Vuoi aggiungere uno slider dei contenuti in primo piano al tuo sito WordPress?
Molti siti popolari utilizzano dispositivi di scorrimento dei contenuti in primo piano per mostrare i loro ultimi contenuti degni di nota. Puoi aggiungere uno slider in primo piano in base al post del tuo blog, alla pagina di destinazione o al tipo di post personalizzato.
In questo articolo, mostreremo come aggiungere uno slider dei contenuti in primo piano in WordPress.
Perché aggiungere uno slider dei contenuti in primo piano in WordPress?
Uno slider dei contenuti in primo piano è uno strumento utile che aiuta a rendere i tuoi contenuti più coinvolgenti. Puoi creare uno slider basato sul tuo Sito web WordPress contenuti e consenti agli utenti di trovare più facilmente gli articoli e le pagine più utili.
Oltre ai post importanti del blog, puoi anche aggiungere dispositivi di scorrimento dei contenuti in primo piano per i prossimi eventi, categorie popolari, tag più utilizzati e altro ancora.
Ad esempio, se hai a sito web immobiliare, quindi puoi utilizzare il dispositivo di scorrimento dei contenuti in primo piano per mostrare gli elenchi delle proprietà. Oppure mostra i tuoi contenuti sempreverdi per farli risaltare sul tuo sito.
D’altra parte, uno slider dei contenuti in primo piano è utile anche per i siti di e-commerce. Puoi mostrare testimonianze dai clienti in uno slider di contenuti e utilizzalo come prova sociale per creare fiducia e aumentare le vendite.
Detto questo, vediamo come aggiungere uno slider dei contenuti in primo piano in WordPress.
Creazione di uno slider dei contenuti in primo piano in WordPress
Il modo migliore per creare uno slider di contenuti in primo piano è utilizzare Soliloquio. È il il miglior slider WordPress Il plugin sul mercato è super veloce, facile da usare e include ottime funzionalità e componenti aggiuntivi.
Per questo tutorial utilizzeremo la versione Soliloquy Pro perché include il componente aggiuntivo Contenuto in primo piano e offre più funzionalità. C’è anche un versione gratuita di Soliloquio che puoi utilizzare per iniziare.

Innanzitutto, devi installare e attivare il plugin Soliloquy. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
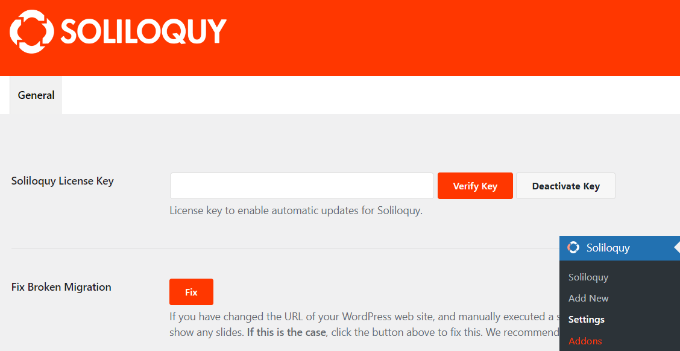
Dopo l’attivazione è necessario visitare il Soliloquio » Impostazioni pagina dalla dashboard di WordPress. Da qui, inserisci semplicemente la chiave di licenza e fai clic sul pulsante “Verifica chiave”.

Puoi trovare la chiave di licenza nell’area del tuo account Soliloquy.
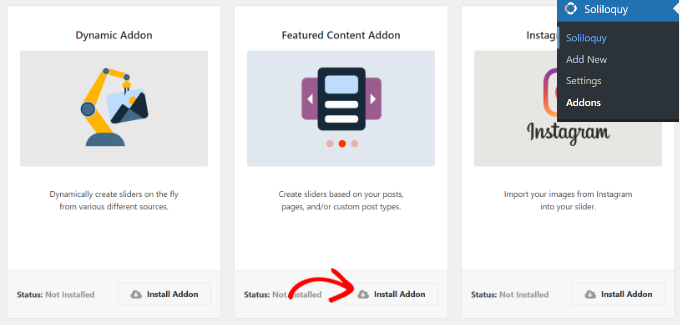
Dopodiché, vai semplicemente a Soliloquio » Componenti aggiuntivi dal pannello di amministrazione di WordPress. Quindi scorri verso il basso per individuare il “Componente aggiuntivo contenuto in primo piano” e fai clic sul pulsante “Installa componente aggiuntivo”.

