Ti stai chiedendo cosa dovresti fare prima di cambiare i temi di WordPress?
Quando si cambia il tema di WordPress, ci sono alcuni passaggi molto importanti che è necessario eseguire per garantire che il processo sia fluido e non si perdano dati importanti.
In questo elenco di controllo di WordPress, condivideremo le cose principali che devi fare prima di modificare i temi di WordPress.
Cambiare tema è una decisione importante che ogni proprietario di un sito web prende almeno una volta ogni pochi anni.
Ovviamente devi decidere il motivo per cui stai cambiando e scegliere un tema che si adatti a tutte le tue esigenze.
Abbiamo una lista di i migliori temi multiuso di WordPress e i migliori temi per blog WordPress che puoi controllare se stai cercando consigli.
Una volta scelto il tema a cui vuoi passare, è importante seguire la lista di controllo qui sotto per assicurarti di non perdere alcun contenuto o dato durante il processo.
1. Prendi nota di eventuali personalizzazioni del tema WordPress
Alcuni Sito Web WordPress i proprietari personalizzeranno i loro temi WordPress aggiungendo frammenti di codice direttamente ai loro file di temi. Gli snippet di codice possono essere un ottimo modo per aggiungere nuove funzionalità al tuo sito web che non fanno parte del tema stock.
Tuttavia, se aggiungi questi frammenti direttamente ai file del tema, può essere facile perderne traccia.
Se tu o uno sviluppatore web avete apportato queste modifiche, assicurati di esaminare i file del tema corrente e annotare tutto il codice aggiuntivo che è stato aggiunto.
Per aggiungere frammenti di codice in futuro, consigliamo sempre di utilizzare a plugin specifico per il sito o un plugin per frammenti di codice. In questo modo, puoi conservare quei frammenti anche se cambi tema in un secondo momento. Per maggiori dettagli, vedere il nostro guida per principianti su come incollare frammenti dal Web in WordPress.
2. Ottieni le attuali metriche sulle prestazioni del tema WordPress
Prima di cambiare il tema, dovresti controllare la velocità di caricamento e le prestazioni del tuo sito web attuale. Ciò ti consente di confrontare eventuali differenze nel tempo di caricamento della pagina dopo aver cambiato tema.
Da quando Velocità e prestazioni di WordPress svolge un ruolo importante nell’esperienza dell’utente e WordPress SEO, devi assicurarti che il nuovo tema sia più veloce di quello che stai utilizzando ora.
Puoi facilmente controllare le attuali metriche di velocità del tuo sito web utilizzando uno strumento di test della velocità di WordPress come Lo strumento gratuito di test della velocità del sito Web di IsItWP.

Per maggiori dettagli, consulta la nostra guida su come eseguire un test di velocità del sito web.
3. Prendi nota delle barre laterali del tema corrente e delle aree dei widget
Le barre laterali vengono utilizzate per aggiungere diversi widget al tuo sito web, come e-mail newsletter moduli di iscrizione, pulsanti dei social media, Post popolari, e altro ancora.
Poiché ogni tema ha diverse aree di widget, i tuoi widget potrebbero spostarsi o scomparire inaspettatamente dal tuo sito se cambi tema.
Ecco perché è importante prendere nota di quali widget stai utilizzando nelle barre laterali di WordPress e in qualsiasi altra area widget del tuo sito web prima di cambiare tema. Quindi puoi facilmente replicarli dopo il passaggio.
Se hai aggiunto un codice personalizzato o codici brevi, quindi assicurati di copiare questo codice e salvarlo in un posto sicuro in modo da poterlo utilizzare con il tuo nuovo tema.
4. Copia i codici di monitoraggio di WordPress esistenti
Molti utenti aggiungeranno il codice di monitoraggio delle analisi direttamente ai file del tema. Alcuni temi di WordPress ti consentono anche di aggiungere codici di monitoraggio direttamente nel pannello delle opzioni del tema.
È un errore comune trascurare questi importanti codici di monitoraggio.
Devi assicurarti di copiare tutti i codici di monitoraggio del tuo sito web che stai utilizzando per analisi, pubblicità e altro, in modo da poterli aggiungere al tuo nuovo sito web.
Se vuoi semplificarti la vita, ti consigliamo di utilizzare un plug-in come MonsterInsights a installa Google Analytics su WordPress.
Utilizzando MonsterInsights, puoi essere certo che non ci saranno interruzioni nelle tue analisi o dati persi. Sbloccherai anche il monitoraggio bonus come clic sui link e monitoraggio dei clic sui pulsanti, WordPress analisi di categorie e tag, monitoraggio dell’autore, e altro ancora.

