Stai cercando un modo per aggiungere estratti alle tue pagine in WordPress?
Gli estratti sono brevi estratti dei tuoi contenuti che possono aggiungere una descrizione, un riepilogo o piccoli dettagli su un post o una pagina. Per impostazione predefinita, gli estratti sono disponibili solo per i post in WordPress.
In questo articolo, ti mostreremo come aggiungere facilmente estratti alle tue pagine in WordPress, passo dopo passo.
Perché aggiungere estratti alle pagine in WordPress?
WordPress viene fornito con post e pagine come due tipi di contenuto predefiniti. I post vengono visualizzati in ordine cronologico inverso (dal più recente al più vecchio) sul tuo blog o sulla tua home page.
Le pagine, invece, sono contenuti autonomi non pubblicati in un ordine temporale specifico. Solitamente vengono utilizzati per contenuti una tantum come il tuo su di noi o pagina dei contatti.
A volte, potresti dover visualizzare estratti per le tue pagine. Ad esempio, questo può essere utile se hai creato un file Sito web WordPress utilizzando solo le pagine.
Gli estratti possono fornire una migliore esperienza utente complessiva rendendo più semplice per i visitatori sfogliare i tuoi contenuti e visualizzare un riepilogo delle tue pagine.
Detto questo, diamo un’occhiata a come aggiungere estratti alle tue pagine in WordPress e visualizzarli sul tuo sito web. Puoi utilizzare i collegamenti rapidi seguenti per passare da un metodo all’altro:
Come aggiungere estratti alle pagine in WordPress
Puoi abilitare estratti di pagina in WordPress aggiungendo codice personalizzato al tuo tema funzioni.php file.
Tuttavia, il più piccolo errore durante la digitazione del codice può danneggiare il tuo sito web e, se passi a un tema diverso o lo aggiorni, dovrai aggiungere nuovamente il codice.
Ecco dove Codice WP entra. È il miglior plug-in per snippet di codice WordPress sul mercato che rende semplice e sicura l’aggiunta di codice personalizzato al tuo sito web.
Per prima cosa devi installare e attivare il file Codice WP collegare. Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Nota: WPCode ha un file piano gratuito che puoi utilizzare per questo tutorial. Tuttavia, l’aggiornamento alla versione pro ti darà accesso a una libreria cloud di snippet di codice, logica condizionale intelligente e opzione snippet CSS.
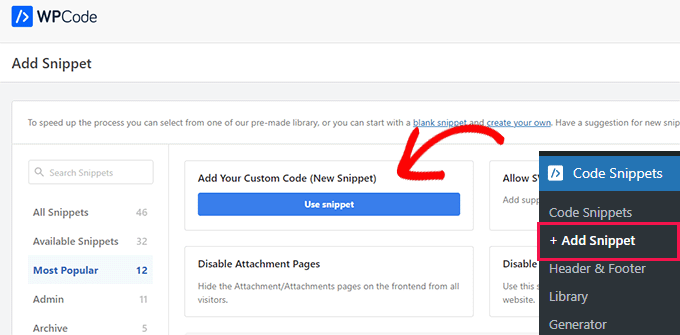
Dopo l’attivazione, visitare il Snippet di codice » + Aggiungi snippet pagina dalla dashboard di WordPress. Qui, fai clic sul pulsante “Usa snippet” sotto l’opzione “Aggiungi il tuo codice personalizzato (nuovo snippet)”.

