Vuoi aggiungere categorie e tag alle immagini nella tua libreria multimediale WordPress?
I tag e le categorie possono aiutarti a organizzare i file multimediali nel modo più sensato per te. Ciò può semplificare la ricerca delle immagini quando ne hai bisogno.
In questo articolo, ti mostreremo come aggiungere facilmente categorie e tag alla libreria multimediale di WordPress.
Perché aggiungere categorie e tag alle immagini nella libreria multimediale di WordPress?
WordPress è dotato di una funzionalità chiamata tassonomieche ti consente di ordinare i tuoi post in categorie e tag o di creare tipi di organizzazione personalizzati per i tuoi contenuti.
Tuttavia, le categorie predefinite e le tassonomie dei tag sono disponibili solo per i post. Ciò significa che queste tassonomie possono essere aggiunte a qualsiasi Tipo di post WordPressincluse pagine, allegati o altro tipo di post personalizzato potresti utilizzare sul tuo blog.
Quando aggiungi un’immagine ai tuoi post o alle tue pagine WordPress, questa viene archiviata nella libreria multimediale di WordPress come allegato. Ciò significa che è un tipo di post e può avere anche le proprie tassonomie.
L’aggiunta di categorie e tag alle tue immagini WordPress può aiutarti a trovare e ordinare facilmente le immagini. Invece di sfogliare l’intera libreria di immagini, puoi semplicemente cercare per categoria o tag.
Detto questo, vediamo come aggiungere facilmente categorie e tag alle immagini nella libreria multimediale di WordPress. Tratteremo due metodi e potrai utilizzare i collegamenti rapidi di seguito per passare a quello che desideri utilizzare:
Metodo 1: aggiungi categorie alle immagini nella libreria multimediale di WordPress
Se desideri aggiungere categorie alle tue immagini nella libreria multimediale di WordPress, puoi utilizzare questo metodo.
Per prima cosa è necessario installare e attivare il file Categorie della libreria multimediale collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Questo plugin funziona immediatamente e non ci sono impostazioni da configurare. Dopo l’attivazione, il plugin aggiungerà semplicemente una scheda Categorie nella scheda del menu Media nella dashboard di WordPress.
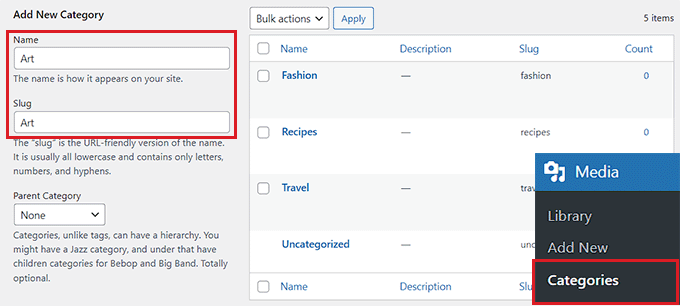
Ora, per aggiungere nuove categorie per le tue immagini, vai su Media » Categorie scheda dalla barra laterale di amministrazione di WordPress.
Qui noterai che tutte le categorie che hai utilizzato per i tuoi post sono visualizzate nella colonna di destra.
Puoi utilizzare queste categorie per le tue immagini. Tuttavia, se desideri crearne una nuova, digita semplicemente il nome di una categoria e uno slug nella sezione “Aggiungi nuova categoria”.

Una volta terminato, fai clic sul pulsante “Aggiungi nuova categoria” per memorizzare le tue impostazioni.
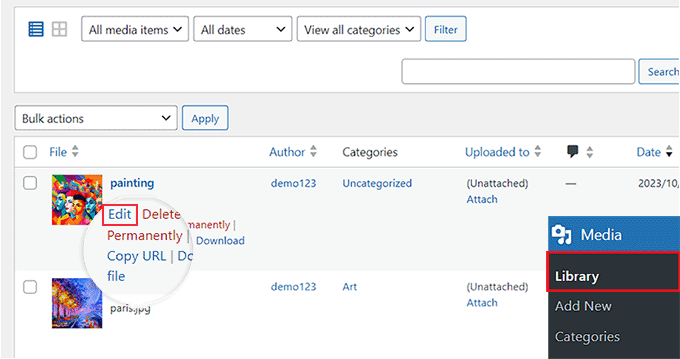
Successivamente, visita il Multimedia » Biblioteca dall’area di amministrazione e fai clic sul collegamento “Modifica” sotto qualsiasi immagine a cui desideri aggiungere una categoria.

