Stai cercando il modo giusto per aggiungere immagini al tuo sito Web o blog WordPress?
Aggiungendo correttamente le immagini in WordPress, puoi migliorare l’attrattiva visiva, l’accessibilità e il SEO del tuo sito web. Puoi anche consentire agli utenti di caricare le proprie immagini e utilizzarle sul tuo sito o nei tuoi concorsi.
In questo articolo, ti mostreremo come aggiungere correttamente le immagini in WordPress.
L’importanza di caricare correttamente le immagini in WordPress
A volte, gli utenti copiano direttamente un’immagine dalla fonte e la incollano nel contenuto del loro sito web. Sfortunatamente, ciò può causare problemi come pagine lente, scarsa esperienza utente e scarsa SEO.
Quando aggiungi immagini al tuo sito Web WordPress , è importante farlo correttamente. Ciò significa utilizzare il formato file, il nome file e il testo alternativo corretti.
Ti consigliamo di nominare le tue immagini con parole descrittive separate da trattini. Ad esempio, potresti utilizzare il nome file “bali-vacation-photo.jpg” per un’immagine sul tuo blog di viaggio.
Aggiungere correttamente le immagini significa anche ridimensionare le immagini in modo che si carichino rapidamente e abbiano un bell’aspetto su tutti i dispositivi. Ad esempio, alcuni formati di immagine come JPEG sono più compressi di altri, il che significa che queste immagini occuperanno meno spazio sul tuo server e richiederanno meno tempo per essere caricate.
Utilizzando questi formati, insieme a un plug-in di compressione delle immagini per le immagini sul tuo blog WordPress , puoi migliorare l’esperienza utente del tuo sito web.
Allo stesso modo, utilizzando il blocco Immagine in WordPress e ottimizzando correttamente le tue immagini per SEO e testo alternativo, puoi rendere più semplice per i motori di ricerca indicizzare le tue immagini.
Ciò può aumentare il posizionamento del tuo sito web e migliorare l’accessibilità del tuo sito web per le persone con disabilità.
Detto questo, vediamo come aggiungere correttamente le immagini in WordPress. Tratteremo diversi metodi e potrai utilizzare i collegamenti rapidi di seguito per passare alle diverse sezioni del nostro tutorial:
Come aggiungere immagini nell’editor dei blocchi (Gutenberg)
Puoi aggiungere facilmente immagini nell’editor di blocchi di WordPress utilizzando il blocco Immagine.
Innanzitutto, devi aprire la pagina/post esistente o nuova in cui desideri aggiungere un’immagine.
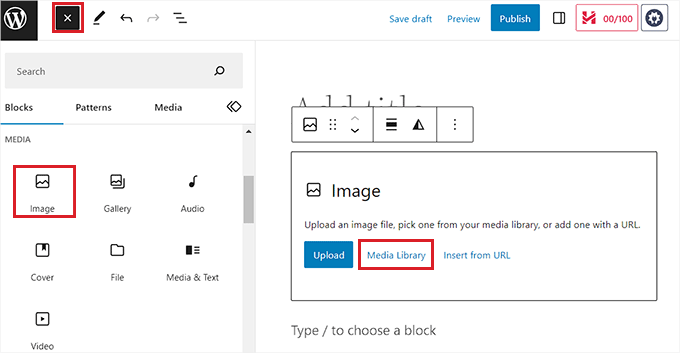
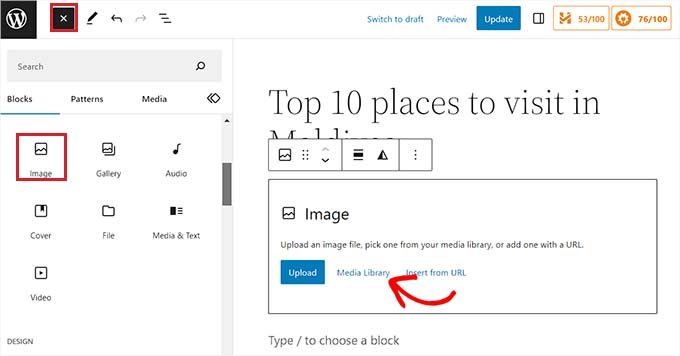
Una volta che sei lì, fai clic sul pulsante “+” nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi. Da qui, devi trovare e aggiungere il blocco Immagine al post o alla pagina.

