Nove anni fa, il personalizzatore ha avuto un inizio difficile tra gli autori e gli utenti del tema. Nonostante ciò, è diventato lo standard per modificare l’aspetto grafico di un sito web. Gli sviluppatori si sono abituati all’API. Gli utenti si sono abituati a regolare i colori, i caratteri e persino le opzioni interne di WordPress attraverso di esso. Tuttavia, scomparirà per molti una volta attivato un tema a blocchi.
Ho iniziato a scrivere questo post sul prossimo sistema di temi basato su blocchi e sull’editor del sito. Tuttavia, ho passato così tanto tempo a spiegare le modifiche alla personalizzazione che ho pensato fosse meglio concentrarmi su quell’aspetto per far conoscere agli utenti le loro opzioni se si imbattono in un intoppo.
È anche il seguito di a post che ho pubblicato a ottobre 2021 sullo stesso argomento. Da allora, alcune cose sono cambiate.
WordPress 5.9 verrà lanciato con molti dei componenti finali di Full Site Editing. Il fulcro di queste funzionalità sarà un nuovo sistema di temi, che consente ai temi di creare progetti interamente da blocchi. Una volta che tale tema è attivo, gli utenti possono modificare il front-end del proprio sito tramite l’editor del sito e il sistema di stili globali.
L’editor del sito è, essenzialmente, la prossima iterazione di ciò che il personalizzatore mirava a fare. La differenza è che ora gli utenti possono personalizzare ogni aspetto del front-end del proprio sito e non solo configurare le opzioni rese disponibili dall’autore del tema.
Per molti utenti di temi a blocchi, la scomparsa del personalizzatore non sarà un problema. Tuttavia, tre opzioni mancanti non hanno un equivalente esatto:
- Esiste una soluzione per l’icona del sito parziale (favicon), ma non per tutti gli scenari.
- La casella CSS personalizzata non è disponibile.
- Non esiste un processo di bozza prima di passare al tema del blocco.
Tecnicamente, il personalizzatore è disponibile tramite /wp-admin/customize.php. Anche se nell’amministratore non vengono mostrati collegamenti ad esso, qualsiasi utente con le autorizzazioni necessarie può accedervi tramite quell’URL. Per lo meno, i primi due problemi possono essere mitigati modificando le opzioni in questo modo. Non è l’ideale, ma funzionerà in un pizzico.
Il blocco del logo del sito ha un’opzione “usa come icona del sito”. Questo è un modo semplice e veloce per aggiornare il logo e la favicon tramite il nuovo editor del sito, supponendo che utilizzino la stessa immagine.
Se si tratta di immagini diverse o se l’utente non utilizza un logo, l’unico modo integrato per modificare direttamente l’icona del sito è tramite il customize.php Trucco URL menzionato sopra. Il blocco Logo del sito aggiunge anche un collegamento all’opzione di personalizzazione. Gli utenti possono anche optare per una delle decine di plugin per favicon.
È improbabile che una soluzione CSS personalizzata nel core di WordPress venga reimplementata nell’editor del sito. Il pannello degli stili globali e le opzioni di progettazione per blocco sono il futuro dello stile. Questo rende molti dei compiti stilistici più comuni molto più facili per i non programmatori. Nel contesto dei temi basati su blocchi, è improbabile che l’utente medio abbia bisogno dell’editor CSS nel personalizzatore.