Per tutti gli altri codici di monitoraggio, puoi utilizzare il Inserisci intestazioni e piè di pagina collegare. Per maggiori dettagli, consulta la nostra guida su come aggiungere il codice di intestazione e piè di pagina in WordPress.
5. Esegui il backup del tuo attuale sito Web WordPress
È sempre una buona idea eseguire regolarmente il backup del tuo sito web. Prima di cambiare tema, dovresti eseguire il backup completo di post, pagine, plug-in, contenuti multimediali e database.
Il modo più semplice per farlo è usare a Plugin di backup di WordPress per creare un backup dell’intero sito. Per maggiori dettagli, consulta la nostra guida su come eseguire il backup del tuo sito WordPress con UpdraftPlus.
Questo ti aiuterà a recuperare facilmente il tuo sito web se qualcosa va storto quando cambi tema.
6. Metti il tuo sito WordPress in modalità di manutenzione
Quando apporti modifiche al tuo sito, è sempre una buona pratica mettere il tuo sito web in modalità di manutenzione. La modalità di manutenzione ti consente di visualizzare un avviso di facile utilizzo per i tuoi visitatori.

Questo aiuta a impedire ai tuoi visitatori di vedere il tuo sito web quando è a metà o in costruzione.
Per fare ciò, ti consigliamo di utilizzare il SeedProd collegare. È il miglior generatore di pagine WordPress drag and drop utilizzato da oltre 1 milione di siti web.
Ti consente di creare facilmente pagine personalizzate in modalità di manutenzione, pagine di destinazione, prossimamente pagine, 404 pagine, e altro ancora.

Per maggiori dettagli, consulta la nostra guida su come mettere il tuo sito WordPress in modalità di manutenzione.
7. Testa tutte le funzionalità e i plugin WordPress installati
Una volta che hai un nuovo Tema WordPress attivato, devi assicurarti di avere le stesse funzionalità di prima e che tutti i tuoi vecchi plugin funzionino con il tuo nuovo tema.
Puoi iniziare aggiungendo di nuovo gli snippet di codice che hai copiato dai tuoi vecchi file del tema WordPress. Per maggiori dettagli, consulta la nostra guida per principianti a incollare frammenti di codice in WordPress.
Quindi, trascorri del tempo utilizzando le funzionalità del tuo sito basate sui plug-in di WordPress. Se riscontri errori in questo momento, consulta la nostra guida per principianti a risoluzione degli errori di WordPress.
8. Prova il nuovo tema WordPress su browser e dispositivi
I test cross-browser ti aiuteranno ad assicurarti che il tuo nuovo sito web abbia un bell’aspetto su diversi browser, dimensioni dello schermo, sistemi operativi e dispositivi mobili.
La maggior parte dei tuoi visitatori probabilmente utilizzerà Google Chrome per visitare il tuo blog WordPress. Tuttavia, altri browser Web come Firefox, Microsoft Edge, Safari e altri sono ancora utilizzati da centinaia di milioni di utenti in tutto il mondo.
Se il tuo nuovo sito web non funziona correttamente su uno di quei browser, stai perdendo visitatori e traffico.
Fortunatamente, puoi utilizzare tutti i tipi di strumenti di test cross-browser per vedere come appare il tuo sito web su diversi browser e dispositivi.
Per maggiori dettagli, consulta la nostra guida su come testare un sito WordPress in diversi browser.
9. Elimina i plugin di WordPress che non ti servono più
Alcuni temi WordPress preinstallano i plug-in quando installi il tema. Alcuni di questi possono essere utili, ma altre volte non ti serviranno.
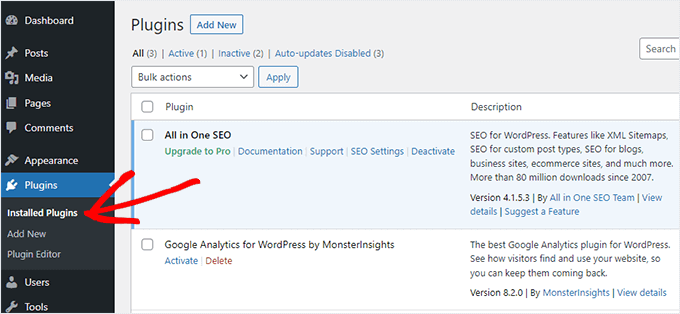
Vai semplicemente a Plugin » Plugin installati per vedere se il tuo tema ha aggiunto nuovi plugin.

