Vuoi aggiungere banner di app intelligenti in WordPress?
I banner intelligenti sono un modo semplice per promuovere la tua app mobile e convincere i visitatori a scaricarla. Se un utente iOS ha già la tua app, il banner lo incoraggerà ad aprire l’app per una migliore esperienza utente.
In questo articolo, ti mostreremo come aggiungere banner di app intelligenti a WordPress.
Perché aggiungere banner per app intelligenti in WordPress?
Molti proprietari di siti web creano un’app mobile complementare in cui i visitatori possono sfogliare i propri contenuti in modo ottimizzato per i dispositivi mobili.
Poiché queste app sono progettate per dispositivi mobili, spesso offrono un’esperienza utente migliore. Puoi anche mostrare promemoria, contenuti personalizzati , offerte, aggiornamenti e altro utilizzando le notifiche push mobili. Tutto ciò significa più coinvolgimento, conversioni e vendite.
Se non disponi già di un’app mobile, puoi consultare la nostra guida completa su come convertire un sito Web WordPress in un’app mobile .
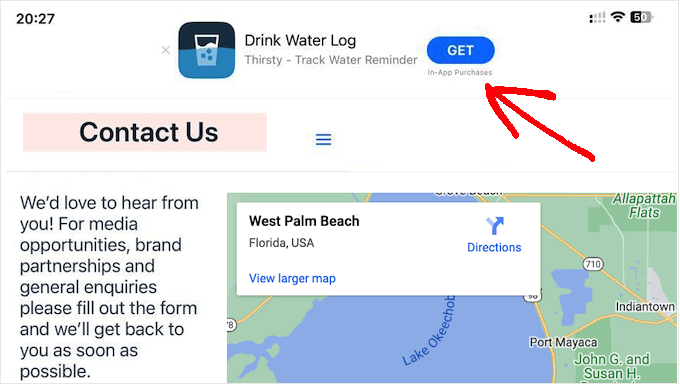
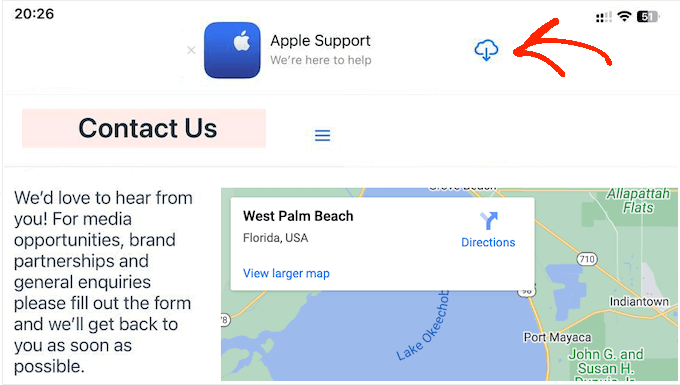
Puoi incoraggiare gli utenti di iPhone e iPad a scaricare la tua app mobile utilizzando un banner dell’app intelligente. Si tratta di un banner che appare nella parte superiore dello schermo quando un utente iOS visita il tuo sito utilizzando il browser Safari.

I visitatori possono fare clic sul banner per scaricare la tua app dall’App Store. Se il visitatore ha già la tua app, il banner gli chiederà invece di aprire l’app. In questo modo, puoi ottenere più download e coinvolgimento.
Se il visitatore utilizza un dispositivo non Apple o un browser Web diverso, WordPress nasconderà automaticamente il banner.
Ad esempio, l’immagine seguente mostra lo stesso sito Web nel browser mobile Chrome.
Detto questo, vediamo come aggiungere banner di app intelligenti in WordPress. Utilizza semplicemente i collegamenti rapidi seguenti per passare direttamente al metodo che desideri utilizzare:
Metodo 1: utilizzo di WPCode (mostra un banner di app intelligente su WordPress)
Il modo più semplice per aggiungere banner di app intelligenti al tuo sito Web WordPress è utilizzare WPCode . Questo plugin gratuito ti consente di mostrare lo stesso banner su ogni pagina e pubblicare utilizzando una riga di codice.
Con questo in mente, WPCode è la scelta perfetta se desideri promuovere una singola applicazione iOS. Tuttavia, se desideri mostrare banner diversi su pagine diverse, ti consigliamo di utilizzare invece il metodo 2.
Quando aggiungi codice personalizzato a WordPress , alcune guide ti chiederanno di modificare il file Functions.php del tuo sito. Non lo consigliamo, poiché anche un piccolo errore di battitura o errore potrebbe causare errori comuni in WordPress o addirittura rendere inaccessibile il tuo sito.
Utilizzando WPCode, puoi aggiungere codice personalizzato a WordPress senza alcun rischio. Puoi anche abilitare e disabilitare gli snippet di codice con il semplice clic di un pulsante.
Innanzitutto, devi installare e attivare il plugin WPCode gratuito. Per ulteriori istruzioni, consulta la nostra guida per principianti su come installare un plug-in WordPress .
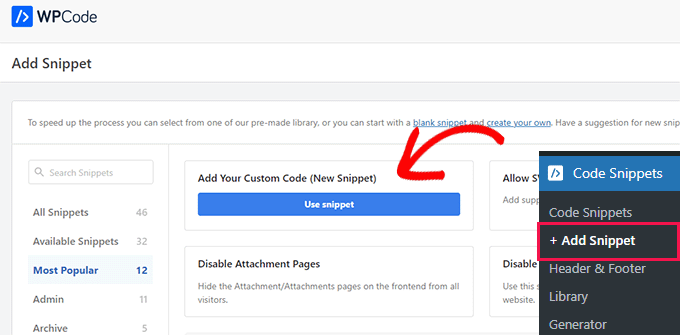
Dopo l’attivazione, vai su Snippet di codice »Aggiungi snippet . Successivamente, fai clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

