Vuoi accettare pagamenti SEPA in WordPress?
Accettando i pagamenti SEPA sul tuo sito web, puoi raggiungere i clienti all’interno della regione SEPA, che comprende 36 paesi europei. Ciò può aiutarti a ottenere più vendite poiché la regione genera più di 20 miliardi di transazioni ogni anno.
In questo articolo ti mostreremo come accettare facilmente i pagamenti SEPA in WordPress.
Perché utilizzare i pagamenti SEPA in WordPress?
L’Area Unica dei Pagamenti Europei (SEPA) è un’iniziativa dell’Unione Europea che mira a rendere facile e conveniente effettuare pagamenti all’interno e tra i 36 paesi membri.
Crea un mercato unico europeo per i pagamenti in euro e utilizza lo stesso insieme di regole e standard per i trasferimenti di denaro nazionali o transfrontalieri.
Ciò significa che puoi utilizzare il tuo conto bancario per effettuare pagamenti in euro a chiunque si trovi nell’area SEPA, indipendentemente dalla banca o dal paese.
Utilizzando i pagamenti SEPA sul tuo sito Web WordPress , puoi accettare pagamenti direttamente dal conto bancario del tuo cliente, rendendo il processo fluido e semplice.
Questo metodo di pagamento semplifica il processo di transazione e applica inoltre commissioni inferiori rispetto ai tradizionali pagamenti transfrontalieri.
Inoltre, se disponi di un negozio online o di un sito con abbonamento, l’integrazione dei pagamenti SEPA ti consentirà di attingere a una vasta base di clienti in tutta Europa, ampliando la tua potenziale portata di mercato.
Detto questo, vediamo come accettare facilmente i pagamenti SEPA in WordPress, passo dopo passo. Tratteremo diversi metodi e potrai utilizzare i collegamenti rapidi di seguito per passare a quello che desideri utilizzare:
Metodo 1: accettare pagamenti SEPA in WordPress utilizzando WP Simple Pay (consigliato)
Questo metodo è consigliato se hai un sito ad abbonamento o accetti donazioni poiché puoi ricevere denaro tramite un semplice modulo di pagamento. È anche una buona opzione se hai un piccolo negozio online.
Per questo metodo utilizzeremo WP Simple Pay . È il miglior plugin WordPress Stripe sul mercato che ti consente di accettare pagamenti online senza dover impostare un carrello.
Viene fornito con un generatore di moduli di pagamento, modelli predefiniti, elaborazione sicura dei pagamenti e ti consente di accettare pagamenti SEPA.
Innanzitutto, devi installare e attivare il plug-in WP Simple Pay . Per istruzioni dettagliate, consulta la nostra guida passo passo su come installare un plugin WordPress .
Nota : WP Simple Pay ha un piano gratuito . Tuttavia, per sbloccare il modello di pagamenti SEPA avrai bisogno della versione pro del plugin.
Dopo l’attivazione, sullo schermo verrà avviata una procedura guidata di configurazione. Qui, fai semplicemente clic sul pulsante “Iniziamo”.

Verrai ora portato al passaggio successivo, in cui dovrai fornire la chiave di licenza e fare clic sul pulsante “Attiva e continua”.
Puoi trovare queste informazioni nel tuo account sul sito web WP Simple Pay.

Una volta fatto ciò, dovrai connettere il plugin al tuo account Stripe. Stripe è uno dei migliori gateway di pagamento che ti consente di accettare facilmente pagamenti online.
Per fare ciò, fai clic sul pulsante “Connetti con Stripe”.

