Con WordPress 5.9 solo facendo un passo fuori dalla porta e salutando il mondo, gli sviluppatori principali sembrano non aver preso un momento per riprendere fiato. Ieri Matías Ventura ha pubblicato il tabella di marcia preliminare per 6.0. Copre l’ambito generale delle caratteristiche previste per lo sbarco quest’anno.
La versione 6.0 dovrebbe essere un involucro concettuale della Fase 2 del progetto Gutenberg, che copre gli strumenti visivi per la costruzione del sito. Continueranno a svolgere un ruolo cruciale nello sviluppo futuro, ma gli sviluppatori probabilmente sposteranno gran parte della loro attenzione sulla Fase 3 per WordPress 6.1 e oltre.
Le seguenti sono le quattro fasi delineate nella tabella di marcia a lungo termine:
- Modifica più facile: Modifica dei contenuti basata su blocchi.
- Personalizzazione: FSE, modelli di blocco, directory di blocco, temi di blocco e stili globali.
- Collaborazione: Co-autore dei contenuti.
- Multilingue: Realizzazione di siti multilingue.
Miglioramenti dell’editor
Ventura ha elencato 10 aree di interesse di alto livello attorno agli editor di post e siti nel core di WordPress. Si va da articoli di grandi dimensioni come a modalità di navigazione del sito a un approccio più alle origini dell’esperienza di scrittura. Mi concentrerò su alcune cose che più attendo con impazienza.
Variazioni degli stili globali del tema
Ho un elenco in corso di funzionalità che non vedo l’ora. Sembra che trovo qualcosa di nuovo da aggiungere ogni altro giorno o giù di lì. Tuttavia, variazioni di stili globali atterrerebbe facilmente tra i primi tre.
La funzionalità era prevista ma non è stata inserita in WordPress 5.9. L’obiettivo era consentire agli utenti di selezionare tra più preset, trasformando i colori, i caratteri e altro del proprio sito con un clic del pulsante. Sono già in corso diverse varianti per Twenty Twenty-Two.
Questa è una specie di versione leggera del tema del bambino in cui solo il theme.json il file può essere cambiato. Essenzialmente, lo sono pelli.
Struttura di navigazione come interfaccia utente dedicata
Questa sarà molto probabilmente una delle caratteristiche più cruciali per concludere la Fase 2 di Gutenberg. Alcuni pezzi possono essere difficili da seguire, ma sono presenti diversi screenshot e video biglietto associato.
In sostanza, l’obiettivo è perfezionare l’esperienza di spostamento e interazione con l’editor del sito, gli stili globali, i modelli e la navigazione. Il lavoro in 5.9 è stato eccezionale, ma ora è necessario creare un’interfaccia più intuitiva.
Parte di questo sta esponendo la struttura del sito come navigazione al di fuori del blocco Navigazione nell’interfaccia utente. Al momento gli utenti possono modificarlo solo dall’area di disegno del sito.
Cose del genere sono più facili a dirsi che a farsi, quindi i contributori avranno il loro lavoro ritagliato per loro. Ci vorrà uno sforzo comunitario.
Creazione di modelli e cambio di tema
Attualmente esiste un numero limitato di modelli che gli utenti possono creare tramite l’interfaccia dell’editor del sito. Ad esempio, possono aggiungere un progetto di archivio ma non scomporlo per tipi specifici di archivi (ad es. category) o versioni basate su slug di essi (ad es. category-news).
Alla fine, l’editor del sito dovrebbe consentire la creazione di qualsiasi modello possibile dalla gerarchia dei modelli. Presentarlo in un’interfaccia facile da usare sarà una sfida. La gerarchia è limitata solo dal numero di oggetti (post, termini, ecc.) su un sito.
L’altro pezzo del processo di creazione del modello li sta disaccoppiando dai temi. Gli utenti non dovrebbero mai perdere i loro modelli personalizzati quando passano da uno all’altro. Questo diventa ancora più vitale quando i plugin iniziano a introdurre modelli di blocchi.

