Vuoi aggiungere annunci Amazon al tuo sito WordPress?
Gli annunci di Amazon possono essere un ottimo modo per farlo fare soldi online. Inoltre, hanno un processo di approvazione più rapido e semplice rispetto ad altre reti pubblicitarie.
In questo articolo, ti mostreremo come aggiungere annunci Amazon al tuo sito WordPress, passo dopo passo.
Cosa sono gli annunci Amazon?
Gli annunci Amazon sono annunci display dalla rete Amazon. Questi annunci funzionano in modo simile a Google Adsense e altre reti pubblicitarie. Tuttavia, questi annunci mostreranno i prodotti correlati di Amazon.
Puoi aggiungere annunci display di Amazon in tutti i tuoi contenuti o alla fine dei tuoi post per incoraggiare i lettori a fare clic.
Gli annunci display nativi mostreranno prodotti pertinenti ai tuoi visitatori in base al contenuto e alla loro cronologia di ricerca.
Il processo di installazione è molto semplice. Tutto quello che devi fare è aggiungere il codice al tuo sito una volta e gli annunci verranno visualizzati automaticamente in tutto il sito. Ciò significa che guadagni più entrate senza dover svolgere alcun lavoro aggiuntivo.
Esistono 3 diversi tipi di annunci nativi per lo shopping che puoi aggiungere al tuo sito:
- Gli annunci con consigli mostrano i prodotti in base ai contenuti e alla cronologia delle ricerche dell'utente
- Gli annunci di ricerca consentono agli utenti di cercare i prodotti Amazon direttamente dal tuo sito web
- Gli annunci personalizzati ti consentono di mostrare i tuoi prodotti preferiti ai tuoi lettori
Perché aggiungere Amazon Ads a WordPress?
Gli annunci Amazon hanno un processo di approvazione molto più veloce, il che significa che puoi iniziare rapidamente a guadagnare denaro con annunci display e marketing di affiliazione.
La pubblicità display è uno dei modi più popolari Blog di WordPress guadagnare soldi.
Tuttavia, molte reti pubblicitarie hanno procedure di approvazione rigorose e può volerci del tempo prima che il tuo sito venga approvato, specialmente se sei nuovo.
Gli annunci di Amazon possono abbreviare questo periodo di attesa. Se in futuro sarai approvato da altre reti, puoi aggiungerle insieme ai tuoi annunci Amazon esistenti.
A seconda del tipo di sito che hai, anche questi annunci possono essere convertiti abbastanza bene.
Come aggiungere Amazon Ads al tuo sito WordPress
Esistono diversi modi in cui puoi aggiungere annunci Amazon al tuo file Sito Web WordPress.
Prima di poter inserire annunci Amazon sul tuo sito, dovrai iscriverti ad Amazon.
Vai al Programma Amazon Associates sito web e fare clic sul pulsante “Registrati”.

Successivamente, ti verrà chiesto di accedere al tuo account Amazon esistente utilizzando l'e-mail e la password associate a tale account.
Se non hai un account Amazon, vai avanti e creane uno ora.
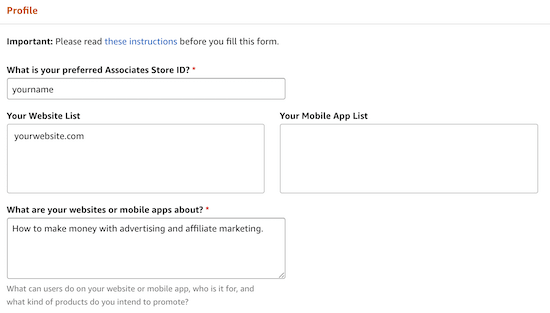
Dopo aver effettuato l'accesso al tuo account, dovrai aggiungere ulteriori informazioni sull'account e rispondere alle domande sul tuo sito web. Segui le istruzioni per completare il tuo profilo.