Successivamente, devi accedere al tuo account Stripe per collegarlo a WP Simple Pay.
Se non hai ancora un account, devi crearne uno per accettare i pagamenti SEPA in WordPress. Per maggiori informazioni consulta il nostro tutorial su come accettare pagamenti con Stripe in WordPress .
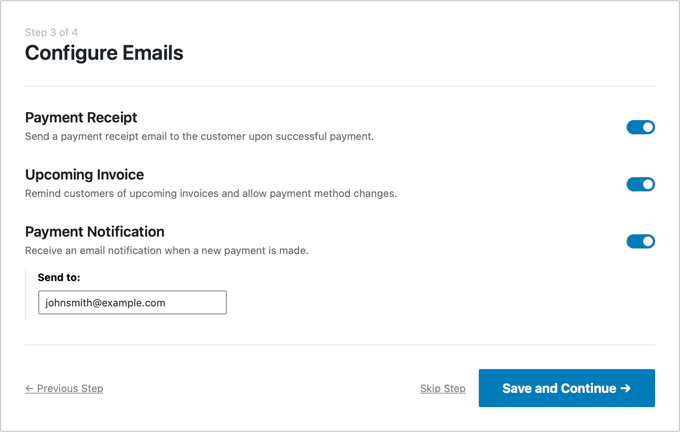
Una volta collegato il tuo account al plug-in, la procedura guidata di configurazione ti chiederà di configurare le tue e-mail.
Puoi attivare diversi interruttori per ricevere notifiche via email per ricevute di pagamento, fatture imminenti e notifiche di pagamento. Successivamente, digita l’indirizzo email dove desideri ricevere queste notifiche.
Infine, fai clic sul pulsante “Salva e continua”.
Nota : se riscontri problemi nell’invio o nella ricezione di notifiche e-mail, puoi consultare la nostra guida su come configurare correttamente le impostazioni e-mail .

Ora puoi uscire dalla procedura guidata di configurazione per creare un modulo di pagamento per i pagamenti SEPA.
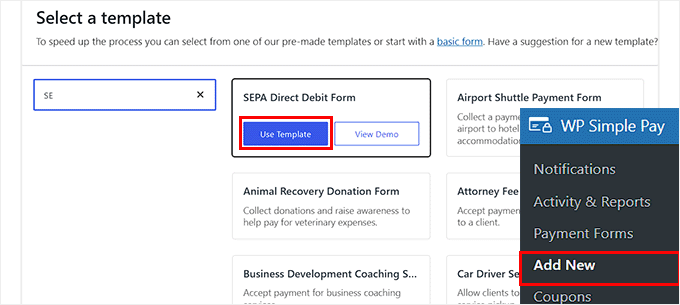
Per questo, devi visitare la pagina WP Simple Pay »Aggiungi nuovo dalla barra laterale di amministrazione di WordPress.
Questo ti porterà alla schermata “Seleziona un modello”, dove vedrai numerosi modelli predefiniti che puoi utilizzare sul tuo sito web.
Da qui, individua il modello del modulo di addebito diretto SEPA e fai clic sul pulsante “Utilizza modello” sotto di esso.

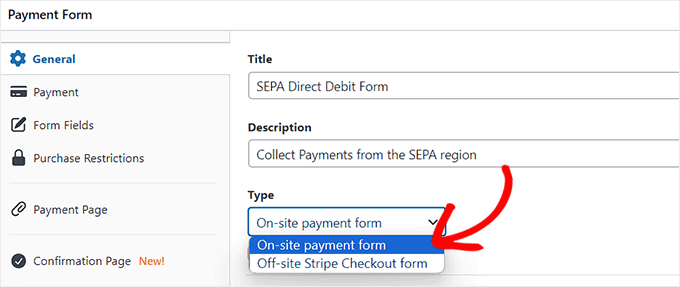
Verrai ora indirizzato alla pagina “Aggiungi nuovo modulo di pagamento”, dove potrai iniziare aggiungendo un titolo e una descrizione per il tuo modulo.
Successivamente, devi selezionare il tipo di pagamento del modulo come “Modulo di pagamento in loco”.

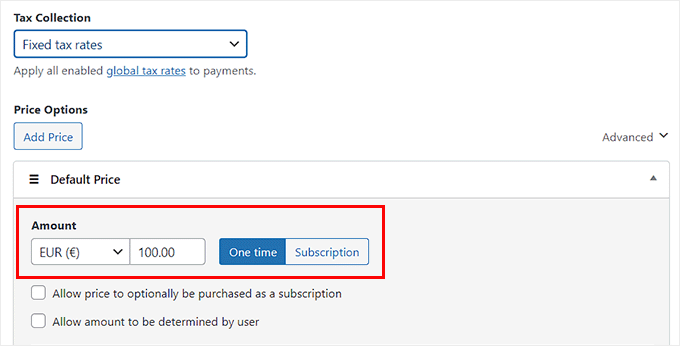
Successivamente, devi passare alla scheda “Pagamento” dalla colonna di sinistra. Da qui, seleziona le aliquote di riscossione delle imposte preferite dall’opzione “Riscossione delle imposte”.
Una volta fatto ciò, aggiungi il prezzo per il prodotto/servizio per il quale stai creando il modulo sotto l’opzione “Importo”.