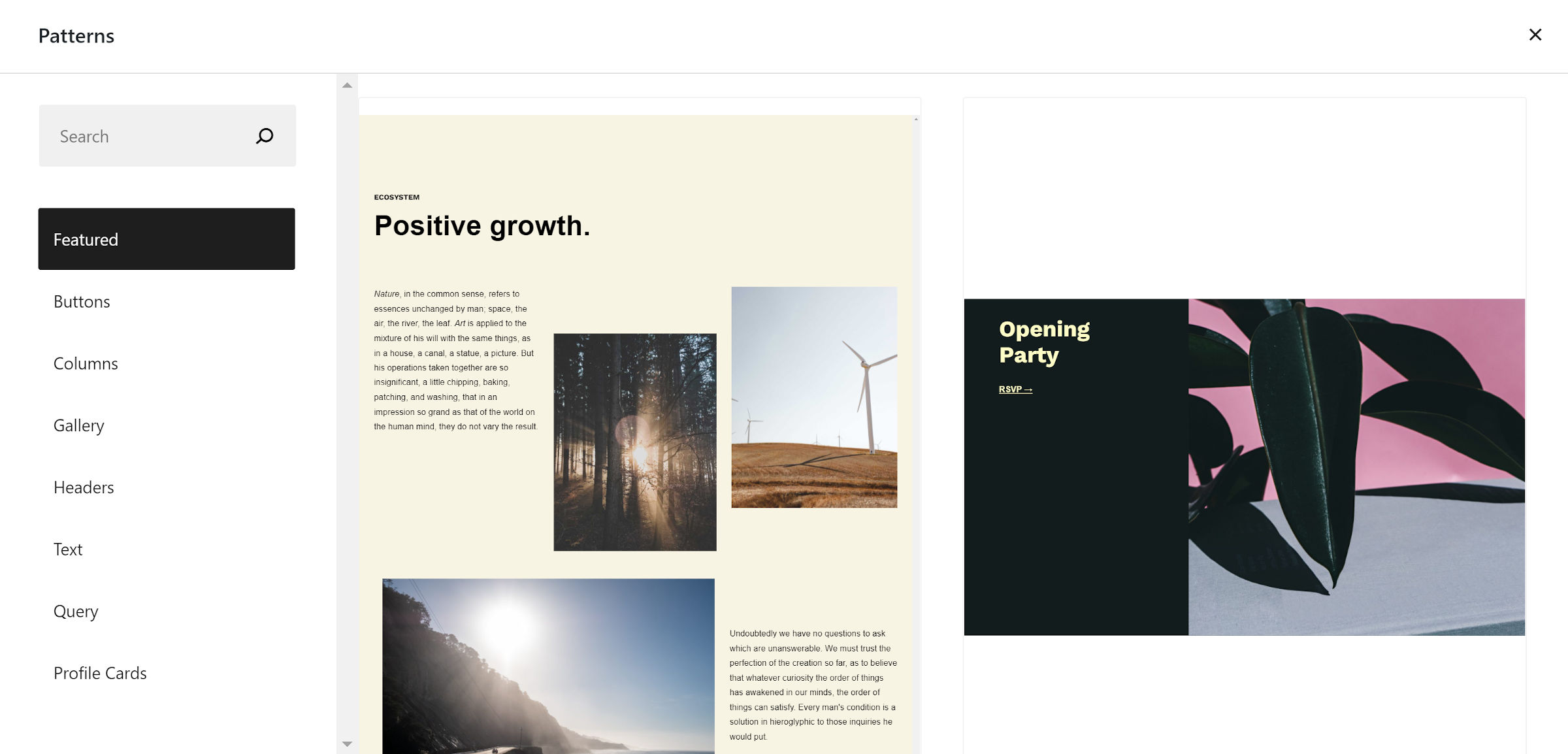
Dalla loro introduzione insieme a WordPress 5.5, i pattern sono stati uno degli strumenti più potenti a disposizione degli utenti. L’ho detto a chiunque lo ascolti saranno un punto di svolta per almeno due anni. WordPress 6.0 potrebbe semplicemente mantenere la mia promessa.
Una proposta creerebbe modelli a parte centrale del modello e della costruzione della pagina. Diversi elementi di questo possono adattarsi a vari flussi, ma uno degli obiettivi generali dovrebbe essere che gli utenti finali capiscano cosa fare con un modello o una pagina vuota. Se fatti bene, i modelli possono aiutarli a decollare.
