Ti stai chiedendo cosa aggiungere nel piè di pagina del tuo sito WordPress?
Il piè di pagina è l'area nella parte inferiore del tuo sito web. È spesso trascurato dai proprietari di siti Web, ma può essere utilizzato in modi significativi per migliorare l'esperienza dell'utente sul proprio sito Web.
In questa lista di controllo, condivideremo le cose migliori che dovresti aggiungere al piè di pagina del tuo sito Web WordPress.
Cos'è il piè di pagina in WordPress?
Piè di pagina è generalmente l'area che appare sotto la parte del contenuto del tuo sito web. È una funzionalità di progettazione di siti Web comune utilizzata da milioni di siti Web.

Il piè di pagina può anche fare riferimento all'area del codice del piè di pagina. Mentre gestisci il tuo sito web, servizi di terze parti come statistiche di Google, Facebook Pixel e altri potrebbero chiederti di aggiungere codice al piè di pagina del tuo sito web.
Questo codice a piè di pagina non è visibile sullo schermo ma viene utilizzato aggiungere frammenti di codice necessario per le funzionalità e le caratteristiche del sito web.
Molti principianti spesso trovano difficile scegliere cosa aggiungere al piè di pagina del loro sito Web WordPress. Questa è un'opportunità persa che può aiutarti a migliorare il tuo sito web.
Detto questo, diamo un'occhiata ad alcune delle cose da aggiungere al piè di pagina del tuo sito WordPress e come renderlo più utile.
Ecco le cose che aggiungeremo, sentiti libero di passare agli elementi che ti interessano:
1. Aggiunta di collegamenti al piè di pagina del tuo sito WordPress
La prima cosa che noteresti è che la maggior parte dei siti Web aggiunge collegamenti alle pagine importanti per il proprio sito Web nell'area del piè di pagina. Questo di solito include collegamenti alle loro pagine su, contatti, membri del team, stampa e altre pagine.
Tutti temi WordPress popolari sono dotati di un'area widget del piè di pagina. Questo è ciò che utilizzeremo per aggiungere diversi widget ed elementi al piè di pagina del tuo sito web.
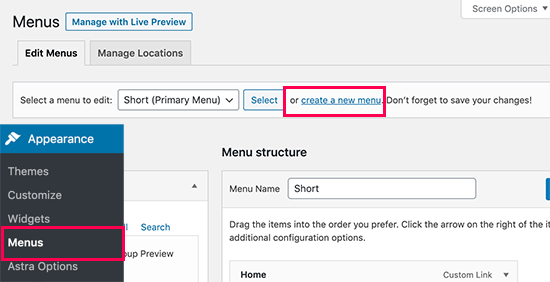
Per aggiungere una serie di collegamenti, devi prima andare a Aspetto »Menu pagina e fai clic sul link “crea nuovo menu”.

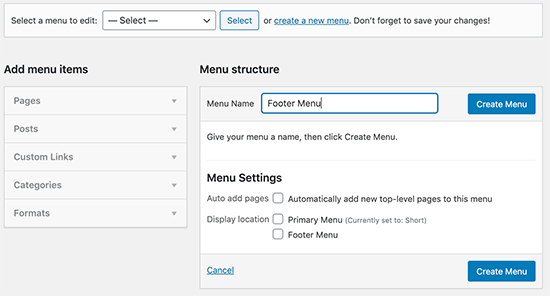
Successivamente, inserisci un nome per il menu e fai clic sul pulsante “Crea menu”.

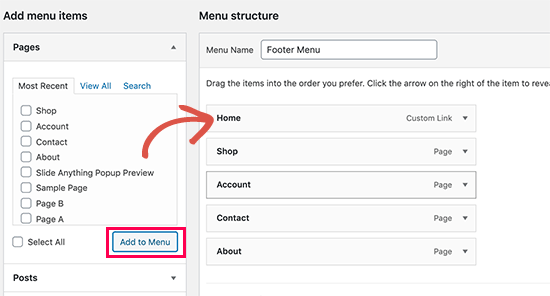
Successivamente, seleziona gli elementi che desideri aggiungere al menu dalla colonna di sinistra e fai clic sul pulsante “Aggiungi al menu”.

