Stai cercando di aggiungere una sezione di domande e risposte sui prodotti in WooCommerce?
L’aggiunta di una sezione di domande e risposte consente ai clienti di porre domande sul prodotto prima di acquistarlo e di visualizzare le domande e le risposte di altri clienti. Questo aiuta a recuperare le vendite di carrelli abbandonate e a migliorare il coinvolgimento dei clienti nel tuo negozio e a ridurre le richieste di supporto.
In questo articolo, ti mostreremo come aggiungere facilmente domande e risposte sui prodotti in WooCommerce.
Perché dovresti aggiungere domande e risposte sui prodotti in WooCommerce
Potresti aver notato la sezione di domande e risposte sui prodotti su popolari siti Web di e-commerce come Amazon, Target, Best Buy e altri.

L’aggiunta di una sezione di domande e risposte sul prodotto consente ai clienti di porre domande su un prodotto direttamente nella pagina del prodotto.
Tu o i tuoi clienti potete quindi rispondere a questa domanda e diventa visibile a tutti gli altri nuovi clienti che potrebbero avere in mente la stessa domanda.
Per un periodo di tempo, la pagina del tuo prodotto avrà la propria sezione delle domande frequenti, che contribuirà ad aumentare le vendite e ridurre i tassi di carrello abbandonato.
Aggiunta di una sezione di domande e risposte al tuo negozio online ti consente anche di curare i contenuti generati dagli utenti che migliorano le classifiche di ricerca dei prodotti WooCommerce.
Detto questo, vediamo come aggiungere facilmente domande e risposte sui prodotti a WooCommerce.
1. Aggiunta di una sezione di domande e risposte sul prodotto utilizzando un plug-in premium
Per questo metodo, utilizzeremo il plugin YITH WooCommerce Questions and Answers.
È un plug-in premium e viene fornito con più funzionalità per aggiungere facilmente una sezione di domande e risposte coinvolgente con una migliore esperienza utente.
Innanzitutto, è necessario installare e attivare il Domande e risposte su YITH WooCommerce collegare. Per ulteriori istruzioni, consulta la nostra guida dettagliata su come installare un plugin WordPress.
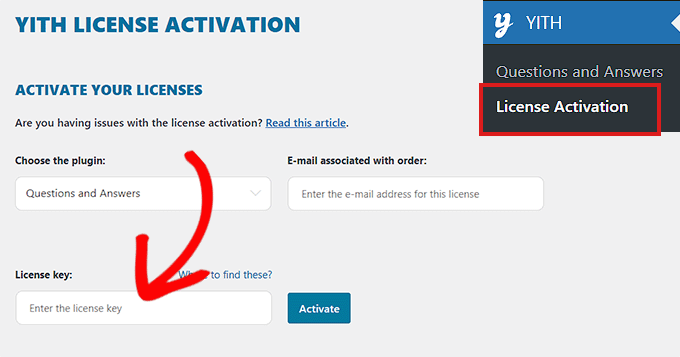
Dopo l’attivazione, vai al YITH » Attivazione licenza page e inserisci il tuo codice di licenza. Puoi trovare queste informazioni sotto il tuo account sul sito Web del plug-in.

Non dimenticare di fare clic sul pulsante Attiva dopo aver inserito il codice di licenza.
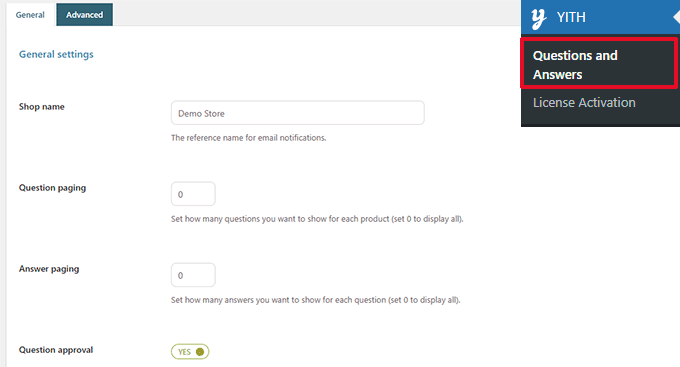
Successivamente, devi andare al YITH » Domande e risposte page per configurare le impostazioni del plug-in.

