Vuoi abilitare Imagick sul tuo sito WordPress?
La maggior parte delle volte, WordPress utilizzerà automaticamente Imagick per gestire tutte le immagini del tuo sito. Tuttavia, modificando le impostazioni predefinite di Imagick potresti migliorare le prestazioni del tuo sito o mostrare immagini di qualità superiore ai visitatori.
In questo articolo, ti mostreremo come abilitare Imagick sul tuo sito Web WordPress e quindi personalizzarne le impostazioni per migliorare l’esperienza del visitatore.
In che modo WordPress utilizza il software Imagick?
Ogni volta che carichi, modifichi o visualizzi un’immagine, WordPress ottimizza quell’immagine dietro le quinte. Questo processo assicura che le tue immagini abbiano un bell’aspetto e si carichino rapidamente.
Per impostazione predefinita, WordPress utilizza Imagick o GD Library per ottimizzare le immagini. Si tratta di librerie o raccolte di codice pre-scritto che chiunque può utilizzare. Consentono a WordPress di visualizzare, creare, convertire e modificare le immagini.
WordPress utilizza queste librerie anche per ridimensionare e ritagliare le immagini, comprimere i file immaginee convertirli in diversi formati.
Grazie a queste librerie, puoi anche cambiare l’aspetto delle immagini modificando il contrasto, aumentando o diminuendo la luminosità, oppure l’aggiunta di contenuti come filigrane e testo.
Possono essere simili, ma Imagick ha alcuni vantaggi rispetto a GD Library, poiché supporta oltre 200 formati di immagine e in genere offre immagini di qualità superiore. Per questo motivo, WordPress tende a utilizzare la libreria Imagick se è disponibile sul server.
Perché dovresti personalizzare Imagick sul tuo sito Web WordPress
La maggior parte delle volte, non devi preoccuparti di Imagick, poiché WordPress lo utilizza per impostazione predefinita, ove possibile.
Tuttavia, poiché in genere crea immagini di qualità superiore, Imagick può aumentare le dimensioni dei file immagine. Ciò potrebbe rallentare il tuo sito Web, in particolare se ha molta grafica di grandi dimensioni e ad alta risoluzione.
Se il tuo sito impiega più tempo a caricarsi e a rispondere, questa è una brutta notizia per te WordPress SEO. È anche una scarsa esperienza per i visitatori, che può influire sui tassi di conversione e sulle vendite.
Ci sono molti modi per aumentare la velocità e le prestazioni di WordPressinclusa la modifica delle impostazioni di Imagick.
Alcuni siti web hanno il problema opposto.
Fotografi, artisti e altri creatori di contenuti potrebbero voler mostrare ai visitatori immagini della massima qualità, anche se questo rallenta il loro sito. Anche se in genere fornisce immagini più nitide rispetto a GD Library, Imagick può comunque ottimizzare le immagini in un modo che ne influisce sulla qualità.
Indipendentemente dal fatto che tu voglia dare la priorità alla velocità del sito o alla qualità dell’immagine, non esiste un modo integrato per modificare il modo in cui Imagick gestisce le tue immagini.
Detto questo, tuttavia, puoi verificare se Imagick è installato e attivato sul tuo sito, quindi personalizzarne le impostazioni utilizzando un plug-in gratuito.
Come abilitare Imagick sul tuo sito WordPress
Il modo più semplice per personalizzare Imagick è utilizzando Motore ImageMagick. Questo plugin ti consente di modificare il modo in cui Imagick elabora le tue immagini. Ad esempio, puoi spesso migliorare la velocità di caricamento del tuo sito dicendogli di concentrarsi sull’ottimizzazione delle dimensioni dell’immagine.
Il plugin può anche disabilitare e abilitare Imagick con pochi clic. Questo è perfetto se Imagick non è già attivato sul tuo server.
Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
Dopo l’attivazione, vai a Impostazioni » Motore ImageMagick. A questo punto, potresti vedere un avviso che dice “ImageMagick Engine non è abilitato”.