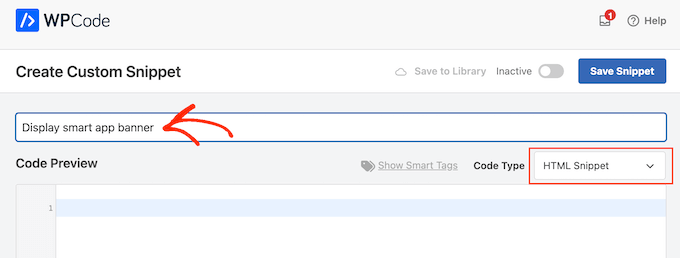
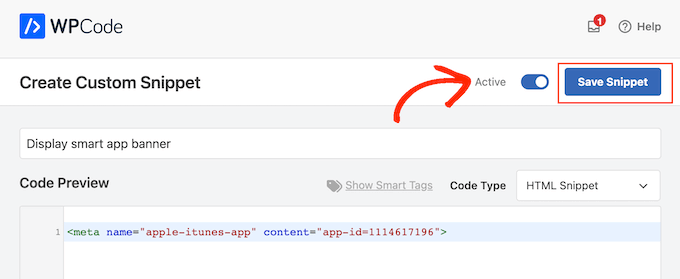
Verrai indirizzato alla pagina “Crea snippet personalizzato”, dove potrai digitare un nome per lo snippet di codice. Questo è solo per riferimento, quindi puoi usare tutto ciò che desideri.
Successivamente, apri il menu a discesa “Tipo di codice” e scegli “Snippet HTML”.

Per il passaggio successivo, dovrai conoscere l’ID della tua applicazione.
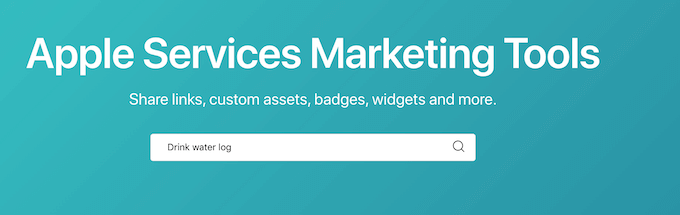
Per ottenere queste informazioni, apri una nuova scheda del browser e vai alla pagina Strumenti di marketing dei servizi Apple . Qui, digita il nome dell’applicazione che desideri promuovere e fai clic sull’icona “Cerca”.

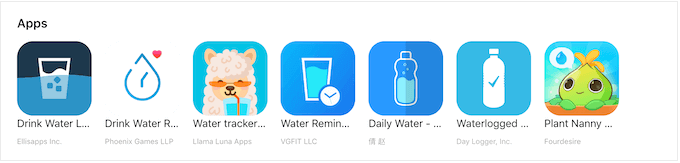
Per vedere tutte le app iOS che corrispondono al tuo termine di ricerca, scorri semplicemente fino alla sezione “App”.
Qui, trova l’app che desideri promuovere e fai clic su di essa.