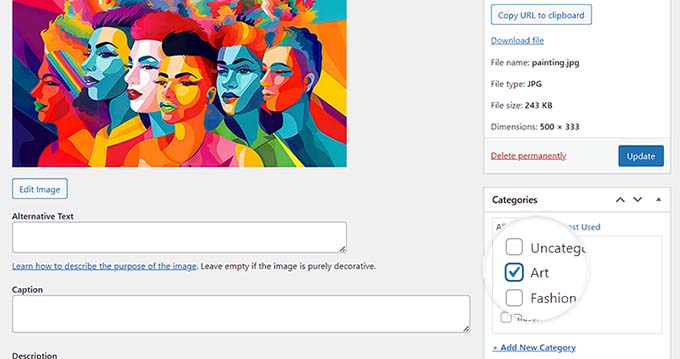
Si aprirà l’immagine di tua scelta nella pagina “Modifica media”, dove potrai facilmente selezionare una categoria dalla sezione “Categorie” nella colonna di destra.
Una volta terminato, non dimenticare di fare clic sul pulsante “Aggiorna” per salvare le impostazioni.

Se vuoi puoi anche creare delle sottocategorie per le immagini. Per maggiori informazioni consulta la nostra guida su come aggiungere categorie e sottocategorie.
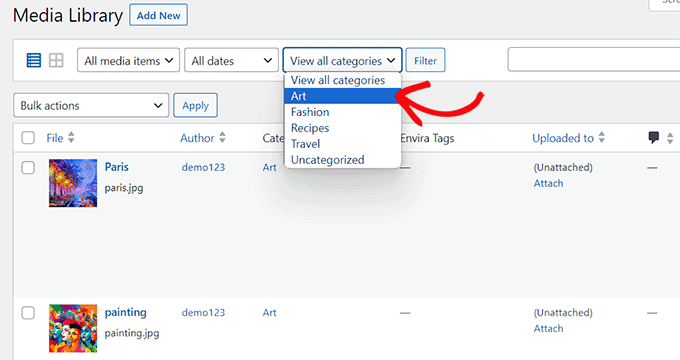
Dopo aver aggiunto le categorie per tutte le immagini, puoi facilmente ordinarle nella pagina “Libreria”. Per fare ciò, seleziona una categoria a tua scelta dal menu a discesa “Visualizza tutte le categorie” e fai clic sul pulsante “Filtra”.
IL Libreria multimediale WordPress verranno quindi visualizzate solo le immagini che appartengono a quella categoria.

Metodo 2: aggiungi tag alle immagini nella libreria multimediale di WordPress
Se desideri aggiungere tag alle immagini nel catalogo multimediale e consentire agli utenti di filtrare le immagini per tag sul front-end, questo metodo fa al caso tuo.
Galleria Envira è il miglior plugin per gallerie fotografiche WordPress sul mercato. Ti consente di creare gallerie di immagini bellissime e ottimizzate per i dispositivi mobili in WordPress.
Envira Gallery viene fornita con un file Componente aggiuntivo Tagche ti consente di aggiungere tag alle immagini nelle tue gallerie.
Per prima cosa è necessario installare e attivare il file Galleria Envira collegare. Per istruzioni più dettagliate, consulta la nostra guida per principianti su come installare un plugin per WordPress.
Nota: Envira Gallery ha anche un versione gratuita. Tuttavia, per sbloccare il componente aggiuntivo Tag avrai bisogno almeno del piano Plus per il plug-in.
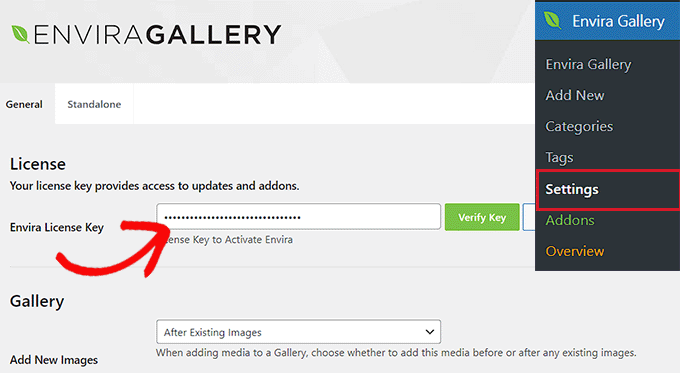
Dopo l’attivazione, visitare il Galleria Envira »Impostazioni pagina dalla dashboard di WordPress per inserire la chiave di licenza.
Puoi ottenere la chiave dal tuo account sul sito web di Envira Gallery.