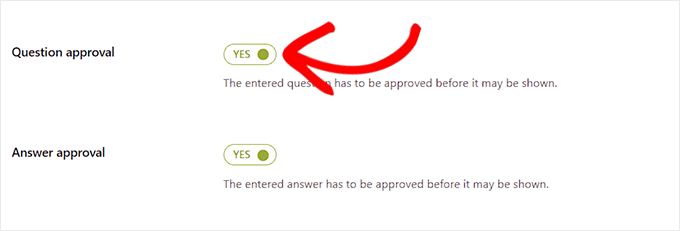
Da qui è necessario scorrere verso il basso fino all’opzione “Approvazione domanda” e semplicemente attivare l’interruttore su “Sì”.
Una volta fatto ciò, le domande sulle pagine dei prodotti dovranno essere approvate da un amministratore prima che vengano visualizzati sul tuo negozio WooCommerce.

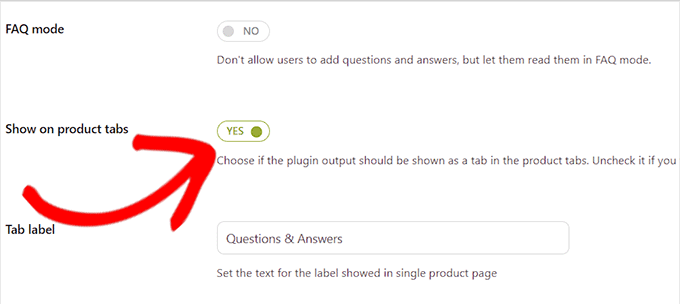
Successivamente, devi scorrere fino all’opzione “Mostra nelle schede prodotto”.
Qui, devi impostare l’interruttore su “Sì” in modo che il plug-in aggiunga automaticamente una sezione “Domande e risposte” a pagine dei prodotti.

Successivamente, non dimenticare di fare clic sul pulsante “Salva opzioni” per memorizzare le modifiche.
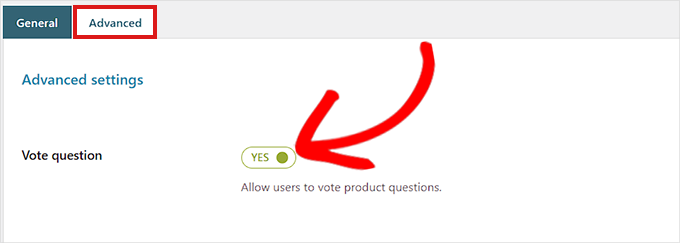
Ora devi passare alla scheda “Impostazioni avanzate”.
Da qui, sposta semplicemente l’interruttore “Vota domanda” su “Sì” se desideri consentire agli utenti di votare sulle domande sui prodotti.

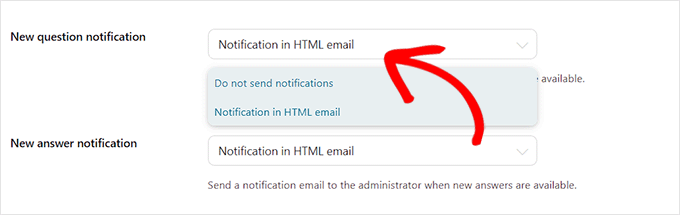
Successivamente, puoi scegliere se desideri ricevere una notifica via email una volta che una domanda viene inviata sul tuo sito web.
Basta selezionare l’opzione “Notifica in email HTML” dal menu a discesa accanto al campo “Notifica nuova domanda”.
Mancia: Per garantire la consegna delle e-mail è necessario utilizzare un server SMTP. Consulta la nostra guida su come risolvere WooCommerce che non invia e-mail problema.
Allo stesso modo, puoi anche scegliere l’opzione “Notifica in email HTML” nel campo “Notifica nuova risposta” se desideri ricevere un’email una volta che una domanda ha ricevuto risposta sul tuo sito.

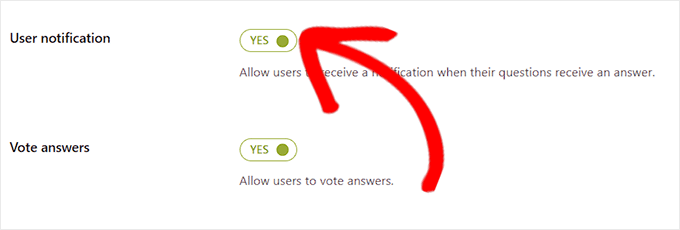
Il tuo utente può anche ricevere una notifica una volta che la domanda da lui inviata ha ricevuto risposta.
Per abilitarlo, devi impostare l’interruttore accanto all’opzione “Notifica utente” su “Sì”.

Successivamente, puoi rivedere altre impostazioni. Le opzioni predefinite funzionerebbero per la maggior parte dei siti Web, ma è possibile modificarle se necessario.
Infine, non dimenticare di fare clic sul pulsante “Salva opzioni” per salvare le modifiche.
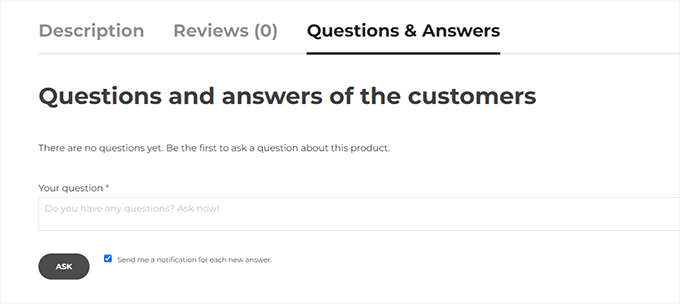
Ora puoi visitare il tuo sito Web per visualizzare la sezione Domande e risposte nelle pagine dei prodotti.

Da qui, i tuoi clienti possono inviare le loro domande.
Moderare le domande e aggiungere le risposte
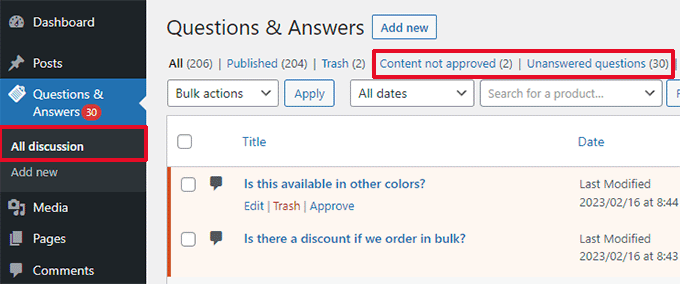
Riceverai una notifica via email per le nuove domande inviate dagli utenti. Puoi anche visualizzarli visitando il Domande e risposte » Tutte le discussioni pagina.

Puoi ordinare le voci qui per “Contenuto non approvato” o “Domande senza risposta”.
Puoi anche posizionare il mouse su una domanda e fare clic su “Approva” per pubblicarla.
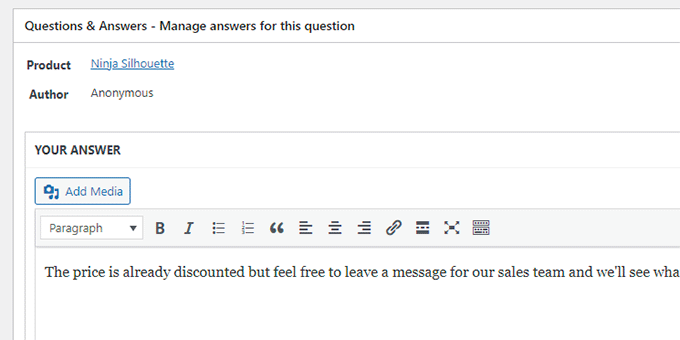
Per aggiungere una risposta a una domanda, puoi semplicemente fare clic sul link “Modifica” sotto la domanda. Nella schermata di modifica, scorri verso il basso fino alla sezione “La tua risposta” per rispondere alla domanda.

Ripeti il processo se hai altre domande senza risposta.
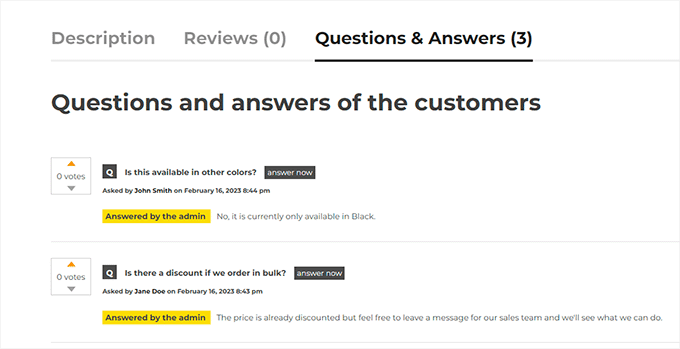
Ecco come appariva la sezione domande e risposte sui prodotti nel nostro negozio demo.

2. Aggiunta di una sezione Domande e risposte sul prodotto utilizzando un plug-in gratuito
Se desideri utilizzare un plug-in gratuito per aggiungere una sezione di domande e risposte sui prodotti al tuo negozio WooCommerce, questo metodo fa per te.
Innanzitutto, devi installare e attivare il file Domande e risposte sui prodotti per WooCommerce collegare. Per ulteriori istruzioni, consulta la nostra guida su come installare un plugin WordPress.
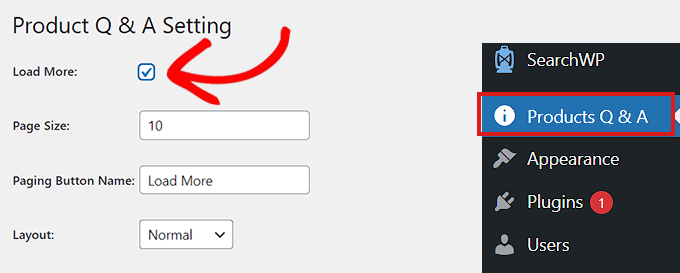
Dopo l’attivazione, fare clic su Domande e risposte sul prodotto menu dalla barra laterale di amministrazione di WordPress che ti indirizzerà alla pagina “Impostazioni domande e risposte sul prodotto”.
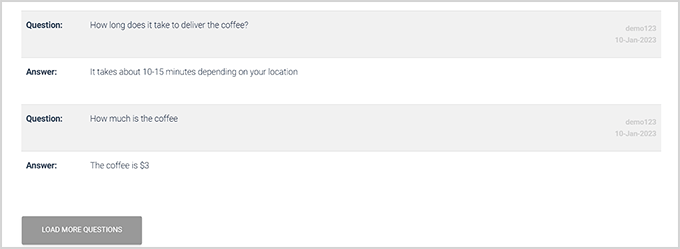
Da qui, seleziona semplicemente l’opzione “Carica altro” se desideri aggiungere un pulsante “Carica altro” alla sezione Domande e risposte del tuo prodotto.
L’aggiunta di questo pulsante consentirà ai clienti di caricare le domande meno recenti e ridurrà il tempo di caricamento della pagina se un prodotto riceve un sacco di domande.

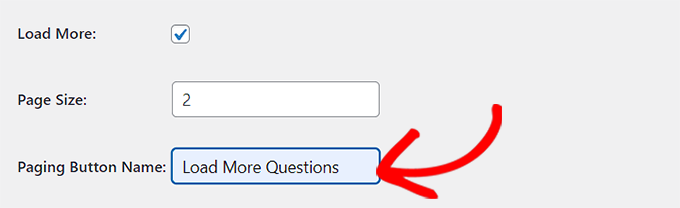
Successivamente, devi scegliere una dimensione della pagina.
Ciò significa che devi selezionare un numero predefinito di domande che vengono mostrate nella sezione Domande e risposte.
Tutte le altre domande saranno nascoste alla vista. Gli utenti potranno accedere a tali domande dopo aver fatto clic sul pulsante “Carica altro”.
Puoi anche modificare il testo utilizzato per il pulsante “Carica altro” in qualsiasi cosa desideri. Ad esempio, puoi chiamarlo “Carica altre domande”.

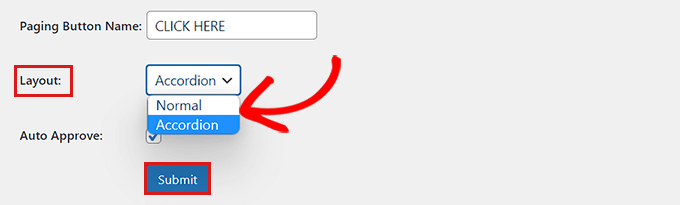
Successivamente, devi scegliere un layout per la sezione Domande e risposte del tuo prodotto dal menu a discesa accanto all’opzione “Layout”.
Puoi scegliere l’opzione ‘Normale’ se desideri visualizzare la sezione Domande e risposte in paragrafi.

D’altra parte, puoi anche visualizzare le tue domande come menu a fisarmonica. Ciò significa che gli utenti dovranno fare clic su una domanda per visualizzare la risposta.
Una volta terminato, non dimenticare di fare clic sul pulsante Invia in basso per salvare le impostazioni.
Gestione di domande e risposte sui prodotti
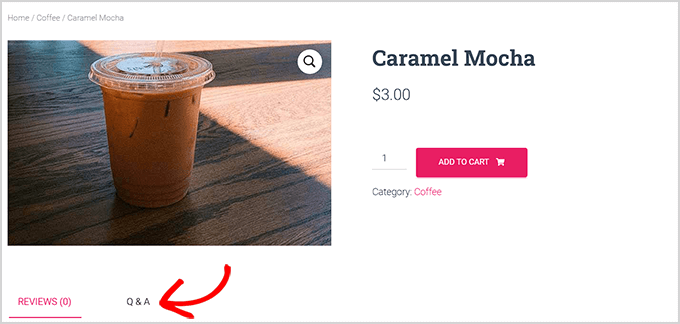
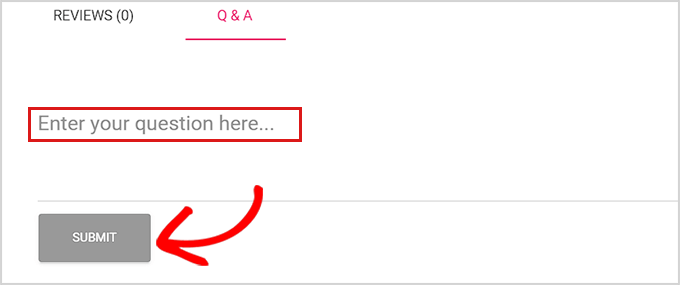
Dopo la configurazione del plug-in, visita semplicemente qualsiasi pagina di prodotto nel tuo negozio. Noterai una nuova scheda Domande e risposte aggiunta lì.

Facendo clic su di esso verrà visualizzata la sezione “Domande e risposte” in cui i clienti possono inviare le loro domande.
Riceverai una notifica via email quando un utente invia una domanda.

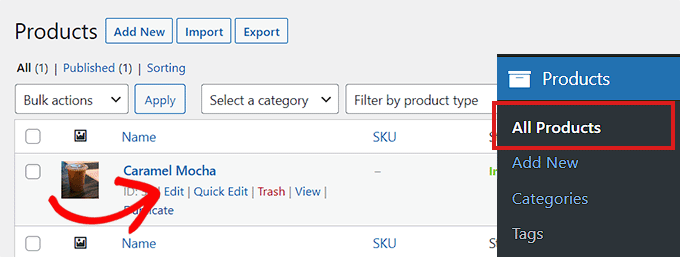
Ora, per rispondere alle domande dei clienti, devi andare al Prodotti » Tutti i prodotti pagina dalla dashboard di amministrazione di WordPress.
Da qui, fai semplicemente clic sul pulsante “Modifica” sotto un prodotto per aprire la relativa pagina “Modifica prodotto”.

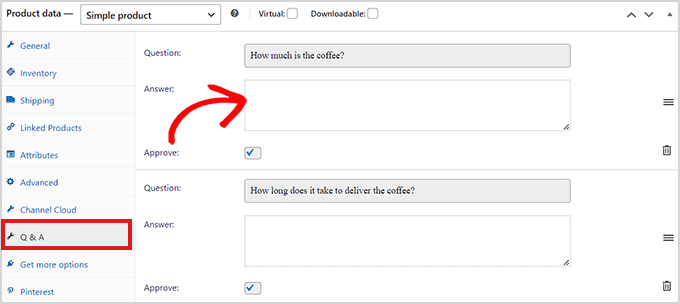
Successivamente, devi scorrere verso il basso fino alla sezione “Dati prodotto” e fare clic sulla scheda “Domande e risposte” dalla colonna di sinistra.
Qui verranno visualizzate tutte le domande inviate nella pagina di quel prodotto specifico.

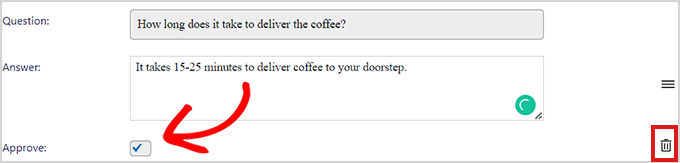
Ora devi semplicemente digitare la risposta a una domanda del cliente nel campo “Risposta”.
Se desideri eliminare una domanda perché inappropriata o irrilevante per il tuo prodotto, puoi farlo anche facendo clic sull’icona Elimina nell’angolo destro di ogni domanda.
Puoi anche deselezionare l’opzione “Approva” se non desideri visualizzare la domanda sulla pagina del prodotto.

Dopo aver risposto alle domande sul prodotto, vai all’inizio della pagina e fai clic sul pulsante “Aggiorna” per salvare le modifiche.
Ora puoi visitare la pagina del prodotto per vedere la sezione Domande e risposte in azione.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere domande e risposte sui prodotti in WooCommerce. Puoi anche dare un’occhiata alle nostre migliori scelte per il migliori plugin WooCommerce per far crescere il tuo negozio e la nostra guida per principianti su come aggiungere una notifica push web per incrementare le vendite.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.