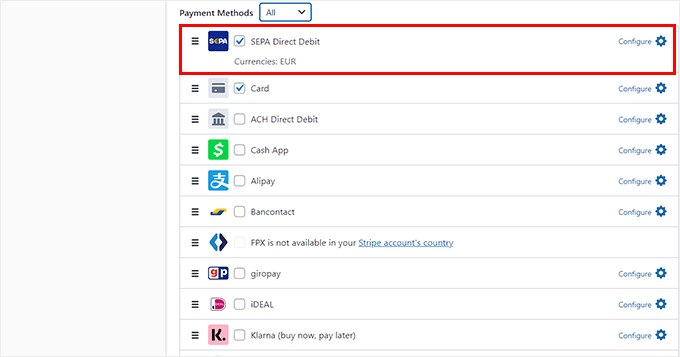
Ora scorri verso il basso fino alla sezione “Metodi di pagamento”, dove noterai che il metodo “Addebito diretto SEPA” è già stato selezionato.
Tuttavia, se desideri aggiungere anche altri gateway di pagamento come Klarna , Alipay , Affirm o iDeal, puoi selezionare le caselle accanto a queste opzioni.

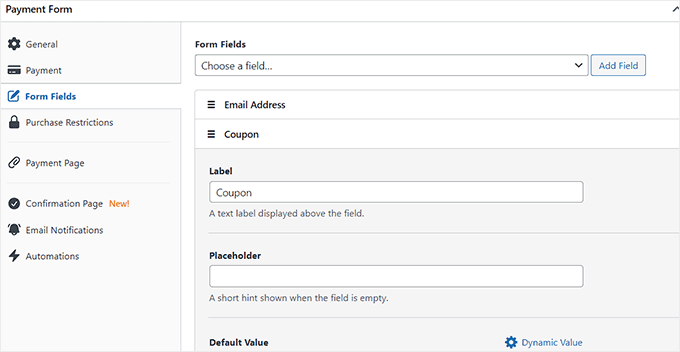
Successivamente, passa alla scheda “Campi modulo” dalla barra laterale a sinistra. Una volta che sei lì, puoi aggiungere diversi campi modulo al tuo modulo di pagamento e configurarne le impostazioni espandendo la scheda.
Ad esempio, puoi aggiungere un campo coupon al modulo di pagamento se offri regolarmente sconti e coupon sul tuo sito web.
Puoi anche riorganizzare l’ordine dei campi del modulo trascinandoli e rilasciandoli.

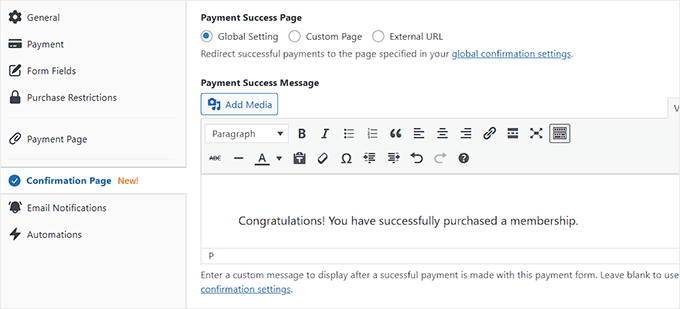
Una volta fatto ciò, passa alla scheda “Pagina di conferma” dalla colonna di sinistra.
Qui puoi digitare un messaggio che verrà visualizzato agli utenti una volta effettuato con successo un pagamento sul tuo sito web.

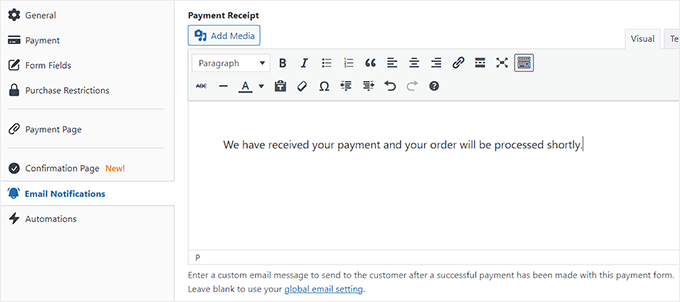
Se desideri anche inviare un’e-mail agli utenti dopo aver effettuato con successo un acquisto, passa alla scheda “Notifiche e-mail”.
Qui, digita l’e-mail personalizzata che verrà inviata agli utenti dopo aver effettuato un acquisto utilizzando il modulo di pagamento SEPA.

