Vuoi accettare Apple Pay sul tuo sito WordPress?
Negli ultimi anni Apple Pay è notevolmente cresciuta in popolarità e ora ci sono diversi modi semplici per offrire Apple Pay come opzione di pagamento sul tuo sito web.
In questo articolo, ti mostreremo come accettare Apple Pay in WordPress.
Perché accettare Apple Pay in WordPress?
Se vendi prodotti o servizi sul tuo Sito Web WordPressallora è importante consentire ai tuoi visitatori di pagare con il loro metodo preferito.
Spesso ciò significa utilizzare una carta di credito, ma i metodi più recenti come Apple Pay e Google Pay stanno diventando più popolari. Apple Pay ora detiene oltre il 40% del mercato dei pagamenti mobili negli Stati Uniti e semplifica i pagamenti online.
Tuttavia, i pagamenti online di Apple Pay possono essere effettuati solo dal browser Safari in esecuzione su un dispositivo Mac o iOS.
Detto questo, diamo un’occhiata a come accettare Apple Pay nel tuo negozio online.
Nota: Tratteremo come aggiungere un’opzione Apple Pay in WordPress senza aggiungere un carrello eCommerce completo, ma lasceremo altre risorse utili alla fine di questo articolo per coloro che cercano soluzioni di eCommerce complete.
Come accettare Apple Pay in WordPress
La prima cosa che devi fare è installare e attivare il WP Simple Pay collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Simple Pay è uno dei migliori Plugin di fatturazione e pagamenti di WordPress tra i proprietari di piccole imprese perché è sia semplice che potente. La parte migliore è che WP Simple Pay non ti addebita alcuna commissione di transazione aggiuntiva e puoi configurarlo senza la complessità di un sistema di carrello.
Mentre c’è un versione gratuita del plug-in, è necessario il plug-in Pro per accettare Apple Pay, creare moduli di pagamento in loco e altro ancora.
Dopo l’attivazione, la procedura guidata di configurazione di WP Simple Pay si avvierà automaticamente. Devi semplicemente fare clic sul pulsante “Iniziamo” per continuare.

Innanzitutto, ti verrà chiesto di inserire la tua chiave di licenza. Puoi trovare queste informazioni dal tuo account sul sito Web WP Simple Pay.
Successivamente, è necessario fare clic sul pulsante “Attiva e continua” per passare al passaggio successivo.

Ora dovrai connetterti a WP Simple Pay Banda. Stripe è un popolare casello stradaleed è il modo più semplice per aggiungere Apple Pay al tuo sito WordPress. Supporta anche tutte le migliori carte di credito e di debito, Google Pay e altro ancora.
Basta fare clic sul pulsante “Connetti a Stripe” e da lì puoi accedere al tuo account Stripe o crearne uno nuovo. Chiunque abbia un’attività legittima può creare un account Stripe e accettare pagamenti online.

Nota: Stripe richiede che il tuo sito utilizzi la crittografia SSL/HTTPS. Se non disponi già di un certificato SSL per il tuo sito web, consulta la nostra guida passo passo su come aggiungere SSL in WordPress.
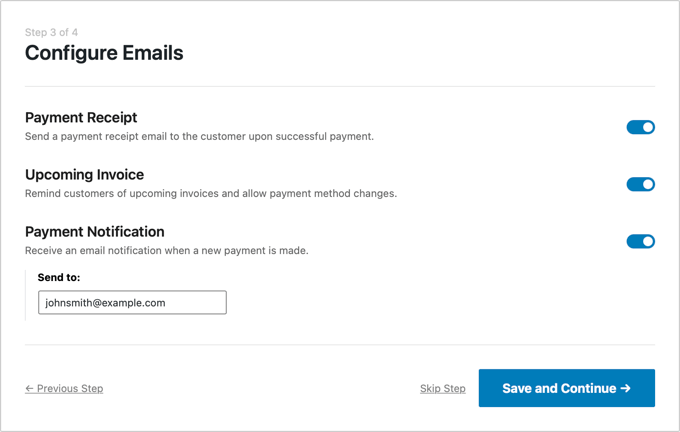
Dopo esserti connesso a Stripe, ti verrà chiesto di configurare le tue e-mail WP Simple Pay.

