Il prossimo directory del modello di blocco verrà lanciato insieme a WordPress 5.8 a luglio. L’obiettivo è mettere subito a disposizione degli utenti diversi design di alta qualità. Tuttavia, il processo di invio ufficiale non si aprirà fino al lancio della directory. In questo scenario di pollo e uova, il team di progettazione chiede ai primi contributori di inviare i loro candidati al modello tramite GitHub.
“Il progetto ha bisogno di una raccolta di modelli di alta qualità, diversificati e progettati dalla comunità per popolarlo durante lo sviluppo”, ha scritto Kjell Reigstad in il post dell’annuncio. “Questi modelli daranno il tono alla qualità nel repository e renderanno la directory utile per le persone al momento del suo lancio.”
Accanto a Reigstad, Beatriz Fialho e Mel Choyce-Dwan hanno già aggiunto diversi pattern a blocchi. Sono ora disponibili tramite il plugin Gutenberg.
Il trio ha anche presentato la maggior parte dei 18 potenziali modelli attuali. Sebbene finora abbiano prodotto un lavoro solido, la directory ha bisogno di un insieme più diversificato di progetti da parte della comunità per essere lanciata con il botto.
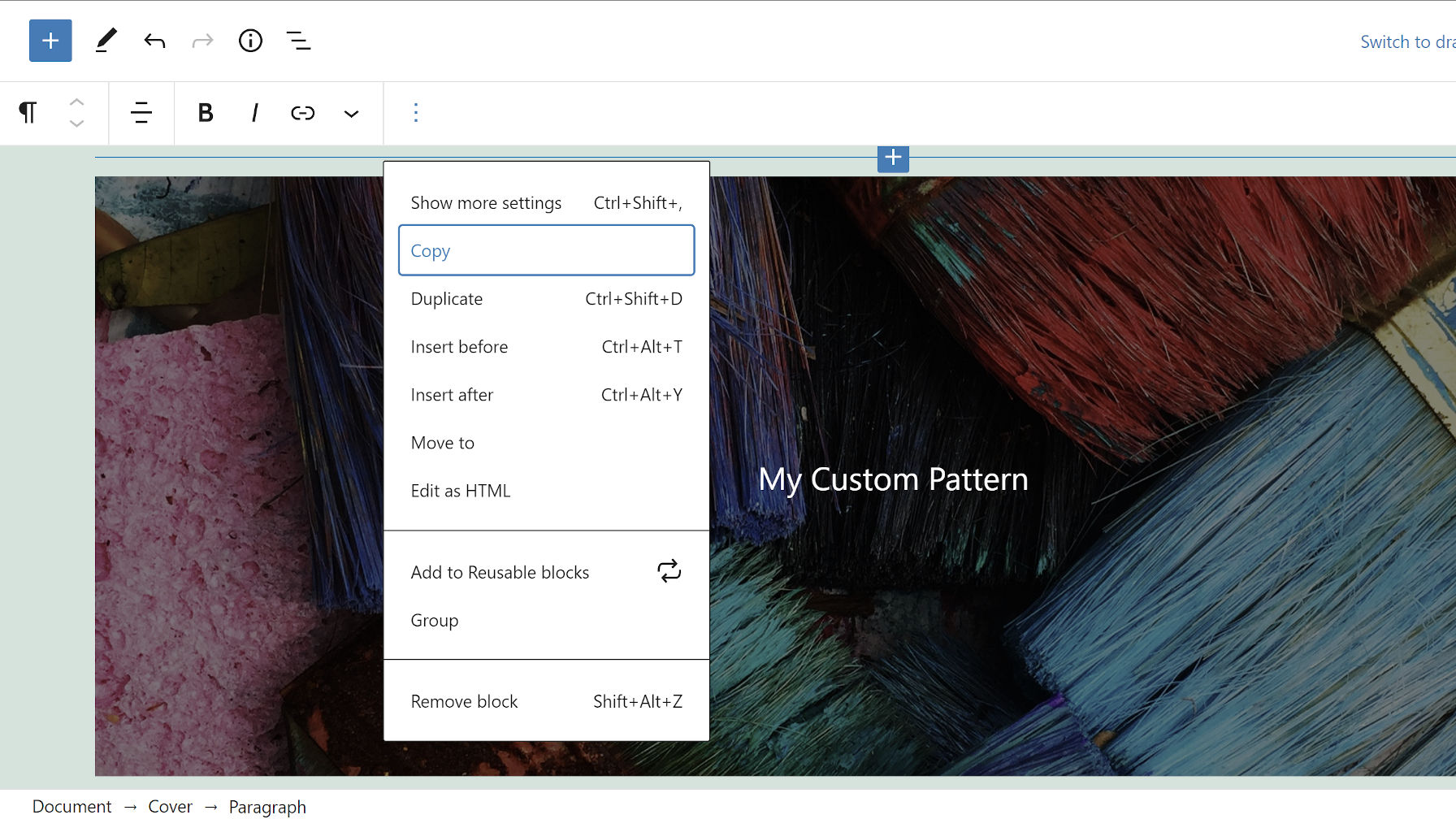
La creazione di un modello non richiede competenze di codifica. È possibile direttamente tramite l’editor di blocchi. Basta progettare, copiare e inviare. Il team ha già un modello GitHub in atto per inviare modelli. Assicurati di utilizzare immagini CC0 (dominio pubblico) se fanno parte della tua creazione.