Al termine, fare clic sul pulsante Salva menu per memorizzare le modifiche. Per ulteriore assistenza, consulta il nostro articolo su come farlo creare menu di navigazione in WordPress.
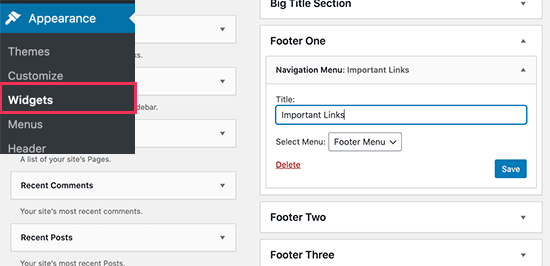
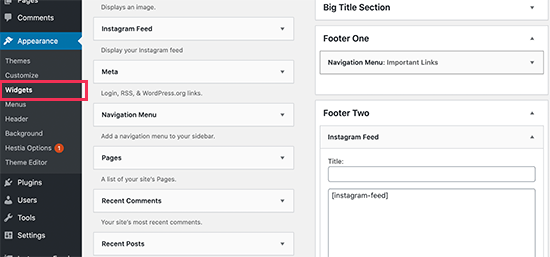
Ora che hai creato il menu, visualizziamolo nell'area a piè di pagina del tuo sito web. Vai semplicemente al Aspetto »Widget pagina e aggiungi il widget del menu di navigazione alla barra laterale del piè di pagina.

Successivamente, seleziona il menu a piè di pagina che hai creato in precedenza dal menu a discesa e fai clic sul pulsante Salva.
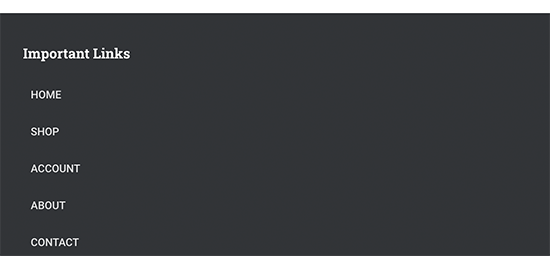
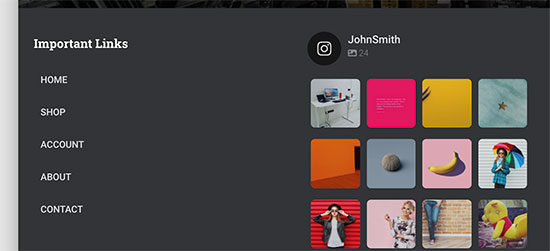
Ora puoi visitare il tuo sito web e vedrai i collegamenti visualizzati nell'area del widget del piè di pagina del tuo sito web.

2. Aggiunta di codice nel piè di pagina di WordPress
Mentre gestisci il tuo sito Web WordPress, a volte potresti dover aggiungere uno snippet di codice all'area del piè di pagina del tuo sito Web WordPress.
Un modo per aggiungerli è modificare direttamente i file del tema e incollare il codice nel modello footer.php. Tuttavia, questo è un approccio sbagliato in quanto il tuo codice scomparirà quando cambi il tema o lo aggiorni.
Il modo migliore per aggiungere codice nel piè di pagina di WordPress è utilizzare un plug-in.
Innanzitutto, è necessario installare e attivare il file Inserisci intestazioni e piè di pagina collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
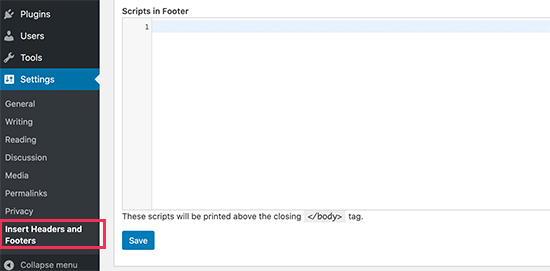
Dopo l'attivazione, è necessario visitare Impostazioni »Inserisci intestazioni e piè di pagina pagina. Da qui puoi incollare lo snippet di codice nella casella “Script in piè di pagina”.