Le opzioni per le email di pagamento e fattura ai tuoi clienti sono già state abilitate per te. Così è l’opzione per l’invio di e-mail di notifica di pagamento.
Devi solo inserire il indirizzo e-mail dove devono essere inviate le notifiche.
Una volta fatto, devi fare clic sul pulsante “Salva e continua”. Questo completa la configurazione di WP Simple Pay.

Creazione di un modulo di pagamento in WordPress
Successivamente, è necessario creare un modulo di pagamento.
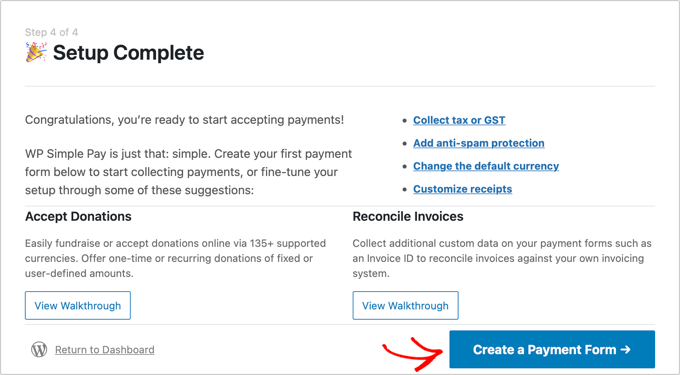
Puoi iniziare facendo clic sul pulsante “Crea un modulo di pagamento” nell’ultima pagina della procedura guidata di configurazione. Questo ti porterà automaticamente al WP Simple Pay »Aggiungi nuovo pagina.

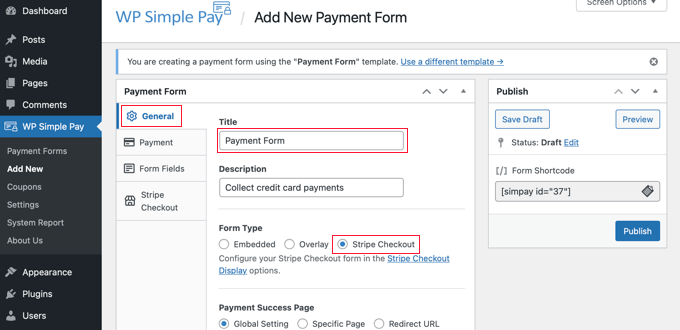
Dovresti iniziare dando al modulo di pagamento un nome e una descrizione. Successivamente, puoi selezionare qualsiasi tipo di modulo (Embedded, Overlay o Stripe Checkout). Per questo esempio, selezioniamo l’opzione “Stripe Checkout” in Tipo di modulo.
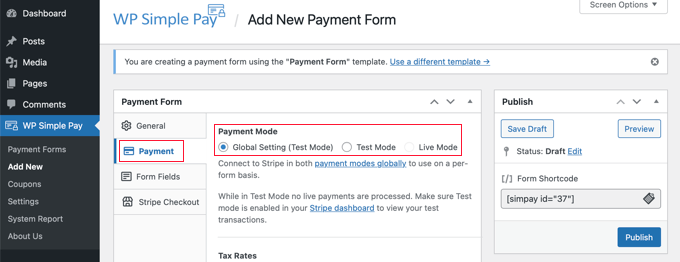
Successivamente, è necessario fare clic sulla scheda Pagamento. Qui puoi impostare la modalità di pagamento su live o test. La modalità di test ti consentirà di effettuare pagamenti che non sono effettivamente addebitati su Apple Pay, così puoi assicurarti che il tuo modulo funzioni correttamente e le e-mail vengono inviate.
Non dimenticare di cambiarlo in “Live” quando hai terminato il test e sei pronto per iniziare a ricevere pagamenti dai tuoi clienti.

