Vuoi aggiungere elementi personalizzati a specifici menu di WordPress?
I menu di WordPress sono menu di navigazione visualizzati nella parte superiore della maggior parte dei siti Web. A volte potresti voler visualizzare elementi personalizzati diversi dai semplici collegamenti nei menu di navigazione.
In questo articolo, ti mostreremo come aggiungere facilmente elementi personalizzati a specifici menu di WordPress.
Perché aggiungere elementi personalizzati ai menu di WordPress
I menu di WordPress sono collegamenti di navigazione solitamente visualizzati nella parte superiore di un sito Web. Sui dispositivi mobili, vengono spesso visualizzati quando si tocca l’icona di un menu.

Poiché questa è una posizione prominente in un tipico layout di un sito Web WordPress, è intelligente trarne vantaggio inserendo elementi personalizzati diversi dai semplici collegamenti nel menu.
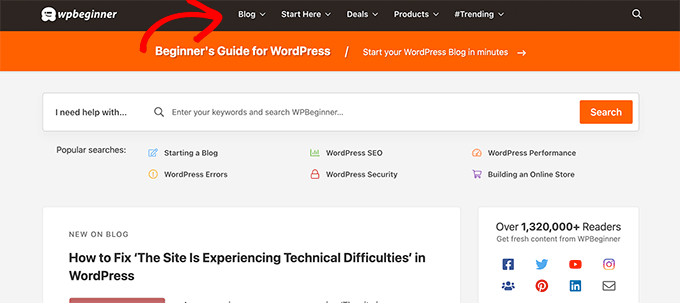
Ad esempio, alcuni utenti potrebbero voler visualizzare il modulo di ricerca come facciamo in WPBeginner. Un sito Web di appartenenza potrebbe voler mostrare i collegamenti di accesso e disconnessione, oppure potresti voler aggiungere icone o immagini al tuo menu.
Per impostazione predefinita, i menu di navigazione sono progettati per visualizzare collegamenti di testo normale. Tuttavia, puoi comunque posizionare elementi personalizzati nei menu di WordPress.
Detto questo, diamo un’occhiata a come aggiungere elementi personalizzati a menu specifici in WordPress mantenendo intatto il resto del menu di navigazione.
Aggiunta di elementi personalizzati a menu di navigazione specifici in WordPress
Esistono diversi modi per aggiungere elementi personalizzati a un menu di navigazione in WordPress. Dipende dal tipo di elemento personalizzato che stai cercando di aggiungere.
Ti mostreremo alcuni degli esempi più comuni. Dovrai utilizzare i plug-in per alcuni di essi, mentre altri richiederanno l’aggiunta del codice.
Se vuoi saltare una determinata sezione, puoi utilizzare questo sommario:
Iniziamo.
Normalmente, puoi aggiungere un modulo di ricerca alla barra laterale di WordPress utilizzando il widget o il blocco di ricerca predefinito. Tuttavia, per impostazione predefinita, non è possibile aggiungere la ricerca al menu di navigazione.
Alcuni temi WordPress hanno un’opzione per aggiungere una casella di ricerca all’area del menu principale. Ma se il tuo non lo fa, puoi usare il metodo qui sotto.
Per questo, devi installare e attivare il plug-in SearchWP Modal Search Form . Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin è un componente aggiuntivo per SearchWP, che è il miglior plugin di ricerca di WordPress sul mercato.
L’addon è gratuito e funzionerà anche con la ricerca WordPress predefinita. Tuttavia, ti consigliamo di usarlo con SearchWP se vuoi migliorare la tua ricerca su WordPress.
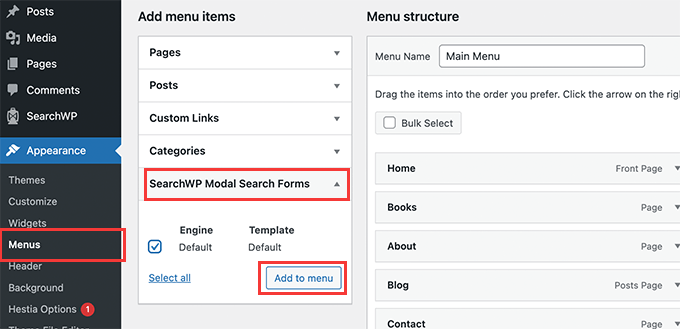
Dopo aver installato l’addon, vai semplicemente su Aspetto » Menu pagina. Nella colonna “Aggiungi voci di menu”, fai clic sulla scheda “Moduli di ricerca modali di SearchWP” per espanderla.