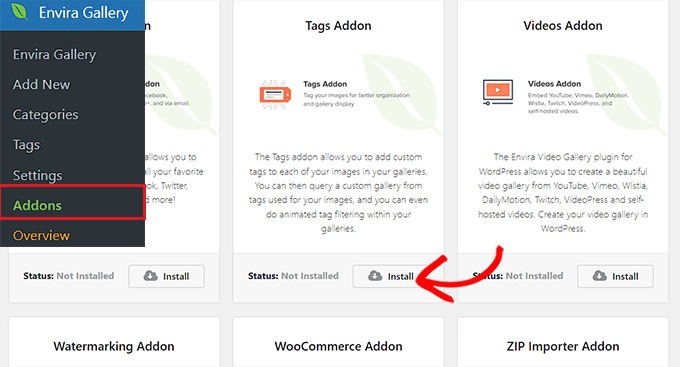
Successivamente, visita il Galleria Envira » Componenti aggiuntivi dalla dashboard di WordPress e individua il “Componente aggiuntivo Tag”.
Una volta fatto ciò, fai semplicemente clic sul pulsante “Installa” per sbloccare la funzione Tag.
Al momento dell’installazione, dovrai anche attivare l’interruttore per attivare il componente aggiuntivo Tag.

Successivamente, puoi creare una nuova galleria per il tuo blog WordPress o modificarne una esistente. Per questo tutorial, creeremo una nuova galleria per il tuo Sito web WordPress.
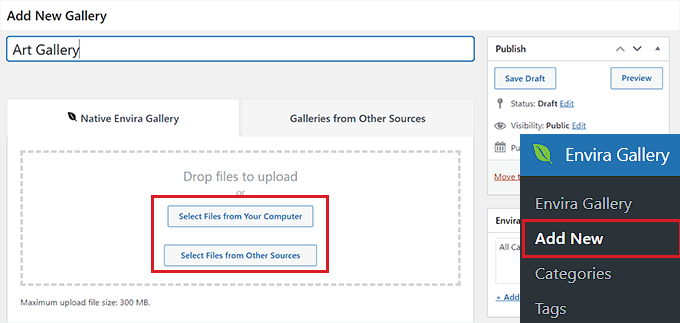
Per fare ciò, visitare il Galleria Envira » Aggiungi nuovo pagina dalla dashboard di WordPress. Qui puoi iniziare digitando un nome per la tua galleria.
Successivamente, fai clic sul pulsante “Seleziona file da altre fonti” per iniziare ad aggiungere immagini dal tuo catalogo multimediale.
Per aggiungere immagini dal computer, fare clic sul pulsante “Seleziona file dal tuo computer”.

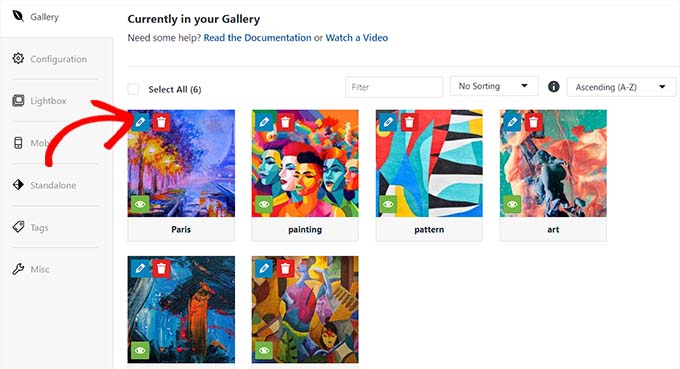
Dopo averlo fatto, scorri verso il basso fino alla sezione “Attualmente nella tua Galleria”. Da qui puoi configurare il layout della galleria, aggiungere una lightbox, creare una galleria adattabile ai dispositivi mobili e molto altro ancora.
Per i dettagli, consulta la nostra guida per principianti su come creare una galleria di immagini in WordPress.
Per aggiungere tag, è sufficiente fare clic sull’icona della matita su un’immagine.