Non dimenticare di fare clic sul pulsante Salva per memorizzare le modifiche. Per maggiori dettagli vedere il nostro articolo su come aggiungere il codice di intestazione e piè di pagina in WordPress.
3. Aggiunta del collegamento alla politica sulla privacy nel piè di pagina di WordPress
Al fine di rispettare il GDPR e le leggi sulla privacy in diversi paesi, i proprietari di siti web sono tenuti ad aggiungere una pagina di politica sulla privacy al loro sito web e collegarsi ad essa da tutte le altre pagine.
WordPress semplifica la creazione di una pagina di informativa sulla privacy e quindi puoi aggiungere un collegamento ad essa nel piè di pagina del tuo sito web.
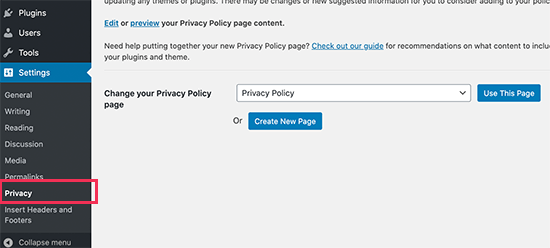
Per prima cosa, devi visitare Impostazioni »Privacy pagina. Noterai che WordPress ha già creato per te una bozza di pagina dell'Informativa sulla privacy.

È possibile fare clic sul pulsante “Utilizza questa pagina” per utilizzare il modello di informativa sulla privacy predefinito o creare una nuova pagina.
Successivamente, devi modificare quella pagina come faresti con qualsiasi altra pagina in WordPress. Puoi aggiungere ulteriori informazioni sulla tua politica sulla privacy secondo i tuoi requisiti e pubblicare quella pagina.

Una volta terminato, puoi aggiungere la pagina della privacy policy al tuo menu di navigazione a piè di pagina (vedi sopra).
Per maggiori dettagli, consulta il nostro articolo su come aggiungere una pagina di informativa sulla privacy in WordPress.
4. Aggiunta della data del copyright nel piè di pagina di WordPress
Potresti anche voler aggiungere una data di copyright nell'area piè di pagina di WordPress. Ora un modo per farlo è semplicemente aggiungere il testo nelle impostazioni del tema.
Molti dei migliori temi WordPress ti consentono di aggiungere facilmente del testo nell'area del piè di pagina del tuo sito web. Puoi trovare l'opzione visitando Aspetto »Personalizza pagina e cercando le impostazioni del piè di pagina nel pannello di sinistra.

Puoi creare il simbolo del copyright aggiungendo il tuo testo in questo formato:
© Copyright 2016-2021. All rights reserved.
Non dimenticare di pubblicare le modifiche al tema.
Tuttavia, sarà necessario modificare la nota sul copyright ogni anno per aggiornare la data. Vedi il nostro articolo su come aggiungere data dinamica del copyright nel piè di pagina di WordPress per una soluzione più elegante.
5. Rimuovere Powered by Links dal piè di pagina in WordPress
Alcuni temi WordPress gratuiti aggiungere un collegamento al sito Web di WordPress o ai propri siti Web nell'area del piè di pagina del sito.
Non sei obbligato a mantenere questi collegamenti sul tuo sito web. Poiché sono collegamenti in uscita e influenzano il punteggio SEO del tuo sito web se li hai su ogni pagina del tuo sito web.
Ora molti temi WordPress rendono semplicissimo rimuovere quei collegamenti. Puoi trovare l'opzione in Aspetto »Personalizza pagina. Di solito, si trova sotto il pannello delle opzioni del piè di pagina.