Seleziona il tuo motore di ricerca e quindi fai clic sul pulsante Aggiungi al menu.
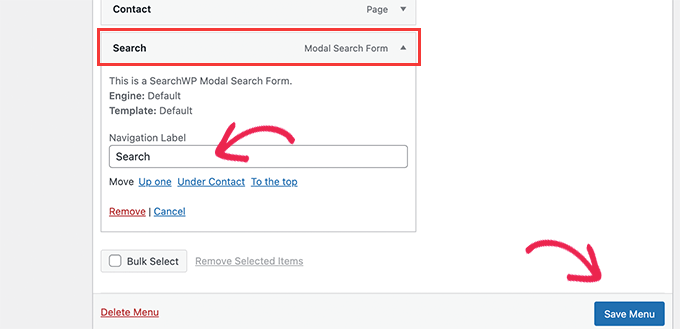
Il plugin aggiungerà la ricerca al tuo menu di navigazione. Fai clic sul “Modulo di ricerca modale” sotto le voci del menu per espanderlo e modificare l’etichetta in Cerca o qualsiasi altra cosa desideri

Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche.
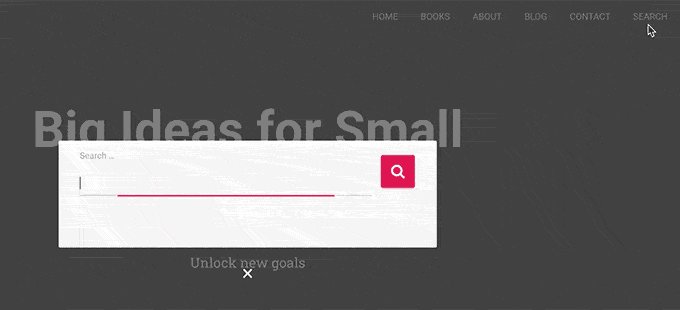
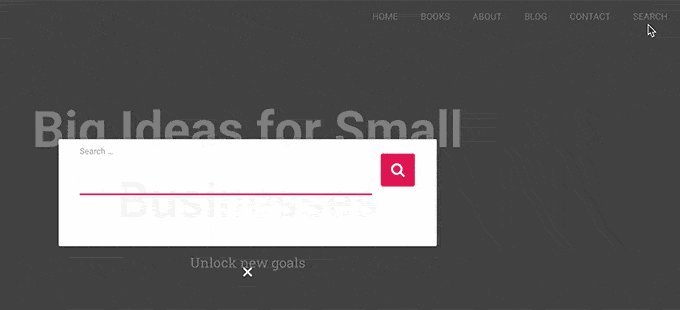
Ora puoi visitare il tuo sito Web per vedere la ricerca aggiunta al menu di navigazione. Cliccandoci sopra si aprirà il modulo di ricerca in un popup lightbox.