Dopo averlo fatto, fai clic sul pulsante “Libreria multimediale” per avviare il messaggio “Seleziona o carica media” sullo schermo.
Da qui puoi passare alla scheda “Carica file” se desideri caricare un’immagine dal tuo computer.
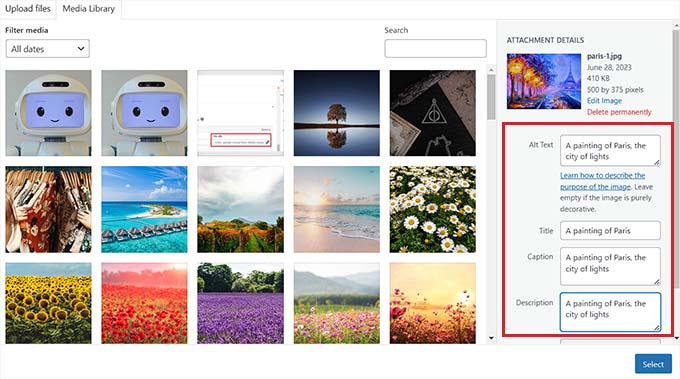
Tuttavia, se desideri aggiungere un’immagine dal catalogo multimediale, puoi farlo anche passando alla scheda “Libreria multimediale”.

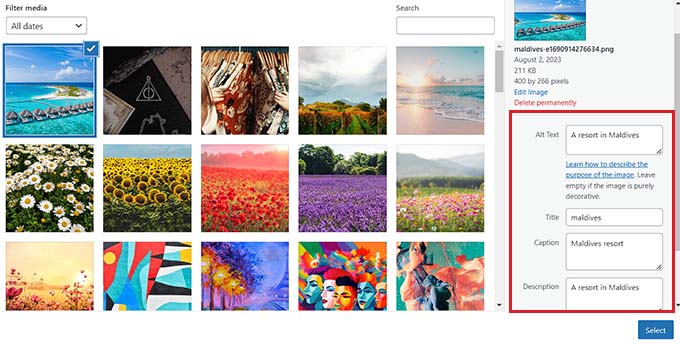
Dopo aver aggiunto un’immagine, dovrai aggiungere il testo alternativo nella colonna di sinistra. Questo testo alternativo è fondamentale per la SEO delle immagini poiché aiuta i motori di ricerca a comprendere il contesto dell’immagine. Consente inoltre alle persone con lettori di schermo di vedere queste informazioni sulle tue immagini.
Puoi anche aggiungere un titolo e una didascalia che descrivano l’immagine nella colonna di destra. Le didascalie sono le descrizioni testuali visibili delle tue immagini, mentre il titolo apparirà quando un utente passa il mouse sull’immagine.
Per i dettagli, potresti consultare la nostra guida per principianti su come aggiungere didascalie alle immagini in WordPress .
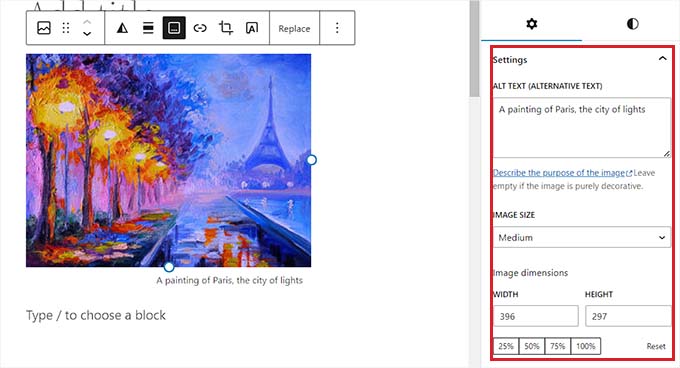
Successivamente, fai semplicemente clic sul pulsante “Seleziona” per aggiungere l’immagine alla tua pagina o al tuo post.

Ora che hai caricato un’immagine, puoi personalizzarne ulteriormente dimensioni, dimensioni, bordo e stile dal pannello a blocchi sulla destra.
Per i dettagli, consulta il nostro tutorial su come aggiungere e allineare immagini in WordPress .