Tuttavia, alcuni temi potrebbero scegliere di codificare i collegamenti nei file del tema senza alcuna opzione per rimuoverli manualmente. In tal caso, puoi modificare il file file footer.php nel tuo tema per rimuovere quei link.
6. Come aggiungere feed Instagram nel piè di pagina di WordPress
Se gestisci un blog di moda o desideri promuovere i tuoi contenuti Instagram, il piè di pagina del tuo sito web potrebbe essere un bel posto per mostrare le tue foto Instagram recenti.
Innanzitutto, dovrai installare e attivare il Feed Instagram di Smash Balloon collegare. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
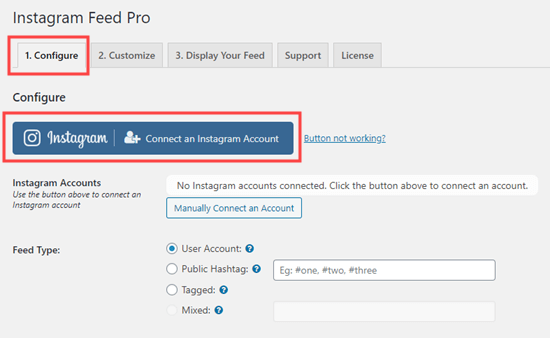
Dopodiché devi visitare Feed di Instagram »Impostazioni pagina e fai clic sul pulsante “Collega un account Instagram”.

Segui le istruzioni sullo schermo per connettere il tuo account Instagram al tuo sito Web WordPress. Una volta terminato, puoi andare a Aspetto »Widget pagina e aggiungi il widget Feed di Instagram alla barra laterale del piè di pagina.

Successivamente, puoi visitare il tuo sito Web per vedere il tuo feed Instagram nel piè di pagina.

Smash Ballon ha anche plugin per incorporare facilmente feed di Facebook, YouTube e Twitter ovunque sul tuo sito web.
7. Aggiungere una barra a piè di pagina adesiva in WordPress
Vuoi visualizzare offerte speciali o notifiche nell'area del piè di pagina? Una barra a piè di pagina mobile appiccicosa ti consente di visualizzare un banner che rimane sul piè di pagina dello schermo mentre gli utenti scorrono il tuo sito web.
Per questo, avrai bisogno OptinMonster. È il miglior software di ottimizzazione delle conversioni sul mercato e consente di convertire i visitatori del sito Web che abbandonano in clienti.
Inoltre viene fornito con potenti regole di visualizzazione che significa che puoi mostrare messaggi personalizzati personalizzati agli utenti nel piè di pagina del tuo sito web.
Per prima cosa, devi registrarti per un OptinMonster account.
Successivamente, installa e attiva il Plugin OptinMonster sul tuo sito Web WordPress.
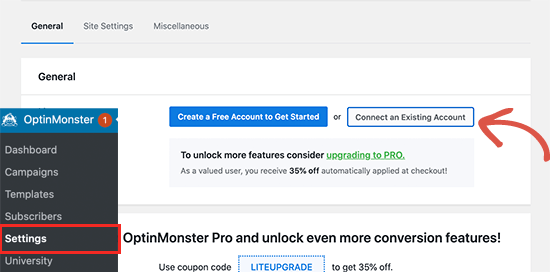
Dopo l'attivazione, è necessario visitare OptinMonster »pagina Impostazioni e fare clic sul pulsante” Collega account esistente “.

Una volta connesso, devi andare al OptinMonster »Campagne pagina e fare clic sul pulsante “Aggiungi nuovo” o “Crea la tua prima campagna”.

Nella schermata successiva, devi scegliere “Barra mobile” come tipo di campagna e quindi scegliere un modello.