Per maggiori dettagli, consulta la nostra guida su come aggiungere un pulsante di ricerca a un menu di WordPress.
Un altro elemento personalizzato popolare che gli utenti spesso desiderano aggiungere a un menu specifico è un’immagine o un’icona.
Per questo, dovrai installare e attivare il plug-in Menu Image Icon. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
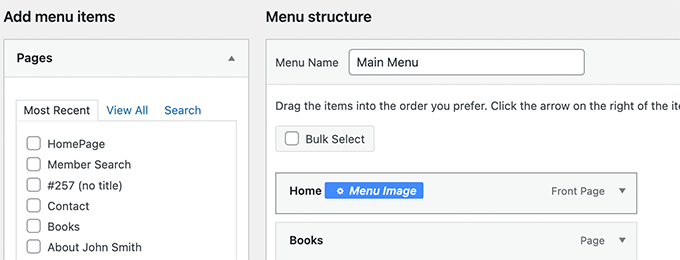
Dopo l’attivazione, vai alla pagina Aspetto » Menu e sposta il mouse sulla voce di menu in cui desideri visualizzare un’icona o un’immagine.

Fare clic sul pulsante blu Immagine del menu per continuare.
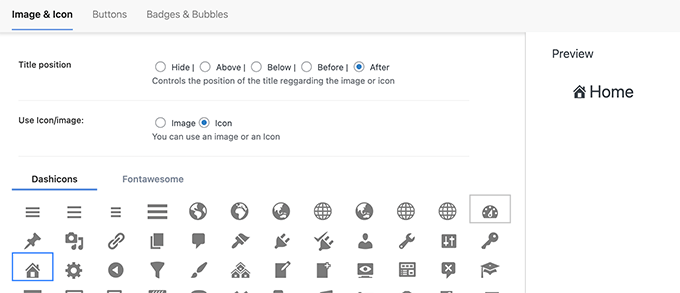
Questo farà apparire un popup. Da qui, puoi scegliere un’immagine o un’icona da visualizzare con quella voce di menu.

Puoi anche scegliere la posizione dell’immagine o dell’icona rispetto alla voce di menu. Ad esempio, puoi visualizzare l’icona subito prima della voce di menu come nel nostro esempio di seguito, o persino nascondere il titolo del menu in modo che venga visualizzata solo l’icona.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni. Ripetere la procedura se è necessario aggiungere icone o immagini ad altre voci di menu.
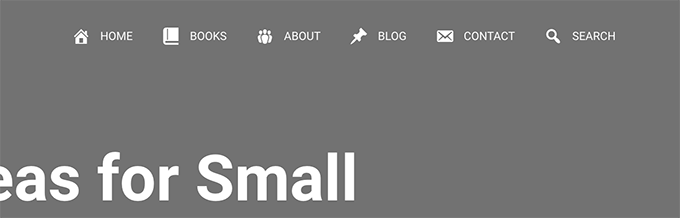
Successivamente, puoi visitare il tuo sito Web per vedere l’immagine o l’icona personalizzata in voci di menu specifiche.

Per istruzioni più dettagliate, consulta il nostro tutorial su come aggiungere immagini nei menu di WordPress.
Se stai utilizzando un plug-in di abbonamento a WordPress o gestisci un negozio online, potresti voler consentire agli utenti di accedere facilmente ai propri account.
Per impostazione predefinita, WordPress non offre un modo semplice per visualizzare i collegamenti di accesso e disconnessione nei menu di navigazione.
Ti mostreremo come aggiungerli utilizzando un plug-in o utilizzando uno snippet di codice.
1. Aggiungi collegamenti di accesso/disconnessione ai menu utilizzando un plug-in
Questo metodo è più semplice e consigliato a tutti gli utenti.
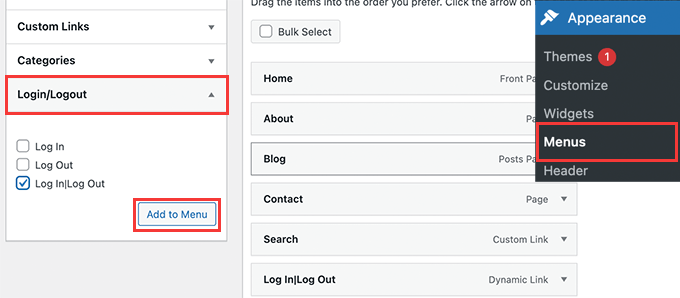
Innanzitutto, è necessario installare e attivare il plug-in della voce di menu Accesso o Disconnessione. Successivamente, è necessario visitare la pagina Aspetto »Menu e fare clic sulla scheda Accesso/Disconnessione per espanderla.