Una proposta a trasformare le sezioni di contenuto esistenti con i modelli è anche sul tavolo. Ho scritto di come questo fosse un componente mancante dell’esperienza utente all’inizio di questa settimana.
Per gli autori di temi, la registrazione del modello può diventare meno complessa. Attualmente, devono utilizzare l’API Patterns per registrarli tramite PHP. Tuttavia, esiste una proposta per WordPress riconoscerli automaticamente. Molto probabilmente i modelli vivrebbero in un ambiente dedicato /patterns cartella nel tema ed essere registrato in modo simile ai modelli di pagina. Tuttavia, la soluzione finale deve ancora essere determinata.
Miglioramenti del blocco
C’è una serie di miglioramenti relativi ai blocchi da aspettarsi. Gran parte di ciò ruoterà attorno all’iterazione continua sul blocco Navigazione. Gli autori del tema dovrebbero anche avere più blocchi per controllare l’output dei commenti.
Tuttavia, permettetemi di approfondire alcune delle funzionalità che non vedo l’ora.
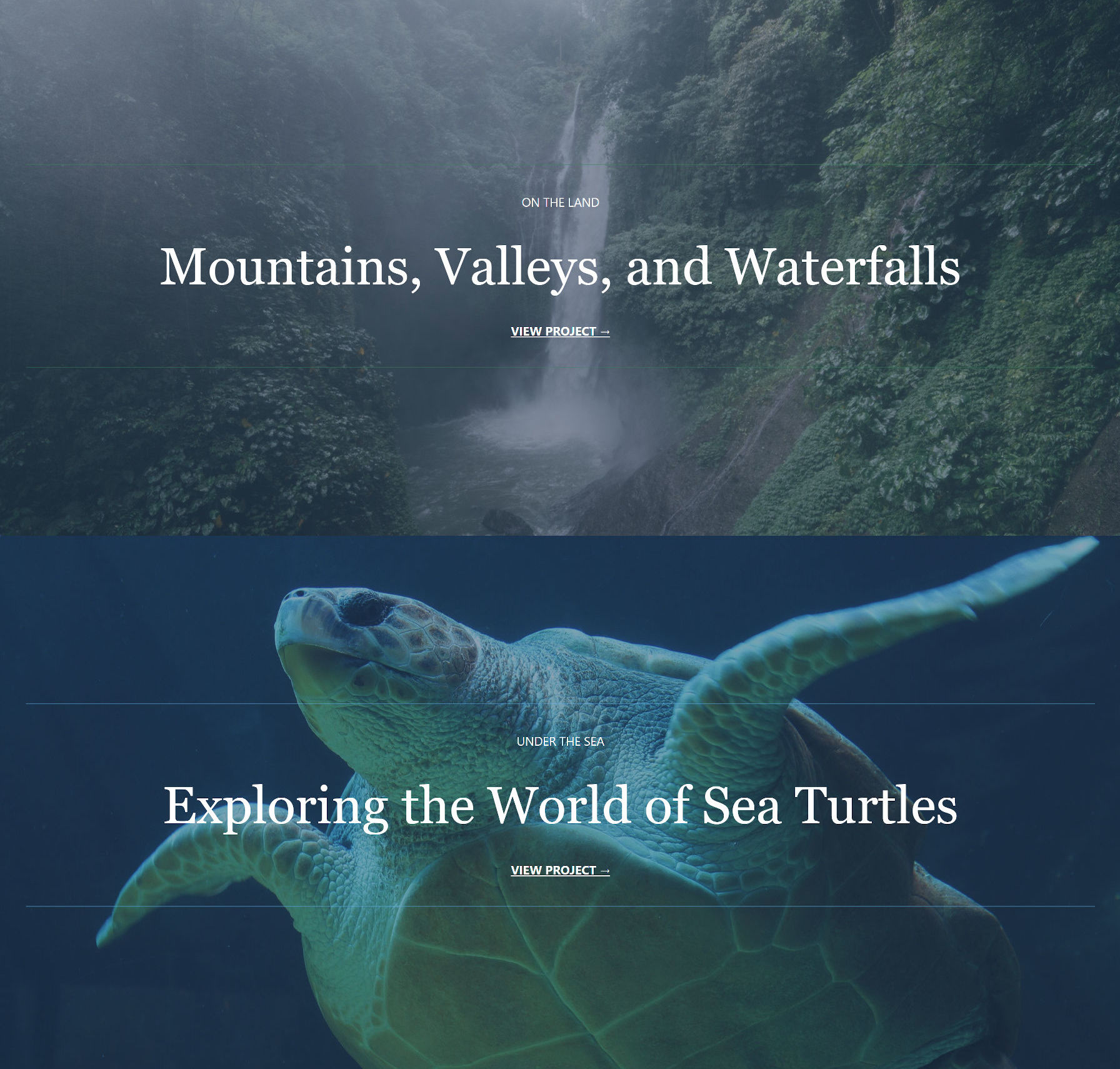
Immagini in primo piano con superpoteri

Invece dei superpoteri, questo coprirebbe i casi d’uso già possibili nei temi tradizionali. Per quanto mi piacciano i temi a blocchi, uno dei problemi più evidenti è il blocco dell’immagine in evidenza post. In sostanza, attualmente emette il file post-thumbnail dimensione dell’immagine.