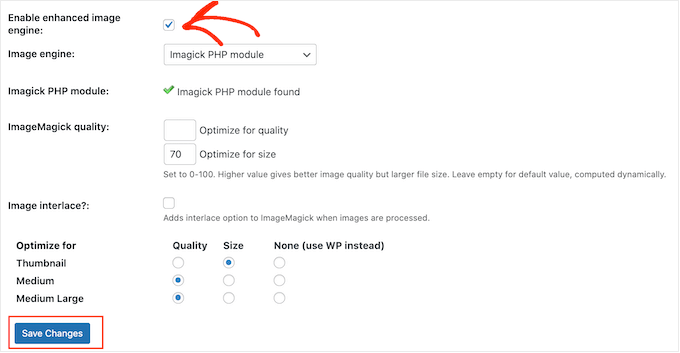
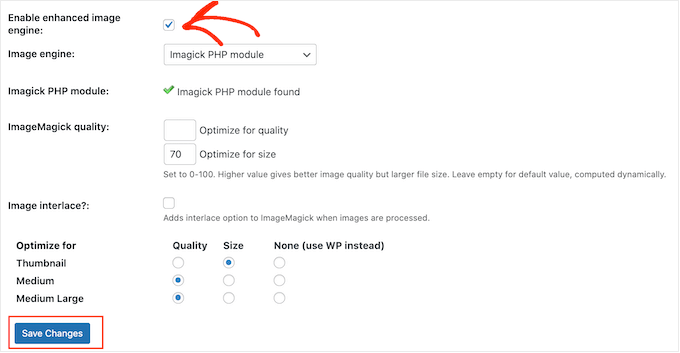
Se ricevi questo messaggio, dovrai attivare Imagick selezionando la casella accanto a “Abilita motore immagine avanzato”.
Quindi, fai clic su “Salva modifiche”.

L’avviso “non abilitato” ora dovrebbe scomparire, il che significa che sei pronto per personalizzare le impostazioni di Imagick.
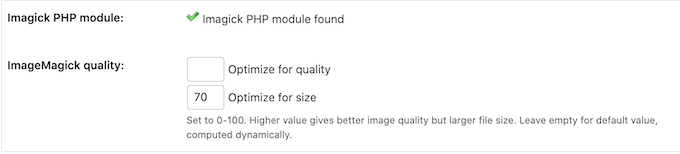
Nota: Viene invece visualizzato un avviso “Modulo PHP ImageMagick non trovato”? Ciò significa che il modulo ImageMagick non è installato sul tuo server. Per istruzioni dettagliate su come aggiungere il modulo, consulta il file Domande frequenti alla fine di questa guida.
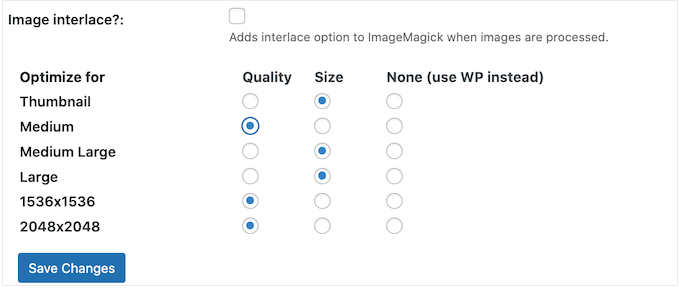
In questa schermata, vedrai tutti i diversi tipi di immagine supportati da WordPress come miniatura, media e grande. Ora puoi scegliere se ImageMagick Engine deve dare la priorità alla qualità o alle dimensioni per ogni tipo di immagine.

Se desideri provare diverse impostazioni di qualità/dimensione, digita alcuni numeri nelle caselle “Ottimizza per qualità” e “Ottimizza per dimensione”.
Puoi utilizzare qualsiasi numero compreso tra 0 e 100. Un valore “Ottimizza per qualità” più alto darà immagini più nitide e con una risoluzione più alta, ma potrebbe produrre file più grandi.