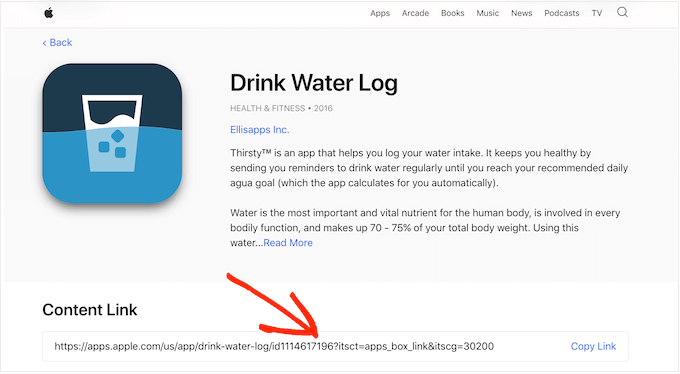
Nella parte inferiore dello schermo vedrai un “Link al contenuto”.
L’ID app è il valore compreso tra id e ?. Avrai bisogno di queste informazioni nel passaggio successivo, quindi lascia aperta questa scheda o prendi nota dell’ID dell’app.

Ora che hai l’ID dell’app, torna alla dashboard di WordPress. Ora puoi aggiungere il seguente snippet nell’editor di codice, sostituendo l’ID dell’app con le informazioni ottenute nel passaggio precedente:
<meta name="apple-itunes-app" content="app-id=12345678">
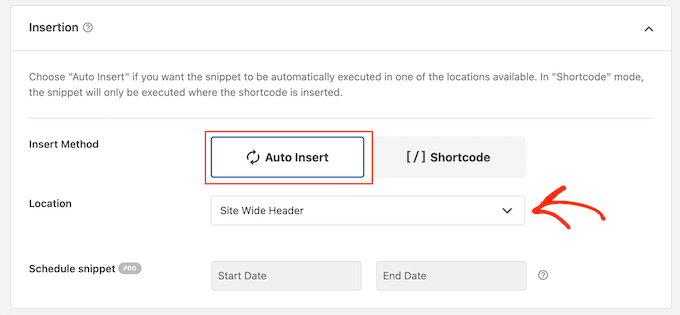
Fatto ciò, è necessario scorrere fino alla casella “Inserimento”. Se non è già selezionato, fai clic su “Inserimento automatico” e quindi seleziona “Intestazione a livello di sito” dal menu a discesa.

Quando sei pronto, scorri fino alla parte superiore della pagina e imposta l’interruttore “Inattivo” su “Attivo”.
Infine, fai semplicemente clic sul pulsante “Salva snippet” per memorizzare le modifiche.

Ora, il banner dell’app intelligente apparirà sul tuo sito Web WordPress .
Come testare il codice banner dell’app intelligente in WordPress
Il modo migliore per testare il banner dell’app intelligente è visitare il tuo sito web su un dispositivo iOS utilizzando l’app mobile Safari. Infatti, il banner dell’app intelligente non apparirà nemmeno se provi a visualizzare la versione mobile del tuo sito WordPress dal desktop .
Se hai bisogno di verificare rapidamente se lo snippet di codice funziona, una soluzione alternativa è utilizzare lo strumento Ispeziona del tuo browser . Ti consente di vedere se il <meta name>codice è stato inserito nella <head>sezione del tuo sito, il che suggerisce che funzioni come previsto.
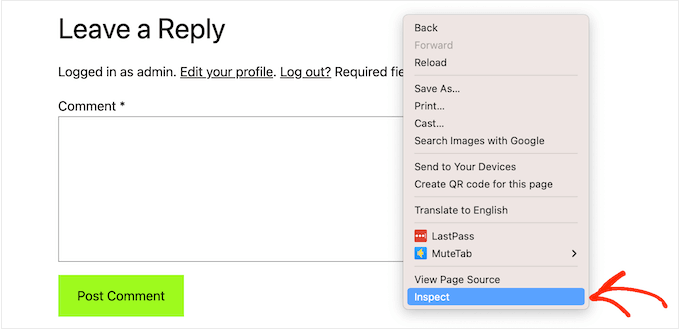
Per fare ciò, vai su qualsiasi pagina o pubblica sul tuo blog WordPress . Quindi, fai clic con il pulsante destro del mouse in un punto qualsiasi della pagina e seleziona “Ispeziona”.

