All’inizio di oggi, Gutenberg 12.1 è atterrato nella directory dei plugin di WordPress. Il ultima uscita è stato pesante per i miglioramenti all’esperienza dell’utente, inclusa una correzione per lo spostamento del layout dell’appendice di blocchi, nuove funzionalità di stili globali e una visualizzazione dell’elenco dei modelli migliorata. Gli autori del tema hanno anche un nuovo flag per abilitare tutti gli strumenti relativi all’aspetto.
Il lancio di WordPress 5.9 era previsto per oggi, ma lo è stato rinviato al 25 gennaio 2022. I collaboratori avevano bisogno di più tempo per perfezionare l’editor del sito e gli strumenti correlati in bundle insieme al rilascio. Finora, stanno usando il tempo extra risolvendo i bug e creando un’esperienza utente complessivamente migliore.
Niente più cambi di layout
Se questo fosse l’unico cambiamento in Gutenberg 12.1, sarei stato l’utente più felice del mondo. Fortunatamente, ci sono altri oggetti piacevoli da avere, ma il mio più grande cruccio in tre anni di utilizzo dell’editor di blocchi è stato risolto.
Il block appender (quelli piccoli + pulsanti) nella tela del contenuto sono ora mostrato utilizzando il posizionamento fisso. Ciò significa che quando selezioni i blocchi, in particolare quelli annidati all’interno di altri, lo schermo non rimbalza più, sposta il layout o lascia spazi vuoti in una sezione altrimenti perfetta.
So da parlare con gli altri che questo è stato un punto dolente durante la costruzione di layout complessi in passato. Per alcuni, non avrebbero usato affatto l’editor di blocchi perché era così irritante. Se cadi in questo campo, vale la pena provarlo ancora una volta. Si tratta di un netto miglioramento dell’esperienza dell’utente.
Miglioramenti agli stili globali
Gli utenti possono ora definire gradienti personalizzati tramite la sezione della tavolozza dei colori nella barra laterale degli stili globali. Questi saranno disponibili in tutto il sito e non sono legati al tema.

Anche la tavolozza mostra i colori a due tonalità sotto la stessa sezione di pendenza. Tuttavia, non esiste ancora un’opzione per creare filtri a due tonalità personalizzati. È una sezione di sola lettura.
Anche il pannello degli stili globali divide le opzioni di tipografia tra testo e elementi di collegamento, aprendo la porta ad altri elementi HTML in futuro.

Gli utenti probabilmente non dovrebbero cambiarlo per i collegamenti. Invece, dovrebbero generalmente corrispondere al testo circostante. Se otteniamo la decorazione del testo o opzioni simili in futuro, la separazione potrebbe avere più senso. Tuttavia, la modifica di impostazioni come la dimensione del carattere o l’altezza della linea sarebbe probabilmente dannosa per il design.
Modelli e viste delle parti del modello
Gutenberg 12.1 introduce una nuova visualizzazione dell’elenco dei modelli e delle parti del modello dall’editor del sito. L’interfaccia utente per questa funzione è cambiata rispetto alle ultime versioni del plug-in. L’elenco è stato disponibile per mesi tramite il pannello a scorrimento sinistro nell’editor. Quindi, è stato rimosso del tutto in 11.9. È riapparso tra quella versione e la 12.0.
Il pannello è stato ridimensionato per includere tre collegamenti per Sito, Modelli e Parti modello. Il primo collegamento fa apparire l’editor del sito. Gli altri visualizzano le tabelle dei modelli esistenti.

