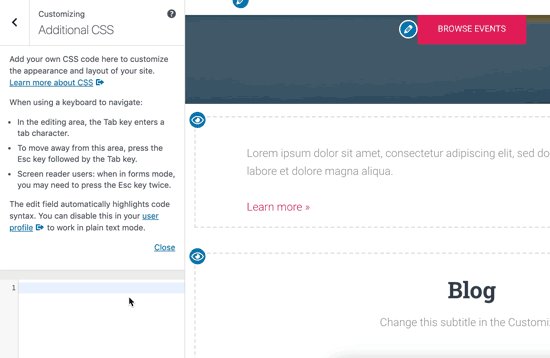
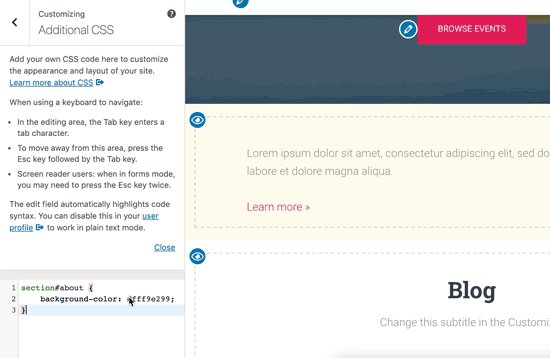
La scheda scorrerà per mostrarti una semplice casella in cui puoi aggiungere il tuo CSS personalizzato. Non appena aggiungi una regola CSS valida, sarai in grado di vederla applicata nel riquadro di anteprima dal vivo del tuo sito web.

Puoi continuare ad aggiungere codice CSS personalizzato, finché non sei soddisfatto di come appare sul tuo sito.
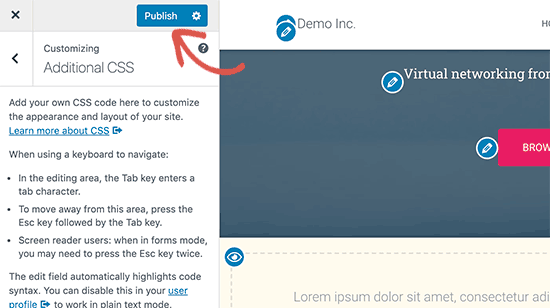
Non dimenticare di fare clic sul pulsante “Salva e pubblica” in alto quando hai finito.

Nota: Qualsiasi CSS personalizzato che aggiungi utilizzando la personalizzazione del tema è disponibile solo con quel tema particolare. Se desideri usarlo con altri temi, dovrai copiarlo e incollarlo nel tuo nuovo tema usando lo stesso metodo.
Metodo 2: aggiunta di CSS personalizzati utilizzando un plug-in
Il primo metodo ti consente solo di salvare CSS personalizzati per il tema attualmente attivo. Se modifichi il tema, potresti dover copiare e incollare il tuo CSS personalizzato nel nuovo tema.
Se desideri che il tuo CSS personalizzato venga applicato indipendentemente da quale Tema WordPress stai usando, allora questo metodo è per te.
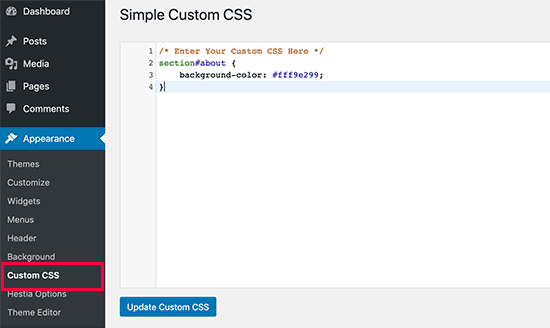
La prima cosa che devi fare è installare e attivare il file CSS personalizzato semplice collegare. Dopo l'attivazione è sufficiente andare su Aspetto »CSS personalizzato e annota o incolla il tuo CSS personalizzato.

Non dimenticare di premere il pulsante “Aggiorna CSS personalizzato” per salvare le modifiche.
Ora puoi visualizzare il tuo file Sito Web WordPress per vedere il CSS personalizzato in azione.
Utilizzo di un plug-in CSS personalizzato e aggiunta di CSS nel tema
Entrambi i metodi sopra descritti sono consigliati per i principianti. Gli utenti avanzati possono anche aggiungere CSS personalizzati direttamente ai loro temi.
Tuttavia, non è consigliabile aggiungere snippet CSS personalizzati nel tema principale. Le modifiche al CSS andranno perse se aggiorni accidentalmente il tema senza salvare le modifiche personalizzate.
L'approccio migliore è utilizzare un file tema figlio anziché. Tuttavia, molti principianti non vogliono creare un tema figlio. Oltre ad aggiungere CSS personalizzati, spesso i principianti non sanno davvero come useranno quel tema figlio.
L'uso di un plug-in CSS personalizzato ti consente di memorizzare il tuo CSS personalizzato indipendentemente dal tuo tema. In questo modo puoi cambiare facilmente i temi e il tuo CSS personalizzato sarà ancora lì.
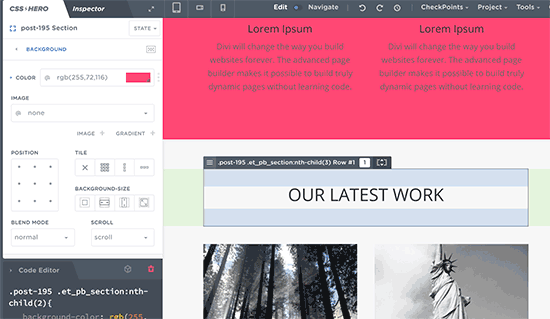
Un altro ottimo modo per aggiungere CSS personalizzati al tuo sito WordPress è utilizzare il CSS Hero collegare. Questo meraviglioso plugin ti consente di modificare quasi tutti gli stili CSS sul tuo sito WordPress senza scrivere una sola riga di codice.

Ci auguriamo che questo articolo abbia contribuito ad aggiungere CSS personalizzati al tuo sito WordPress. Potresti anche voler vedere come funziona la nostra guida come creare un tema WordPress personalizzato senza scrivere alcun codice e il file migliori plugin per la creazione di pagine drag & drop di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere facilmente CSS personalizzati al tuo sito WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