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
Ora hai aggiunto correttamente un’immagine nell’editor Gutenberg.
Come aggiungere immagini nell’editor classico
Se stai ancora utilizzando il vecchio editor classico in WordPress , puoi utilizzare questo metodo.
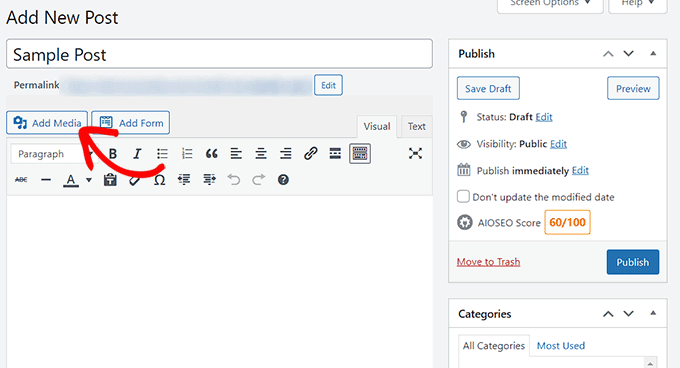
Innanzitutto, devi visitare la pagina o il post in cui desideri aggiungere l’immagine dalla dashboard di WordPress. Una volta che sei lì, fai semplicemente clic sul pulsante “Aggiungi media” per avviare il catalogo multimediale.

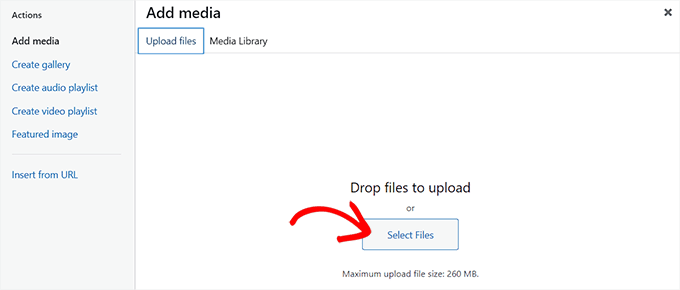
Successivamente, puoi passare alla scheda “Carica file” per caricare un’immagine dal tuo computer.
In alternativa, per aggiungere un’immagine dal catalogo multimediale, basta passare alla scheda “Libreria multimediale”.

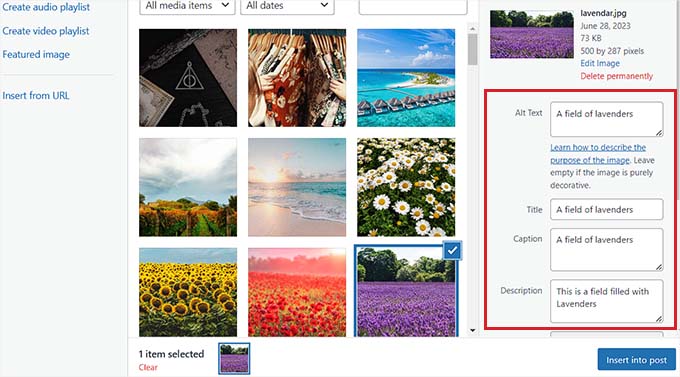
Dopo aver aggiunto un’immagine, dovrai aggiungere il testo alternativo e un titolo. Se lo desideri, puoi anche aggiungere una descrizione e una didascalia.
Puoi semplicemente descrivere l’immagine per tutte queste opzioni. Ciò aiuterà i motori di ricerca a indicizzare la tua immagine e ad aumentare la visibilità del tuo sito web.
Successivamente, vai avanti e fai clic sul pulsante “Inserisci nel post”.

Ora, l’immagine verrà aggiunta al tuo post o pagina WordPress.
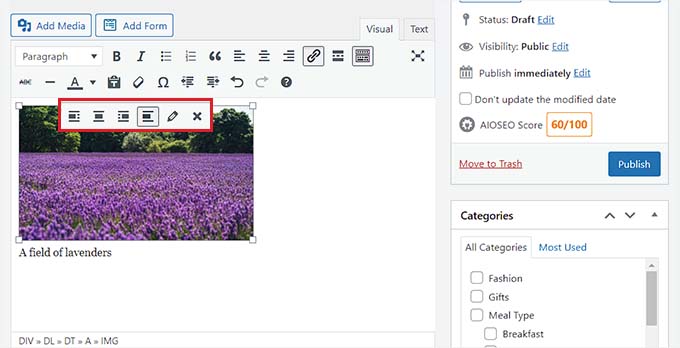
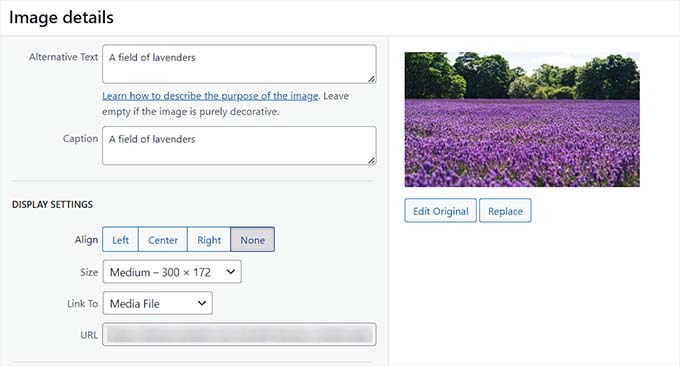
Da qui puoi modificarne l’allineamento utilizzando le icone di allineamento sopra l’immagine. Puoi anche modificare ulteriormente un’immagine facendo clic sull’icona della matita.