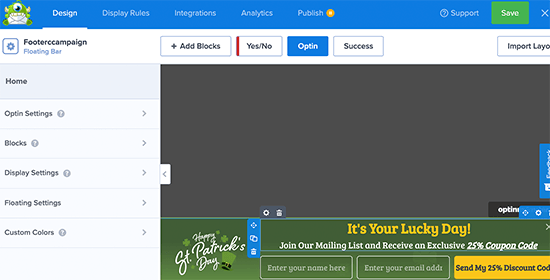
Questo ti porterà al generatore di campagne drag and drop di OptinMonster. Da qui puoi progettare la barra del piè di pagina. Basta puntare e fare clic su qualsiasi elemento per modificarlo o trascinare e rilasciare nuovi blocchi dalla colonna di sinistra.

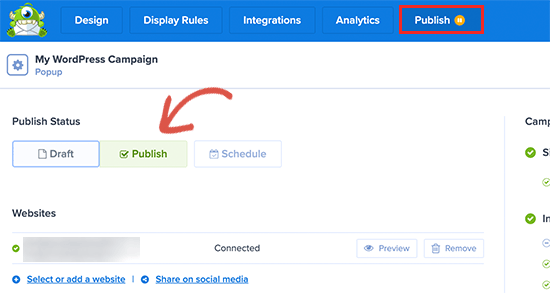
Una volta terminata la modifica della campagna, è sufficiente passare alla scheda Pubblica e renderla attiva.

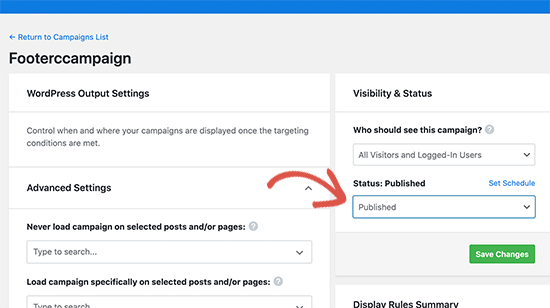
Successivamente, fai clic sul pulsante di chiusura per uscire dal generatore di campagne e tornare al tuo sito Web WordPress. Da qui è necessario impostare lo stato di output della campagna su “Pubblicato”.

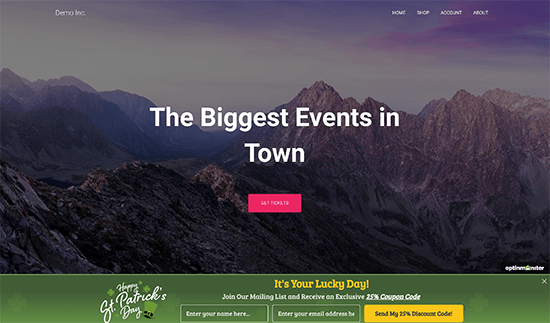
Ora puoi visitare il tuo sito web per vedere la tua campagna con barra a piè di pagina mobile dal vivo in azione.

