Mercoledì, Ben Dwyer ha annunciato un nuovo plugin basato su blocchi sul blog Theme Shaper. Il team tematico di Automattic aveva creato un creatore di temi per bambini per il suo tema principale Blockbase WordPress.
Blockbase ha rapidamente iniziato a ricoprire il ruolo di Underscores, un antipasto che molti sviluppatori usavano per creare temi personalizzati nell’era classica. Per i modelli a blocchi e gli stili globali, era necessario qualcosa di nuovo. È sia un launchpad che uno strumento educativo per gli autori di temi che vogliono testare le acque del tema del blocco.
L’approccio è diverso ora rispetto al passato. Invece di utilizzare Blockbase come punto di partenza personalizzabile, che è ancora un caso d’uso valido, il team di temi di Automattic si sta appoggiando molto più pesantemente al tema dei bambini. È un genitore single ad allevare una legione di bambini e la famiglia è cresciuta a un ritmo rapido. Dal rilascio di Blockbase su WordPress.org, il team ha già lanciato cinque temi figlio per esso. I loro repository di temi su GitHub ne mostra molti altri in corso.
Con il talento nell’arsenale del team e il plug-in Create Blockbase Theme a portata di mano, potevano sputare design dopo design dopo design. Naturalmente, i temi secondari potrebbero iniziare a perdere un po’ del loro sapore se il team si muovesse troppo velocemente.