Gli autori del tema possono impostare la larghezza e l’altezza ma non utilizzare le dimensioni ritagliate che hanno registrato (fisso nella versione per sviluppatori di Gutenberg). Inoltre, non possono usarlo nel contesto di altri blocchi come Cover e Media & Text.
Rafforzare le funzionalità delle immagini in primo piano consegnerà gli strumenti di progettazione tanto necessari agli autori dei temi. In questo momento, le funzionalità mancanti sono bloccanti per molti layout.
Token in linea
Se c’è stata una caratteristica che ho visto gli sviluppatori chiedere di più della maggior parte, è la capacità di produrre dati dinamici all’interno di blocchi o modelli HTML. Alcuni di questi problemi vengono risolti con il blocco Pattern, ma non copre tutti i casi d’uso.
Ad esempio, non è possibile visualizzare la data corrente all’interno di un paragrafo. Questo è un caso d’uso di routine per la riga del copyright del piè di pagina del sito. Più tipico è l’acquisizione di URL dinamici per temi o risorse di plug-in come le immagini. Ventura ha notato nel post che avrebbero esplorato la fattibilità dei token inline in questo ciclo di rilascio.
Altri blocchi

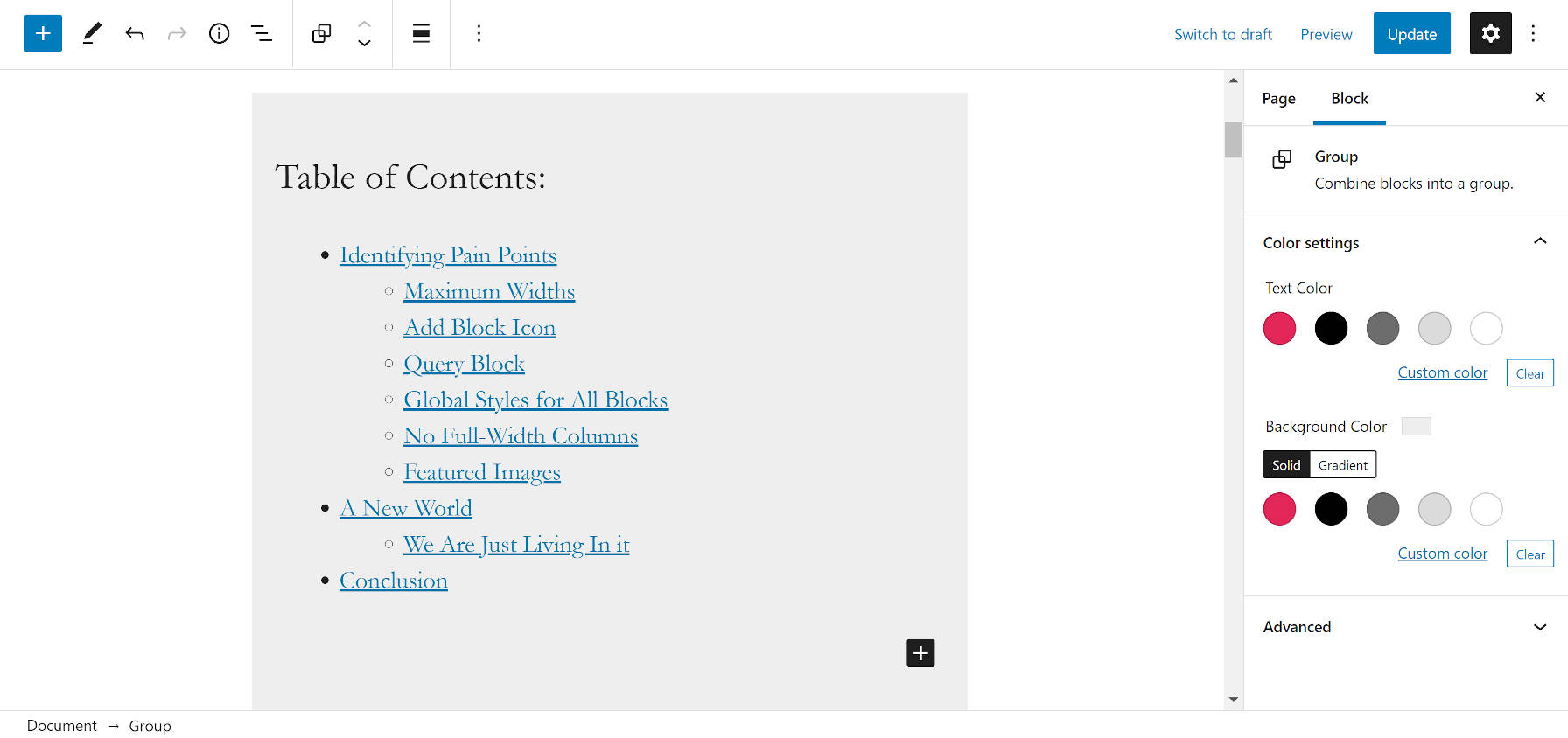
Potrebbe esserci un blocco Sommario in arrivo. È passato poco meno di un anno dalla prima volta ha scritto di una simile propostaquindi non vedo l’ora di vedere questa terra.
I blocchi Preventivo ed Elenco dovrebbero finalmente consentire blocchi figlio. Entrambi sono gravi limitazioni che erano sempre possibili in HTML semplice e nell’editor classico. Conosco più di pochi blogger che saranno felici di vedere che ciò accada.
