Vuoi aggiungere i metadati di Facebook Open Graph ai tuoi temi WordPress?
I metadati Open Graph aiutano Facebook e altri siti Web di social media a ottenere metadati sulle pagine dei tuoi post. Ti consente anche di controllare l'aspetto dei tuoi contenuti quando vengono condivisi su Facebook.
In questo articolo, ti mostreremo come aggiungere facilmente metadati del grafico aperto di Facebook nei temi di WordPress. Condivideremo tre diversi metodi, quindi puoi sceglierne uno che funziona meglio per te.
Metodo 1. Aggiunta di metadati di Facebook Open Graph con All in One SEO
Tutto in uno SEO è un popolare plugin SEO per WordPress utilizzato da oltre 2 milioni di siti Web. Ti consente di ottimizzare facilmente il tuo sito Web per i motori di ricerca e per le piattaforme social come Facebook e Twitter.
Innanzitutto, è necessario installare e attivare il Tutto in uno SEO collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
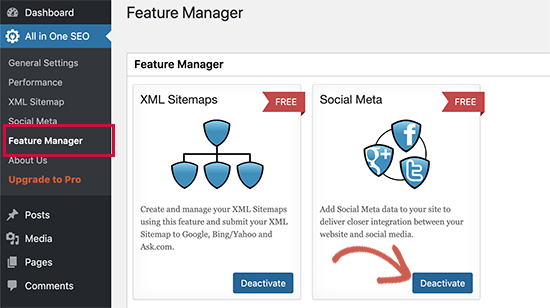
Dopo l'attivazione, è necessario visitare All in One SEO »Feature Manager pagina. Da qui devi attivare la funzione “Meta sociale”.

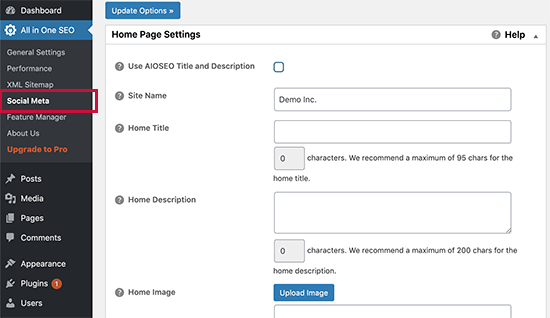
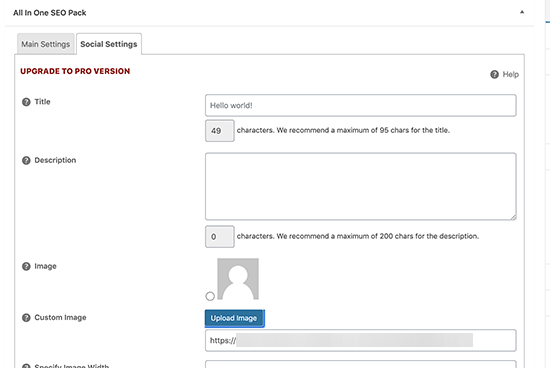
Successivamente, devi visitare All in One SEO »Meta sociale pagina. Da qui, puoi semplicemente compilare i campi per inserire i metadati di Facebook.

Puoi iniziare fornendo titolo, immagine e descrizione per la tua homepage.
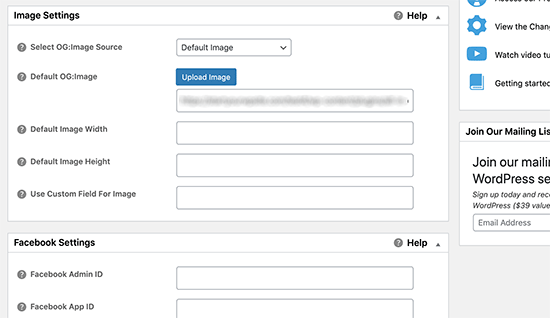
Di seguito puoi impostare un'immagine predefinita da utilizzare se un articolo non ha un'immagine del grafico aperta. Puoi anche fornire la larghezza e l'altezza dell'immagine.

Hai bisogno di aiuto per scegliere le dimensioni delle immagini? Vedi il nostro cheat sheet completo sui social media per dimensioni ideali delle immagini che è possibile utilizzare su tutte le piattaforme di social media, incluso Facebook.
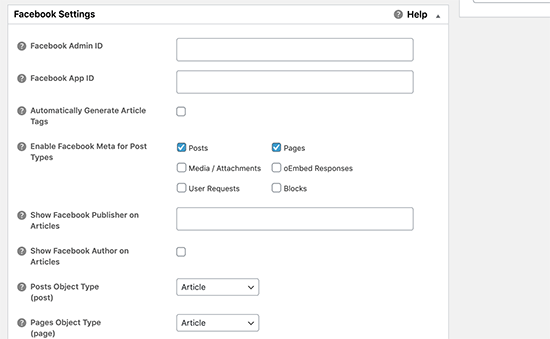
Se il tuo sito Web utilizza un'app di Facebook o ha una pagina Facebook, puoi fornire l'ID dell'app di Facebook nella sezione successiva. Ciò consente di ottenere dati per Approfondimenti su Facebook.