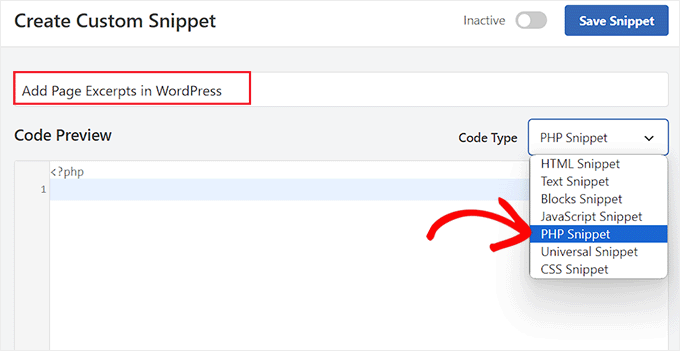
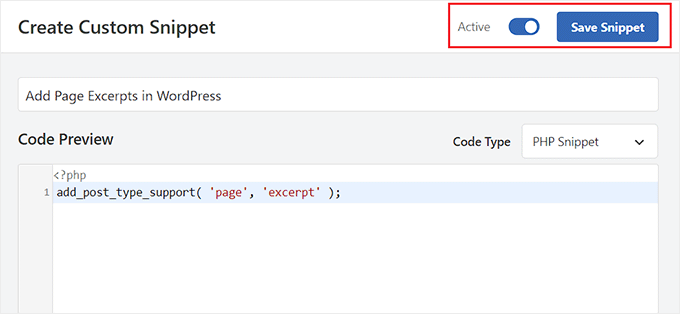
Questo ti porterà alla pagina “Crea snippet personalizzato”, dove puoi iniziare aggiungendo un nome per lo snippet. Questo nome serve solo per la tua identificazione e non verrà visualizzato sul front-end del tuo sito web.
Successivamente, seleziona l’opzione “PHP Snippet” dal menu a discesa a destra.

Ora devi aggiungere il seguente codice personalizzato nella casella “Anteprima codice”:
add_post_type_support( 'page', 'excerpt' );
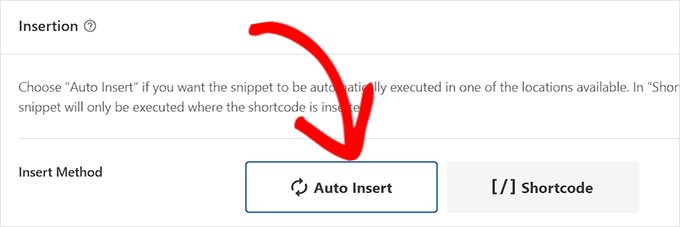
Dopo averlo fatto, scorri verso il basso fino alla sezione “Inserimento” e scegli la modalità “Inserimento automatico”.
Il codice personalizzato verrà eseguito automaticamente sul tuo sito web una volta attivato lo snippet.

Successivamente, torna all’inizio della pagina e imposta l’interruttore “Inattivo” su “Attivo”.
Infine, fai clic sul pulsante “Salva snippet” per memorizzare le tue impostazioni.

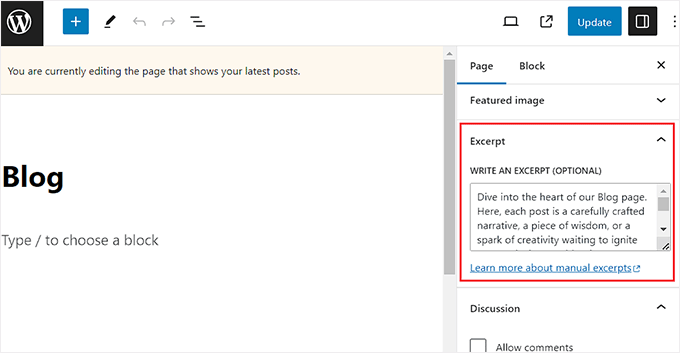
Ora apri la pagina in cui desideri aggiungere un estratto nel file Editor di blocchi WordPress.
Una volta fatto ciò, noterai una scheda “Estratto” nel pannello di blocco sul lato destro dello schermo.
Qui puoi facilmente espandere la scheda e aggiungere un estratto per la tua pagina WordPress.