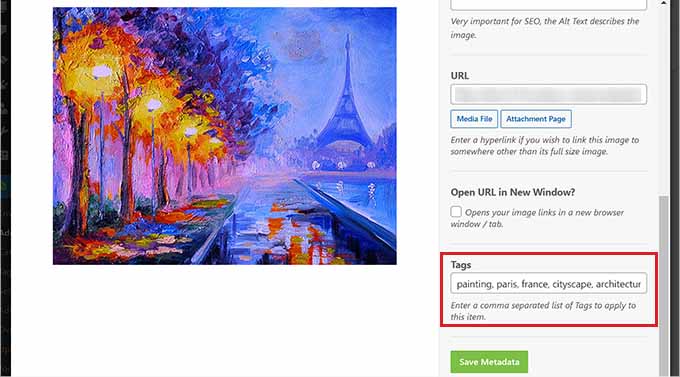
Si aprirà il popup “Modifica metadati” sullo schermo, in cui puoi aggiungere un file titolo, testo alternativoe la didascalia per la tua immagine.
Puoi anche aggiungere più tag multimediali per un’immagine separandoli con una virgola. Una volta terminato, non dimenticare di fare clic sul pulsante “Salva metadati” per memorizzare le impostazioni.

Ripeti semplicemente la procedura per aggiungere tag ad altre immagini nella tua galleria.
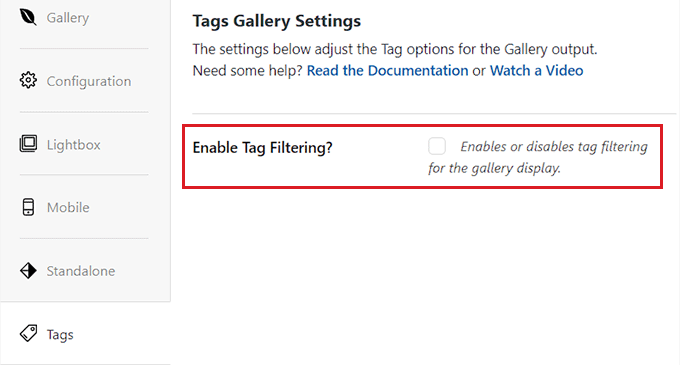
Quindi, passa alla scheda “Tag” dalla colonna di sinistra e seleziona “Abilita filtro tag?” scatola.
Ciò consentirà ai tuoi utenti di filtrare tutte le immagini della tua galleria utilizzando i tag.

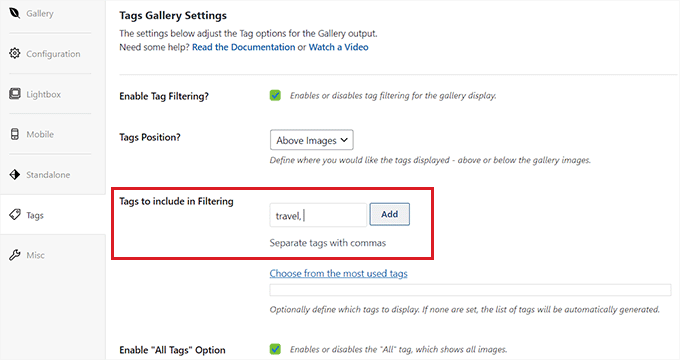
Per impostazione predefinita, Envira Gallery creerà un filtro per tutti i tag che hai aggiunto alla tua galleria.
Tuttavia, se desideri includere solo tag specifici per il filtraggio, puoi farlo anche digitando tali tag nell’opzione “Tag da includere nel filtro”.
Se lasci vuota questa sezione, tutti i tag verranno filtrati. Successivamente, puoi anche scegliere la posizione dei tag, abilitare/disabilitare la funzione dei tag “Tutti” e ordinare i tag in base alle tue preferenze.
Una volta terminato, non dimenticare di fare clic sul pulsante “Pubblica” in alto per salvare le modifiche.