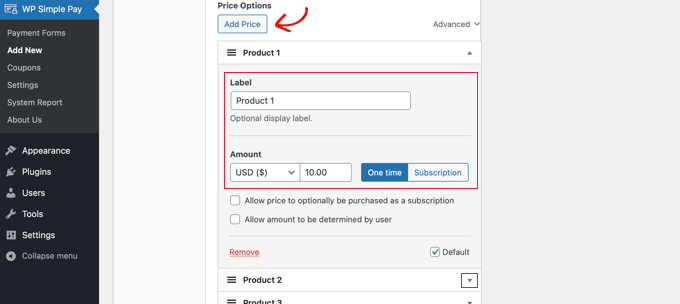
Puoi anche aggiungere i prodotti o i servizi che offri, insieme ai loro prezzi e se si tratta di un pagamento una tantum o di un abbonamento.
Basta fare clic sul pulsante “Aggiungi prezzo” fino a quando non avrai aggiunto tutti i prezzi di cui hai bisogno. Quindi, per ognuno, dovrai aggiungere un’etichetta e un prezzo. Puoi anche selezionare altre opzioni, ad esempio se il prezzo è a sottoscrizioneoppure l’utente può determinare il prezzo, come in una donazione.

Puoi mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
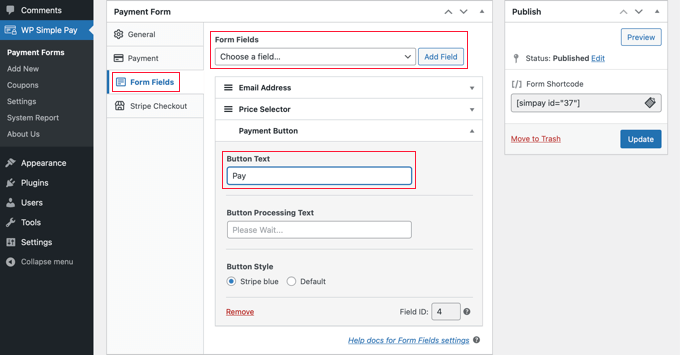
Successivamente, passeremo alla scheda “Campi modulo”. I campi essenziali sono già stati aggiunti al modulo e puoi aggiungerne altri se necessario.
Utilizzando il menu a discesa “Campi modulo”, puoi scegliere campi aggiuntivi e aggiungerli facendo clic sul pulsante “Aggiungi campo”. Le opzioni includono nome, numero di telefonoindirizzo e molto altro.

Il testo predefinito sul pulsante è “Paga con carta”. Se lo desideri, puoi modificare il testo in qualcosa di più generico, ad esempio semplicemente “Paga ora”. Quindi i tuoi clienti non daranno per scontato che le carte di credito siano l’unica opzione di pagamento.
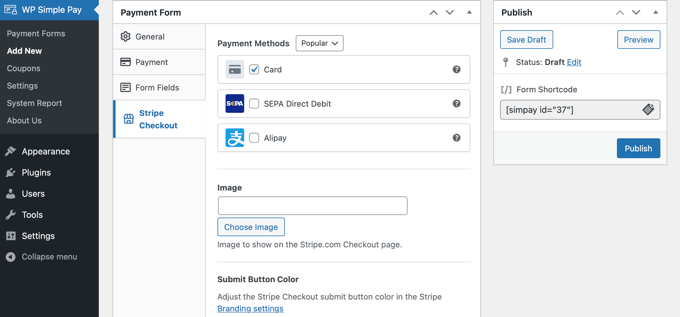
Infine, la scheda “Stripe Checkout” ti consente di selezionare metodi di pagamento aggiuntivi e modificare il modulo di pagamento che viene visualizzato dopo che l’utente ha fatto clic sul pulsante “Paga”.
Per questo tutorial, lasceremo queste impostazioni così come sono.