OptinMonster può anche essere utilizzato per creare un popup a piè di pagina a scorrimento, aggiungere timer per il conto alla rovesciae notifiche a piè di pagina mirate a recuperare le vendite di carrelli abbandonati.
8. Aggiungi pulsanti social nel piè di pagina di WordPress
Un altro buon modo per utilizzare lo spazio del piè di pagina nel tuo tema WordPress è aggiungere lì le icone dei social media.
Semplicemente, installa e attiva il file Widget icone sociali collegare. Dopo l'attivazione, vai a Aspetto »Widget pagina e aggiungi il widget Icone social all'area del widget del piè di pagina.
![]()
Il plug-in offre una serie di opzioni per scegliere colori, stili di icone, tipi di pulsanti e altro. Puoi semplicemente aggiungere le icone dei social media e sostituire gli URL con i tuoi profili dei social media.
Non dimenticare di fare clic sul pulsante Salva e di visitare il tuo sito web per vederlo in azione.
![]()
Bonus: Hai bisogno di più coinvolgimento sociale per il tuo marchio? Dai un'occhiata a questi migliori plugin di social media per WordPress per far crescere il tuo pubblico.
9. Aggiungi un numero di telefono nel piè di pagina di WordPress
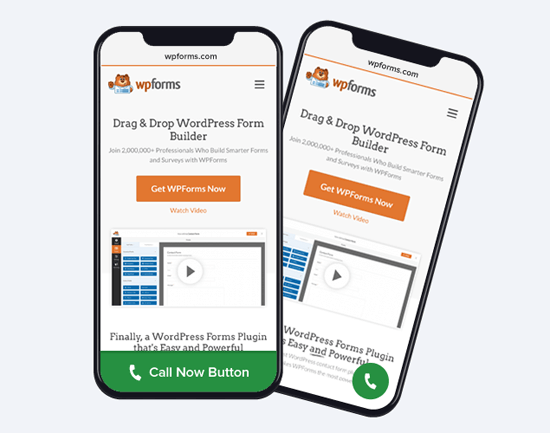
Se offri assistenza clienti e vendite tramite telefono, l'aggiunta del tuo numero di telefono nell'area piè di pagina di WordPress aiuterà gli utenti a contattarti facilmente.
Per questo avrai bisogno di un numero di telefono aziendale. Si consiglia di utilizzare Nextiva, qual è miglior servizio telefonico aziendale per le piccole imprese.
Ciò consente di effettuare chiamate più economiche e utilizzare funzionalità avanzate come l'inoltro di chiamata, l'utilizzo dello stesso numero su più dispositivi e ricevitori e la gestione delle chiamate da qualsiasi dispositivo con una connessione Internet.
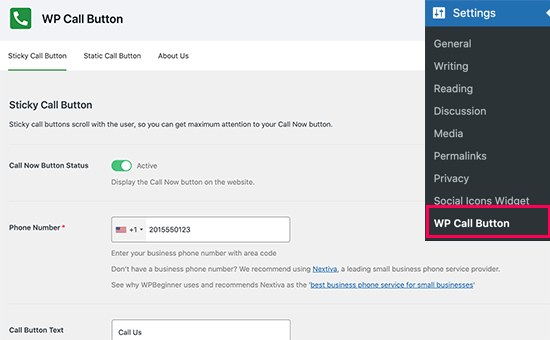
Una volta ottenuto il numero di telefono, ci sono diversi modi per aggiungerlo al tuo sito web. Il più semplice è installare e attivare il file Pulsante di chiamata WP collegare. Dopo l'attivazione, vai a Impostazioni »Pulsante di chiamata WP pagina per configurare le impostazioni del plugin.

Innanzitutto, imposta “Stato pulsante Chiama ora” su attivo. Successivamente, aggiungi il tuo numero di telefono e scegli dove desideri visualizzare il pulsante. Una volta terminato, non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le tue impostazioni.