Ora è anche un buon momento per esaminare l’intero elenco di plug-in per vedere se vale la pena eliminare alcuni plug-in.
Se stai cercando plugin di alta qualità da utilizzare con il tuo nuovo tema, guarda le nostre scelte di deve avere plugin WordPress.
10. Fai sapere ai tuoi utenti che il tuo nuovo sito web è attivo
Una volta che sei pronto per rendere attivo il tuo nuovo tema WordPress, puoi disattivare la modalità di manutenzione.
Dovresti anche metterti in contatto con i tuoi lettori per parlare loro del tuo nuovo sito web. Ciò preparerà il tuo pubblico a non essere confuso da grandi cambiamenti di design e aiuterà anche a mantenere i tuoi abbonati coinvolti e a tornare al tuo sito per vedere il nuovo design.
Ecco un esempio di post che abbiamo condiviso su Facebook sulla riprogettazione del nostro nuovo sito web.

Ti consigliamo di informare il tuo pubblico tramite la tua newsletter via e-mail, i social media e notifiche push.
Se stai cercando altri modi per promuovere il tuo sito, consulta la nostra guida su come condividere i post del tuo blog con i lettori.
11. Prova la velocità di caricamento per il tuo nuovo tema WordPress
Una volta che il tuo nuovo tema è attivo e hai eseguito i passaggi precedenti, è il momento di eseguire un altro test di velocità. Idealmente, il tuo nuovo sito Web sarà più veloce e otterrà punteggi migliori nel test di velocità.
Per fare ciò, usa semplicemente lo stesso strumento di velocità del sito web che hai usato in precedenza e confronta i risultati.
Se il nuovo tema è più lento del vecchio tema, assicurati di eseguire più test, eseguire test da aree diverse e verificare se sono presenti impostazioni di cache o firewall che potrebbero causare il calo.
12. Monitora la frequenza di rimbalzo del tuo sito Web WordPress
La frequenza di rimbalzo è la percentuale di visitatori che atterrano sul tuo sito web e se ne vanno senza passare a una seconda pagina. Una frequenza di rimbalzo elevata significa che non hai convinto il tuo visitatore a rimanere sul tuo sito abbastanza a lungo da agire.
Dopo aver cambiato tema, è importante monitorare la frequenza di rimbalzo. Alcuni temi sono semplicemente più amichevoli nell’aiutare i visitatori a navigare nel tuo sito.
Se la tua frequenza di rimbalzo è aumentata da quando hai cambiato tema, ti consigliamo di lavorare per ridurla. Puoi farlo migliorando il tuo menu di navigazione, aggiungendo più collegamenti interni, aggiungendo un widget di post popolari e altro ancora.
Per maggiori dettagli, consulta la nostra guida su come aumentare le visualizzazioni di pagina e ridurre la frequenza di rimbalzo in WordPress.
13. Ascolta il feedback dei lettori per migliorare il tuo sito Web WordPress
Infine, è importante ascoltare il feedback dei lettori dopo essere passati a un nuovo tema. Alcuni lettori potrebbero amare o odiare alcune parti del tuo design.
Non devi ascoltare ogni lettore e apportare le modifiche che suggeriscono. Ma se c’è un gruppo di lettori che sta riscontrando lo stesso problema, allora probabilmente vale la pena esaminarlo.
Puoi raccogliere il feedback dei visitatori aggiungendo a Modulo di Contatto al tuo sito web o eseguendo un sondaggio per chiedere il feedback dei lettori sul tuo nuovo design.
Il modo più semplice per farlo è usare WPForms. È il miglior plugin per sondaggi WordPress nel mercato utilizzato da oltre 5 milioni di siti web.

Ti consente di creare facilmente moduli di indagine coinvolgenti con il generatore di trascinamento della selezione.
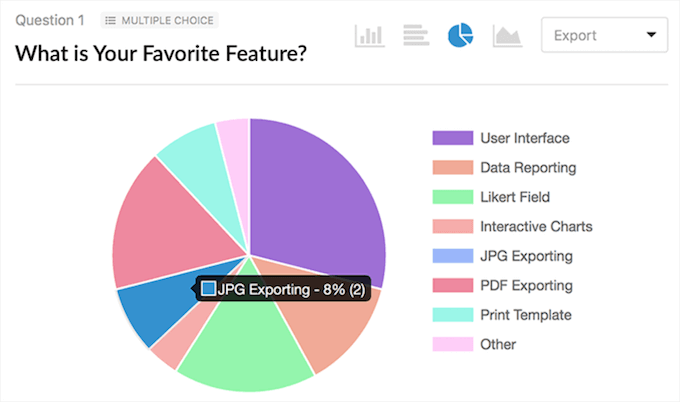
Inoltre, la sezione dei rapporti crea automaticamente bellissimi rapporti per aiutarti ad analizzare i tuoi risultati.

Per maggiori dettagli, consulta la nostra guida su come creare un sondaggio in WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare esattamente cosa dovresti fare prima di cambiare i temi di WordPress. Potresti anche voler vedere la nostra guida su come scegliere il miglior hosting WordPress e le nostre scelte esperte del miglior software di chatbot AI per il tuo sito web.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.