Ho da qualche parte tra 40 e 50 modelli in giro. Si potrebbe dire che mi sono dilettato un po’ nell’arte del design a blocchi nel mio tempo libero. Molti di questi modelli si basano su stili di blocco personalizzati, quindi non sono adatti alla directory. Tuttavia, ne ho diversi abbastanza generici per la presentazione.
Come sempre, cerco di pagare in anticipo quando possibile. Pertanto, oggi ho pulito un paio di modelli utilizzando il tema Twenty Twenty-One e li ho inviati per l’inclusione.
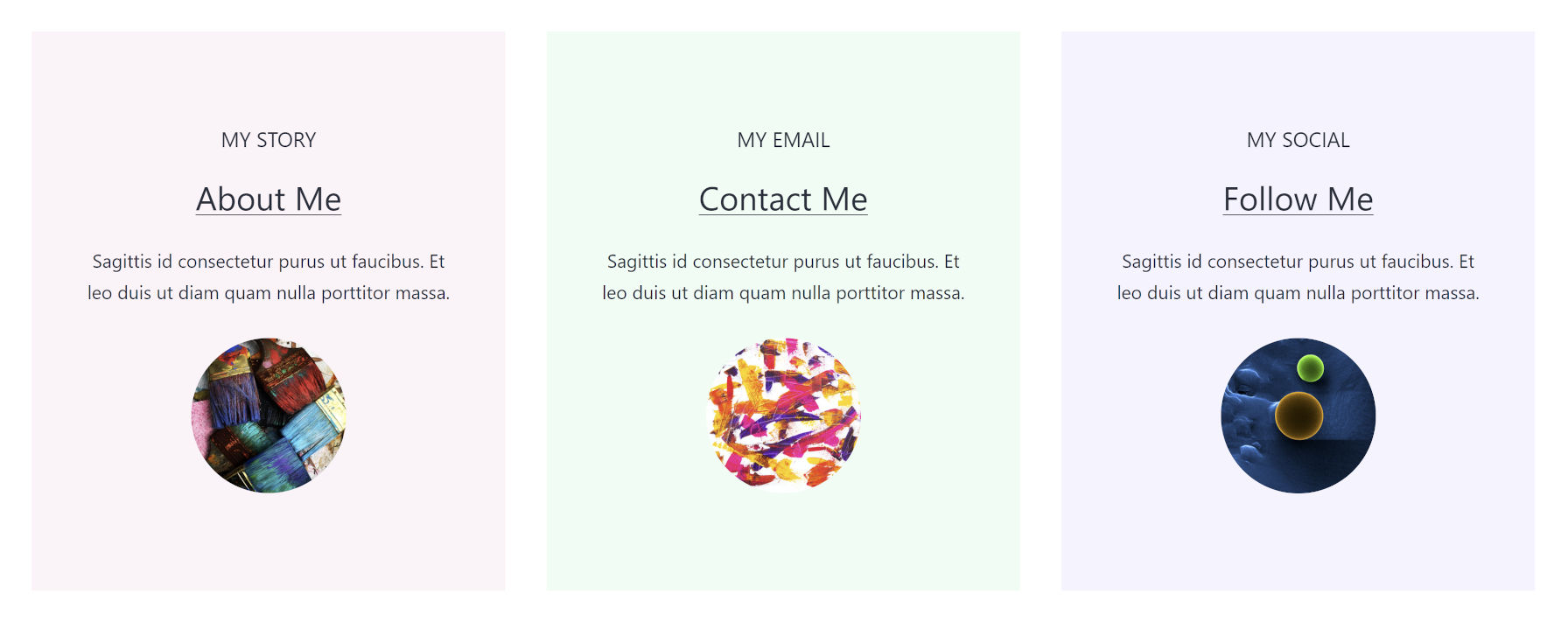
La prima era una sezione a tre colonne di caselle “su di me” o “connettiti con me”. Questo è stato uno dei miei preferiti con cui giocare.

