Ieri, il tema del terzo blocco di Anariel Design, mattone, è stato pubblicato nella directory WordPress.org. Ana Segota, la co-fondatrice e autoproclamatasi “motore creativo” dell’azienda, a questo punto è quasi diventata una maestra nella progettazione di temi basati su blocchi, e questo progetto è solo la sua dimostrazione delle sue abilità.
In realtà ho preso il tema per un giro durante il fine settimana quando ho visto che era in attesa nella coda di revisione, quindi ho avuto alcuni giorni per giocarci. Nonostante alcuni problemi banali, è diventato rapidamente uno dei miei temi di blocco preferiti.
Anche se in genere mi sono piaciuti i due temi di blocco precedenti di Anariel Design, Naledi e Chiodo di garofano, non riuscivo a vedermi installarli su un progetto del mondo reale. Semplicemente non erano il mio stile personale. Tuttavia, Bricksy è un tema che userei sicuramente se avessi un progetto per questo in questo momento.
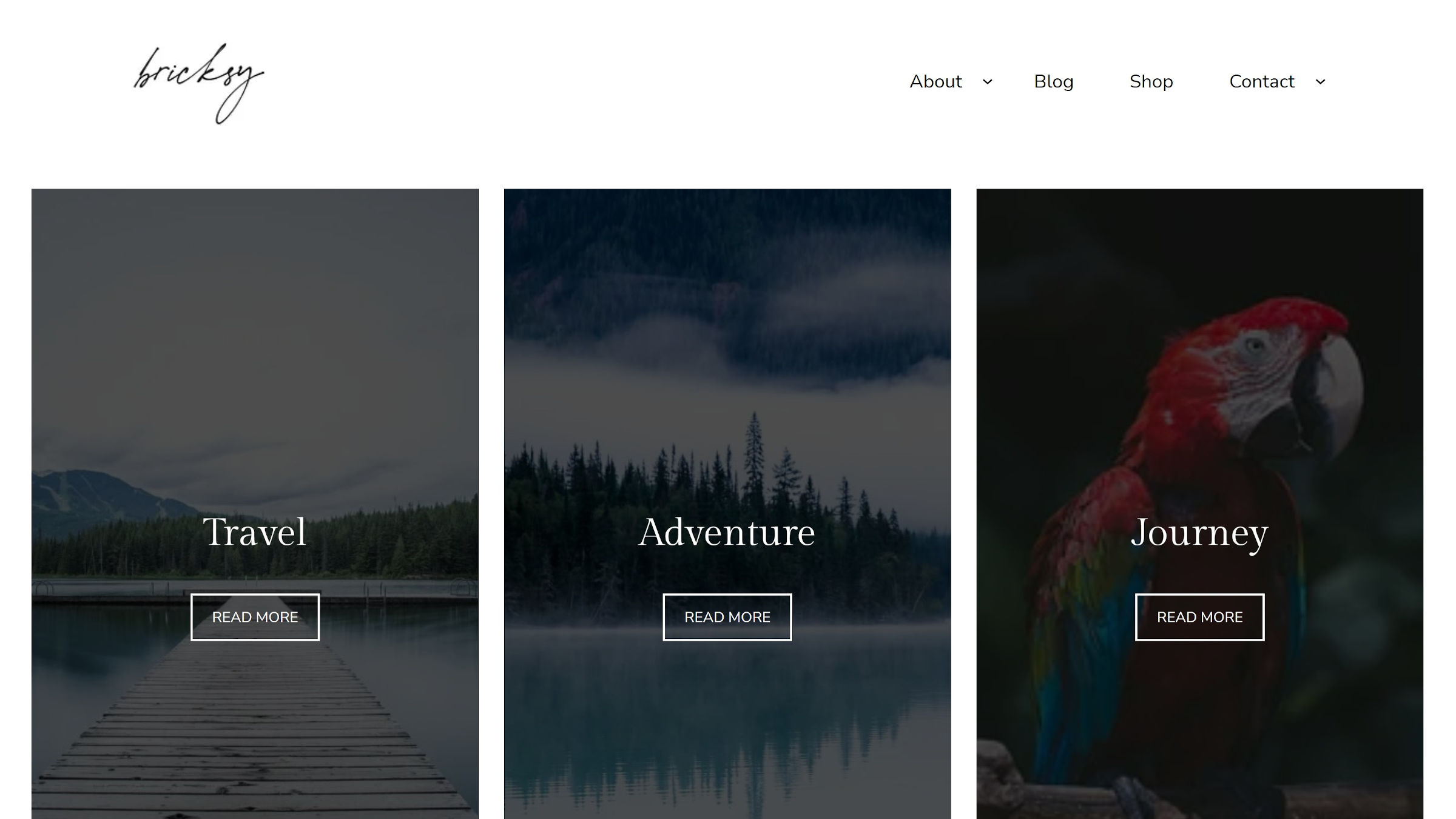
Uno dei miei elementi di design preferiti è la calligrafia corsiva per il logo del sito, che viene utilizzata anche in vari modelli.