Tu e gli utenti ora potrete utilizzare i tag per filtrare le immagini sul tuo sito web.
Filtraggio per tag nel Catalogo multimediale
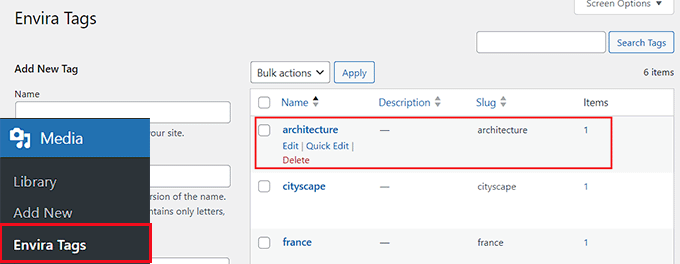
Per filtrare le immagini utilizzando i tag nella dashboard di WordPress, visita il Media » Tag Envira pagina dalla barra laterale di amministrazione.
Qui noterai che tutti i tag che hai creato sono elencati a sinistra e il numero di immagini con quel tag è elencato nella colonna “Articolo”.
Per trovare le immagini che hanno un tag specifico, fai semplicemente clic sul numero “Articoli” per quel tag.
Ad esempio, per trovare tutte le immagini con il tag ‘architettura’, dovrai cliccare sul numero ‘1’ nella riga del tag architettura.

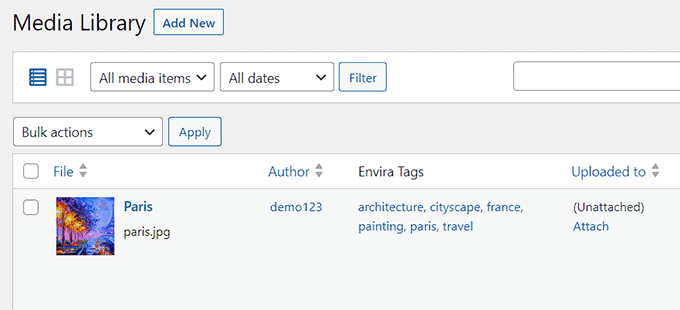
Questo aprirà tutte le immagini con quel tag nel catalogo multimediale.
In questo modo, non dovrai cercare tra tutte le tue immagini per trovare quelle che stai cercando.

Filtraggio per tag sul front-end
Con Envira Gallery, gli utenti che visitano il tuo sito web possono anche filtrare le immagini in base ai loro tag.
Tieni presente che questa funzione funzionerà solo se hai selezionato “Abilita filtro tag?” casella per le impostazioni della galleria.
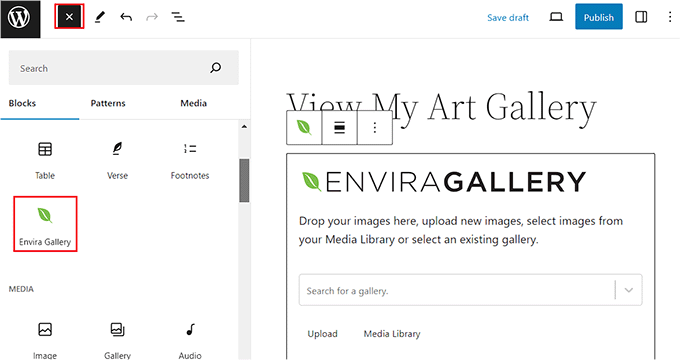
Per abilitare questa funzione, devi prima aggiungere la galleria che hai creato al tuo sito web. Per farlo, apri la pagina/il post di WordPress nell’editor dei contenuti e fai clic sul pulsante Aggiungi blocco “+”.
Una volta aperto il menu del blocco, aggiungi il blocco Envira Gallery alla pagina/post e quindi seleziona la galleria che hai creato dal menu a tendina nel blocco stesso.