Non vuoi aggiungere il pulsante? Consulta la nostra guida su come farlo aggiungere numeri di telefono cliccabili in WordPress per più metodi.
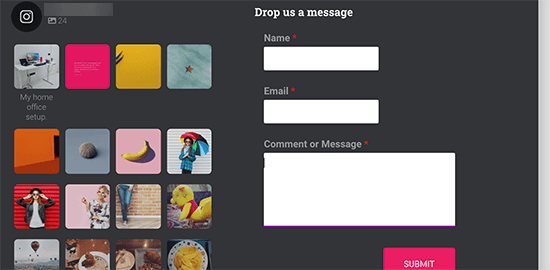
10. Aggiungi un modulo di contatto nel piè di pagina di WordPress
Il piè di pagina del tuo sito Web WordPress non deve essere un vicolo cieco. Dai ai tuoi clienti la possibilità di continuare la conversazione compilando un modulo di contatto.
Basta installare e attivare il file WPForms collegare. È il miglior plugin per moduli di contatto WordPress e ti consente di aggiungere facilmente un modulo di contatto ovunque sul tuo sito web, compreso il piè di pagina.
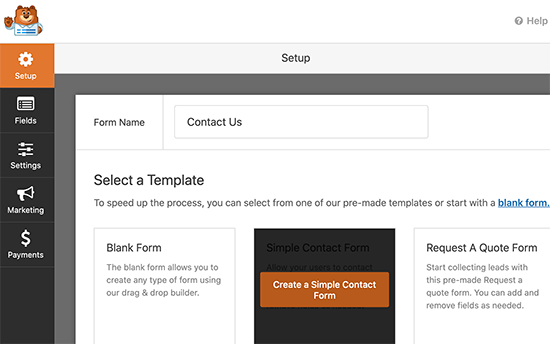
Dopo l'attivazione, vai a WPForms »Aggiungi nuovo pagina per creare il tuo modulo di contatto. Immettere un nome per il modulo e selezionare il modello Modulo di contatto semplice.

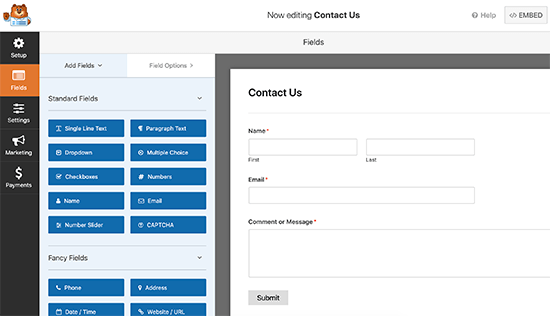
Successivamente, WPForms caricherà il generatore di moduli con i normali campi del modulo di contatto. Puoi fare clic su qualsiasi campo per modificarlo, spostarlo o eliminarlo. Puoi anche aggiungere nuovi campi dalla colonna di sinistra.

Una volta terminate le modifiche, fare clic sul pulsante Salva per pubblicare il modulo e uscire dal generatore di moduli.
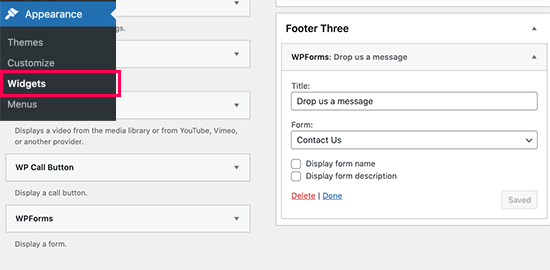
Successivamente, devi visitare Aspetto »Widget pagina e aggiungi il widget WPForms all'area del piè di pagina. Successivamente, seleziona il modulo che hai creato in precedenza dal menu a discesa e fai clic sul pulsante Salva.

Ora puoi visitare il tuo sito web e vedere il modulo di contatto nell'area del piè di pagina del tuo sito web.

Ci auguriamo che questo articolo ti abbia aiutato a capire quali cose aggiungere al tuo piè di pagina di WordPress e renderlo più utile. Potresti anche consultare la nostra guida su come migliorare il tuo Velocità e prestazioni del sito Web WordPresse la nostra scelta esperta di i migliori plugin per WordPress da utilizzare sul tuo sito.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
Web Designer Freelancer Realizzazione Siti Web Serra Simone
Realizzo siti web, portali ed e-commerce con focus specifici sull’usabilità, l’impatto grafico, una facile gestione e soprattutto in grado di produrre conversioni visitatore-cliente. Elaboro siti internet, seguendo gli standard Web garantendo la massima compatibilità con tutti i devices. Sviluppo e-commerce personalizzati, multilingua, geolocalizzati per potervi mettere nelle migliori condizioni di vendita. Posiziono il tuo sito su Google per dare maggiore visibilità alla tua attività sui motori di ricerca con SEO di base o avanzato.