Una volta attivati i componenti aggiuntivi, siamo pronti per creare il nostro nuovo dispositivo di scorrimento.
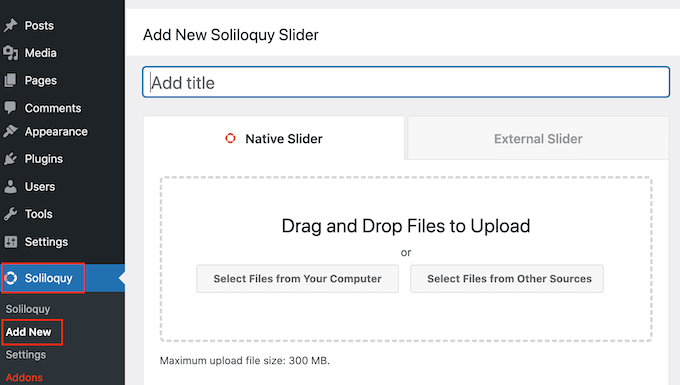
Basta andare a Soliloquio » Aggiungi nuovo dalla dashboard di WordPress per creare il dispositivo di scorrimento dei contenuti in primo piano.

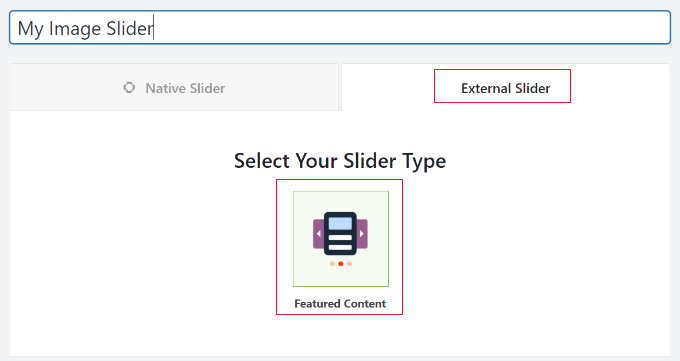
Successivamente, dovrai inserire un nome in alto e poi passare alla scheda “Silider esterno”.
Qui dovresti vedere un nuovo tipo di dispositivo di scorrimento chiamato contenuto in primo piano. Vai avanti e seleziona questa opzione.

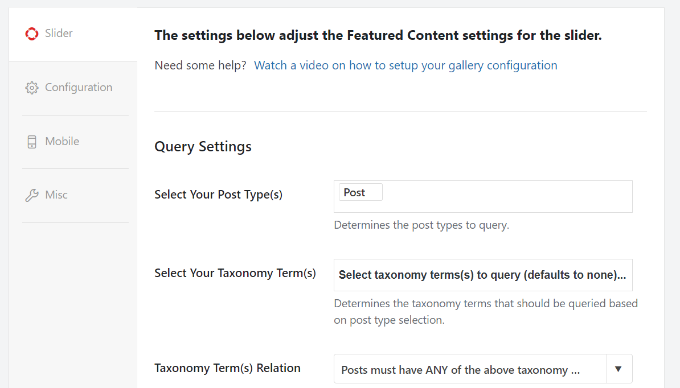
Successivamente, puoi scorrere verso il basso fino alla scheda “Slider” per configurare le impostazioni dello slider.
Vai avanti e seleziona il tipo di post che desideri includere nel dispositivo di scorrimento dei contenuti in primo piano. Puoi scegliere post, pagine, post personalizzati e altro.

Oltre a ciò, c’è anche un’opzione per selezionare la tassonomia per il tuo dispositivo di scorrimento. Puoi scegliere i tag, categorieeventi e altre tassonomie.
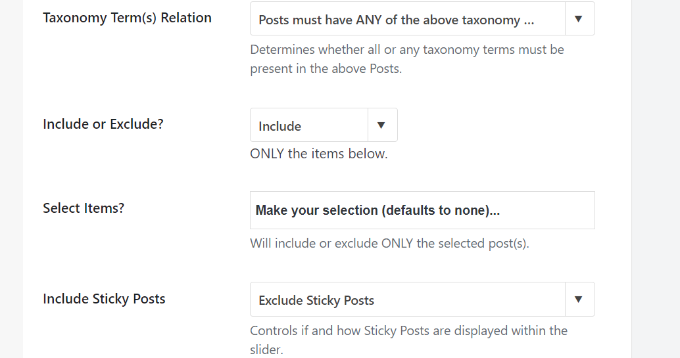
Se scorri verso il basso, vedrai più impostazioni. Ad esempio, ci sono opzioni per includere ed escludere post, rendere permanenti i post inclusi, ordinare i post per e altro ancora.

