Vi siete mai chiesti in che modo i siti popolari aggiungono nei loro articoli marchi ™, copyright ©, registrati ® o caratteri di valuta?
Recentemente uno dei nostri utenti ci ha chiesto se c'era un modo semplice per aggiungere caratteri speciali nei post e nelle pagine di WordPress. Questi caratteri non si trovano su una tastiera media, il che rende difficile per i principianti utilizzarli.
In questo articolo, ti mostreremo diversi modi per aggiungere facilmente caratteri speciali nei post di WordPress. Puoi scegliere un approccio che si adatta meglio al tuo flusso di lavoro.
Aggiungi caratteri speciali in WordPress Block Editor
Editor di blocchi di WordPress non viene fornito con a blocco speciale o il pulsante menu nelle opzioni di formattazione del paragrafo.
Tuttavia ci sono due modi in cui puoi usare per aggiungere caratteri speciali nell'editor blocchi di WordPress. Diamo un'occhiata a entrambi, in modo da poter decidere quale è più facile per te.
1. Aggiungi caratteri speciali usando il codice entità HTML
Quando scrivi un post sul blog, WordPress lo formatta automaticamente in HTML. È il linguaggio di markup utilizzato da quasi tutti i siti Web.
HTML viene fornito con un elenco di entità HTML. Si tratta di codici speciali che è possibile utilizzare all'interno di HTML per visualizzare caratteri, simboli, frecce e altro.
Ciò consente di aggiungere caratteri speciali in HTML che normalmente non si trovano nei layout di tastiera.
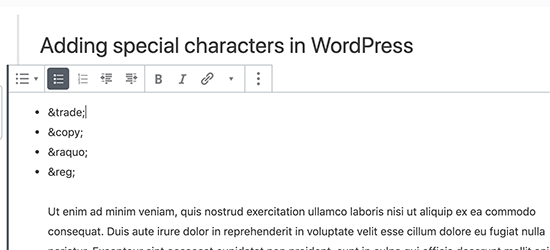
Ad esempio, se si desidera aggiungere un simbolo trademark ™, è possibile utilizzare il codice entità HTML ™ per visualizzarlo.
Allo stesso modo, se si desidera aggiungere un simbolo di copyright ©, è possibile utilizzare © codice nel tuo articolo.

Notare come ogni codice entità HTML inizia con un segno e commerciale e termina con un punto e virgola.
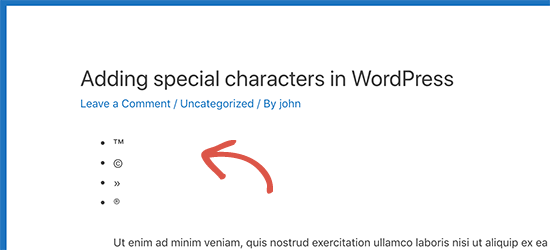
Dopo aver aggiunto un codice entità HTML nell'editor dei post, non verrà immediatamente convertito nel carattere corrispondente. Tuttavia, quando pubblichi o visualizzi in anteprima il tuo post, vedrai che verrà visualizzato automaticamente il carattere speciale anziché il codice entità HTML.

