Anne McCarthy ha annunciato Round #11 del programma di sensibilizzazione FSE l’11 novembre. L’ultimo test, soprannominato Site Editing Safari, invita i volontari a scorrere un elenco passo passo per trovare punti di forza e di debolezza intorno al prossimo editor di siti WordPress 5.9. I volontari sono ancora invitati a fornire feedback fino a martedì 7 dicembre.
Questo è in realtà il mio secondo tentativo al Round #11. Il primo è stato proprio quando i test sono iniziati quasi un mese fa. Come sempre, ero entusiasta di entrare e contribuire in qualche modo al progetto. Quindi, mi sono assicurato di aver aggiornato tutto e di aver caricato il mio ambiente di test. Poi, l’intera esperienza è precipitata.
Sono diventato frustrato dopo che la navigazione del modello è stata rimossa dall’editor del sito. Quindi, ho semplicemente gettato la spugna. L’unica caratteristica che aspettavo da mesi mi sembrava inutile. Ho sottolineato queste frustrazioni nella mia recensione di Gutenberg 11.9 — diciamo solo che c’erano alcune bozze di quel post che erano molto meno gentili.
Poco dopo, la navigazione dei modelli è stata aggiunta nuovamente a Gutenberg e dovrebbe atterrare su WordPress 5.9.
Anche le richieste di utilizzare il tema TT1 Blocks sono demotivanti. Mi sono esaurito provandolo e spero di non vederlo mai più. D’altra parte, Ventidue è molto più eccitante. Inoltre, sarà il tema che mostra cosa può fare FSE. Quindi, l’ho installato invece. Sì, ho iniziato a infrangere le regole prima ancora di passare alla prima fase del test.
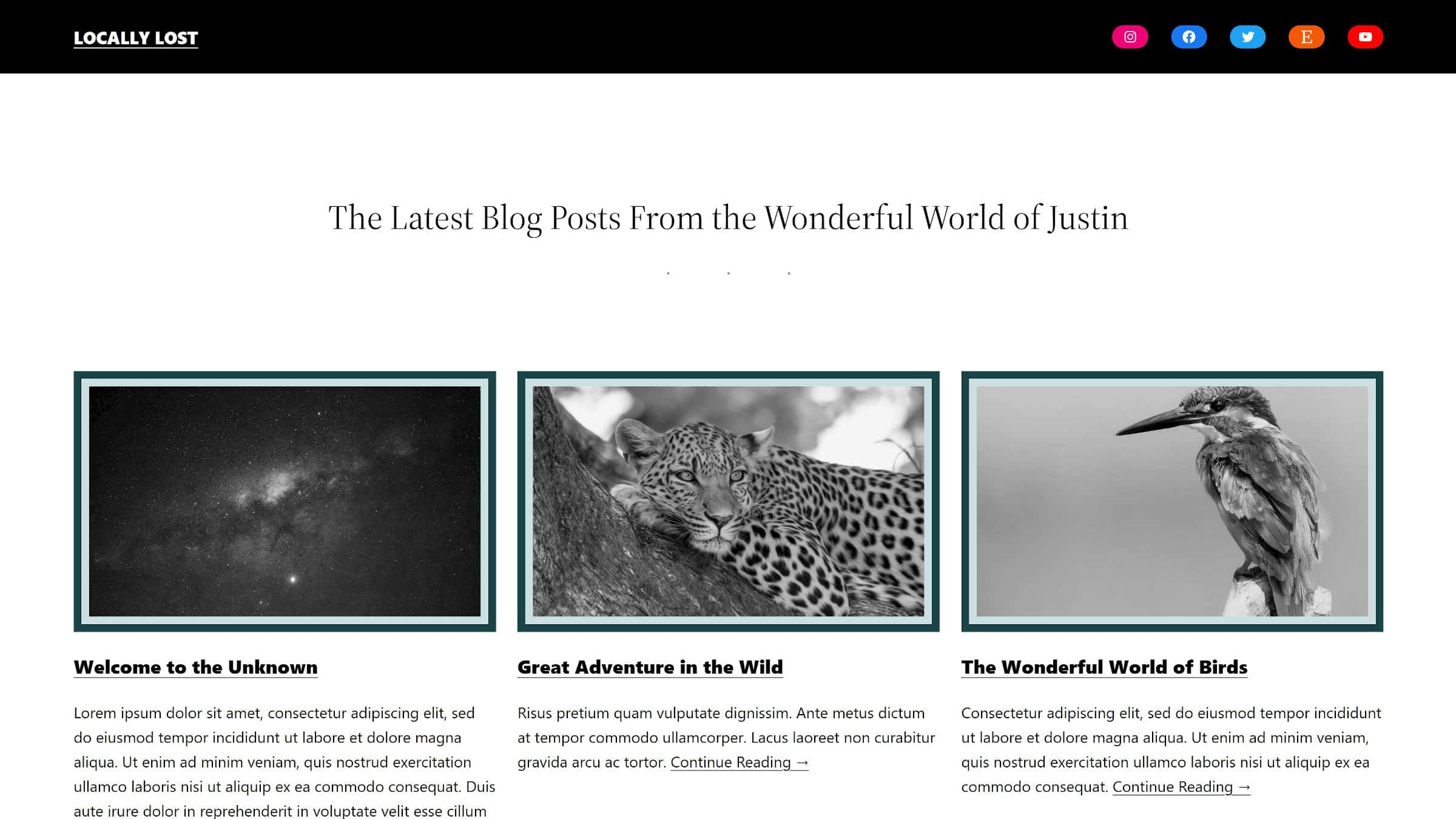
Quello che segue è uno screenshot della personalizzazione finale della homepage dopo aver eseguito i test:
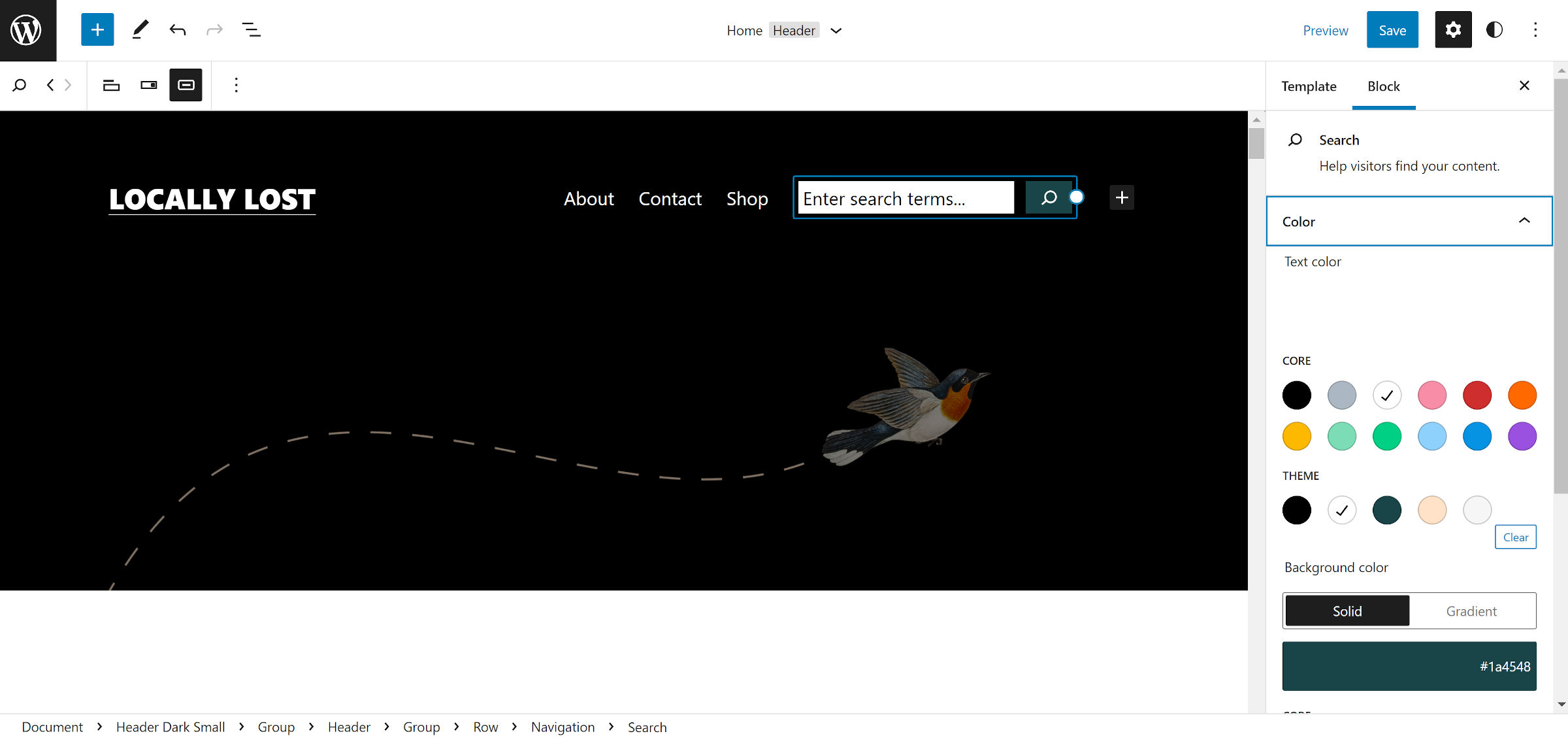
Sono andato avanti e ho iniziato dalla sezione di modifica dell’intestazione alla fine del test. L’area dell’intestazione è la prima cosa che vedi nell’editor, quindi è stato naturale iniziare da lì.
Ho iniziato rimuovendo il blocco Elenco pagine dal menu di navigazione nell’intestazione. Ho più di 90 pagine sulla mia installazione ed è sempre irritante quando i temi li elencano tutti per impostazione predefinita. Inoltre, non sembra esserci un modo per limitarlo alle pagine di primo livello o a un numero massimo. Ho optato invece per alcuni link personalizzati.