Se non sei sicuro, lascia semplicemente queste caselle vuote e ImageMagick assegnerà automaticamente i valori migliori a ciascuna immagine.
Quando sei soddisfatto della configurazione del plug-in, fai clic su “Salva modifiche”.
Per impostazione predefinita, ImageMagick applicherà queste impostazioni solo alle nuove immagini caricate nella libreria multimediale di WordPress.
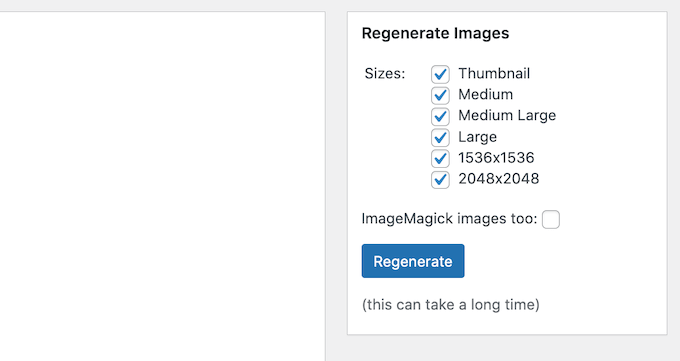
Se desideri aggiornare le immagini esistenti, dovrai rigenerarle selezionando tutte le caselle nella sezione “Rigenera immagini”. Quindi, vai avanti e fai clic su “Rigenera”.

ImageMagick ora rigenererà tutte le immagini caricate in precedenza con le nuove impostazioni.
Per ulteriori informazioni su questo argomento, consultare la nostra guida su come rigenerare le miniature o le nuove dimensioni delle immagini in WordPress.
Domande frequenti: come abilitare Imagick sul tuo sito WordPress
La maggior parte delle volte, Imagick dovrebbe funzionare in background senza problemi. Tuttavia, è comunque utile saperne di più su questo strumento di ottimizzazione delle immagini e su come funziona sul tuo Blog wordpress o sito web.
Con tutto ciò in mente, ecco alcune delle domande più frequenti sull’utilizzo di Imagick sul tuo Sito WordPress.
Qual è la differenza tra ImageMagick e Imagick?
Leggerai spesso di ImageMagick e Imagick nelle stesse guide ed è facile confonderli.
ImageMagick è un’utilità della riga di comando per l’elaborazione, la modifica e la gestione delle immagini. È disponibile per tutti i diversi tipi di sistemi operativi e può essere utilizzato come applicazione autonoma o come libreria.
Nel frattempo, Imagick è un’estensione PHP di ImageMagick. Utilizza molto codice da ImageMagick e consente agli utenti di lavorare con le immagini utilizzando l’API ImageMagick.
Puoi vedere l’intera classe di Imagick nel documentazione PHP ufficiale.
Come installo il modulo PHP ImageMagick sul mio server?
Se ricevi un errore “ImageMagick PHP module not found”, dovrai installare il modulo ImageMagick sul server. Se non hai accesso al server, dovrai chiedere all’amministratore del server di installare il modulo per te.
Se hai accesso, puoi installare tu stesso il modulo.
Il processo di installazione di un nuovo modulo varia a seconda del provider di hosting. Tuttavia, la maggior parte dei miglior hosting WordPress i fornitori pubblicano una documentazione dettagliata su come personalizzare il server, quindi vale sempre la pena controllare le guide di supporto e il sito Web per ulteriori informazioni.
A seconda della versione di PHP che hai installato sul tuo sito web, dovrai installare moduli leggermente diversi.
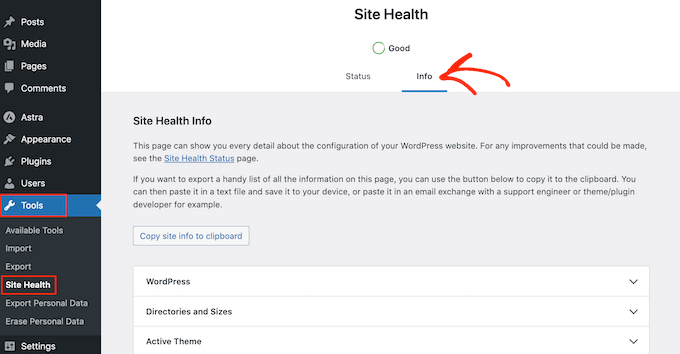
Per ottenere il tuo Versione PHPvai semplicemente a Utensili ” Salute del sito nella dashboard di WordPress. Quindi, fai clic sulla scheda “Informazioni”.