Non è alla pari con il mio design originale, ma mi piace come è venuto fuori. Se hai letto uno dei miei post passati su blocchi e schemi, sembrerò un disco rotto. Tuttavia, devo dirlo per coloro che non hanno sentito il messaggio le prime 100 volte. Il principale fattore limitante per i modelli di blocco è la mancanza di opzioni di spaziatura su quasi tutti i blocchi.
Blocchi come Gruppo e Colonna hanno controlli di riempimento, che sono una bella caratteristica. Tuttavia, le opzioni di margine verticale sono indispensabili affinché la directory abbia lo stesso successo con i suoi obiettivi come intende essere.
Un primo esempio è nel mio primo modello. Il mio mockup originale chiude il divario tra l’intestazione e il sottotitolo. Nella mia presentazione, ho ridotto lo spazio impostando l’altezza della linea, ma avevo bisogno di un’opzione per azzerare il margine verticale.
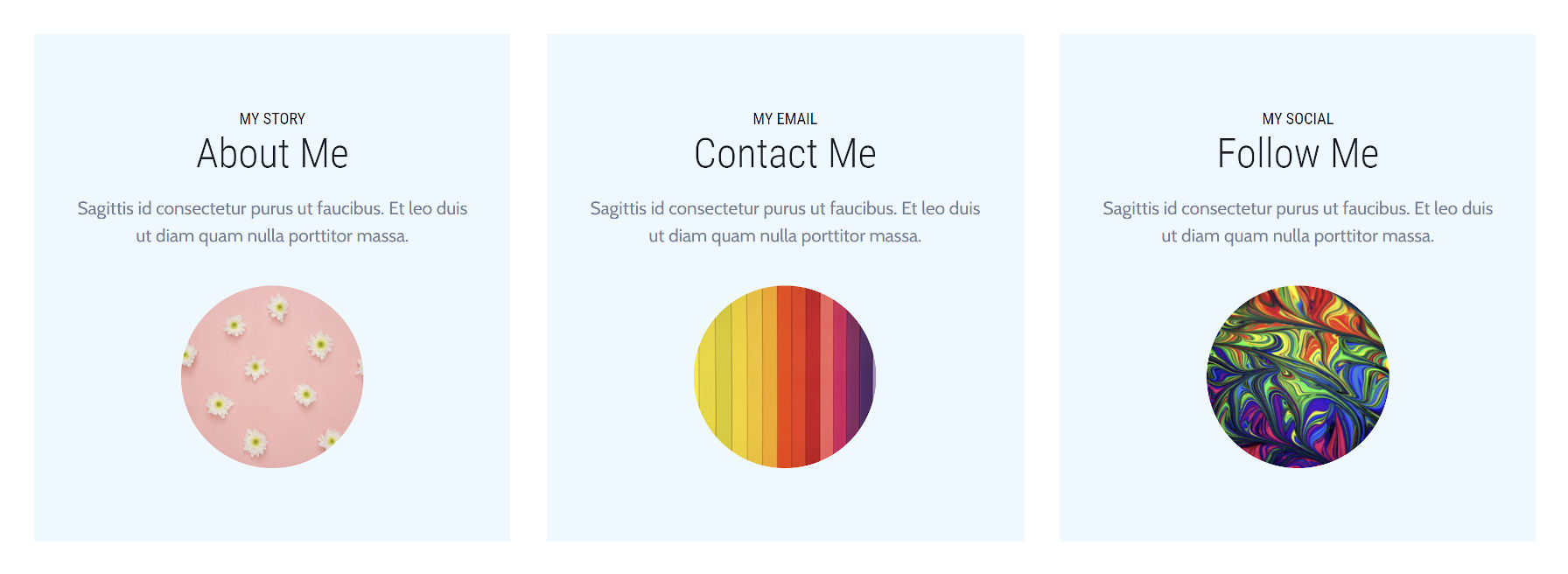
Se lo confronti con l’idea originale costruita con alcune funzionalità non ancora disponibili, puoi vedere quanto sia migliorata la spaziatura del layout generale.