Una volta fatto ciò, non dimenticare di fare clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le modifiche.
Ora, ripeti semplicemente la procedura per tutte le pagine di WordPress in cui desideri aggiungere degli estratti.
Come visualizzare estratti di pagina in WordPress
Ora che hai aggiunto la funzionalità degli estratti alle tue pagine, è il momento di visualizzare effettivamente questi estratti sul tuo sito WordPress.
Per fare ciò, dovrai aggiungere a codice corto all’area o alla pagina del widget.
Per prima cosa devi installare e attivare il file Visualizza post collegare. Per maggiori dettagli, consulta la nostra guida per principianti su come installare un plugin per WordPress.
Questo plugin abiliterà uno shortcode che visualizza 10 pagine recenti con il titolo, l’estratto e un collegamento per continuare a leggere.
Se non hai inserito un estratto personalizzato per una pagina, il plugin genererà automaticamente un estratto per la pagina con la lunghezza predefinita di 55 parole.
Metodo 1: Visualizza estratti di pagina su una pagina WordPress
Dopo l’attivazione, devi creare una nuova pagina in cui desideri visualizzare l’elenco delle tue pagine e dei relativi estratti.
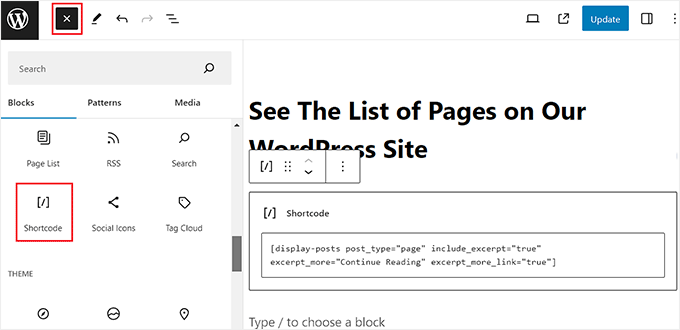
Una volta che sei lì, fai clic sul pulsante Aggiungi blocco “+” per aprire il menu del blocco e aggiungere il blocco Shortcode. Successivamente, incolla il seguente shortcode nel blocco stesso:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
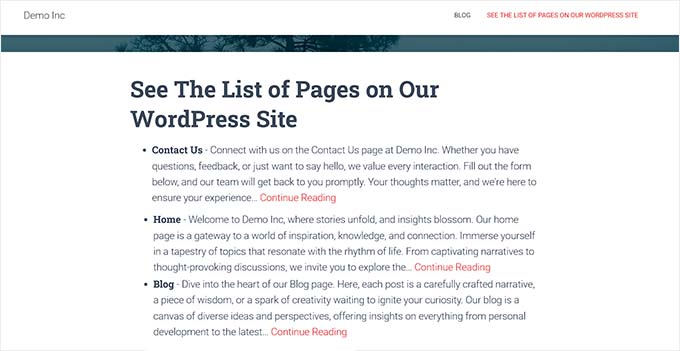
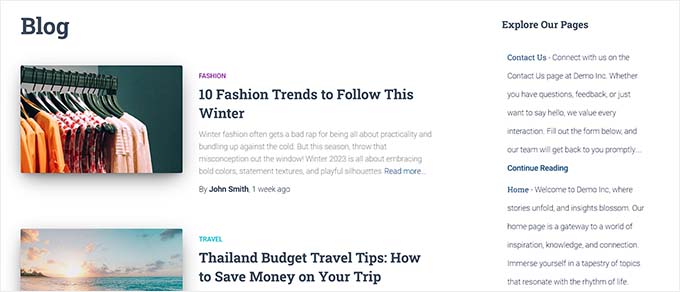
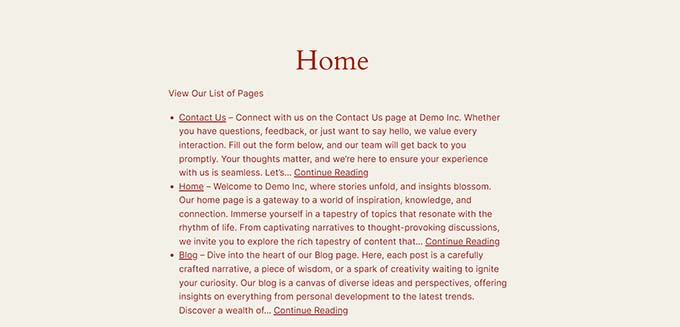
Ora visita il tuo sito WordPress per visualizzare l’elenco degli estratti di pagina.