Esiste un'intera gamma di caratteri disponibili come entità HTML, inclusi caratteri speciali, caratteri latini, simboli matematici, valute, simboli di misurazione scientifica e altro ancora.
Per il riferimento completo, controlla W3.org Grafico di riferimento dell'entità carattere HTML.
Metodo 2. Aggiungi caratteri speciali in WordPress usando un plugin
Se è necessario aggiungere caratteri speciali su base regolare, sarebbe meglio usare un plugin invece di controllare ogni volta il grafico di riferimento dell'entità HTML.
La prima cosa che devi fare è installare e attivare il Inserisci caratteri speciali collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
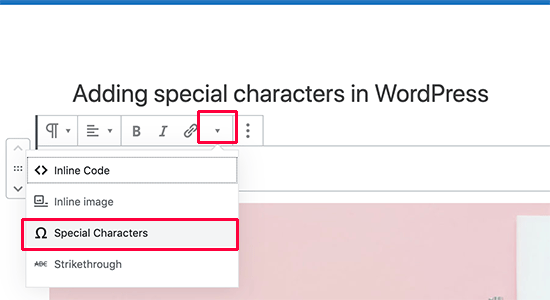
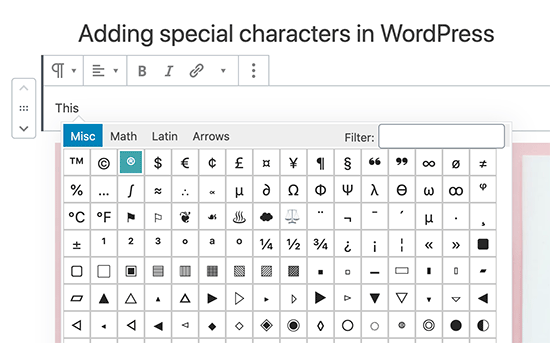
All'attivazione, modifica semplicemente il post o la pagina in cui desideri aggiungere caratteri speciali. All'interno del blocco di paragrafo, fai clic sulla freccia a discesa nella barra degli strumenti del blocco e seleziona l'opzione “Caratteri speciali”.

Questo farà apparire un popup che mostra caratteri speciali. Basta individuare il carattere speciale che si desidera aggiungere e quindi fare clic per inserirlo nell'editor.

Aggiunta di caratteri speciali nel vecchio editor di WordPress
Se stai ancora utilizzando il vecchio editore classico in WordPress, ecco come aggiungere facilmente caratteri speciali durante la scrittura di post sul blog.
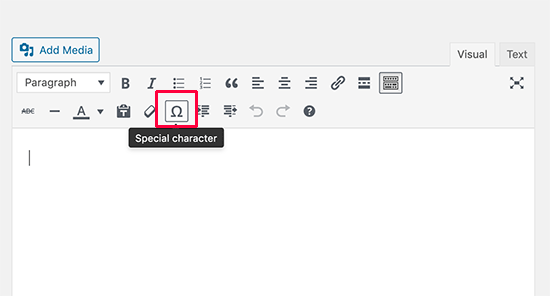
Innanzitutto, devi fare clic sul pulsante del lavello della cucina. Questo espanderà la seconda riga di opzioni di formattazione in cui dovresti vedere il file Personaggi speciali pulsante.

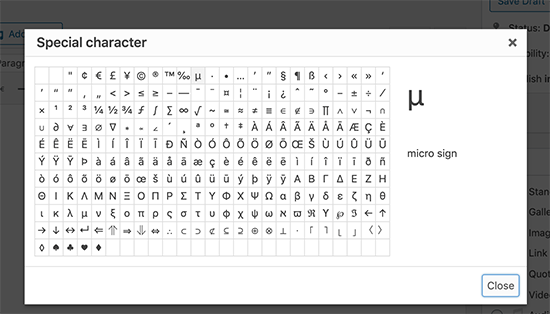
Facendo clic sul pulsante dei caratteri speciali si aprirà una finestra pop-up che mostra alcuni caratteri speciali di uso comune. Ha simboli di valuta, marchio, copyright, segni registrati, simboli e segni matematici.

Ricorda, questo metodo funzionerebbe solo se stai usando il vecchio editor in modalità WYSIWYG.
Se lo stai utilizzando in modalità testo, dovrai passare all'editor visuale o utilizzare il metodo di entità HTML sopra descritto.
Devi semplicemente fare clic sul simbolo o sul carattere che desideri utilizzare e verrà aggiunto nel tuo post.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere caratteri speciali nei post e nelle pagine di WordPress. Puoi anche consultare la nostra guida completa su padroneggiare l'editor di blocchi di WordPress.
Se ti è piaciuto questo articolo, ti preghiamo di iscriverti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su cinguettio e Facebook.
Il post Come aggiungere caratteri speciali nei post di WordPress è apparso per primo WPBeginner.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.