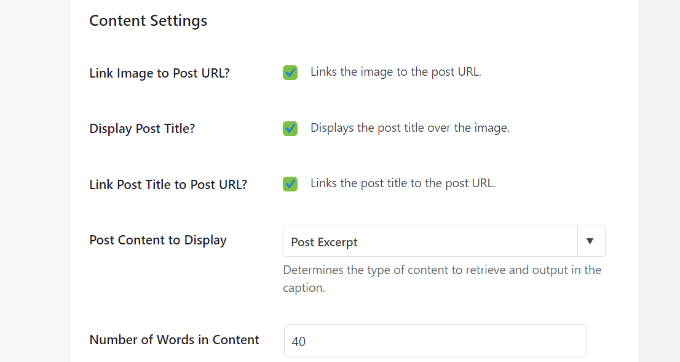
Soliloquy offre anche diverse impostazioni di contenuto che puoi controllare per il tuo dispositivo di scorrimento.
Ti consente di collegare immagini per pubblicare URL, visualizzare titoli di post, mostrare estrattiscegli il numero di parole nel contenuto e altro ancora.

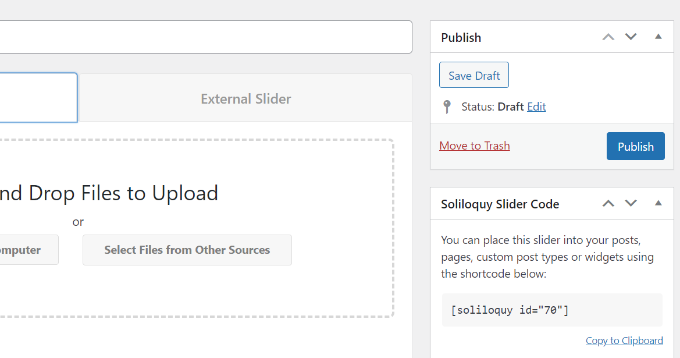
Quando hai finito, fai semplicemente clic sul pulsante “Pubblica” in alto.
Vedrai anche uno shortcode Soliloquy Slider che puoi utilizzare per visualizzare lo slider ovunque sul tuo sito.

Visualizzazione dello slider dei contenuti in primo piano in WordPress
Soliloquy offre diversi modi per visualizzare i cursori nella posizione desiderata. Puoi usare il blocco Soliloquio o utilizzare gli shortcode per aggiungere il cursore del contenuto in primo piano.
Innanzitutto, dovrai modificare un post o crearne uno nuovo.

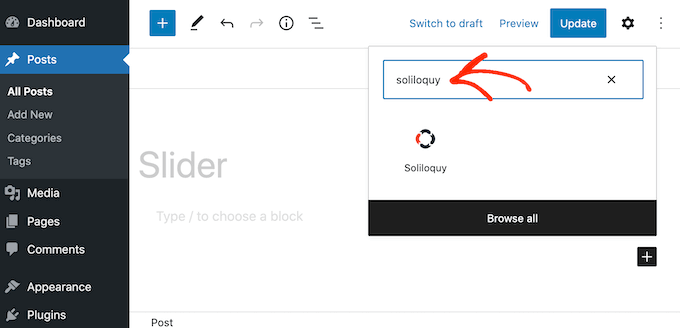
Una volta che sei in redattore di contenutivai avanti e fai clic sul pulsante “+” per aggiungere un blocco Soliloguy.
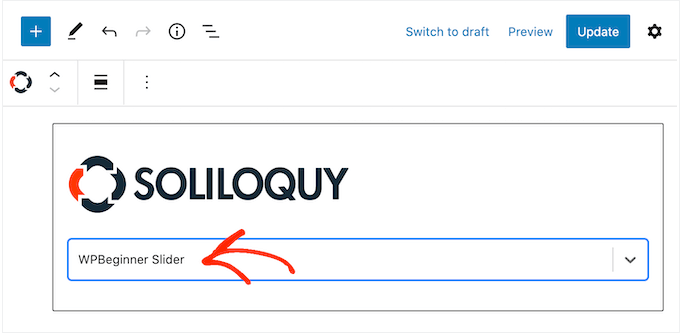
Successivamente, puoi selezionare il cursore del contenuto in primo piano dal menu a discesa nel blocco Soliloquio.

Una volta fatto, vai avanti e pubblica o aggiorna il post del tuo blog o la tua pagina di destinazione.
Ora puoi visitare il tuo sito web per vedere il dispositivo di scorrimento dei contenuti in primo piano in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere uno slider dei contenuti in primo piano al tuo sito WordPress. Potresti anche voler vedere la nostra guida su Come iniziare un negozio online e il errori più comuni di WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.