Metodo 2: Visualizza estratti di pagina nella barra laterale di WordPress
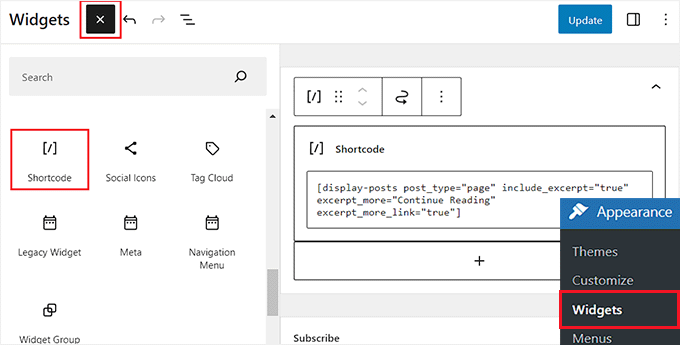
Se desideri visualizzare estratti di pagina nella barra laterale di WordPress, devi visitare il Aspetto »Widget pagina dalla dashboard di WordPress.
Nota: Se non vedi la scheda del menu “Widget” sulla dashboard, significa che stai utilizzando un tema a blocchi. In tal caso, puoi passare al metodo successivo.
Qui, fai clic sul pulsante Aggiungi blocco “+” per espandere il menu del blocco a sinistra. Quindi, aggiungi il blocco Shortcode all’area della barra laterale.

Successivamente, copia e incolla il seguente shortcode nel blocco:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]
Infine, fai clic sul pulsante “Aggiorna” per memorizzare le tue impostazioni.
Ora puoi visitare il tuo Blog WordPress per visualizzare gli estratti delle pagine.

Metodo 3: visualizzare estratti di pagina nell’editor completo del sito
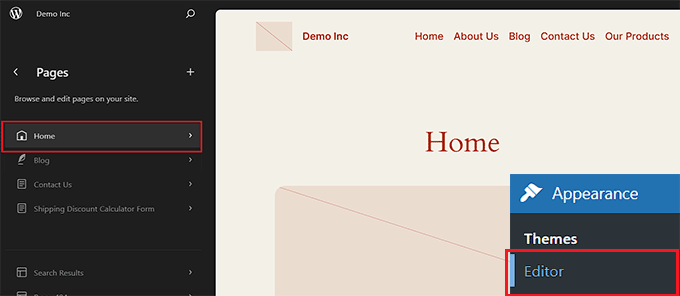
Se stai utilizzando a tema del bloccoallora devi visitare il Aspetto » Redattore pagina dalla barra laterale di amministrazione di WordPress.
Questo aprirà il editor completo del sitodove devi scegliere la pagina in cui desideri visualizzare un elenco di estratti di pagine.

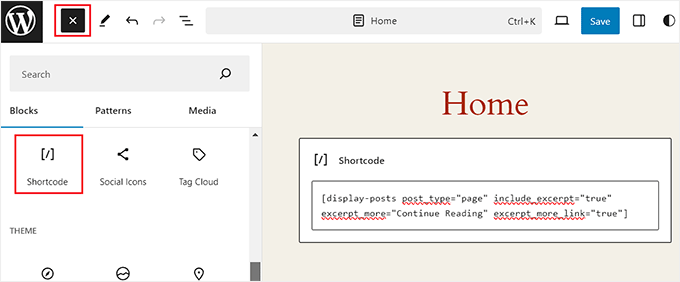
Successivamente, fai clic sul pulsante Aggiungi blocco “+” sullo schermo per aggiungere il blocco Shortcode.
Quindi, copia e incolla al suo interno il seguente shortcode:
[display-posts post_type="page" include_excerpt="true" excerpt_more="Continue Reading" excerpt_more_link="true"]

Infine, fai clic sul pulsante “Salva” per memorizzare le tue impostazioni.
Ora vai avanti e visita il tuo sito Web per visualizzare l’elenco degli estratti di pagina.