Si aprirà la richiesta “Dettagli immagine” sullo schermo, dove potrai modificare le dimensioni e aggiungere attributi del titolo dell’immagine, classi CSS, allineamento e altro.
Una volta terminato, fai semplicemente clic sul pulsante “Aggiorna” per salvare le modifiche apportate.

Successivamente, fai semplicemente clic sul pulsante “Pubblica” o Aggiorna” per salvare il tuo post.
Come aggiungere immagini nel catalogo multimediale
Se lo desideri, puoi anche aggiungere direttamente un’immagine al catalogo multimediale. Tieni presente che dopo aver aggiunto un’immagine al catalogo multimediale, dovrai comunque aprire un post o una pagina e inserire il blocco Immagine.
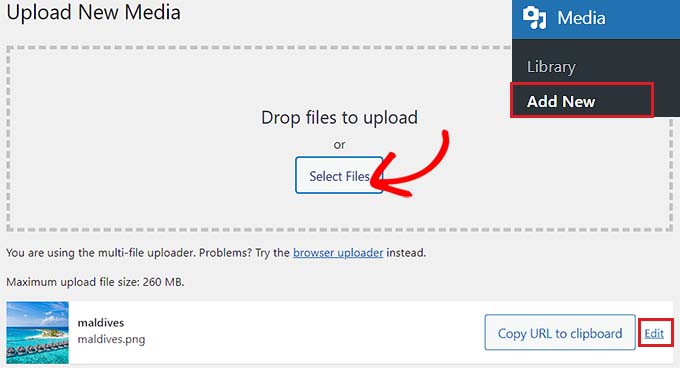
Per aggiungere un’immagine dal catalogo multimediale, devi visitare la pagina Media »Aggiungi nuovo dall’area di amministrazione di WordPress.
Una volta che sei lì, fai clic sul pulsante “Seleziona file” per caricare un’immagine dal tuo computer. Quindi, fai clic sul collegamento “Modifica” accanto all’immagine.

Questo ti porterà alla pagina “Modifica media”, dove puoi iniziare modificando il titolo dell’immagine. Successivamente, puoi aggiungere testo alternativo, una didascalia e una descrizione scorrendo verso il basso.
Dopo averlo fatto, puoi anche fare clic sul pulsante “Modifica immagine”.

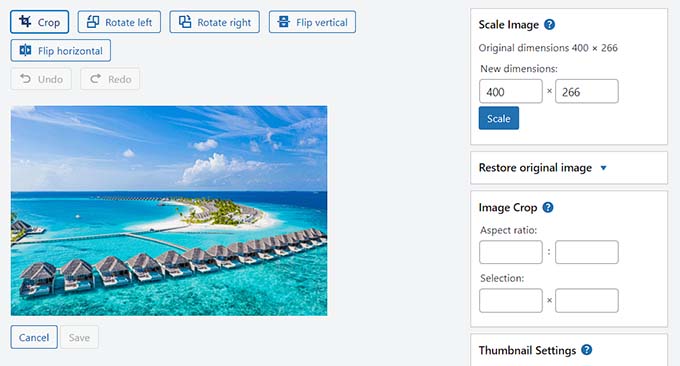
Questo ti indirizzerà a un’altra pagina, dove potrai ritagliare, ridimensionare, ruotare o capovolgere l’immagine a tuo piacimento. Per istruzioni dettagliate, consulta la nostra guida per principianti su come eseguire l’editing di base delle immagini in WordPress .
Una volta che sei soddisfatto, fai semplicemente clic sul pulsante “Aggiorna” per salvare le modifiche.

Questo ti riporterà alla pagina “Modifica supporto”, dove dovrai fare nuovamente clic sul pulsante “Aggiorna” per memorizzare le tue impostazioni.
Ora hai aggiunto con successo un’immagine al catalogo multimediale.
Successivamente, visita il post in cui desideri aggiungere questa immagine dalla barra laterale di amministrazione di WordPress. Una volta che sei lì, fai clic sul pulsante “+” per aggiungere un blocco Immagine al post.
Successivamente, è necessario selezionare il pulsante “Libreria multimediale”.