Al termine, la tua domanda verrà esaminata da Amazon. Il processo di approvazione è piuttosto veloce e molto più accessibile rispetto ad altre reti come Google AdSense.
Crea il tuo codice Amazon Ads
Prima di poter aggiungere annunci Amazon a WordPress, dovrai creare il tuo codice dell'annuncio Amazon.
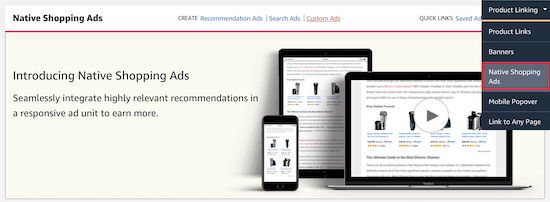
Per fare ciò, apri il file Editor di annunci di Amazon Associates. Quindi, vai a Collegamento di prodotti »Annunci Shopping nativi.

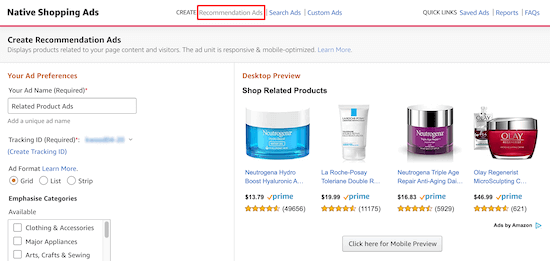
Successivamente, fai clic su “Annunci di raccomandazione”.
Puoi anche creare “Annunci personalizzati” o “Annunci della rete di ricerca”, ma per questo tutorial ci concentreremo sugli annunci di prodotto consigliati.

Qui assegnerai un nome al tuo annuncio, scegli il formato dell'annuncio e seleziona le categorie di prodotti da cui verranno visualizzati i prodotti.
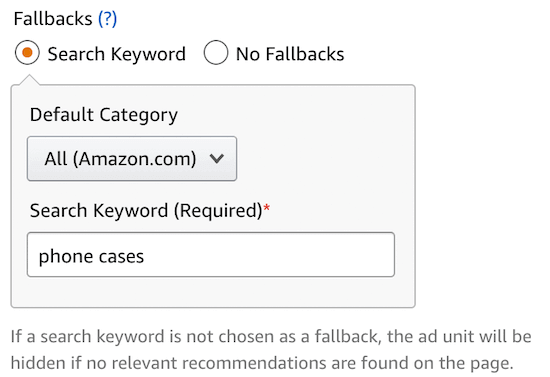
Puoi anche impostare una parola chiave di riserva.

Se non ci sono prodotti pertinenti da visualizzare, Amazon estrarrà un prodotto correlato a quella parola chiave.
Puoi anche visualizzare in anteprima il tuo annuncio sia su desktop che su dispositivi mobili.

Dopo aver apportato le modifiche, assicurati di fare clic su “Salva e visualizza il codice dell'annuncio”.
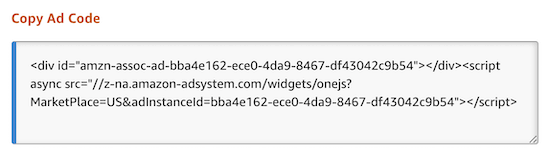
Quindi, dovrai copiare il codice dell'annuncio e incollarlo in un editor di testo. Avrai bisogno di questo codice in un secondo momento per incorporare i tuoi annunci in WordPress.

Ora sei pronto per aggiungere annunci Amazon al tuo sito WordPress.
Metodo 1. Aggiungi Amazon Native Display Ads in WordPress
L'aggiunta di annunci display di Amazon a WordPress è piuttosto semplice.
Avrai una varietà di diverse opzioni di visualizzazione e tipi di annunci tra cui scegliere.
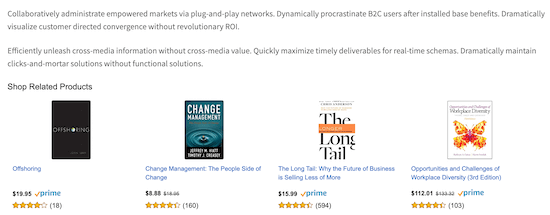
Ad esempio, supponiamo che tu stia scrivendo un articolo su come migliorare la tua postura. Puoi includere annunci display Amazon Native alla fine del tuo post che includono correttori di postura e altri strumenti di mobilità.

Il modo più semplice per aggiungere Amazon Ads è utilizzare un plug-in di WordPress.
Si consiglia di utilizzare il WP Advanced Ads collegare. È facile da usare e ti consente di incorporare rapidamente più tipi di annunci nel tuo sito web, inclusi gli annunci di Amazon.
Innanzitutto, è necessario installare e attivare il plug-in. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.