Il rovescio della medaglia è che si tratta di immagini, quindi non possono essere facilmente ricreate dagli utenti finali senza le abilità di Photoshop. Mi piacerebbe vedere il team riconsiderare l’uso di un font in stile calligrafia, forse uno da Google Fonts — che consente agli utenti di aggiungere testo personalizzato direttamente dall’editor.
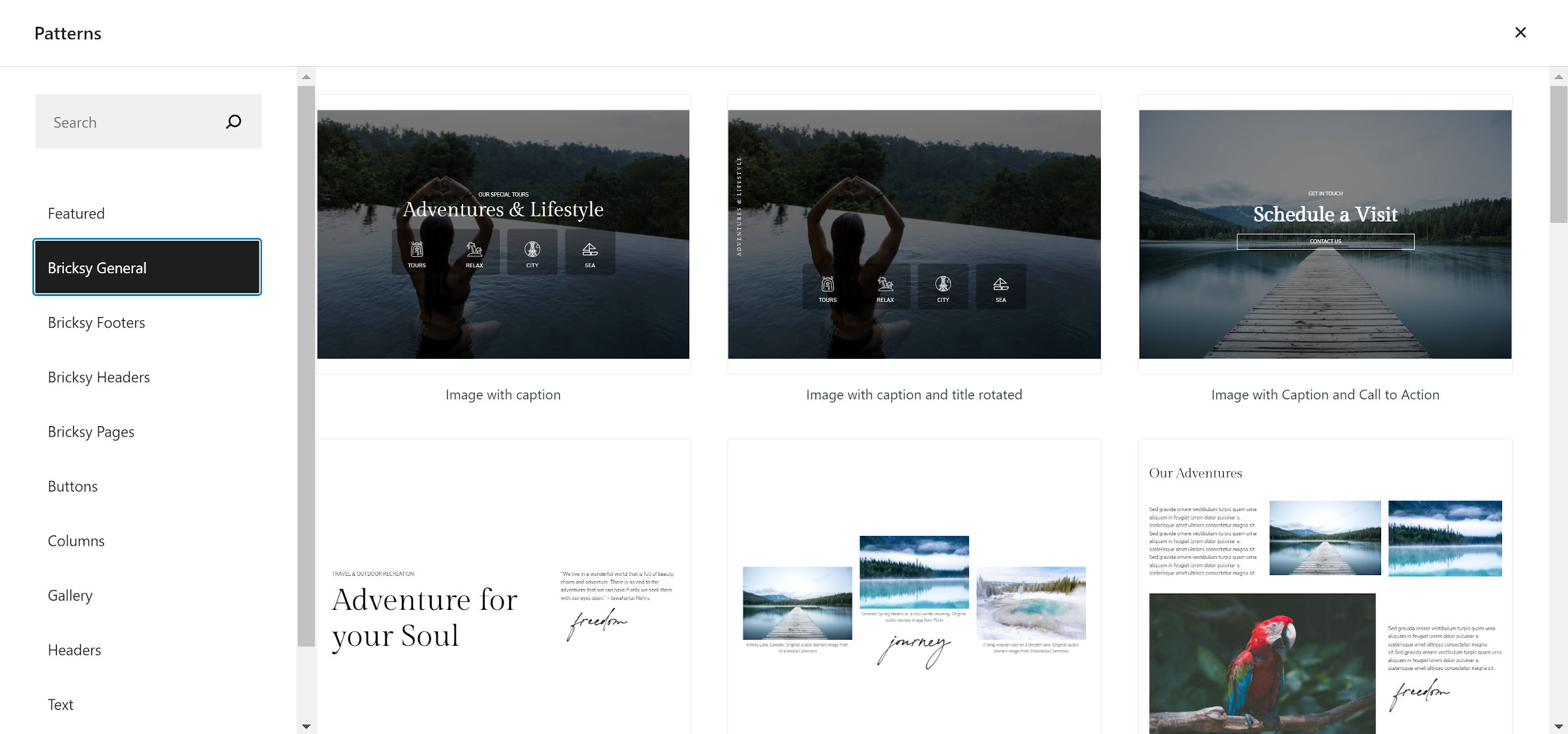
Bricksy ha, senza dubbio, alcuni dei modelli più belli che abbia mai visto in un tema a blocchi. In totale sono 32.

Sta facendo un’offerta anticipata per il mio tema preferito del 2022, ma non andrò avanti con me stesso. Abbiamo ancora quasi 12 mesi interi prima che io faccia quella chiamata.
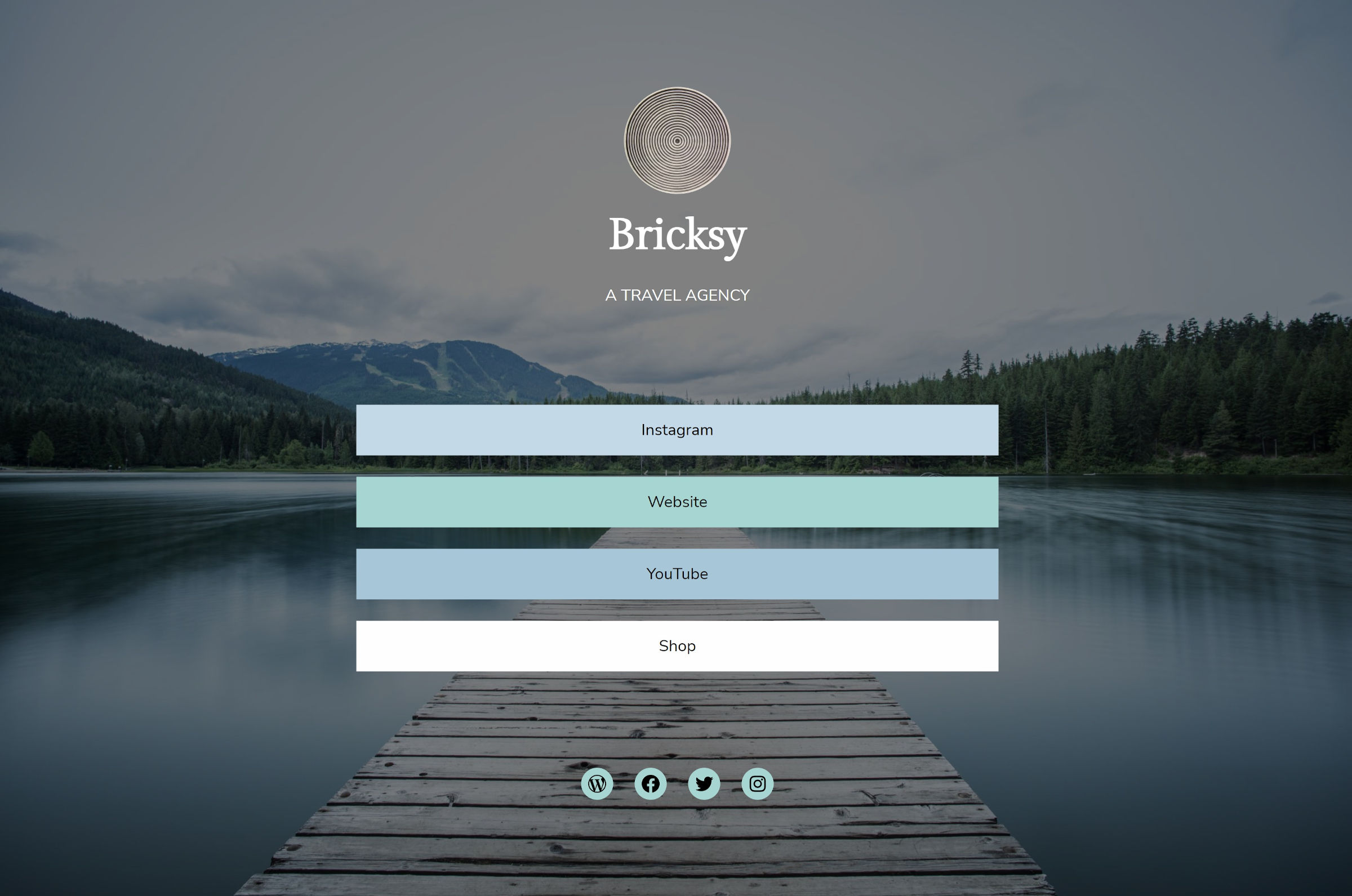
Include anche un layout di social link personalizzato. Sempre più temi stanno raggruppando le proprie interpretazioni su questo modello, ma la combinazione di colori di Bricksy e l’immagine predefinita del blocco di copertina risaltano.