Da qui, devi selezionare la voce “Accedi|Esci” e fare clic sul pulsante Aggiungi al menu.
Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche. Ora puoi visitare il tuo sito web per vedere in azione il tuo link di logout di accesso personalizzato.

Il collegamento cambierà dinamicamente per accedere o disconnettersi a seconda dello stato di accesso di un utente.
Scopri di più nel nostro tutorial su come aggiungere collegamenti di accesso e disconnessione nei menu di WordPress.
2. Aggiungi collegamenti di accesso/disconnessione utilizzando il codice personalizzato
Questo metodo richiede l’aggiunta di codice al tuo sito Web WordPress. Se non l’hai mai fatto prima, dai un’occhiata alla nostra guida su come aggiungere codice personalizzato in WordPress.
Innanzitutto, devi scoprire il nome utilizzato dal tuo tema WordPress per la posizione specifica del menu di navigazione.
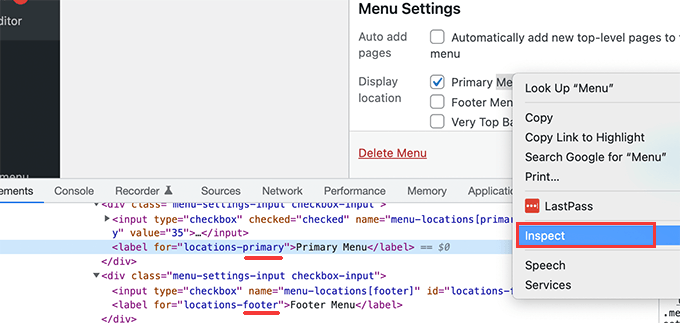
Il modo più semplice per trovarlo è visitare la pagina Aspetto »Menu e portare il mouse sull’area delle posizioni dei menu.

Fai clic con il pulsante destro del mouse per selezionare lo strumento Ispeziona e vedrai il nome della posizione nel codice sorgente di seguito. Ad esempio, il nostro tema demo utilizza il menu principale, a piè di pagina e nella barra in alto.
Prendere nota del nome utilizzato per la posizione di destinazione in cui si desidera visualizzare il collegamento di accesso/disconnessione.
Successivamente, devi aggiungere il seguente codice al file functions.php del tuo tema o a un plug-in specifico del sito.
add_filter( 'wp_nav_menu_items', 'add_loginout_link', 10, 2 );
function add_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
}
return $items;
}
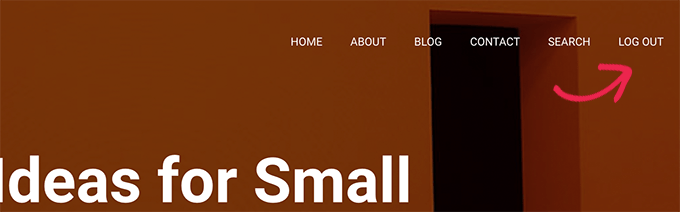
Successivamente, puoi visitare il tuo sito Web e vedrai il link di accesso al nostro logout nel menu di navigazione.