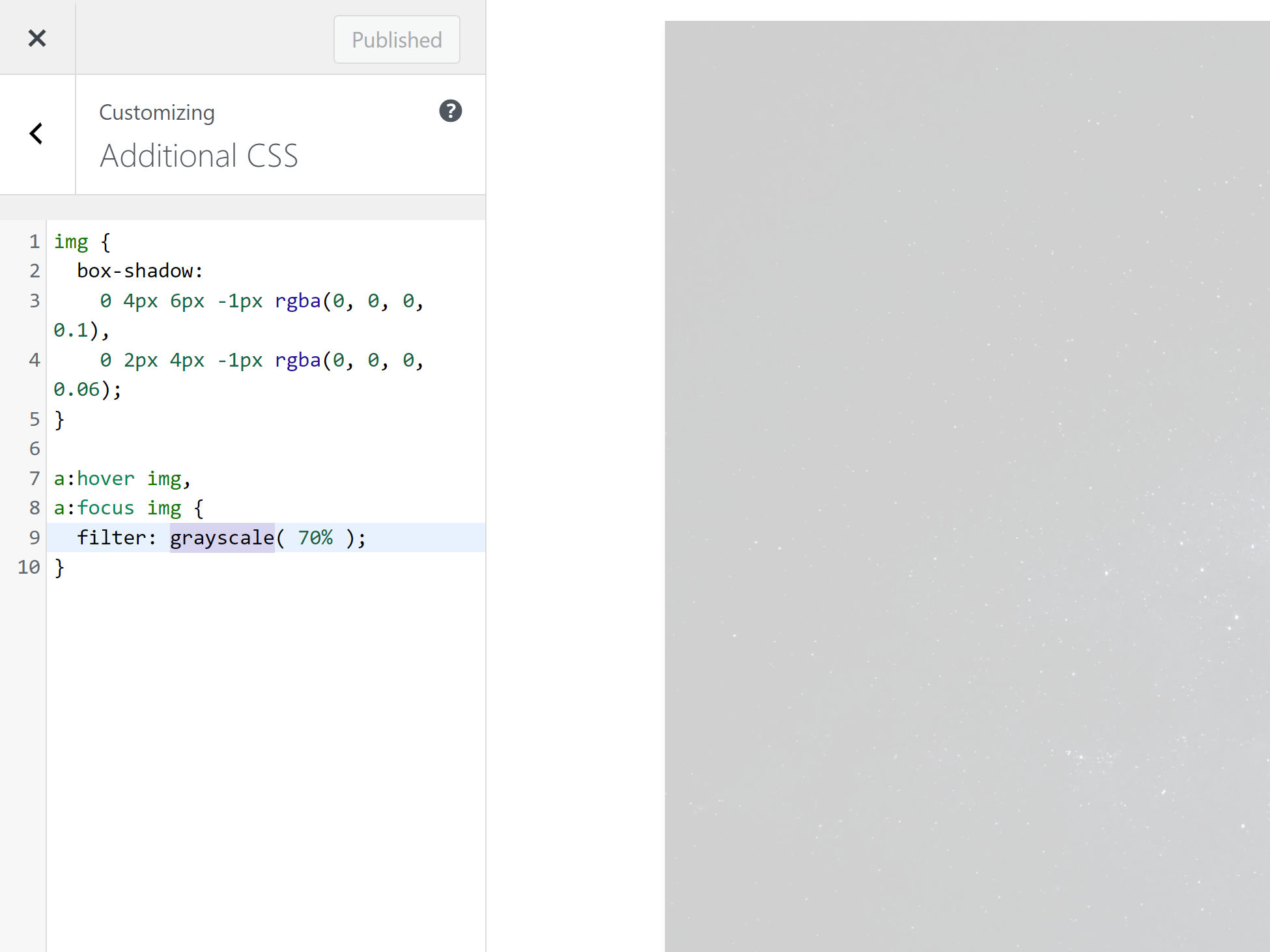
Tuttavia, ci sono situazioni in cui è necessario CSS personalizzato. Ancora una volta, la risposta facile è accedere customize.php di nuovo. Per una soluzione più dedicata, ci sono numerosi plugin disponibili.