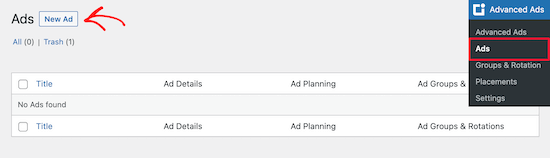
Una volta installato e attivato il plug-in, avrai una nuova voce di menu chiamata “Annunci avanzati”. Navigare verso Annunci avanzati »Annunci e fai clic su “Nuovo annuncio”.
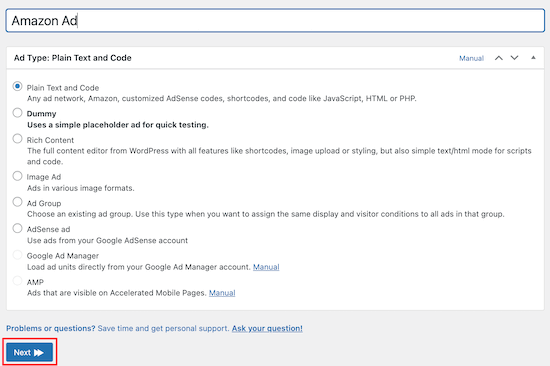
Successivamente, aggiungi il titolo e seleziona “Testo normale e codice”, quindi fai clic su “Avanti”.

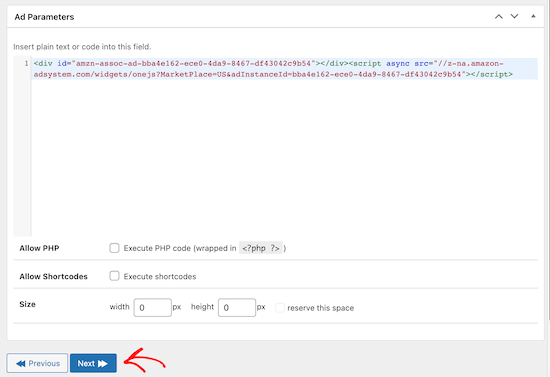
Successivamente, incolla il codice dell'annuncio Amazon che hai creato in precedenza.
Quindi fare clic su “Avanti”.

Nella schermata successiva, puoi scegliere di nascondere l'annuncio ad alcuni utenti e pagine. Tuttavia, lasceremo le impostazioni predefinite. Successivamente, fai clic su “Avanti”.
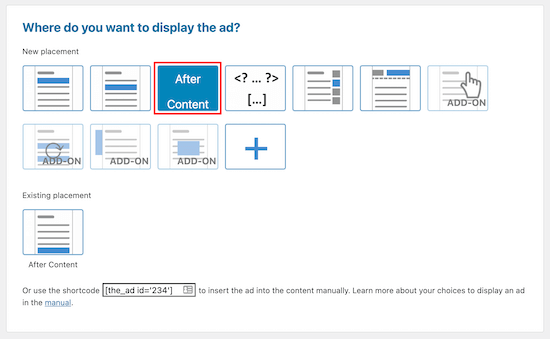
Ora sceglieremo dove verranno visualizzati i nostri annunci Amazon. Hai più opzioni tra cui scegliere tra cui, prima, dopo e all'interno dei tuoi contenuti. Hai anche la possibilità di visualizzare gli annunci Amazon nella barra laterale.
Selezioneremo “After Content”. Tuttavia, puoi scegliere l'opzione che funziona meglio per il tuo sito.