Questo collegamento dinamico passerà automaticamente all’accesso o al logout in base allo stato di accesso dell’utente.
E se volessi solo aggiungere del testo e non un link al tuo menu di navigazione?
Ci sono due modi per farlo.
1. Aggiungi testo personalizzato a un menu specifico (modo semplice)
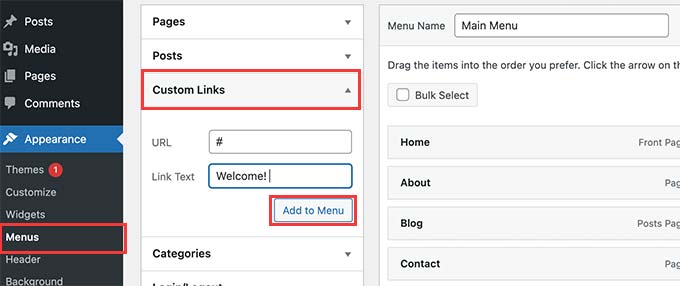
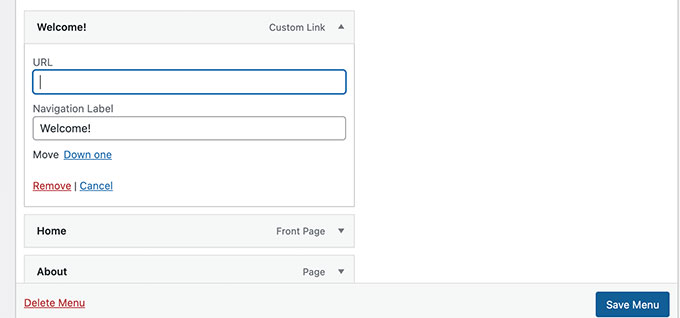
Vai semplicemente alla pagina Aspetto »Menu e aggiungi un collegamento personalizzato con il segno # come URL e il testo che desideri visualizzare come testo del collegamento.

Fare clic sul pulsante Aggiungi al menu per continuare.
WordPress aggiungerà il tuo testo personalizzato come voce di menu nella colonna di sinistra. Ora, fai clic per espanderlo ed eliminare il segno #.

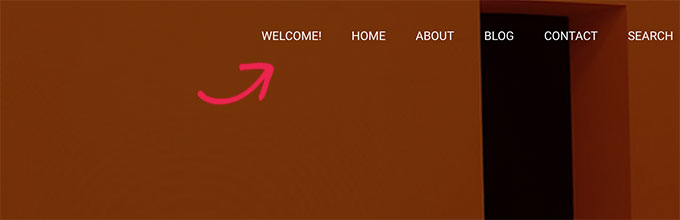
Non dimenticare di fare clic sul pulsante Salva menu e visualizzare in anteprima il tuo sito web. Noterai che il tuo testo personalizzato appare nel menu di navigazione.
È ancora un collegamento, ma fare clic su di esso non fa nulla per l’utente.

2. Aggiungi testo personalizzato a un menu di navigazione utilizzando il codice
Per questo metodo, aggiungerai uno snippet di codice al tuo sito web. Innanzitutto, dovrai scoprire il nome della posizione del tuo tema come descritto sopra nella sezione del collegamento di accesso/disconnessione.
Successivamente, è necessario aggiungere il seguente codice al file functions.php del tema o a un plug-in specifico del sito.
add_filter( 'wp_nav_menu_items', 'your_custom_menu_item', 10, 2 );
function your_custom_menu_item ( $items, $args ) {
if ( $args->theme_location == 'primary') {
$items .= '<li><a title="">Custom Text</a></li>';
}
return $items;
}
Sostituisci semplicemente dove dice “Testo personalizzato” con il tuo testo.
Ora puoi salvare le modifiche e visitare il tuo sito Web per vedere il testo personalizzato aggiunto alla fine del menu di navigazione.
Questo metodo di codice può tornare utile se desideri aggiungere a livello di codice elementi dinamici a uno specifico menu di WordPress.
Vuoi visualizzare la data corrente all’interno di un menu di navigazione in WordPress? Questo trucco è utile se gestisci un blog aggiornato di frequente o un sito Web di notizie.
Aggiungi semplicemente il seguente codice al file functions.php del tuo tema o a un plug-in specifico del sito.
add_filter('wp_nav_menu_items','add_todaysdate_in_menu', 10, 2);
function add_todaysdate_in_menu( $items, $args ) {
if( $args->theme_location == 'primary') {
$todaysdate = date('l jS F Y');
$items .= '<li><a>' . $todaysdate . '</a></li>';
}
return $items;
}
Non dimenticare di sostituire “primario” con la posizione del tuo menu.
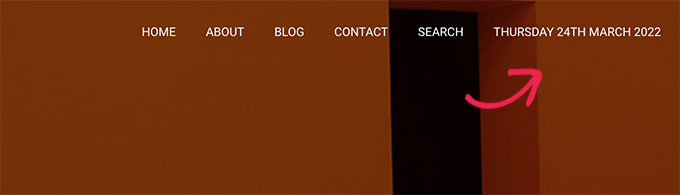
Ora puoi visitare il tuo sito Web per vedere la data corrente nel menu di WordPress.