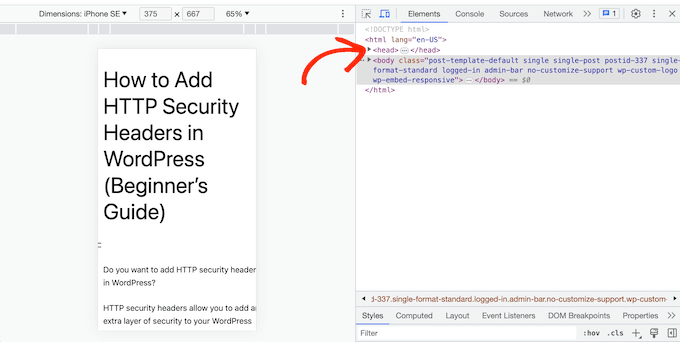
Si aprirà un nuovo pannello che mostrerà tutto il codice del sito.
Trova semplicemente la <head>sezione e fai clic sulla relativa freccia per espanderla.

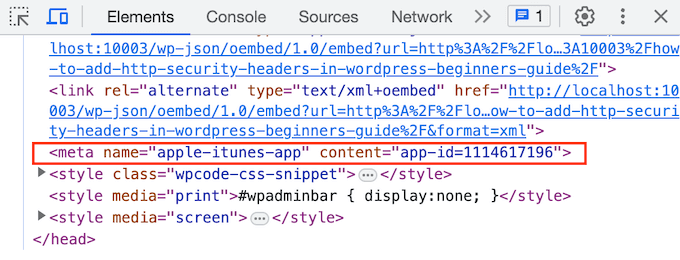
Ora cerca il <meta name="apple-itunes-app">codice che hai aggiunto nel passaggio precedente.
Se vedi questo codice, il banner dell’app intelligente dovrebbe essere visualizzato sui dispositivi iOS.

Metodo 2: utilizzare Smart App Banner (aggiungere banner a pagine e post specifici)
A volte, potresti voler promuovere app solo su pagine e post specifici. Ad esempio, in genere non mostrerai il banner di un’app intelligente nelle pagine di vendita e nelle pagine di destinazione poiché il banner potrebbe distrarre dall’invito all’azione principale.
Potresti anche voler mostrare banner diversi in diverse parti del tuo sito web. Ad esempio, se sei un affiliato di marketing , potresti avere un elenco di app che desideri promuovere.
In questo caso ti consigliamo di utilizzare il plugin Smart App Banner . Questo plugin ti consente di mostrare diversi banner su pagine diverse e includere dati di affiliazione in tali banner. Queste funzionalità lo rendono un ottimo plugin per gli affiliati di marketing.
Innanzitutto, dovrai installare e attivare il plug-in Smart App Banner. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress .
Dopo l’attivazione, puoi aggiungere un banner dell’app a pagine o post specifici, alla home page di WordPress o all’intero sito web.
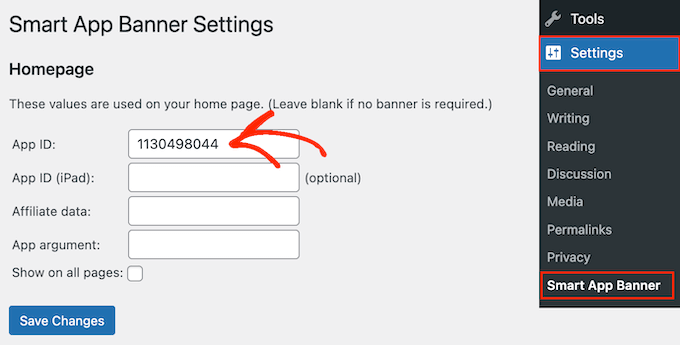
Per iniziare, diamo un’occhiata alle impostazioni dell’app. Qui puoi aggiungere un banner a ogni pagina e pubblicare o aggiungere un banner per un’app intelligente solo alla tua home page.
Per iniziare, vai su Impostazioni »Smart App Banner e digita il valore dell’applicazione nel campo “ID app”.

È possibile ottenere queste informazioni seguendo lo stesso processo descritto nel Metodo 1.
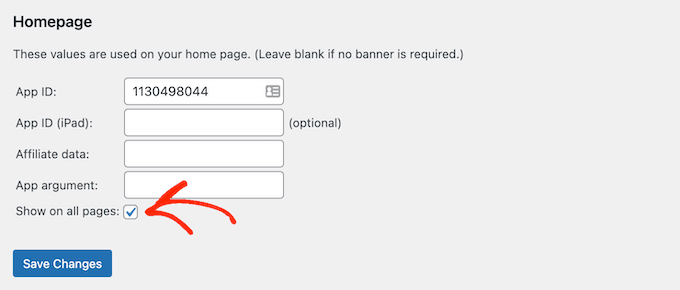
Se utilizzi il marketing di affiliazione per guadagnare denaro bloggando online , puoi digitare il tuo token di affiliazione nel campo “Dati di affiliazione”. Le informazioni varieranno, quindi potresti dover accedere al tuo portale di affiliazione o parlare con i tuoi partner per ottenere il token giusto.
Successivamente, puoi selezionare la casella “Mostra su tutte le pagine” o lasciarla deselezionata. Se lasci la casella deselezionata, il banner dell’app apparirà solo sulla tua home page.