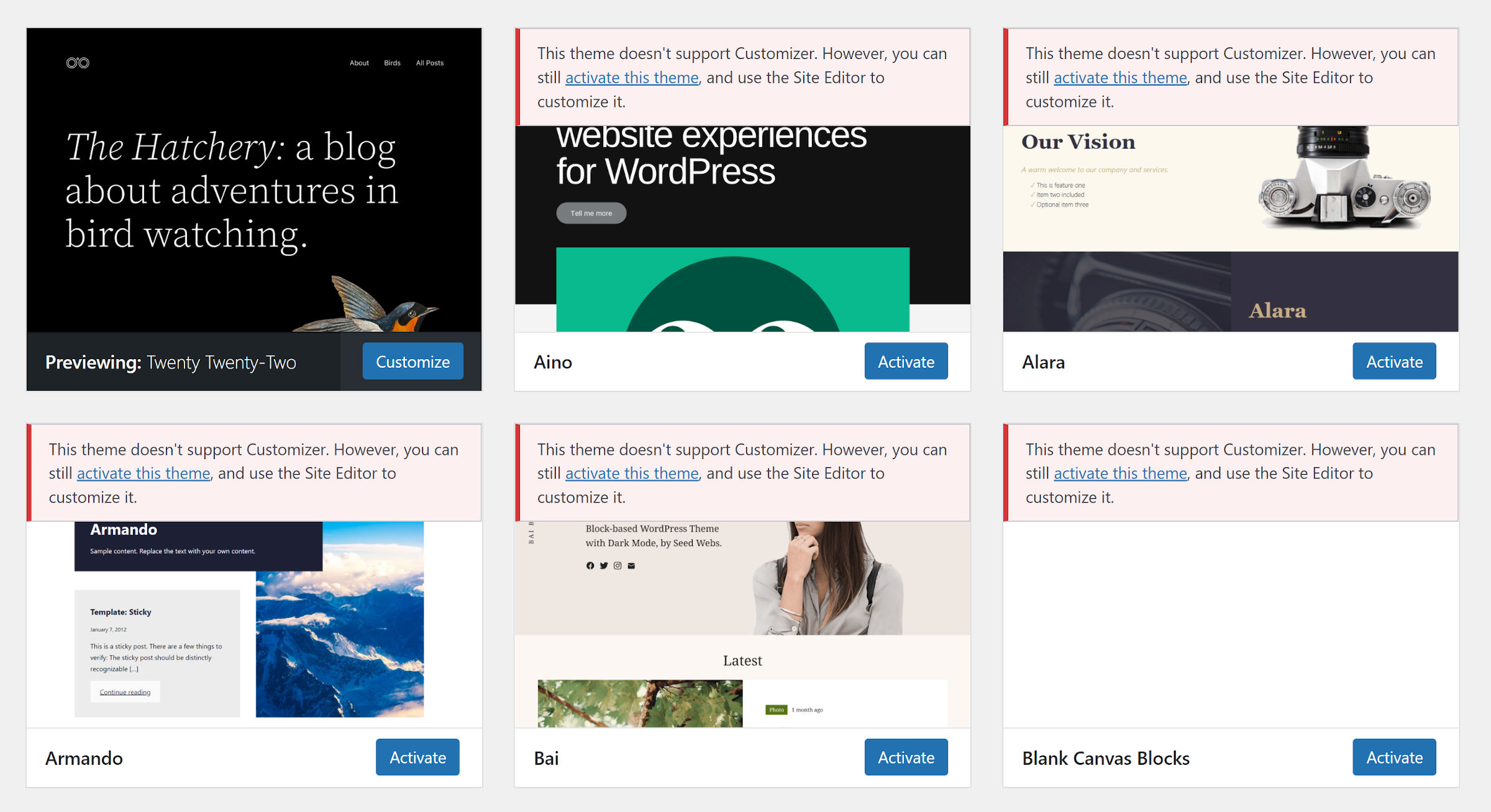
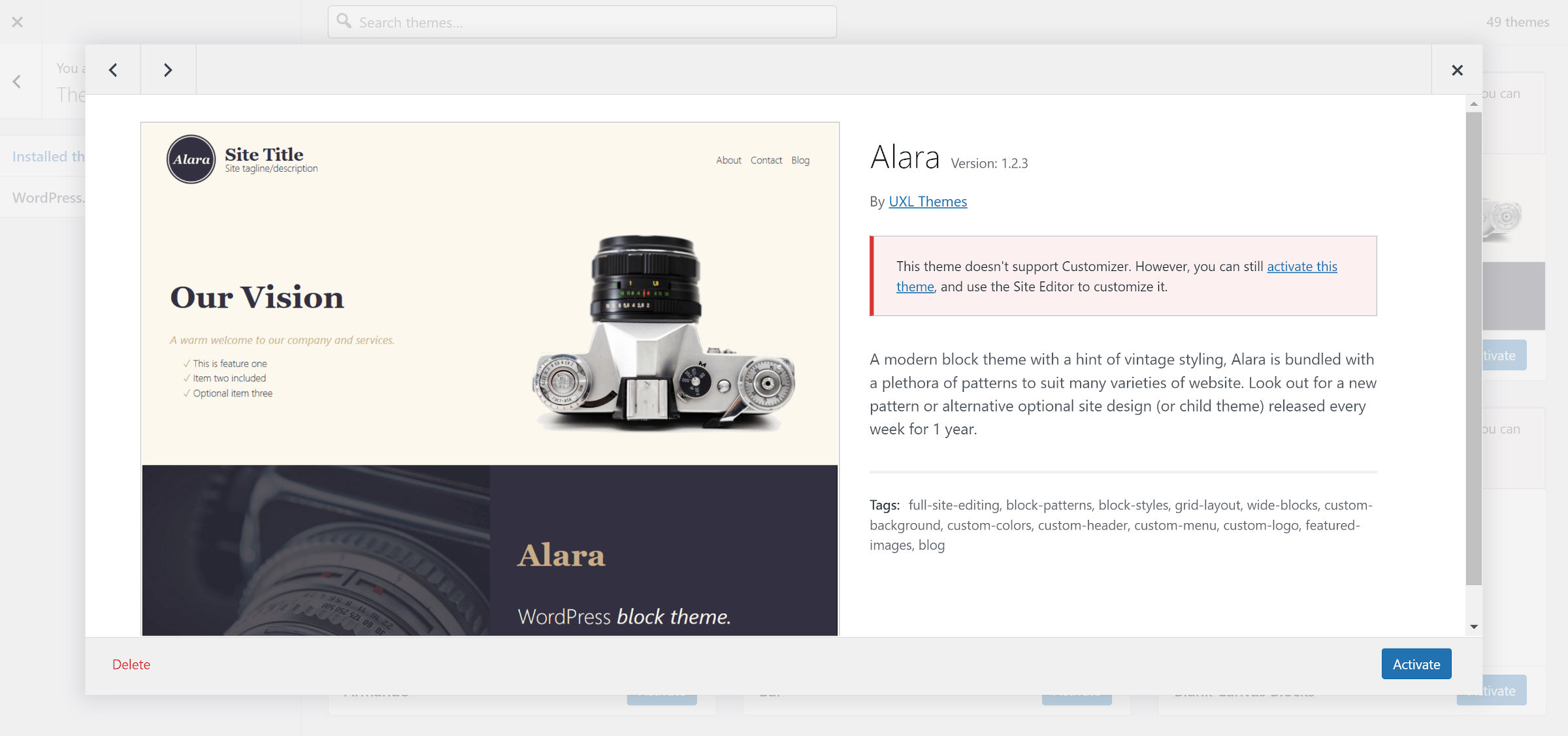
Al momento non esiste una soluzione per l’anteprima dal vivo e la personalizzazione dei temi dei blocchi inattivi. Con quelli classici, gli utenti possono testare le personalizzazioni prima dell’attivazione. Nella personalizzazione, i temi dei blocchi verranno visualizzati con un messaggio di avviso.

Una volta attivato un tema a blocchi dal personalizzatore, WordPress riporterà l’utente alla pagina Aspetto > Temi nell’amministratore. Possono quindi modificare il loro sito tramite l’editor del sito.
Tuttavia, questo può essere problematico per alcuni siti. Quasi ogni cambio di tema significherà che c’è almeno un po’ di lavoro di personalizzazione in ordine e la maggior parte delle persone non vorrà che i propri visitatori vedano un sito incompiuto. L’ideale è lavorare da un sito di sviluppo o di staging prima di migrare le modifiche. Tuttavia, tale opzione non è sempre disponibile o anche facile da capire per tutti.
Un’altra soluzione è installare a plug-in in modalità manutenzione se si lavora su un sito live. In questo modo, i visitatori sapranno almeno che alcuni cambiamenti stanno avvenendo sotto il cofano e che potranno tornare più tardi.
C’è un biglietto aperto per anteprima e modifica temi a blocchi inattivi. Come ha scritto il creatore del biglietto Anton Vlasenko come soluzione proposta, “È semplice: dobbiamo implementare quella funzione”. A lungo termine, questa è una caratteristica indispensabile.
C’è una situazione in cui il personalizzatore sarà ancora accessibile tramite il menu di amministrazione e la barra degli strumenti. WordPress lo farà rilevare automaticamente quando un plug-in o un tema si aggancia al personalizzatore e rende disponibili i collegamenti ad esso. Mi piace pensare che il mio primo post riguardi i temi dei blocchi e il personalizzatore maggiore consapevolezza di questo problema. Per lo meno, ora abbiamo una soluzione in atto.
Supponendo che non ci siano altri cambiamenti nelle prossime due settimane, ecco come funzionerà il personalizzatore se abbinato a un tema di blocco attivo.
Source link