Dopo aver selezionato l'opzione di visualizzazione, il tuo annuncio sarà ora visibile sul front-end del tuo sito.
Metodo 2. Aggiungi link di affiliazione Amazon in WordPress
Vuoi creare un file Sito affiliato di Amazon? I siti web affiliati funzionano in modo leggermente diverso rispetto ai siti monetizzati solo dagli annunci display.
Con il marketing di affiliazione, guadagnerai una commissione ogni volta che un visitatore fa clic sul tuo link e acquista un prodotto.
Aggiungere link di affiliazione Amazon al tuo sito è facile con l'aiuto del plugin giusto. Si consiglia di utilizzare Pretty Links o Affiliati assetati. Questi sono due dei file migliori plugin di marketing di affiliazione per WordPress.
La prima cosa che devi fare è installare e attivare il plug-in. Utilizzeremo Pretty Links. Tuttavia, puoi anche scegliere Thirsty Affiliates. Per maggiori dettagli, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, avrai una nuova voce di menu nella dashboard di WordPress denominata Pretty Links.
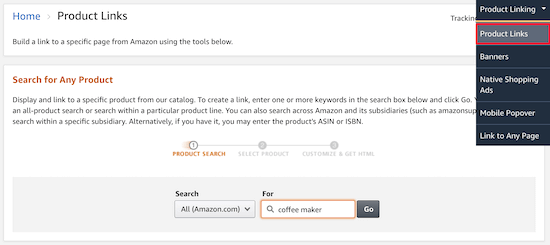
Prima di creare un link di affiliazione in Pretty Links, devi andare al tuo Dashboard di Amazon Associates e crea un collegamento. Una volta che sei nella dashboard, vai a Collegamento del prodotto »Collegamenti del prodotto.

Qui puoi cercare il prodotto per il quale desideri creare un collegamento.
Una volta trovato il prodotto, fai clic su “Ottieni collegamento”.

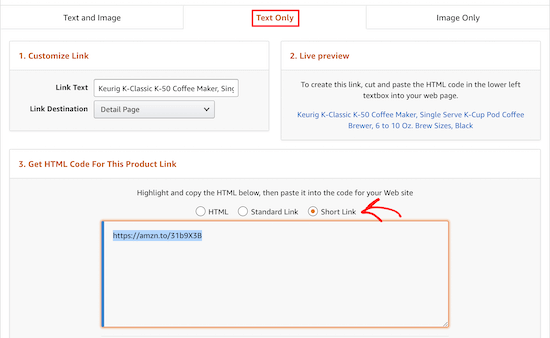
Successivamente, dovrai copiare il codice del collegamento.
A tale scopo, fare clic sulla voce di navigazione “Solo testo”, quindi fare clic sul pulsante di opzione “Collegamento breve”.

Questo farà apparire il link di affiliazione che devi copiare.
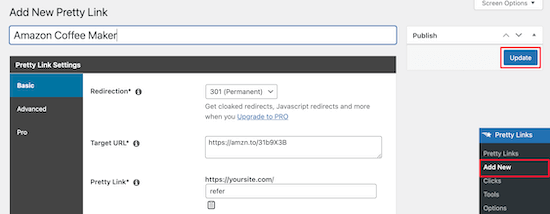
Ora torna alla dashboard di WordPress e vai a Pretty Links »Aggiungi nuovo.

Successivamente, dovrai assegnare un nome al tuo collegamento, aggiungere l'URL di destinazione e creare il tuo collegamento.
Il tuo URL di destinazione è il link che hai copiato dal tuo account Amazon Associates. “Pretty Link” è l'URL abbreviato che desideri utilizzare al suo posto.
Inoltre, assicurati di scegliere un reindirizzamento 301. Dopo aver apportato le modifiche, fare clic su “Aggiorna” per salvare il collegamento.
Ora puoi aggiungere il tuo link di affiliazione ai tuoi contenuti.
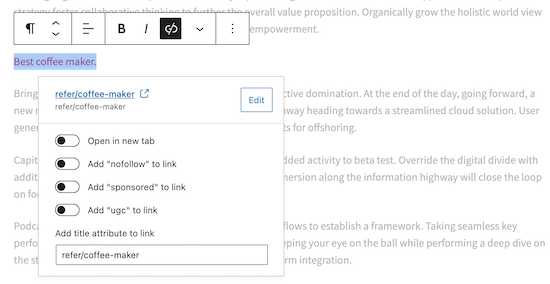
Apri un file Pagina o post di WordPress. Nell'editor dei post, evidenzia il testo che desideri collegare e copia il tuo link di affiliazione dall'alto.