Bonus: visualizza estratti di post in WordPress
Oltre alle pagine, è anche una buona idea mostrare estratti di post sul tuo blog WordPress.
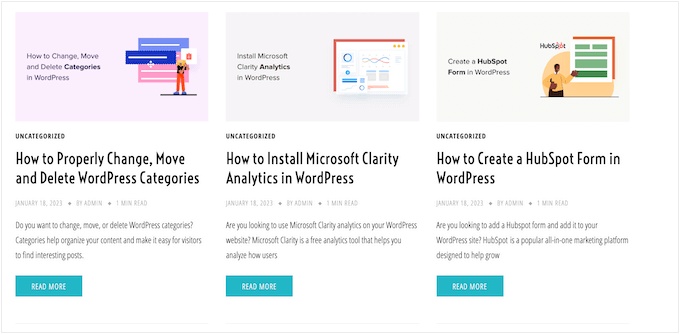
Per impostazione predefinita, WordPress mostra i tuoi post completi sul file home page, pagina di archivio o pagina di blog. Ciò significa molto scorrimento, il che può fornire un’esperienza utente negativa ai visitatori che desiderano navigare rapidamente nel tuo sito web.
Man mano che il tuo blog cresce, anche l’elenco dei tuoi post più vecchi verrà spostato su altre pagine e otterrà meno visualizzazioni. Ecco perché dovresti considerare di mostrare estratti di post sul tuo blog o sulla tua pagina di archivio.

Se utilizzi un tema classico, puoi aggiungere estratti di post visitando il Aspetto »Personalizza pagina dalla barra laterale di amministrazione di WordPress.
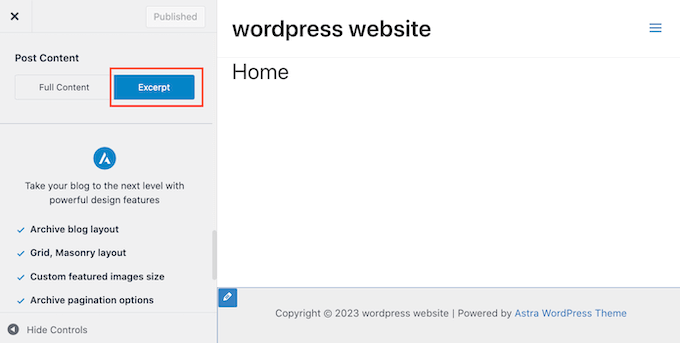
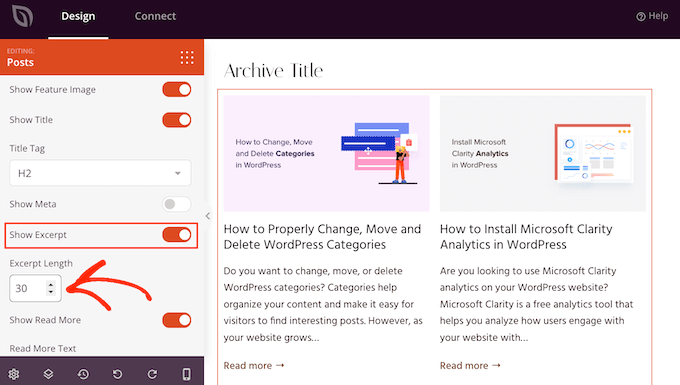
Una volta aperto il personalizzatore, espandi la scheda “Blog” nella colonna di sinistra dello schermo. Verranno aperte alcune nuove impostazioni in cui potrai scorrere fino alla sezione “Pubblica contenuto” e fare clic sull’opzione “Estratto”.

Tieni però presente che queste impostazioni possono variare in base al tema che stai utilizzando.
Se il tuo tema non supporta gli estratti, puoi utilizzare codice personalizzato o generatori di pagine come SemeProd per aggiungere estratti di post al tuo blog.

Per istruzioni dettagliate, consultare il nostro tutorial su come visualizzare estratti di post nei temi WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere estratti alle tue pagine in WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior costruttore di siti web o la nostra scelta esperta di miglior software di chat dal vivo.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.