Questo avvierà il messaggio “Seleziona o carica media” sullo schermo, dove noterai l’immagine che hai caricato nel catalogo multimediale in alto.
Selezionando l’immagine, vedrai che il titolo, il testo alternativo, la didascalia e la descrizione sono già stati aggiunti dalla pagina del catalogo multimediale.
Ora, fai semplicemente clic sul pulsante “Seleziona” per caricare l’immagine nell’editor dei blocchi.

Infine, fai clic sul pulsante “Pubblica” o “Aggiorna” per memorizzare le tue impostazioni.
Come ottimizzare un’immagine per la SEO di WordPress
Dopo aver aggiunto un’immagine a un post/pagina, è anche fondamentale ottimizzarla per i motori di ricerca. Sfortunatamente, WordPress non offre funzionalità SEO avanzate integrate per le immagini.
È qui che entra in gioco All in One SEO per WordPress (AIOSEO) .
È il miglior plugin SEO per WordPress sul mercato che rende semplicissimo ottimizzare i tuoi contenuti, comprese le immagini, per i motori di ricerca.
Innanzitutto, devi installare e attivare il plugin AIOSEO . Per ulteriori istruzioni, consulta la nostra guida passo passo su come installare un plugin WordPress .
Nota: AIOSEO ha anche una versione gratuita . Tuttavia, avrai bisogno della versione pro del plugin per sbloccare la funzione Image SEO.
Al momento dell’attivazione, dovrai configurare la configurazione guidata.
Per maggiori dettagli consulta la nostra guida su come impostare correttamente All in One SEO per WordPress .

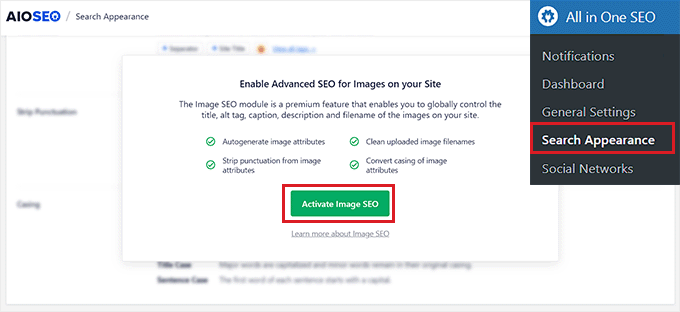
Successivamente, vai alla pagina All in One SEO »Aspetto della ricerca dalla barra laterale di amministrazione di WordPress e passa alla scheda “SEO immagine”.
Successivamente, scorri verso il basso e fai clic sul pulsante “Attiva SEO immagine” per sbloccare la funzione.

Ora sarai in grado di vedere le impostazioni SEO delle immagini. Qui noterai diverse schede per titolo, testo alternativo, didascalia, descrizione e nome file.
Configura i titoli delle immagini automatici
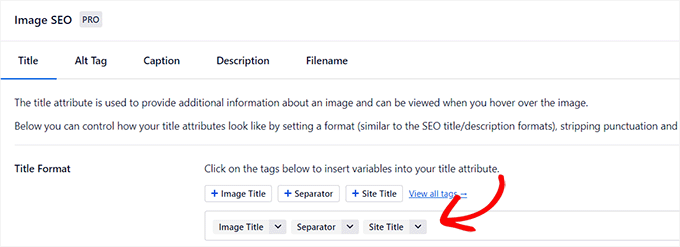
Una volta passato alla scheda “Titolo” nella pagina SEO immagini, puoi iniziare creando un formato titolo per le tue immagini utilizzando gli smart tag.
Questi smart tag genereranno quindi automaticamente gli attributi del titolo per le tue immagini. Questo è ciò che un visitatore vedrà quando passa il mouse sulle tue immagini.
Ad esempio, se desideri che ogni attributo del titolo dell’immagine utilizzi il titolo dell’immagine e il titolo del sito, puoi aggiungere questi smart tag nel campo “Formato titolo”.