Ora, quando i tuoi lettori fanno clic sul collegamento, verranno indirizzati al prodotto nel negozio Amazon. Se acquistano il prodotto, riceverai una commissione.
Per saperne di più sul marketing di affiliazione, consulta il nostro guida definitiva al marketing di affiliazione per principianti.
Metodo 3. Aggiungi Amazon Popup Ads in WordPress
Un altro modo unico per aggiungere annunci Amazon al tuo sito è con un popup. Avrai il controllo completo su quando e come viene visualizzato il popup sul tuo sito web.
Puoi persino personalizzare i popup in base al comportamento degli utenti, alla loro posizione, alla pagina che stanno visualizzando e altro ancora.
Il modo più semplice per aggiungere annunci popup di Amazon è utilizzare OptinMonster. È uno dei migliori Plugin per la generazione di lead di WordPress nel mercato utilizzato da oltre 1,2 milioni di siti web.
Ti consente di aggiungere facilmente tutti i tipi di popup al tuo sito WordPress.
Innanzitutto, dovrai installare e attivare il Plugin OptinMonster sul tuo sito WordPress.
Il plug-in funge da connettore tra il tuo sito Web WordPress e il software OptinMonster.
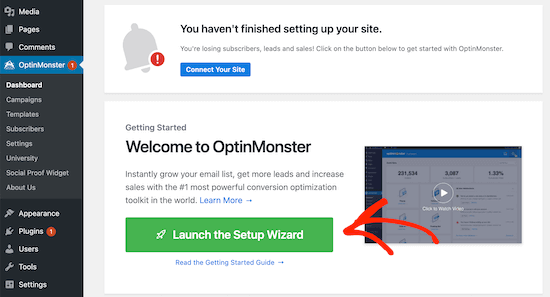
Dopo aver attivato e installato il plug-in, fai clic sulla voce di menu “OptinMonster” nella barra di amministrazione di WordPress.

Successivamente, dovrai collegare il tuo sito a OptinMonster facendo clic su “Avvia la configurazione guidata”.
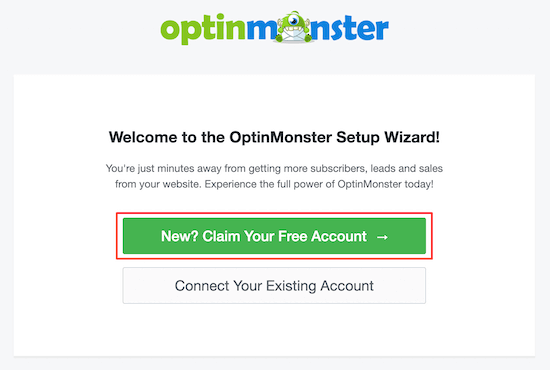
Qui puoi connetterti a un account esistente o richiedere il tuo account gratuito.

Dopo aver completato la procedura guidata di configurazione, il tuo sito WordPress sarà connesso a OptinMosnter.
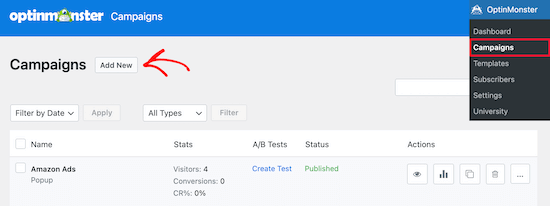
Per iniziare a creare un annuncio popup, vai a OptinMonster »Campagne.
Quindi fare clic su “Aggiungi nuovo” per creare una nuova campagna.

Successivamente, seleziona il tipo di campagna “Popup”.
Quindi, scegli il modello di campagna. Selezioneremo il modello “Canvas” poiché questo ci fornisce un modello vuoto per aggiungere il nostro codice dell'annuncio Amazon.

Quindi, inserisci il nome della tua campagna e fai clic su “Inizia a creare”.
Il nome della tua campagna non apparirà nel tuo design, ma ti aiuterà a ricordare.

Questo aprirà l'app OptinMonster, dove puoi personalizzare l'aspetto del tuo popup.
Non apporterai così tanti cambiamenti visivi. Invece, copierai e incollerai il codice dell'annuncio Amazon che hai generato in precedenza.