Dwyer ha creato un tema personalizzato chiamato Typewriter, che è scaricabile tramite il post dell’annuncio. Per il mio test, non sono andato così lontano con la personalizzazione e mi sono basato su uno degli schemi di colori preesistenti di Blockbase.
Volevo principalmente avere un’idea di come funzionava lo strumento. Dopo un po’ di tentativi, ho avuto qualcosa che sembrava ancora molto simile al suo genitore con alcune semplici modifiche.
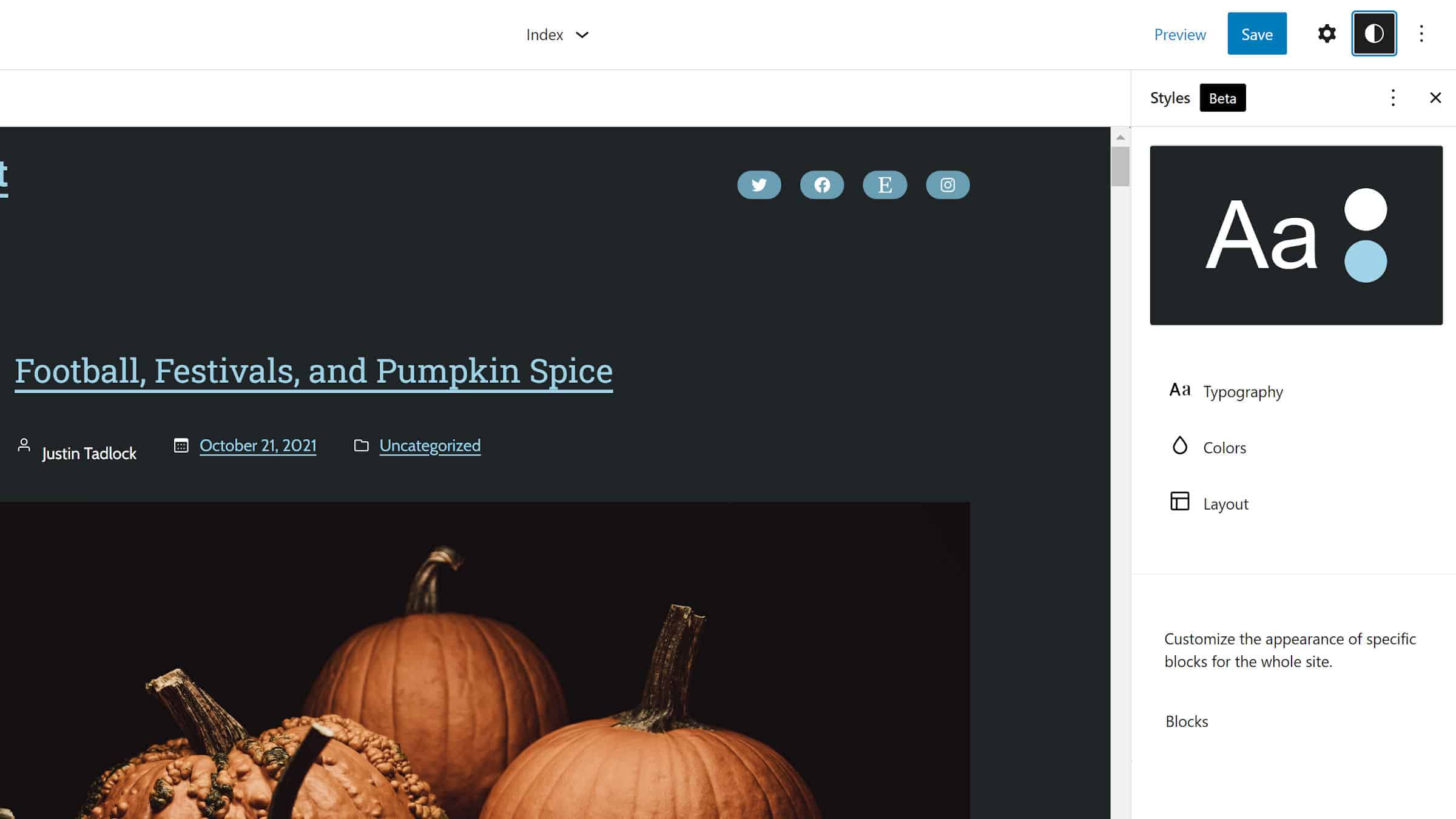
Per utilizzare il plugin, gli utenti devono installare e attivare il tema Blockbase. Fino al rilascio di WordPress 5.9, è necessario anche il plugin Gutenberg. Attualmente, ci sono due posti per apportare modifiche stilistiche. Il primo è nell’editor del sito. Ho apportato alcune modifiche alla parte del modello di intestazione e al modello di indice. Ho anche cambiato alcuni stili globali.

Il secondo posto per modificare il design del tema è tramite il personalizzatore, che Blockbase abilita (non è accessibile per impostazione predefinita con i temi a blocchi). L’obiettivo a lungo termine dovrebbe spostare tutte queste personalizzazioni extra nell’editor del sito quando gestisce tutti i casi d’uso necessari, come un API dei caratteri web.
Dopo aver cambiato la combinazione di colori e selezionato un paio di caratteri personalizzati, avevo tutto a posto.

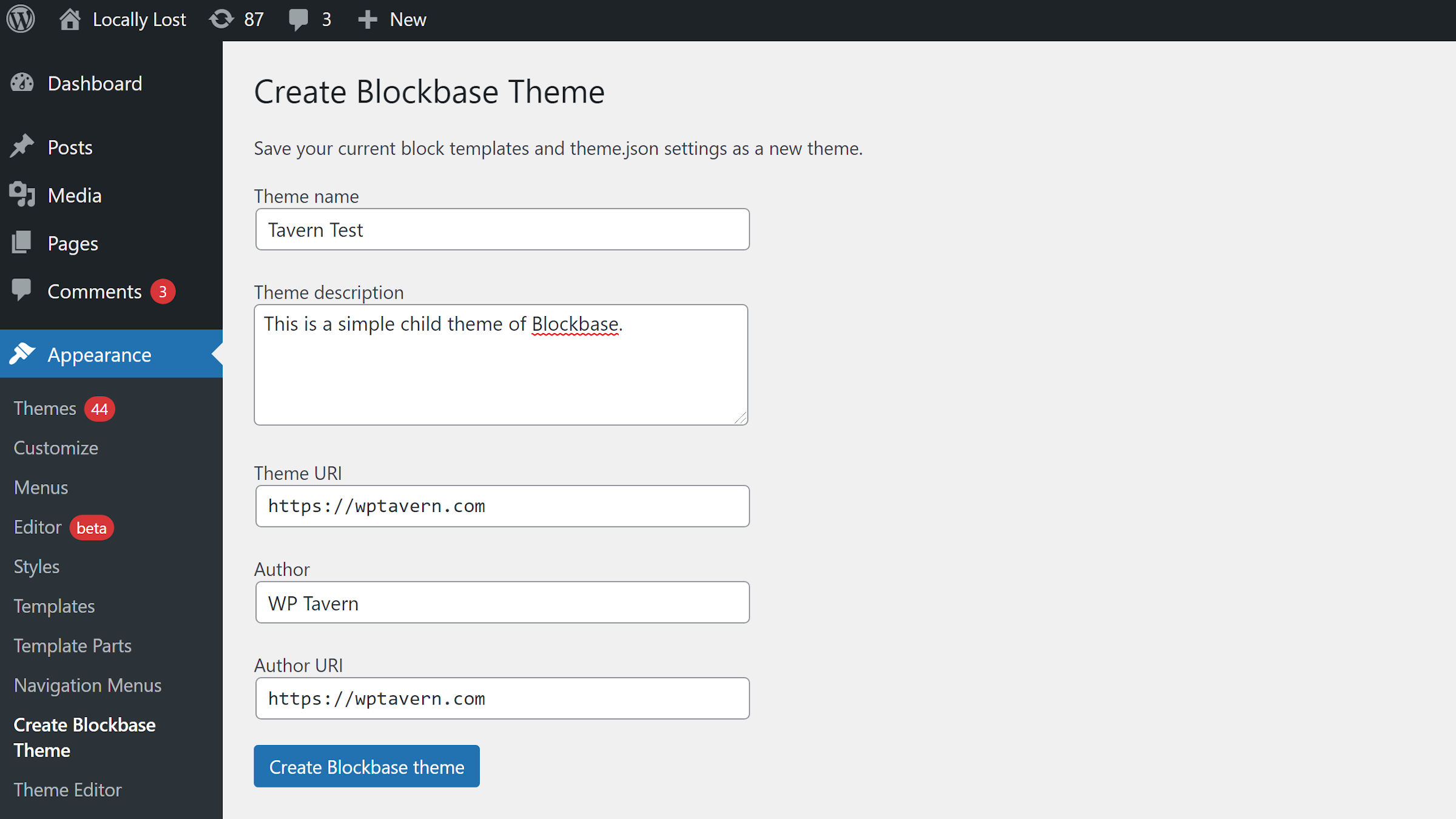