Quando sei soddisfatto del tuo modulo di pagamento, fai clic sul pulsante “Pubblica” per memorizzare le tue impostazioni e inviare il modulo in tempo reale.
Ora possiamo aggiungere il modulo a un post o a una pagina del tuo sito web.
Aggiunta del modulo di pagamento al tuo sito web
WP Simple Pay rende super facile aggiungere moduli ovunque sul tuo sito web.
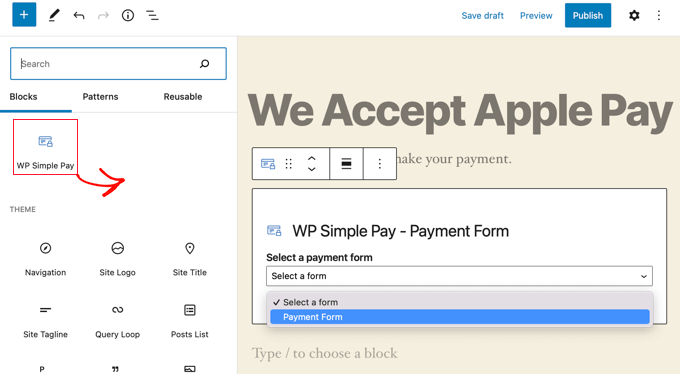
Crea semplicemente un nuovo post o pagina o modificane uno esistente. Quindi, fai clic sul segno più (+) in alto e aggiungi un blocco WP Simple Pay in WordPress editore di blocchi.

Successivamente, seleziona il modulo d’ordine dal menu a discesa nel blocco WPForms.
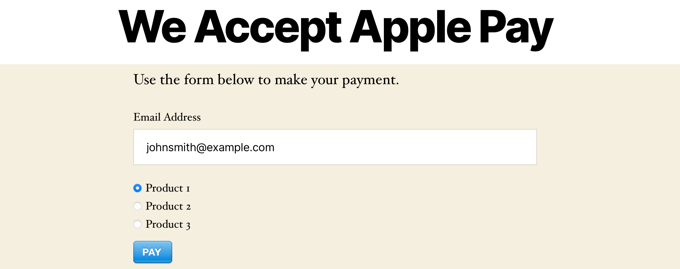
Una volta terminato, puoi aggiornare o pubblicare il post o la pagina, quindi fare clic sul pulsante di anteprima per vedere il modulo in azione.

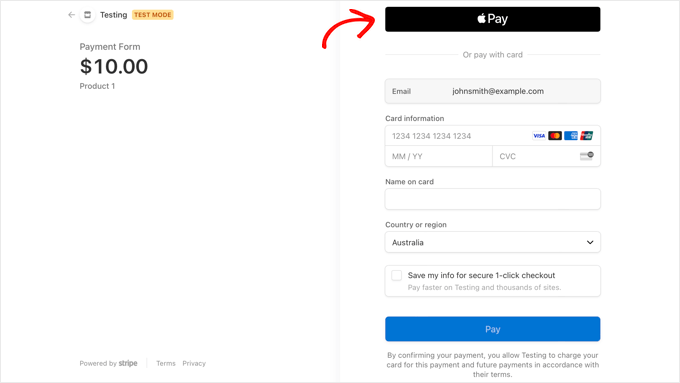
Quando i tuoi utenti fanno clic sul pulsante Paga, verrà visualizzato il modulo di pagamento Stripe.
Se utilizzano il browser Safari su un Mac o un dispositivo iOS come iPhone, l’opzione Apple Pay verrà visualizzata nella parte superiore del modulo. In caso contrario, l’opzione Apple Pay sarà nascosta e i tuoi clienti potranno pagare utilizzando una carta di credito.

Se stai cercando altri modi per aggiungere Apple Pay in WordPress, puoi utilizzare soluzioni di eCommerce complete come Download digitali facili o WooCommerce. Entrambi hanno il supporto per le opzioni Apple Pay e Google Pay.
Speriamo che questo tutorial ti abbia aiutato a imparare come accettare Apple Pay in WordPress. Potresti anche voler imparare come creare un modulo di contatto in WordPresso controlla il nostro elenco di il miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
Il post Come accettare Apple Pay in WordPress (il modo FACILE) è apparso per la prima volta su WPBeginner.