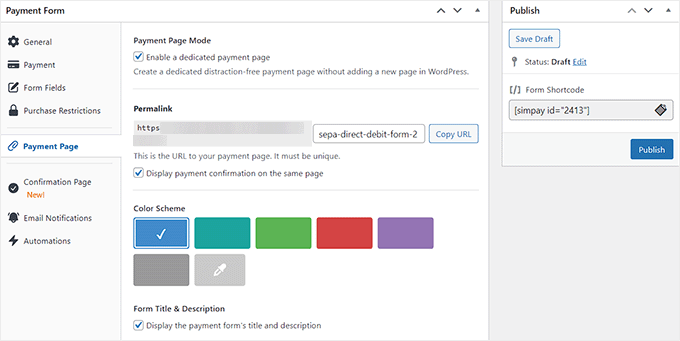
Successivamente, passa alla scheda “Pagina di pagamento” e seleziona l’opzione “Abilita una pagina di pagamento dedicata”.
WP Simple Pay ora ti consentirà di creare una pagina personalizzata per il tuo modulo di pagamento SEPA senza creare una nuova pagina sul tuo sito web.
Alcune nuove impostazioni verranno ora visualizzate nella pagina in cui puoi aggiungere un permalink, una combinazione di colori, un’immagine e un testo a piè di pagina per il tuo modulo.

Una volta terminata la personalizzazione, fai clic sul pulsante “Pubblica” a destra per memorizzare le tue impostazioni.
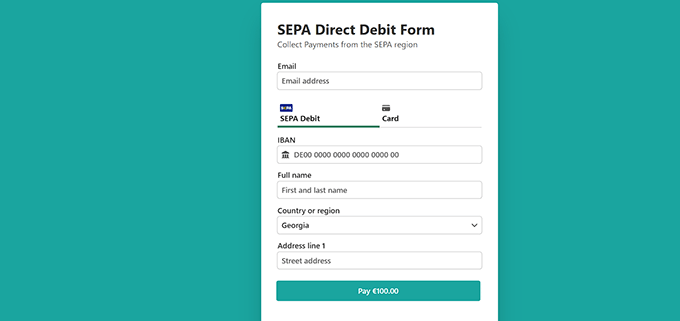
Ora vai avanti e visita il tuo sito WordPress per visualizzare la pagina del modulo di pagamento.

In alternativa, se desideri aggiungere il modulo di pagamento SEPA a una pagina esistente, devi fare clic sul pulsante “Pubblica” dopo aver aggiunto i campi del modulo e configurato i messaggi di conferma.
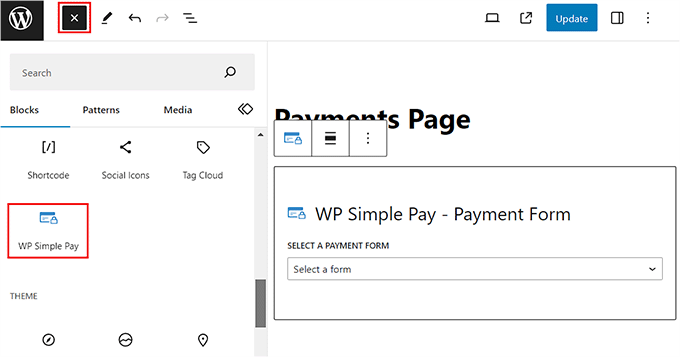
Successivamente, apri una pagina di tuo gradimento nell’editor di blocchi di WordPress e fai clic sul pulsante “+” Aggiungi blocco.
Successivamente, devi trovare e aggiungere il blocco WP Simple Pay alla pagina e selezionare il modulo di pagamento SEPA dal menu a discesa all’interno del blocco.