Puoi anche modificare il formato della data a tuo piacimento. Guarda il nostro tutorial su come modificare il formato di data e ora in WordPress.
Vuoi aggiungere un po’ più di personalizzazione al tuo menu di navigazione? Puoi salutare gli utenti che hanno effettuato l’accesso con il loro nome nel menu di navigazione.
Innanzitutto, dovrai aggiungere il seguente codice al file functions.php del tuo tema o a un plug-in specifico del sito.
add_filter( 'wp_nav_menu_objects', 'username_in_menu_items' );
function username_in_menu_items( $menu_items ) {
foreach ( $menu_items as $menu_item ) {
if ( strpos($menu_item->title, '#profile_name#') !== false) {
if ( is_user_logged_in() ) {
$current_user = wp_get_current_user();
$user_public_name = $current_user->display_name;
$menu_item->title = str_replace("#profile_name#", " Hey, ". $user_public_name, $menu_item->title . "!");
} else {
$menu_item->title = str_replace("#profile_name#", " Welcome!", $menu_item->title . "!");
}
}
}
return $menu_items;
}
Questo codice verifica innanzitutto se è stata aggiunta una voce di menu con #nome_profilo# come testo del collegamento. Successivamente, sostituisce quella voce di menu con il nome dell’utente che ha effettuato l’accesso o un saluto generico per gli utenti non registrati.
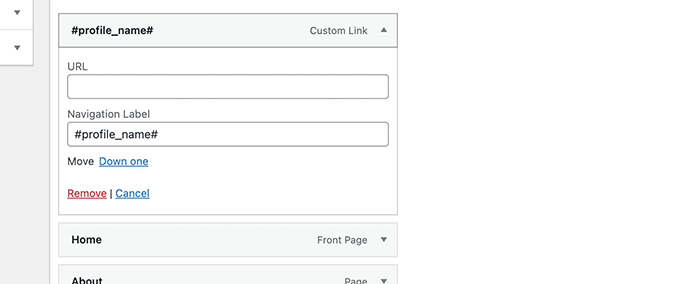
Successivamente, devi andare alla pagina Aspetto »Menu e aggiungere un nuovo link personalizzato con il #nome_profilo# come testo del link.

Non dimenticare di fare clic sul pulsante Salva menu per memorizzare le modifiche. Successivamente, puoi visitare il tuo sito Web per vedere il nome dell’utente che ha effettuato l’accesso nel menu di WordPress.