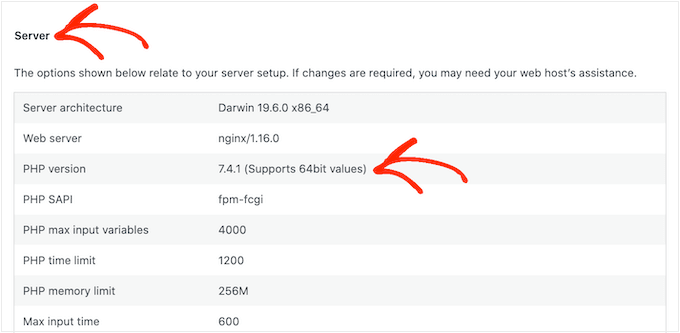
Qui, trova la sezione “Server” e fai clic per espandere.
Troverai le informazioni di cui hai bisogno in “Versione PHP”.

Dopo aver ottenuto queste informazioni, sei pronto per installare il modulo PHP di ImageMagick. In genere, ciò comporta l’accesso al server come root e l’utilizzo dei comandi SSH.
SSH è l’abbreviazione di “secure shell” che è un protocollo crittografato che consente di connettersi al server utilizzando gli strumenti della riga di comando. Se hai un computer Windows, puoi usare Stuccomentre gli utenti Mac e Linux possono connettersi al server utilizzando l’app Terminal di Apple.
Per iniziare, avrai bisogno delle informazioni di accesso per un account che ha accesso alla shell. Puoi ottenere queste informazioni dalla dashboard cPanel del tuo account di hosting o chiedendo al tuo provider di server di hosting web.
Dopo aver effettuato l’accesso al server come utente root, puoi installare il modulo utilizzando i comandi SSH. Dovrai utilizzare comandi diversi a seconda della tua versione di PHP e del gestore di pacchetti installato sul tuo server.
Se non sei sicuro del gestore dei pacchetti, ti consigliamo di contattare il tuo provider di hosting per assistenza.
Ad esempio, vediamo come installare Imagick per PHP 8.1, utilizzando Advanced Package Tool. Nella finestra Terminale o PuTTy, dovrai digitare il seguente comando:
apt-get install php81rc-pecl-imagick
Quindi, premi il tasto “Invio” sulla tastiera per eseguire il comando.
Una volta terminato, dovrai ricaricare PHP-FPM, che cancella la cache. Usa semplicemente il seguente comando:
systemctl reload php81rc-fpm
Dopo averlo fatto, Imagick dovrebbe ora essere installato sul tuo server. Ora puoi andare avanti e abilitare Imagick sul tuo sito Web WordPress utilizzando il plug-in ImageMagick Engine, come descritto sopra.
Speriamo che questo articolo ti abbia aiutato a imparare come abilitare Imagick sul tuo sito WordPress. Successivamente, potresti voler vedere il nostro confronto tra migliori servizi di email marketingo guarda la nostra selezione esperta di migliori plugin WordPress per Instagram.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Puoi trovarci anche su Cinguettio E Facebook.