Il passaggio da una schermata all’altra sembra lento al momento. Tuttavia, questa è la versione 1.0 dell’editor del sito che vedranno gli utenti di WordPress in tutto il mondo. Probabilmente cambierà nel tempo. “L’attuale iterazione del design favorisce la semplicità e l’usabilità”, ha scritto Riad Benguella nel post di annuncio. “Le iterazioni che implementano la navigazione lato client e la vista mosaico potrebbero essere aggiunte in futuro.”
Non sembra esserci un modo per aggiungere modelli personalizzati, come una categoria o un archivio dell’autore. Facendo clic sul pulsante “Aggiungi nuovo” vengono presentate le opzioni per una pagina iniziale e un modello di ricerca quando si utilizza il tema Twenty Twenty-Two.
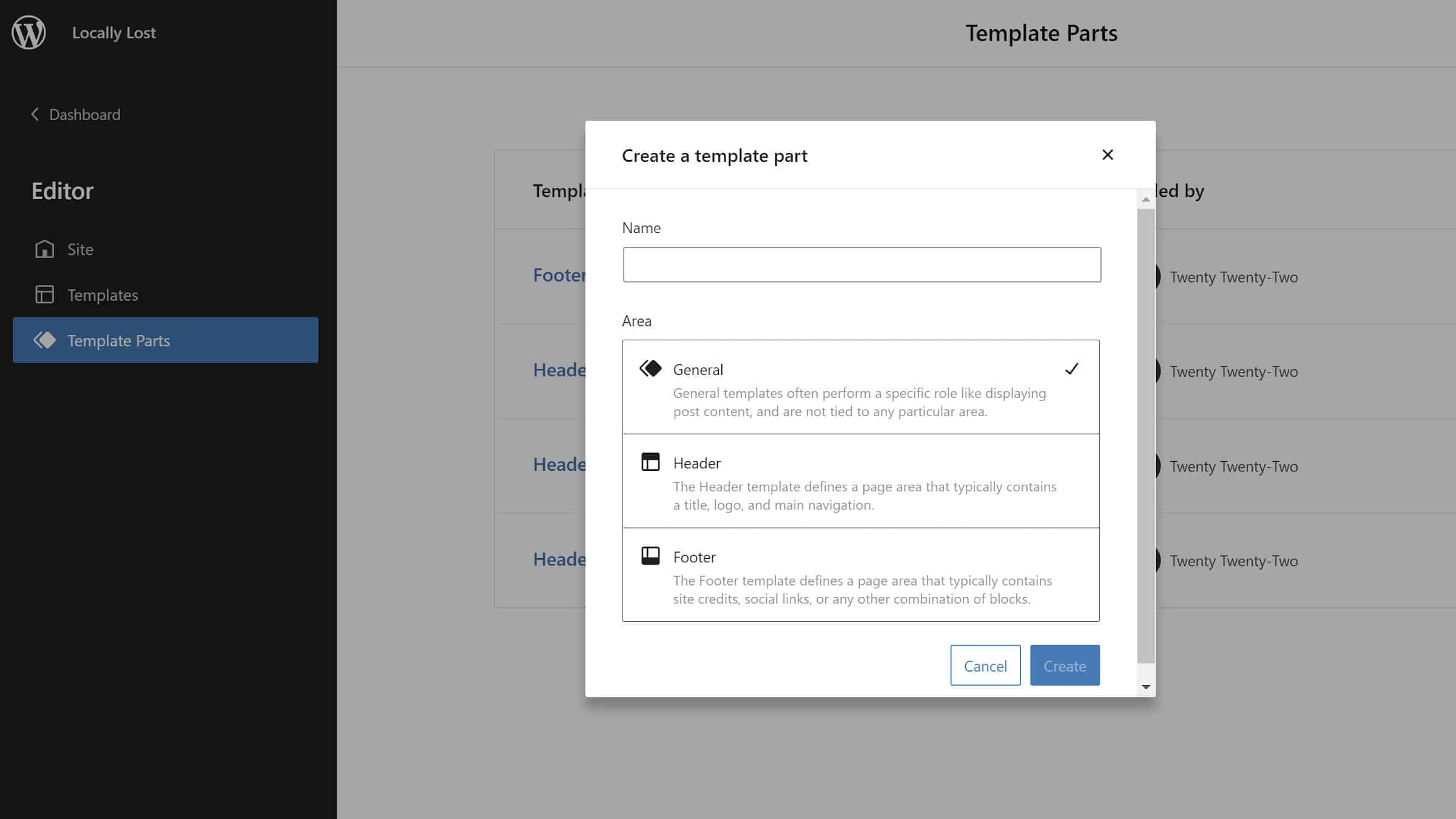
Tuttavia, l’aggiunta di una nuova parte del modello è un processo molto più raffinato. Dopo aver fatto clic sul pulsante per crearne uno, agli utenti viene presentato un overlay e un modulo come mostrato nello screenshot seguente:

Gli utenti possono dargli un nome personalizzato e scegliere tra tre aree consentite: generale, intestazione e piè di pagina. Dopo aver creato una nuova parte, gli utenti vengono indirizzati all’editor.
Quando si visualizza nuovamente l’elenco delle parti del modello, viene visualizzato l’utente che lo ha creato e dispone di un menu a discesa delle opzioni (pulsante con i puntini di sospensione). Attualmente, l’unica azione è eliminare la parte.

Mi piacerebbe vedere i modelli di primo livello ricevere lo stesso trattamento delle parti del modello durante la creazione di uno nuovo. Sebbene ci siano alcune lievi differenze tra loro, entrambi sono modelli alla fine della giornata. L’esperienza dell’utente trarrebbe vantaggio se i processi di creazione corrispondessero.
La creazione di modelli personalizzati al di fuori dell’elenco predefinito da questa schermata aiuterebbe anche i designer a creare temi visivamente dall’editor del sito.
Ripieno di navigazione vuoto
L’ultima versione ha introdotto un fallback per il blocco del menu di navigazione vuoto. Alla fine, se non viene trovato alcun menu, lo farà visualizza il blocco Elenco pagine. A seconda di quante pagine ha il sito di un utente, questo può sfuggire rapidamente di mano, come mostrato nella seguente schermata di Twenty Twenty-Two:

Gli sviluppatori di temi possono sovrascrivi questo fallback tramite il block_core_navigation_render_fallback hook del filtro restituendo a false valore o un insieme di blocchi figlio validi per il padre di navigazione. Autori del tema, li invito a fare un uso generoso di questo gancio di filtro.
Elementi a tema di blocco degni di nota
Per gli sviluppatori di temi a blocchi, lo standard le cartelle relative ai modelli sono state rinominate. I vecchi nomi continueranno a funzionare, ma gli autori dovrebbero aggiornare quanto segue nei loro temi:
/block-templatesrinominato in/templates/block-template-partsrinominato in/parts
Questa modifica pulisce la directory dei temi di primo livello, ma crea anche un percorso verso una maggiore standardizzazione nel futuro. C’è già un biglietto aperto per /patterns, e a /styles cartella è possibile.
Gutenberg 12.1 anche introduce un appearanceTools bandiera per theme.json, consentendo agli autori del tema di abilitare il supporto per tutte le opzioni di bordo, colore, spaziatura e tipografia attuali e future. L’ho trattato in modo più dettagliato nel Gutenberg 12.0 post, che aveva erroneamente contrassegnato la funzione come in bundle con l’ultima versione.