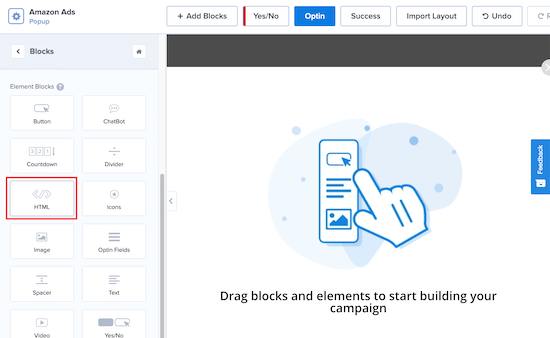
Innanzitutto, fai clic su “Blocchi”, quindi seleziona il blocco “HTML” e trascinalo.
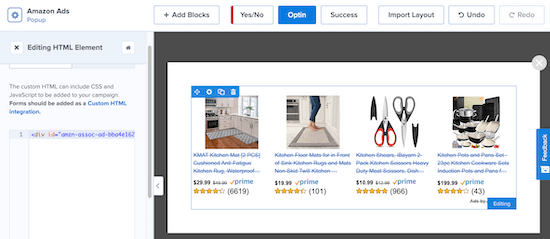
Nella casella “Modifica elemento HTML”, incolla il codice dell'annuncio Amazon. Apparirà automaticamente nell'editor.

Puoi personalizzare ulteriormente il tuo popup aggiungendo nuovi blocchi, intestazioni, testo e altro.
Una volta che sei soddisfatto dell'aspetto del tuo popup, assicurati di fare clic su “Salva”, quindi fai clic sulla scheda “Regole di visualizzazione”.

Qui è dove imposteremo le opzioni di visualizzazione popup.
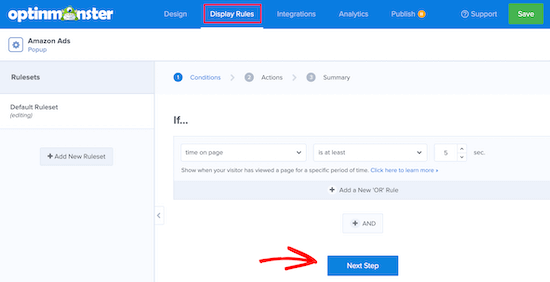
L'impostazione predefinita prevede che il popup venga visualizzato quando un visitatore è stato sulla pagina per almeno 5 secondi. Tuttavia, puoi modificare questa impostazione se desideri che il periodo sia più breve o più lungo. Successivamente, fai clic su “Passaggio successivo”.
Puoi lasciare le opzioni predefinite nella schermata successiva. Sentiti libero di aggiungere animazioni o effetti sonori, se lo desideri. Al termine, fai clic su “Passaggio successivo”.
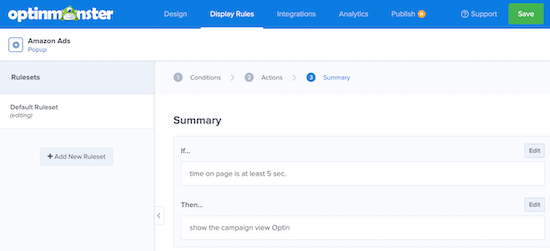
Nella pagina “Riepilogo”, puoi ricontrollare che le impostazioni di visualizzazione siano corrette.

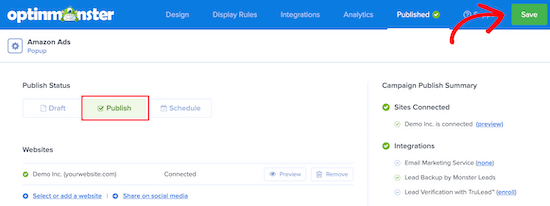
Successivamente, vai alla scheda “Pubblica” e cambia lo “Stato pubblicazione” da Bozza a Pubblica.
Quindi, fai clic su “Salva” e esci dalla schermata.

Il popup dell'annuncio Amazon sarà ora attivo sul tuo sito e visualizzato per i visitatori dopo il periodo di tempo impostato in precedenza.
La parte migliore di OptinMonster è che è uno dei pochi Plugin popup di WordPress che può darti il controllo completo sulla personalizzazione. Le loro regole di visualizzazione sono estremamente potenti e puoi utilizzarle per visualizzare più annunci Amazon mirati a diverse sezioni del tuo sito web.
Speravamo che questo articolo ti aiutasse ad aggiungere annunci Amazon a WordPress. Potresti anche voler vedere le nostre scelte esperte di 24 deve avere plugin per WordPress e il nostro elenco di migliori servizi di email marketing per aumentare le entrate del tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.