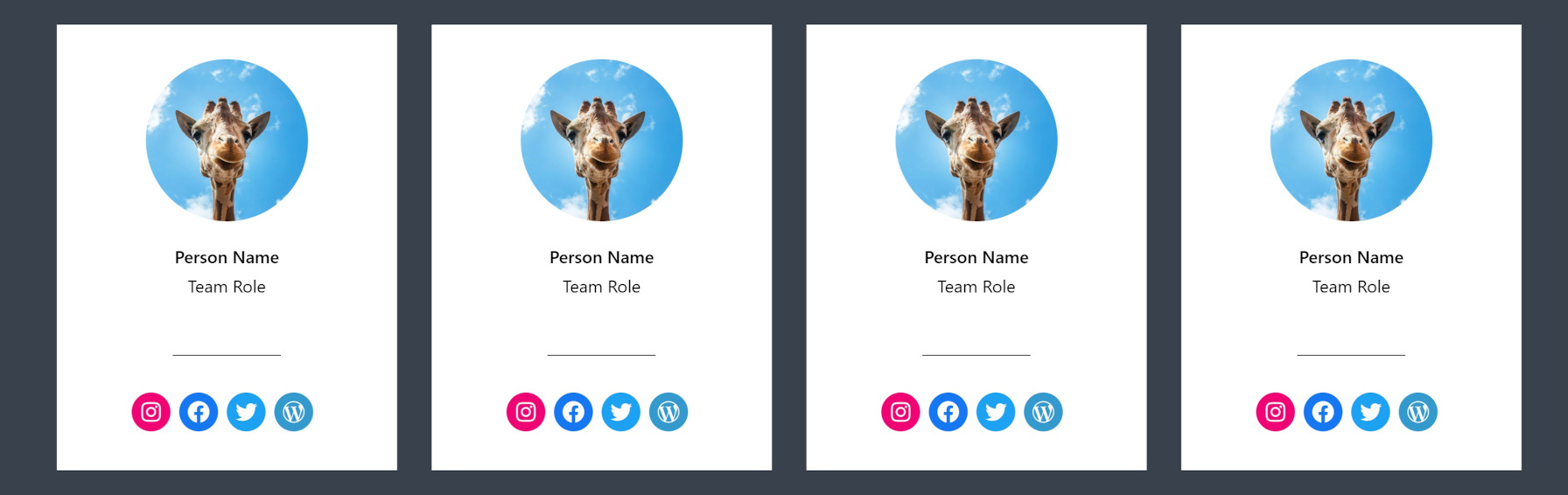
Ho riscontrato lo stesso problema con il mio secondo schema, Carte sociali di squadra, tra i blocchi Immagine e Separatore. Il divario ha più a che fare con la spaziatura incoerente di Twenty Twenty-One.

Potrei rivisitare la foto della giraffa, ma sta crescendo su di me. È divertente. Inoltre, gli utenti finali dovrebbero effettivamente sostituirlo.
Probabilmente ne presenterò uno o due in più durante questa prima fase, e sicuramente contribuirò di più una volta che la directory dei pattern sarà ufficialmente aperta. Per ora, voglio vedere la nostra talentuosa comunità di design dare qualcosa in cambio al progetto WordPress. Questo è un modo così semplice per contribuire che non ha requisiti di codifica, solo un po’ di tempo.