Dopo aver ottenuto tutte le personalizzazioni che volevo, sono passato a Aspetto> Crea tema Blockbase nell’amministratore. La pagina ha una manciata di campi da compilare: solo informazioni di base sul tema. Una volta terminato, facendo clic su “Crea tema Blockbase” è stato creato un file ZIP scaricabile.

Tutto ha funzionato. L’unico problema che ho riscontrato è stato con lo slug della cartella del tema quando si utilizza un nome di tema composto da più parole. Tavern Test divennero tavern_test.zip. È pratica standard sillabare le cartelle dei temi invece di utilizzare un carattere di sottolineatura per separare più parole.
Il plugin aggiunge uno spazio vuoto screenshot.png file. I creatori vorranno cambiarlo se intendono rilasciare pubblicamente il loro tema figlio personalizzato.
Questo è il tipo di futuro che ho immaginato a lungo per lo spazio tematico di WordPress, uno che può consentire a chiunque di creare progetti propri. È un futuro in cui un utente finale, anche un non programmatore, può armeggiare per un po’, esportare tutto ciò che ha costruito e condividerlo con gli altri.
Non siamo a quel punto con WordPress stesso. L’editor del sito attualmente consente agli utenti di esportare i propri modelli. Tuttavia, spero che questa stessa funzionalità venga estesa all’esportazione di un tema padre o figlio completamente installabile in futuro. La base della democratizzazione del design significa che tutti possono provarci senza imparare a programmare.