Quindi, ho aggiunto un blocco di ricerca, ma le sue opzioni erano troppo limitanti per inserirlo nel design. Non c’era modo di modificare i colori o la tipografia del campo di input. Sarebbe anche bello avere un input di testo di ricerca che si espandesse o comparisse quando si fa clic sull’icona di ricerca.

Alla fine, ho lasciato tutto e ho aggiunto un blocco di icone social. Erano un po’ meno noiosi dei collegamenti ordinari.
Il problema più grande che ho riscontrato è stato con il blocco Group. Per impostazione predefinita, il tema Twenty Twenty-Two aggiunge un 8rem (è abbastanza grande) margine inferiore a uno dei gruppi all’interno dell’area dell’intestazione. Ciò spinge tutto sulla pagina dopo di esso. Il problema è che non c’è modo di personalizzare quello spazio perché il blocco continua a non supportare i margini.
Ho finito per aggiungere una sezione introduttiva per bilanciare tutti gli spazi bianchi tra l’intestazione e le aree del contenuto:

Basato sul direzione attuale di un biglietto aperto, è improbabile che il supporto del margine di gruppo arrivi in WordPress 5.9. Il suggerimento è di fare affidamento sul blocco Spacer per eseguire il lavoro.
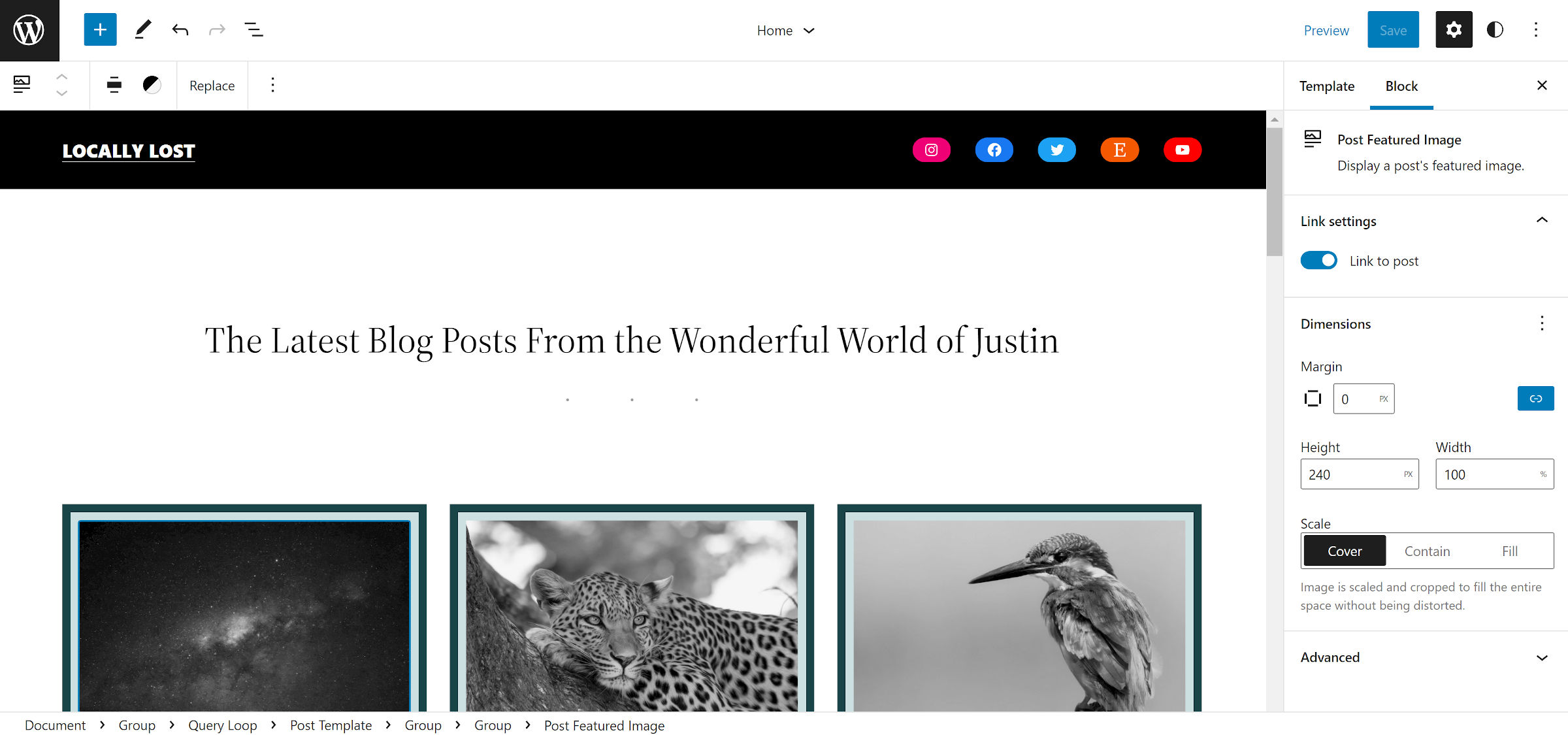
Quando sono tornato alla prima sezione dei passaggi di test, volevo mettere alla prova il blocco Post Featured Image. È migliorato, ma manca ancora il vitale Opzione dimensione immagine, che consentirebbe agli utenti di selezionare una dimensione registrata per il tema.
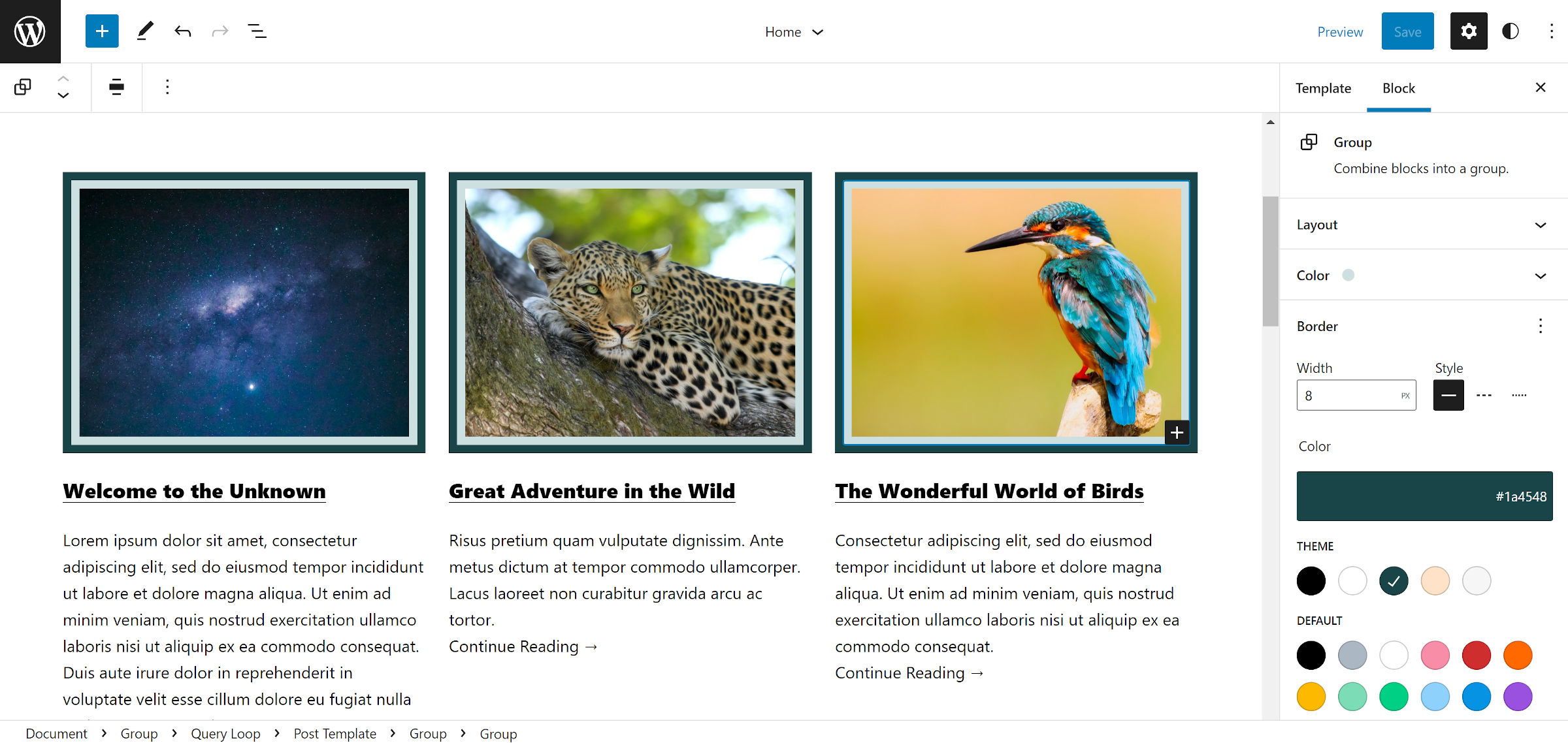
Volevo anche aggiungere un bordo, ma l’opzione non esiste per il blocco. Invece, ho dovuto avvolgerlo in un blocco di gruppo per creare l’effetto. Ho fatto un ulteriore passo avanti aggiungendo imbottitura e colore di sfondo, creando essenzialmente un bordo a due colori.

Il purista che c’è in me rabbrividisce nell’avvolgere un’immagine in a <div> elemento solo per aggiungere un bordo. Gli utenti dovrebbero essere in grado di aggiungerlo direttamente al blocco Immagine.
Questo sembra proprio dove lo stato del blocco e la modifica del sito sono complessivi. Molti pezzi sono eccezionali, ma dopo aver scavato sotto la superficie, scopri che hai bisogno di soluzioni alternative per alcune esigenze di progettazione essenziali.
Durante i test, mi sono imbattuto in alcune funzionalità che mi piacerebbe avere, come un limite di conteggio parole per il blocco Estratto post e un design in stile pulsante per il “più link”. Sono sicuro che ci sono già dei biglietti per affrontarli, quindi non mi sono soffermato su di essi.
Il più grande, ehm, il singhiozzo in cui mi sono imbattuto ha cancellato tutti i miei progressi durante la modifica dell’intestazione. Ho provato a trasformare uno dei blocchi del gruppo esterno in una copertina per dargli uno sfondo. Ha cancellato tutto nell’area dell’intestazione e il pulsante “annulla” non sembrava funzionare. Ho appena ricominciato.
Ho eseguito tutti i test senza altri problemi. L’editor del sito e le interfacce degli stili globali sono quasi pronti per il rilascio della versione 1.0 in WordPress. Il sistema funziona abbastanza bene per coloro che sono disposti ad accettare un po’ di frustrazione per giocare con una serie di nuovi giocattoli.