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
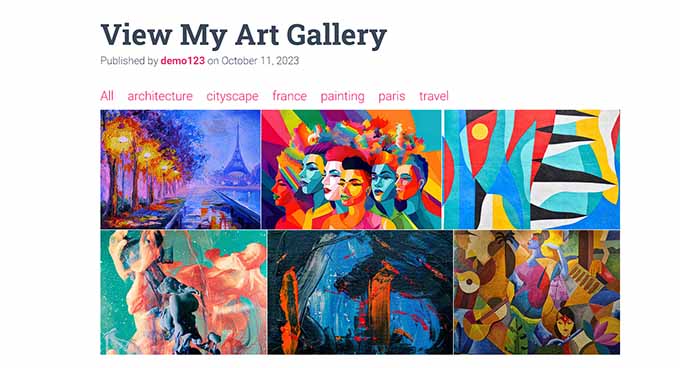
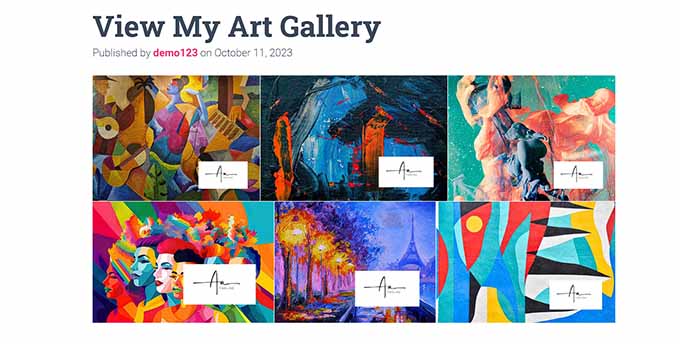
Ora puoi visitare il tuo sito WordPress per visualizzare la galleria di immagini, dove noterai i tag per il filtraggio nella parte superiore delle immagini.
Una volta che un utente fa clic su un tag, nella galleria verranno visualizzate solo le immagini con quel tag specifico.

Bonus: previeni il furto di immagini in WordPress
Come un fotografo o designer, l’utilizzo di categorie e tag può aiutarti a organizzare e visualizzare le tue immagini sul tuo sito WordPress. Tuttavia, potresti essere preoccupato che altre persone rubino le tue foto.
Questo si chiama furto di immagini, ovvero l’uso non autorizzato delle tue immagini su altri siti web.
È un problema comune per fotografi e grafici perché, anche se il furto di immagini non protette da copyright non è etico, non è illegale. Ciò significa che chiunque può copiare e vendere le tue immagini come proprie.
Tuttavia, ci sono alcuni trucchi che puoi utilizzare per prevenire il furto di immagini sul tuo Blog WordPress.
La prima cosa che dovresti fare è disabilita il clic con il pulsante destro del mouse sulle immagini. Ciò proteggerà il tuo copyright e impedirà agli utenti di salvare facilmente le tue immagini sui loro desktop.
Puoi anche aggiungere una filigrana alle tue immagini. Molti siti Web di fotografia stock utilizzano questo metodo, che ti consente di promuovere le tue immagini proteggendole dal furto.
Per creare filigrane per le tue immagini, dovrai scaricare il file Componente aggiuntivo filigrana dalla Galleria Envira.
È il modo più semplice per aggiungere filigrane senza utilizzare alcun codice personalizzato. Per i dettagli, consulta il nostro tutorial su come aggiungere automaticamente una filigrana alle immagini in WordPress.

Altri passaggi che puoi eseguire per proteggere le tue immagini includono la registrazione del copyright, l’utilizzo di una firma digitale e l’inclusione di livelli in primo piano nascosti.
Per ulteriori suggerimenti su come proteggere il tuo sito web dal furto di immagini, consulta la nostra guida per principianti su modi per prevenire il furto di immagini in WordPress.
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere categorie e tag alla libreria multimediale di WordPress. Potresti anche voler vedere la nostra guida su come trovare immagini esenti da royalty per i post del tuo blog WordPress e le nostre scelte per il i migliori plugin per slider WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter E Facebook.