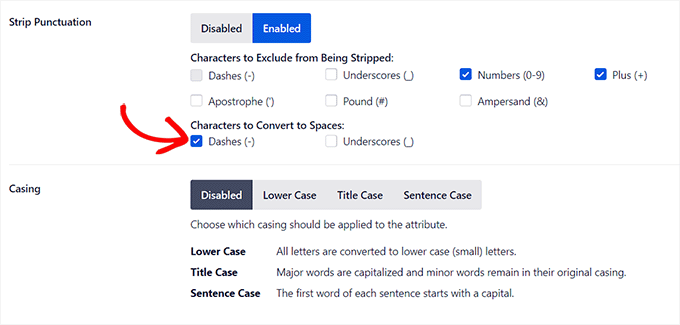
Successivamente, puoi anche abilitare l’opzione Elimina punteggiatura se desideri che AIOSEO rimuova automaticamente alcuni caratteri durante la creazione del titolo di un’immagine dal nome del file.
Ad esempio, se utilizzi i trattini quando salvi un file immagine come “immagine-esempio”, puoi scegliere l’opzione “Trattini (-)” nella sezione “Caratteri da convertire in spazi”.
Una volta fatto ciò, AIOSEO rimuoverà automaticamente questi trattini e li trasformerà in spazi, rendendo il titolo dell’immagine “un’immagine di esempio”.

Successivamente, scorri verso il basso fino alla sezione “Involucro”.
Da qui puoi scegliere un’opzione di involucro per il tuo titolo. Ti consigliamo di scegliere maiuscole/minuscole o maiuscole/minuscole per rendere i titoli più leggibili.
Configura i tag alternativi automatici
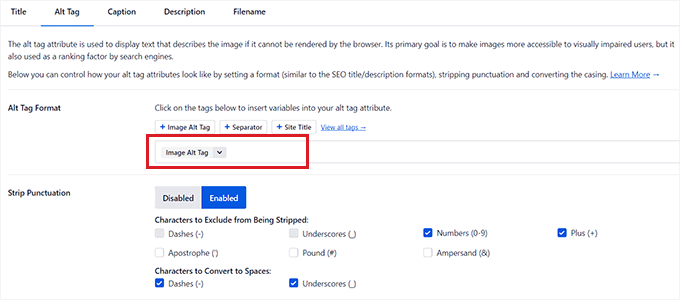
Dopo aver configurato le impostazioni del titolo, passa alla scheda “Alt Tag” dall’alto.
Da qui, puoi utilizzare gli smart tag accanto all’opzione “Formato tag alt” per generare automaticamente il testo alternativo per tutte le tue immagini.
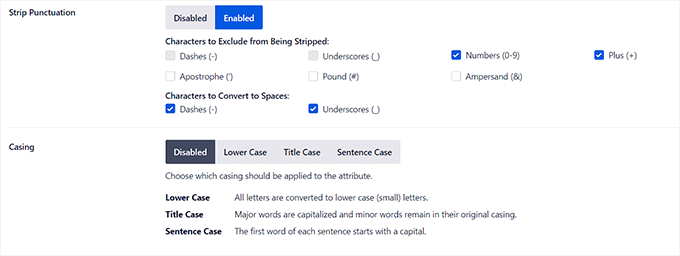
Successivamente, puoi anche abilitare l’impostazione Elimina punteggiatura se desideri che caratteri come trattini (-) o trattini bassi (_) vengano convertiti in spazi.

Allo stesso modo, se ci sono caratteri come numeri o segni più (+) che non vuoi che AIOSEO elimini durante la creazione del testo alternativo, puoi selezionare le caselle per queste opzioni nella sezione “Caratteri da escludere dall’eliminazione”.
Puoi anche selezionare maiuscole e minuscole per il testo alternativo.
Configura didascalie e descrizioni automatiche
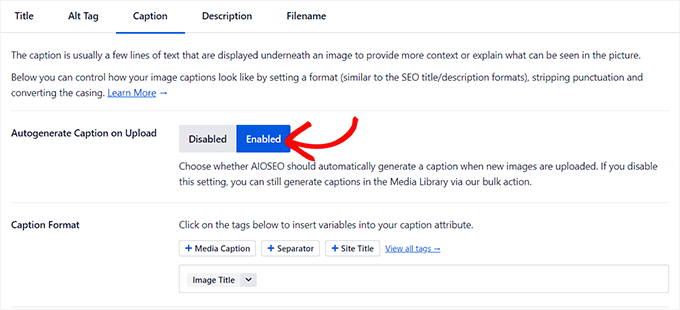
Per generare didascalie automatiche per le tue immagini, passa alla scheda “Didascalie”.
Da qui, assicurati che l’opzione “Genera automaticamente didascalia al caricamento” sia abilitata. Puoi quindi selezionare gli smart tag che verranno utilizzati per generare didascalie per le tue immagini.