Quando sei soddisfatto di come è impostato il banner, fai semplicemente clic sul pulsante “Salva modifiche” per renderlo attivo.
Vuoi invece aggiungere un banner per app intelligente a pagine e post specifici? Ciò ti consente di controllare esattamente dove appare il banner sul tuo sito web.
Ad esempio, se sei un affiliato di marketing, potresti promuovere diverse app su pagine diverse e quindi utilizzare Google Analytics per vedere quali banner ottengono il maggior numero di conversioni.
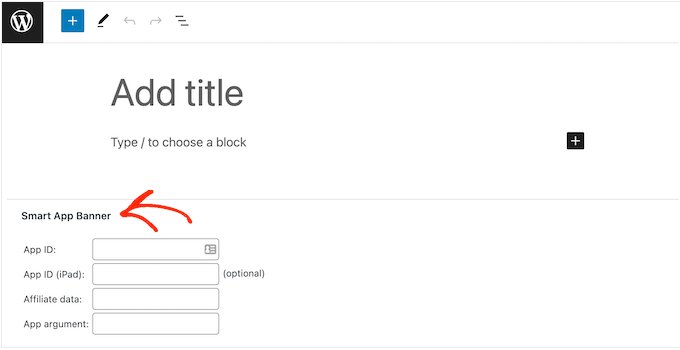
Per fare ciò è sufficiente aprire la pagina o il post in cui desideri aggiungere il banner. Ora trova la nuova sezione “Smart App Banner” nell’editor di contenuti WordPress .

Qui, aggiungi semplicemente l’ID dell’app e le informazioni di affiliazione facoltative seguendo la stessa procedura descritta sopra.
Quando sei soddisfatto delle informazioni inserite, fai semplicemente clic su “Aggiorna” o “Pubblica” per rendere attive le modifiche.

Quindi, puoi semplicemente ripetere questi passaggi per aggiungere un banner di app intelligente a più post e pagine di WordPress .
Domande frequenti sull’aggiunta di banner per app intelligenti in WordPress
In questa guida ti abbiamo mostrato come promuovere la tua app mobile su post e pagine specifici o sull’intero sito Web WordPress.
Se hai ancora domande, ecco le nostre principali domande frequenti su come aggiungere banner intelligenti al tuo sito Web WordPress.
Cos’è un banner per app intelligente?
I banner intelligenti delle app vengono visualizzati nella parte superiore del browser Web Safari e offrono agli utenti la possibilità di aprire un’app o scaricarla dall’Apple App Store.
Poiché sono creati da Apple, i banner delle app intelligenti hanno un design coerente che molti utenti iOS riconoscono. Vengono visualizzati solo dalle persone che utilizzano iPhone e iPad con iOS 6 o versioni successive.
Perché non riesco a vedere il banner della mia app intelligente sul desktop?
Il banner dell’app intelligente non verrà visualizzato sui computer desktop, anche se visualizzi la versione mobile del tuo sito.
Per vedere il banner in azione, dovrai visitare il tuo sito su un iPhone o iPad utilizzando l’app mobile Safari.
Perché non riesco a vedere il banner dell’app intelligente sul mio iPhone o iPad?
I banner delle app intelligenti vengono visualizzati solo sui dispositivi con iOS 6 o versioni successive quando utilizzi l’app mobile Safari. Se non vedi il banner dell’app intelligente, dovresti iniziare verificando di avere le ultime versioni sia di iOS che dell’app mobile Safari.
Il banner dell’app intelligente rileva anche se il dispositivo può supportare l’app e se l’app è disponibile nella tua posizione. Se non vedi il banner dell’app intelligente, è possibile che il tuo dispositivo non abbia superato uno di questi controlli.
Perché il banner dell’app intelligente è scomparso in Safari?
Se chiudi il banner facendo clic sul pulsante “x”, per impostazione predefinita non verrà più visualizzato.
A seconda del tuo dispositivo mobile, potrebbe essere necessario aprire una scheda privata del browser, svuotare la cache o i cookie o eseguire qualche altra azione per ripristinare le impostazioni.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere banner di app intelligenti in WordPress. Potresti anche voler consultare la nostra guida su come aggiungere notifiche push web al tuo sito WordPress o le nostre scelte di esperti per i migliori plugin popup WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .