Vuoi aggiungere alcuni dati di esempio in WooCommerce?
Se sei creazione di un nuovo negozio online, quindi potresti voler aggiungere alcuni dati di prodotto di esempio per vedere come apparirebbe. Questo può anche aiutare con i test prima di andare in diretta.
In questo articolo, ti mostreremo come aggiungere facilmente dati di esempio in WooCommerce con le immagini dei prodotti.
Perché aggiungere dati di esempio in WooCommerce?
L'utilizzo di dati fittizi in WooCommerce ti consente di vedere come appare il tuo negozio WooCommerce con i prodotti reali sul posto.
Puoi testare il tuo Tema WooCommerce, provare plugin essenziali per WooCommercee crea il tuo negozio senza aggiungere i tuoi prodotti.
L'aggiunta di prodotti WooCommerce fittizi ti consente di offrire una migliore esperienza al cliente nel tuo negozio quando vai dal vivo con prodotti reali.
Configurazione del tuo negozio WooCommerce per dati di esempio
Se non hai ancora avviato il tuo Sito Web WordPress, quindi devi adattarti Hosting WooCommerce.
Hai bisogno di aiuto per avviare un negozio WooCommerce basato su WordPress? Segui le istruzioni nel nostro tutorial passo passo per WooCommerce.
Aggiunta di dati di prodotto di esempio in WooCommerce
Ora che hai installato WooCommerce, aggiungiamo alcuni dati di prodotto di esempio al tuo negozio.
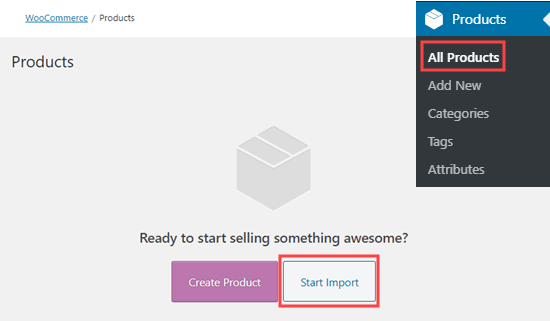
Per prima cosa, devi visitare il Prodotti »Tutti i prodotti nella tua area di amministrazione di WordPress e fai clic sul pulsante “Avvia importazione”.

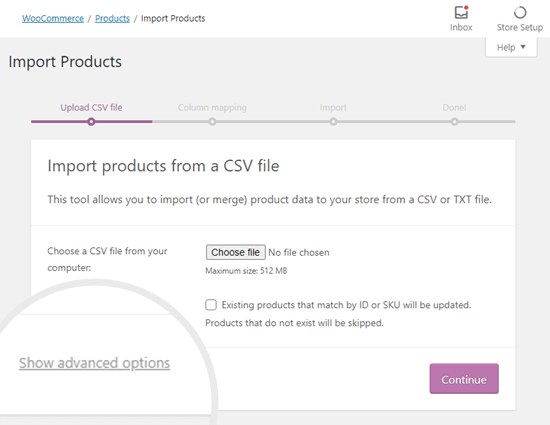
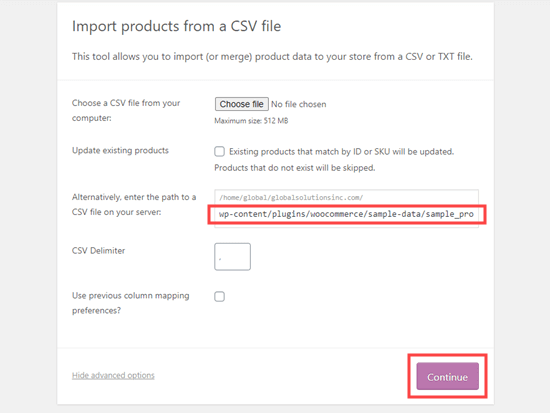
Verrà quindi visualizzata la pagina dell'importatore del prodotto. Da qui, è necessario fare clic sul collegamento “Opzioni avanzate” per espandere le impostazioni.

Dopodiché, devi solo copiare e incollare il seguente percorso URL nella casella per un file CSV sul tuo server.
wp-content / plugins / woocommerce / sample-data / sample_products.csv

Tale URL va direttamente ai dati di prodotto di esempio forniti con il plug-in WooCommerce. Questo è il metodo più rapido per aggiungere i dati di esempio.
Un'altra opzione è scaricare il file sample_products.csv file dal tuo sito web e poi caricalo di nuovo. Vai semplicemente al seguente URL:
https://example.com/wp-content/plugins/woocommerce/sample-data/sample_products.csv
Non dimenticare di sostituire example.com con il tuo nome del dominio. Il tuo browser scaricherà automaticamente il file CSV sul tuo computer, che potrai quindi caricare sulla pagina dell'importatore del prodotto.
Dopo aver caricato il file CSV, ti verrà chiesto di scegliere come mappare i dati ai campi del prodotto in WooCommerce.
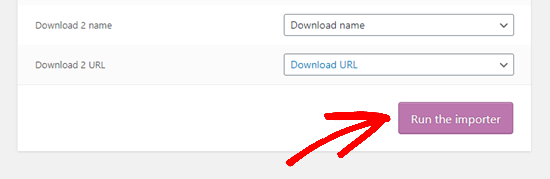
Consigliamo di lasciare tutte queste impostazioni come predefinite e di fare clic sul pulsante “Esegui l'importatore” in basso.

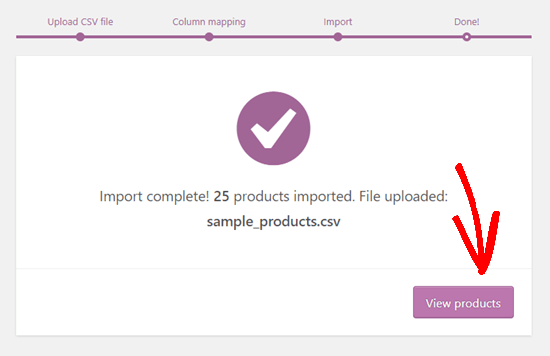
L'importatore di WooCommerce potrebbe impiegare uno o due minuti per importare contenuti fittizi. Al termine, vedrai il messaggio “Importazione completata”. È quindi possibile fare clic sul pulsante “Visualizza prodotti” per visualizzare tutti i contenuti importati.

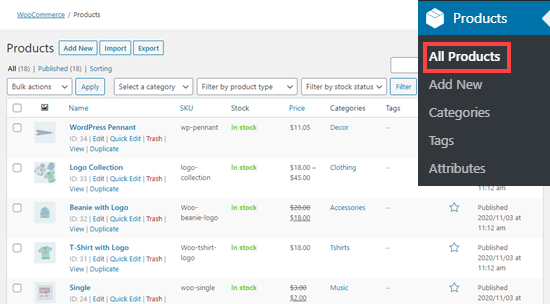
I prodotti WooCommerce di esempio verranno visualizzati proprio come i prodotti normali.

Puoi quindi modificarli proprio come qualsiasi prodotto WooCommerce, visualizzarli in anteprima con il tuo tema WooCommerce e provarne diversi Plugin di WordPress.
Creazione di ordini di esempio in WooCommerce
WooCommerce non viene fornito con un generatore di ordini di esempio. Il modo più semplice per creare ordini fittizi in WooCommerce è semplicemente eseguire tu stesso la procedura di pagamento.
È facile farlo senza spendere soldi e senza modificare i prezzi dei tuoi prodotti.
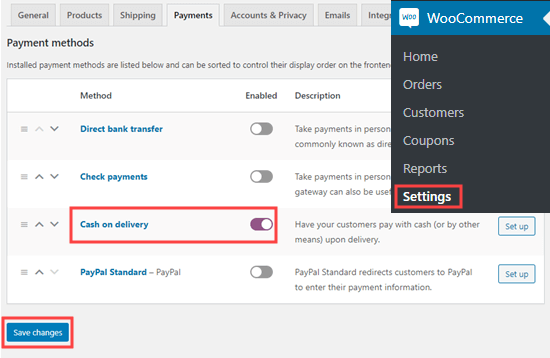
Vai semplicemente al WooCommerce »Impostazioni» Pagamenti nella pagina di amministrazione di WordPress e abilita l'opzione di pagamento “Contrassegno”. Non dimenticare di fare clic sul pulsante Salva modifiche.

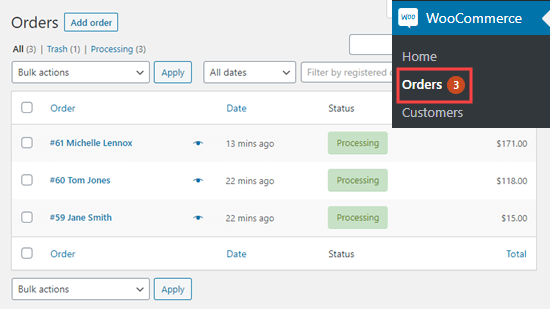
Successivamente, devi visitare il tuo negozio e ordinare alcuni dei prodotti fittizi. Vedrai quindi i tuoi ordini su WooCommerce »Ordini pagina.

Puoi creare tutti gli ordini di esempio che desideri.
Come rimuovere i dati di esempio in WooCommerce
Dopo aver finito di utilizzare i dati di esempio, puoi eliminare i prodotti e gli ordini fittizi.
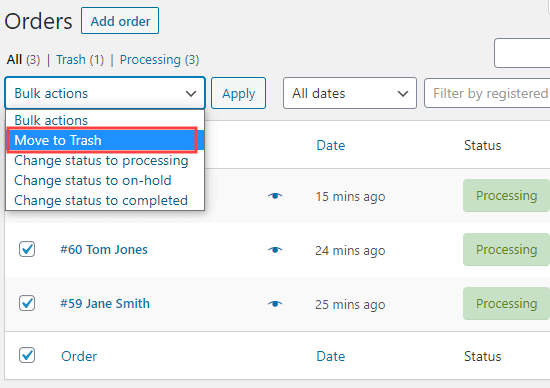
Per eliminare gli ordini, vai al WooCommerce »Ordini pagina nel tuo pannello di amministrazione di WordPress. Qui, devi semplicemente selezionare tutti gli ordini e utilizzare il menu “Azioni collettive” per spostarli tutti nel cestino.
Seleziona “Sposta nel cestino” dal menu a discesa, quindi fai clic sul pulsante Applica.

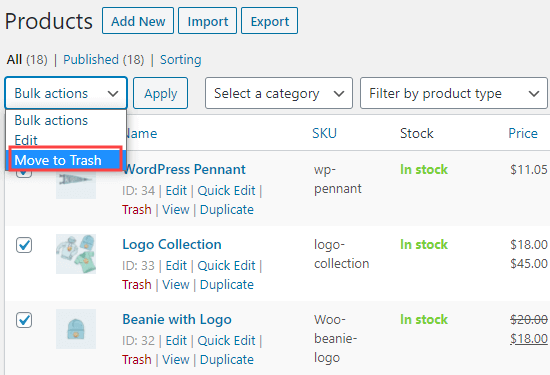
Per eliminare i prodotti, vai al Prodotti »Tutti i prodotti pagina nel tuo amministratore di WordPress. Ancora una volta, seleziona semplicemente tutti i prodotti, quindi utilizza il menu “Azioni collettive”. Vai avanti e seleziona “Sposta nel cestino”, quindi fai clic sul pulsante Applica.

Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere dati di esempio in WooCommerce. Ora che il tuo negozio è pronto, te lo consigliamo configurare il monitoraggio delle conversioni di WooCommerce per ottenere informazioni.
Potresti anche voler vedere il nostro confronto di migliori servizi di telefonia aziendale e migliori servizi di email marketing per far crescere la tua attività di e-commerce.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come aggiungere dati di esempio in WooCommerce (con immagini del prodotto) è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.