Successivamente, puoi anche utilizzare la funzione Elimina punteggiatura per escludere o includere caratteri nei sottotitoli e scegliere un maiuscolo/minuscolo per essi.
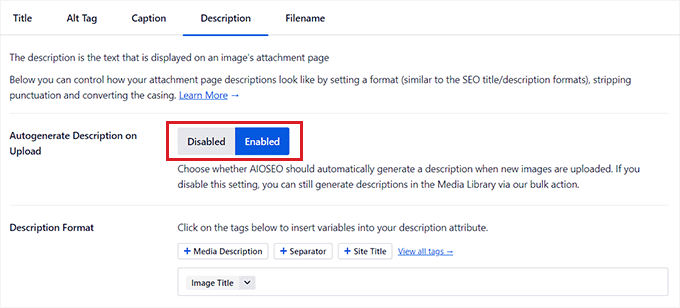
Una volta terminato, devi passare alla scheda “Descrizione” dall’alto.
Da qui, assicurati che l’opzione “Genera automaticamente descrizione al caricamento” sia abilitata. È inoltre necessario selezionare gli smart tag che si desidera utilizzare per generare descrizioni automatiche delle immagini.

Successivamente, puoi anche utilizzare la funzione Elimina punteggiatura per includere/escludere caratteri come trattini bassi, apostrofi o numeri nella descrizione.
Successivamente, seleziona semplicemente un involucro per le descrizioni delle tue immagini.

Configura nomi file automatici
Come accennato in precedenza, ti consigliamo di assegnare ai tuoi file immagine nomi di file SEO-friendly. Puoi farlo prima di caricare le tue immagini, oppure AIOSEO può farlo automaticamente per te.
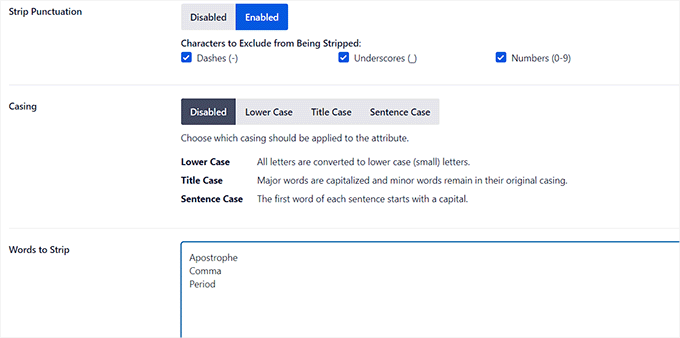
Una volta passato alla scheda “Nome file” dall’alto, noterai che AIOSEO ha già configurato l’impostazione della punteggiatura della striscia per te.
Tuttavia, se ci sono altri caratteri che desideri che AIOSEO elimini dai nomi dei file immagine durante la creazione di titoli o testo alternativo, puoi digitare tali caratteri nella casella “Parole da eliminare”.

Successivamente, puoi anche selezionare un involucro per i nomi dei tuoi file.
Una volta terminato, non dimenticare di fare clic sul pulsante “Salva modifiche” per memorizzare le impostazioni.
Ora hai ottimizzato con successo le tue immagini per il SEO e AIOSEO genererà automaticamente titoli, testo alternativo, didascalie e descrizioni per tutte le tue immagini.
Per istruzioni più dettagliate, consulta la nostra guida per principianti su come ottimizzare le immagini per i motori di ricerca .
Bonus: consenti agli utenti di caricare immagini in WordPress
Potresti anche voler consentire ai tuoi utenti di caricare le proprie immagini sul tuo sito Web WordPress. Questo può tornare utile se stai organizzando un concorso o gestendo un sito Web di fotografia che accetta immagini generate dagli utenti.
Per questo, puoi utilizzare WPForms , che è il miglior plugin per moduli di contatto sul mercato. Viene fornito con un builder drag-and-drop che semplifica la creazione di qualsiasi tipo di modulo desiderato, incluso un modulo di invio di immagini.
Innanzitutto, dovrai installare e attivare il plugin WPForms . Per i dettagli, consulta le nostre istruzioni su come installare un plugin WordPress .
Dopo l’attivazione, vai alla schermata WPForms »Aggiungi nuovo dalla dashboard di WordPress per avviare il generatore di moduli.
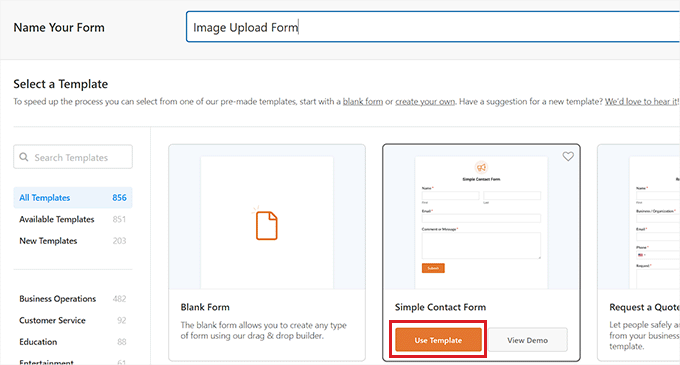
Da qui, devi digitare un nome per il modulo e quindi fare clic sul pulsante “Usa snippet” sotto il modello “Modulo di contatto semplice”.