È probabile che vengano apportati anche miglioramenti al blocco Tabella. Al momento, offre un’esperienza utente scadente: gli utenti non possono nemmeno scorrere le celle. Al massimo, gestisce i casi d’uso più basilari. Attualmente ci sono oltre due dozzine di biglietti aperti per ripulirlo.
Diversi componenti dovrebbero rendere gli autori dei temi, in particolare, entusiasti del 6.0. Potremmo esaminare nuovi controlli di altezza e larghezza per più blocchi, fornendo una maggiore flessibilità nei design dei temi. e usando min e max Funzionalità CSS insieme ai contenitori flessibili, potrebbe semplificare la messa a punto dei progetti reattivi.
Sul fronte della tipografia c’è un biglietto per introduzione di font reattivi. Questo è relativamente facile da gestire con CSS personalizzato al momento se un utente sceglie la dimensione predefinita di un tema. Tuttavia, con dimensioni e altezze di linea personalizzate, è problematico. Poiché questi strumenti esistono in WordPress, abbiamo bisogno di una gestione reattiva integrata.
È probabile che una funzione tipografica tanto attesa venga lanciata in questo ciclo: il API dei caratteri Web. Dopo essere estratto da WordPress 5.9ora è sviluppato all’interno di Gutenberg. Mi aspetto che questo atterrerà prima piuttosto che dopo perché la maggior parte del codice è terminata.
Anche il supporto per la personalizzazione delle didascalie su vari blocchi e l’eventuale ricerca di una soluzione per il passaggio del mouse sui collegamenti e gli stati di messa a fuoco sono in programma per 6.0.
Quali funzionalità non vedi l’ora di sfruttare di più in WordPress 6.0?
Source link