Infine, fai clic sul pulsante “Aggiorna” o “Pubblica” per memorizzare le tue impostazioni.
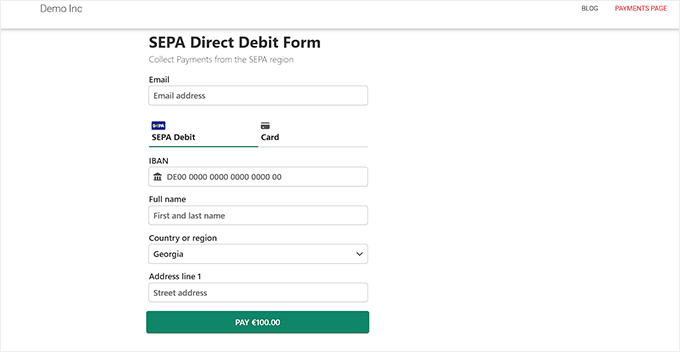
Ora puoi visitare il tuo sito WordPress per vedere il modulo di pagamento SEPA in azione.

Metodo 2: accetta pagamenti SEPA in WooCommerce utilizzando il plug-in FunnelKit Stripe Payment Gateway (gratuito)
Se hai un negozio WooCommerce e stai cercando un modo gratuito per accettare pagamenti SEPA, allora questo metodo fa al caso tuo.
Innanzitutto, devi installare e attivare Stripe Payment Gateway for WooCommerce . Per istruzioni dettagliate, consulta la nostra guida per principianti su come installare un plugin WordPress .
È un plugin gratuito di FunnelKit che ti consente di aggiungere facilmente diversi gateway di pagamento.
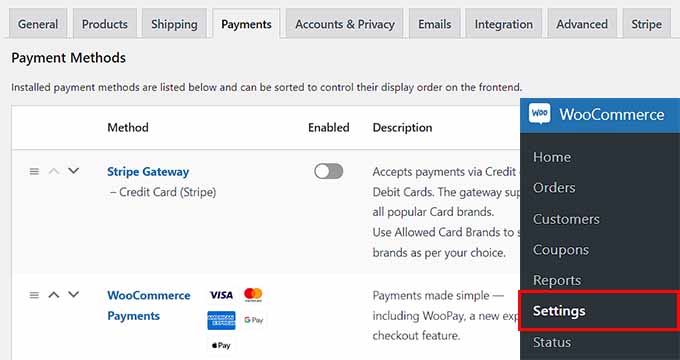
Dopo l’attivazione, visita la pagina WooCommerce »Impostazioni dalla dashboard di WordPress e passa alla scheda “Pagamenti”.
Qui, fai clic sull’opzione “Stripe Gateway” per aprire ulteriori impostazioni.

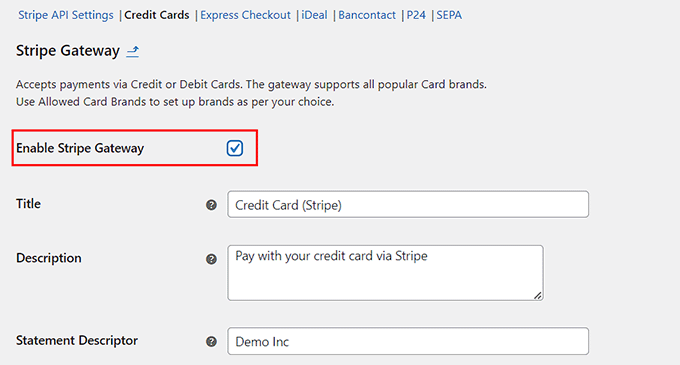
Nella nuova pagina, seleziona la casella “Abilita Stripe Gateway”. Successivamente, puoi anche aggiungere un titolo e una descrizione per il gateway di pagamento.
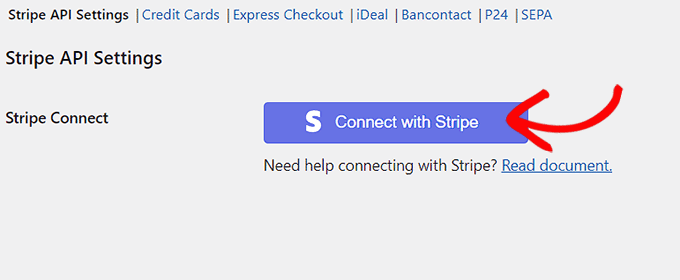
Successivamente, fai clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni, quindi fai clic sul collegamento “Impostazioni API Stripe” in alto.

Questo ti porterà a una nuova pagina in cui dovrai fare clic sul pulsante “Connetti a Stripe” per connettere il gateway di pagamento al tuo negozio online.
Verrai quindi portato a una nuova schermata in cui dovrai inserire il nome utente e la password Stripe. Se non hai un account, puoi crearne uno da qui.
Per maggiori dettagli su come eseguire questa operazione, consulta il nostro tutorial su come accettare pagamenti con Stripe in WordPress .