Facoltativamente, puoi anche regolare le impostazioni per Twitter ed eseguire una scansione per evitare duplicati di tag Open Graph sul tuo sito.
Al termine, non dimenticare di fare clic sul pulsante “Opzioni di aggiornamento” per memorizzare le modifiche.
Ora che hai impostato i meta tag di grafici aperti a livello di sito, il passaggio successivo è aggiungere metadati di grafici aperti per singoli post e pagine.
Per impostazione predefinita, All in One SEO utilizzerà il titolo e la descrizione del tuo post per il titolo e la descrizione del grafico aperto. Puoi anche impostare manualmente la miniatura di Facebook per ogni pagina e post.
Basta modificare il post o la pagina e scorrere fino alla sezione All in One SEO sotto l'editor. Da qui, passa alla scheda Social e compila i metadati del grafico aperto. È possibile impostare qui l'immagine dei social media, nonché il titolo e la descrizione.

Metodo 2. Imposta i metadati di Facebook Open Graph usando Yoast SEO
Yoast SEO è un altro eccellente plug-in SEO per WordPress che puoi usare per aggiungere metadati del grafico aperto di Facebook in qualsiasi sito WordPress.
La prima cosa che devi fare è installare e attivare, il Yoast SEO collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
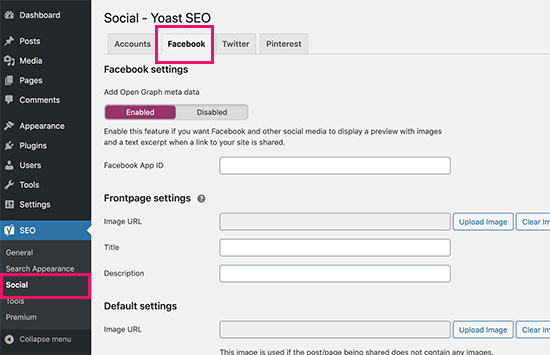
Una volta attivato, devi andare a SEO »Sociale e seleziona semplicemente la casella accanto a Aggiungi metadati Open Graph.

È possibile salvare le impostazioni o continuare e configurare altre opzioni social di Facebook sullo schermo.
Puoi fornire un ID app di Facebook se ne usi uno per la tua pagina Facebook e approfondimenti. Puoi anche cambiare la tua homepage Apri meta titolo, descrizione e immagine.
Infine, puoi impostare un'immagine predefinita da utilizzare quando non è impostata alcuna immagine per un post o una pagina.
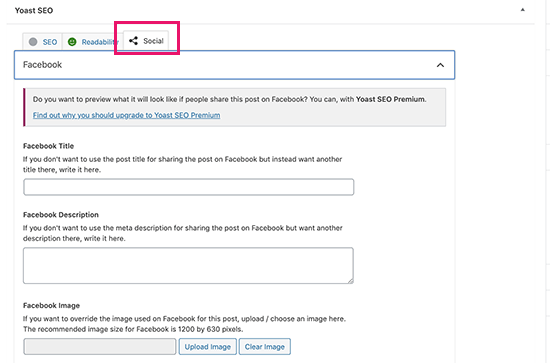
Yoast SEO ti consente anche di impostare metadati Open Graph per singoli post e pagine. Basta modificare un post o una pagina e scorrere fino alla sezione SEO sotto l'editor.

Da qui, puoi impostare la miniatura di Facebook per quel particolare post o pagina. Se non imposti il titolo o la descrizione di un post, il plug-in utilizzerà il meta titolo e la descrizione SEO.
Ora puoi salvare il tuo post o pagina e il plug-in memorizzerà i metadati del tuo grafico aperto di Facebook.
Metodo 3. Aggiungi manualmente i metadati di Facebook Open Graph nel tuo tema WordPress
Questo metodo richiede di modificare i file del tema, quindi assicurati di farlo eseguire il backup dei file del tema prima di apportare modifiche.
Dopodiché, copia e incolla semplicemente questo codice nel file Functions.php del tuo tema o in a plug-in specifico per il sito.
//Adding the Open Graph in the Language Attributes
function add_opengraph_doctype( $output ) {
return $output . ' xmlns:og="http://opengraphprotocol.org/schema/" xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'add_opengraph_doctype');
//Lets add Open Graph Meta Info
function insert_fb_in_head() {
global $post;
if ( !is_singular()) //if it is not a post or a page
return;
echo '';
echo '';
echo '';
echo '';
echo '';
if(!has_post_thumbnail( $post->ID )) { //the post does not have featured image, use a default image
$default_image="http://example.com/image.jpg"; //replace this with a default image on your server or an image in your media library
echo '';
}
else{
$thumbnail_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'medium' );
echo '';
}
echo "
";
}
add_action( 'wp_head', 'insert_fb_in_head', 5 );
Nota: Ricorda di cambiare il nome del sito dove indicato “Il nome del tuo sito va qui”. Successivamente, modifica l'URL dell'immagine predefinita con l'immagine tua. È inoltre necessario aggiungere il proprio ID app Facebook, se non si dispone di un'app Facebook, è possibile rimuovere la riga ID app Facebook dal codice.
Ti consigliamo di inserire un'immagine con il tuo logo lì, quindi se il tuo post non ha una miniatura, estrae il logo del tuo sito.
Questo è tutto ciò che devi fare. Non appena salvi il tuo file Functions.php (o plugin specifico del sito), inizierà a mostrare i metadati del grafico aperto di Facebook nell'intestazione di WordPress.
Speriamo che questo articolo ti abbia aiutato ad aggiungere metadati del grafico aperto di Facebook in WordPress. Potresti anche voler vedere la nostra selezione di i migliori plugin per social media per WordPress per far crescere il tuo seguito sociale e la nostra guida alla risoluzione dei problemi su come risolvere il problema della miniatura errata di Facebook in WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per ulteriori tutorial video su WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere Facebook Apri metadati del grafico nei temi di WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