Finora ti abbiamo mostrato come aggiungere diversi tipi di elementi personalizzati a specifici menu di WordPress. Tuttavia, a volte potrebbe essere necessario mostrare dinamicamente agli utenti voci di menu diverse.
Ad esempio, potresti voler mostrare un menu solo agli utenti che hanno effettuato l’accesso. Un altro scenario è quando si desidera che il menu cambi in base alla pagina visualizzata dall’utente.
Questo metodo consente di creare diversi menu e di visualizzarli solo quando vengono soddisfatte determinate condizioni.
Innanzitutto, è necessario installare e attivare il plug-in Menu condizionali. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
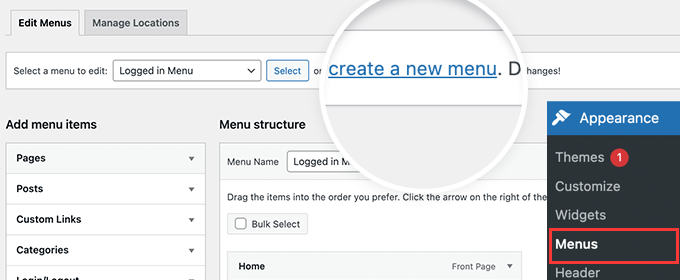
Dopo l’attivazione, è necessario visitare la pagina Aspetto »Menu. Da qui è necessario creare un nuovo menu che si desidera visualizzare. Ad esempio, in questo esempio abbiamo creato un nuovo menu solo per gli utenti che hanno effettuato l’accesso.

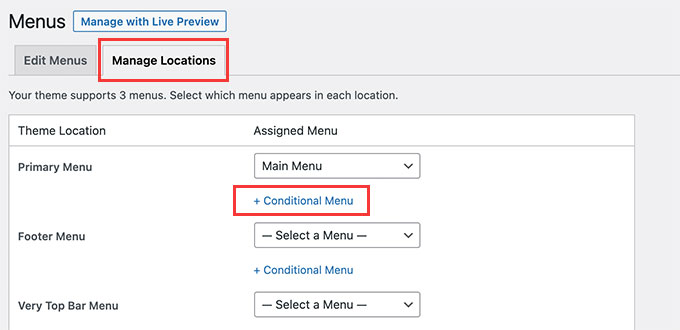
Dopo aver creato il menu, passa alla scheda Gestisci posizioni.
Da qui, è necessario fare clic sul collegamento Menu condizionali accanto alla posizione del menu.

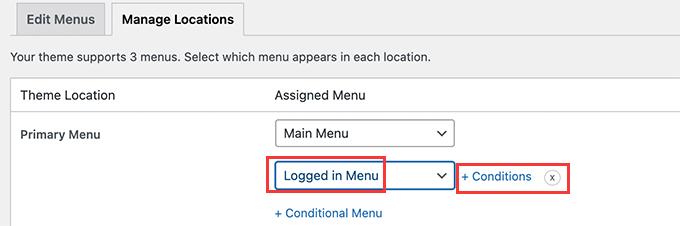
Successivamente, è necessario selezionare il menu che hai creato in precedenza dal menu a discesa.
Quindi, fai clic sul pulsante “+ Condizioni” per continuare.

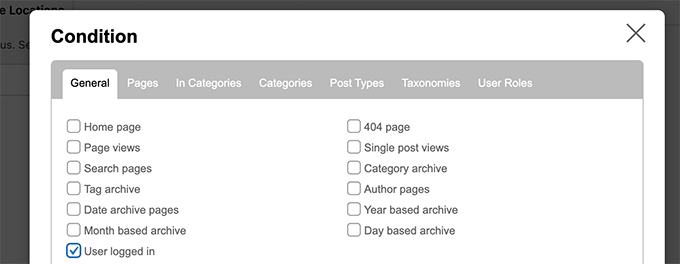
Questo farà apparire una finestra popup.
Da qui è possibile selezionare le condizioni che devono essere soddisfatte per visualizzare questo menu.

Il plugin offre una serie di condizioni tra cui scegliere. Ad esempio, puoi mostrare il menu in base a pagina, categoria, tipo di post, tassonomia e altro ancora specifici.
Puoi anche mostrare menu diversi in base ai ruoli utente e allo stato di accesso. Ad esempio, puoi mostrare un menu diverso ai membri esistenti su un sito Web di abbonamento.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere elementi personalizzati a specifici menu di WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior software di web design, o il nostro confronto di esperti del miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.