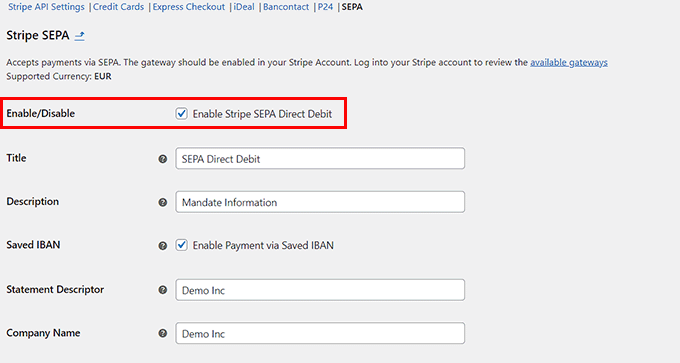
Una volta collegato il tuo negozio WooCommerce al tuo account, fai clic sul collegamento “SEPA” in alto. Qui, seleziona l’opzione “Abilita addebito diretto SEPA Stripe”.
Successivamente, puoi anche aggiungere un titolo, una descrizione, il nome dell’azienda e i luoghi di vendita in cui è possibile visualizzare questo metodo di pagamento.

Infine, fai clic sul pulsante “Salva modifiche” per memorizzare le tue impostazioni.
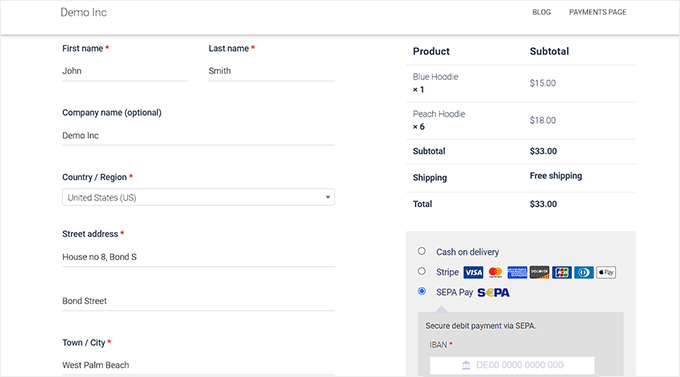
Ora hai attivato con successo il metodo di pagamento SEPA sul tuo negozio WooCommerce. Ora puoi vederlo nella pagina di pagamento del tuo negozio.

Bonus: aggiungi PayPal in WordPress e WooCommerce
Oltre a Stripe e SEPA, puoi anche utilizzare PayPal per accettare pagamenti in tutta Europa.
PayPal è uno dei pionieri nel settore dei pagamenti e offre una varietà di servizi adatti al settore personale, aziendale ed e-commerce. Ha anche un’ampia base di utenti in Europa, con oltre 400 milioni di account attivi.
Inoltre, il gateway di pagamento dispone di un solido sistema di sicurezza e di transazioni transfrontaliere senza interruzioni, rendendo PayPal la scelta ideale.
Puoi facilmente aggiungere PayPal al tuo sito utilizzando WPForms . È il miglior plug-in PayPal per WordPress sul mercato che offre un generatore drag-and-drop, modelli di moduli predefiniti e una protezione completa dallo spam.
Il plugin include anche un componente aggiuntivo PayPal che puoi utilizzare per accettare facilmente pagamenti, donazioni e ordini online dal tuo sito Web WordPress. Per istruzioni dettagliate, consulta il nostro tutorial su come connettere WordPress a PayPal Commerce .

Oltre a ciò, puoi anche utilizzare WPForms per creare moduli di contatto , sondaggi e sondaggi, moduli di registrazione, moduli di accesso e molto altro ancora.
Per ulteriori informazioni, consulta la nostra recensione completa su WPForms .
Ci auguriamo che questo articolo ti abbia aiutato a imparare come accettare facilmente i pagamenti SEPA in WordPress. Potresti anche voler vedere il nostro articolo su come accettare pagamenti con carta di credito sul tuo sito WordPress e le nostre migliori scelte per le migliori alternative PayPal per i liberi professionisti per riscuotere pagamenti in WordPress .
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Potete trovarci anche su Twitter e Facebook .