Questo caricherà il modello di modulo nel generatore di moduli, dove noterai la sua anteprima a destra e i campi disponibili nella colonna di sinistra.
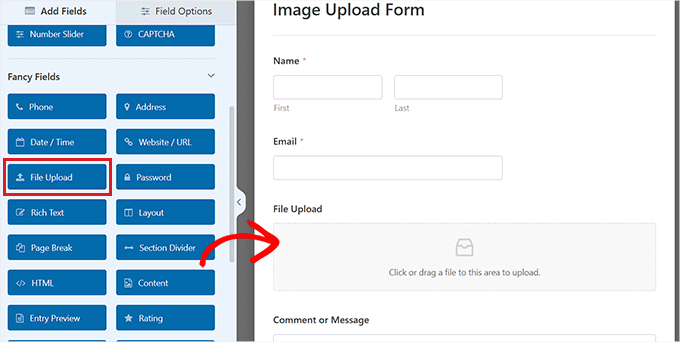
Da qui, vai avanti e trascina e rilascia il campo Caricamento file sul modulo e fai clic su di esso per personalizzare ulteriormente le sue impostazioni.

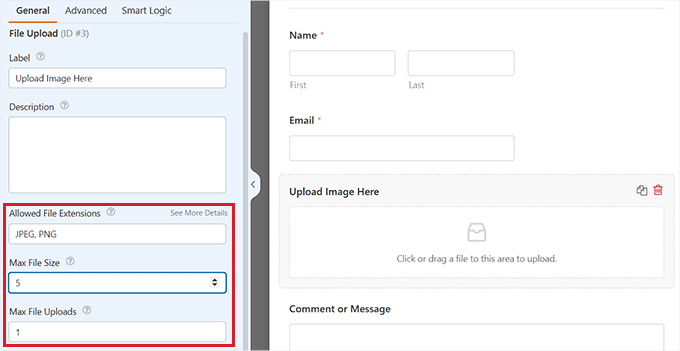
Da qui puoi modificare l’etichetta e la descrizione del campo e persino specificare le estensioni consentite.
Ad esempio, se desideri consentire solo file JPEG e PNG, devi digitare queste opzioni nel campo “Estensioni file consentite”. Ricorda di separare ciascuna estensione con una virgola.
Successivamente, puoi anche configurare la dimensione massima del file immagine e il numero di caricamenti nella colonna di sinistra.

Per istruzioni più dettagliate, potresti consultare il nostro tutorial su come consentire agli utenti di caricare immagini in WordPress .
Una volta terminato, fai semplicemente clic sul pulsante “Salva” per memorizzare le tue impostazioni.
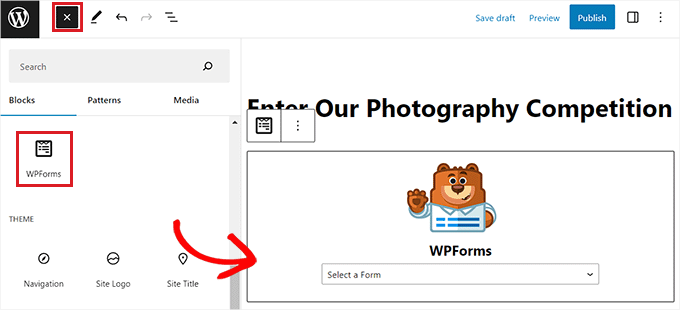
Successivamente, apri la pagina/post in cui desideri aggiungere il modulo di caricamento delle immagini. Una volta lì, fai clic sul pulsante “+” nell’angolo in alto a sinistra dello schermo per aprire il menu dei blocchi
Da qui, devi aggiungere il blocco WPForms alla pagina/post.

Basta scegliere il modulo di caricamento del file immagine che hai creato dal menu a discesa.
Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni. Ora puoi visitare il tuo sito WordPress per visualizzare il modulo in azione e i visitatori potranno inviare le loro immagini utilizzando il modulo.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere correttamente le immagini in WordPress. Potresti anche voler consultare la nostra guida per principianti su come modificare l’altezza e la larghezza del blocco in WordPress e le scelte dei nostri esperti sui migliori temi WordPress per grafici .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .