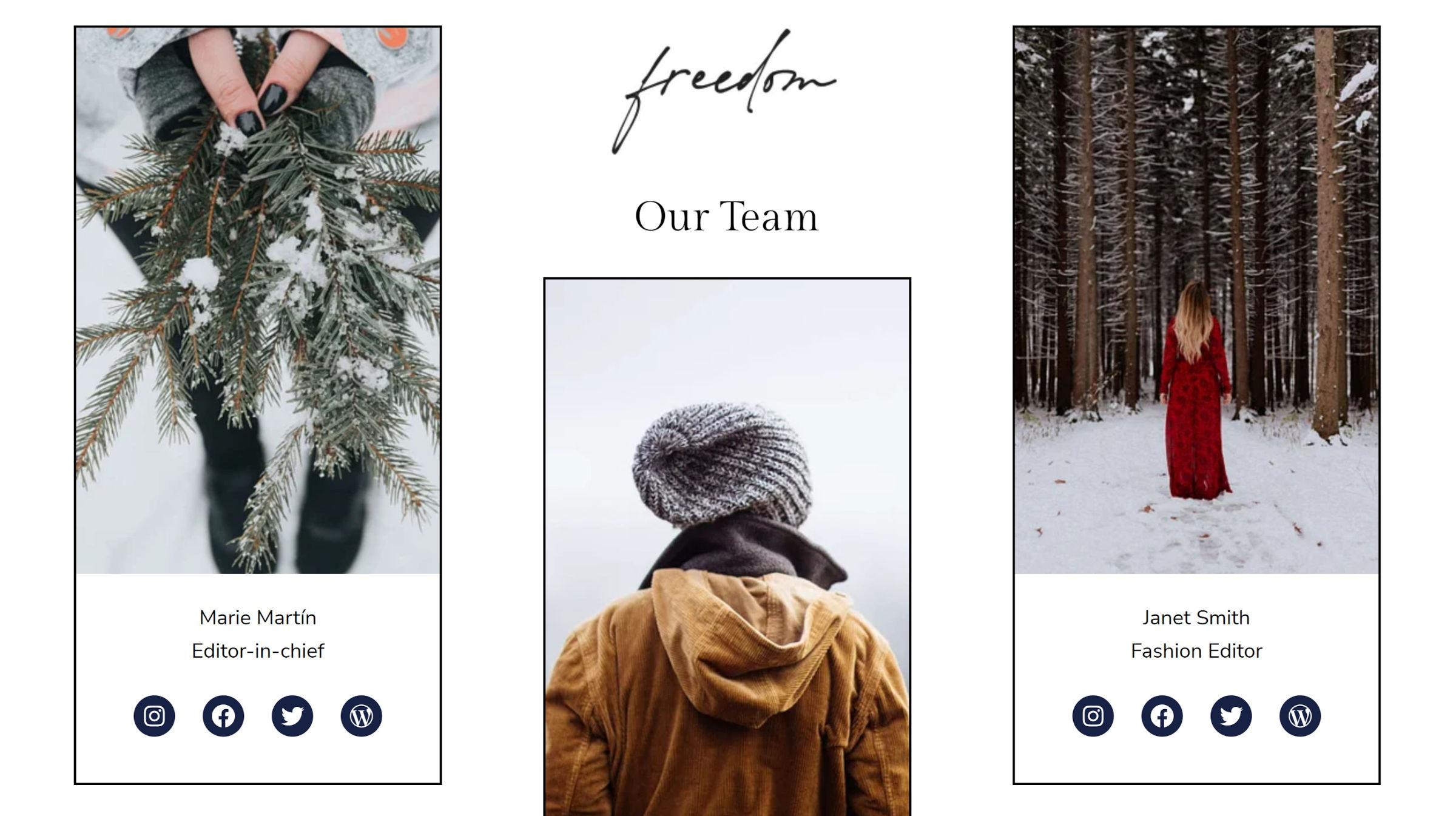
Con 32 schemi potrei dedicare un intero post a tutti loro, ma ho poco tempo. Per la maggior parte, sono incentrati sul layout piuttosto che su modelli incentrati sul settore. Ciò significa che possono essere utilizzati su una vasta gamma di siti. Tuttavia, le tabelle dei prezzi e le sezioni del team hanno senso per le piccole imprese. Bricksy supporta anche WooCommerce.
La cosa più sorprendente di ogni modello è che tutti sembrano adattarsi al design generale del tema. Spesso, quando i temi includono dozzine di schemi di blocco, alcuni di essi possono sembrare un’opzione aggiuntiva semplicemente per aggiungere un’altra cosa. E questo non è mai il caso di Bricksy.
Per i contenuti di lunga durata, il tema è decente. Tuttavia, potrebbe essere migliore. La sua larghezza del contenuto di 720 px e la dimensione del carattere di 18 px possono diventare rapidamente difficili da leggere. Tagliare la larghezza ovunque da 80px a 120px lo rende molto più comodo. Funziona anche aumentare la dimensione del carattere di un paio di pixel in più.
Quando ho attivato il tema per la prima volta, ho pensato che fosse completamente rotto. Mi ero chiesto come fosse riuscito a passare attraverso il sistema di recensioni. L’intestazione del tema emetteva contenuto demo apparentemente casuale. Ma era anche familiare. Ero sicuro che fosse un post di prova dalla mia installazione.

Il problema era difficile da dare la caccia. Dopo tutto, dalla disattivazione dei plugin allo scrubbing dei modelli dal database, finalmente l’ho trovato. Il ref tasto per il blocco di navigazione nei temi header.html la parte del modello era il colpevole. Bricksy ha indicato un ID post specifico nel codice:
<!-- wp:navigation {"ref":4790,"layout":{"type":"flex","setCascadingProperties":true,"justifyContent":"right"}} /-->4790 è l’ID di un post letterale sulla mia installazione di prova, quindi il blocco di navigazione ha mostrato il suo contenuto invece di un menu. Molto probabilmente, questo è stato copiato o esportato direttamente dall’editor del sito. Gli autori del tema devono fare attenzione a riferimenti ID specifici nel loro codice durante la creazione dall’editor, assicurandosi di rimuoverli prima della spedizione.
A parte un paio di problemi banali e un singolo OMGBBQ uno dopo l’attivazione, mi sono divertito a usare il tema. Ha trovato il suo posto nella mia lista di temi consigliati.
Source link