Come non sviluppatore, onestamente non so più quale direzione prendere il mio sito WordPress.
Facevo affidamento sui temi e ne compravo persino alcuni premium, ma nel tempo li avrei superati. Come artista io stesso, preferisco avere il controllo su ogni aspetto del mio sito web, dal layout, ai colori, ai caratteri. Così, mi sono rivolto ai costruttori di pagine.
Ho provato Elementor Pro, ma è stato frustrante come fosse così difficile creare layout più avanzati senza aumentare esponenzialmente la dimensione del DOM della pagina. Ho dovuto installare diversi plugin Elementor solo per portare a termine il lavoro, ma poi ha anche rallentato il sito. Elementor sarebbe spesso in conflitto con gli stili di blocco di Gutenberg poiché ho usato l’editor di blocchi per scrivere post.
C’è Oxygen, di cui ho sentito ottime recensioni, ma la sua curva di apprendimento è troppo per me. Inoltre, non riuscivo ad abituarmi al fatto che i temi fossero completamente disabilitati, poiché facevo molto affidamento sui temi figlio, conoscendo un po’ di CSS.
C’è tutta questa rivolta di Gutenberg. FSE è il futuro, ma non riesco proprio ad adattarmi. Per non parlare del fatto che non ci sono ancora molti temi FSE là fuori.
Mi sento bloccato tra l’incudine e il martello. Non so se dovrei prendere il percorso del tema, il percorso del generatore di pagine o il percorso di Gutenberg. Se prendo uno dei primi due, temo che possano diventare obsoleti o incompatibili nelle future versioni di WordPress man mano che Gutenberg viene ulteriormente sviluppato. E se prendo la strada di Gutenberg in questo momento, non ho ancora molte opzioni. Così com’è, Gutenberg non sembra avere alcun modo integrato per visualizzare i metacampi personalizzati come quelli di ACF. Non voglio nemmeno ricorrere a un altro plugin premium per questo.
Quanto tempo impiegherà lo sviluppo di Gutenberg prima che gli utenti ordinari ma semi-avanzati come me possano effettivamente utilizzarlo? Qual è in realtà la strada migliore da seguire in WordPress in questo momento, un momento in cui vengono costantemente implementate molte modifiche rivoluzionarie?
Isabella
Prima di approfondire questo aspetto, voglio chiarire un po’ di terminologia per i lettori. Alcuni degli usi di cui sopra di “Gutenberg” si riferiscono alla modifica del sito, una funzionalità disponibile nella versione di gennaio di WordPress 5.9. Tuttavia, per utilizzare l’editor del sito, gli utenti dovranno attivare un tema di blocco. Attualmente ci sono non molti tra cui scegliere semplicemente perché questa tecnologia è in fase di sviluppo.
Non sei il solo a chiederti quando andremo oltre quella che è una fase di transizione apparentemente infinita. Stiamo solo ora arrivando ad alcune delle caratteristiche propagandate tre o quattro anni fa quando ero un autore di temi a tempo pieno. Sono immerso quotidianamente nel lato dello sviluppo di tutto questo, quindi posso solo immaginare cosa significhi per i non sviluppatori.
È difficile rispondere alla domanda senza un caso d’uso iper-specifico. E la soluzione giusta per una persona non sarà sempre l’ideale per un’altra. Ci sono questioni di tempo, risorse, budget, ecc.
Mi piace il percorso del generatore di pagine solo se sei a corto di tempo e hai un business che cavalca questo. A breve termine, Elementor e altri hanno molto senso per far funzionare qualcosa velocemente dandoti anche libertà di progettazione, supponendo che tu abbia superato la curva di apprendimento. Se questo è il caso, non c’è niente di sbagliato nell’andare in questa direzione. Non vedo costruttori scomparire presto.
Trovare un tema ideale può richiedere molte ricerche. In genere, consiglio agli utenti finali di cercare un design che corrisponda almeno al layout generale che desiderano. I colori, i caratteri e altri elementi stilistici sono generalmente facili da modificare. Il tema medio al giorno d’oggi ha opzioni essenzialmente per “scuoiare” il sito web.
La seconda parte di questo è se vuoi solo il controllo sul design globale o se vuoi personalizzare il layout anche per le pagine interne del sito. Per quest’ultimo, hai bisogno di qualcosa che supporti le attuali funzionalità di WordPress.
Se stai cercando qualcosa prima o poi, sceglierei un tema che supporti stili dell’editor di blocchi, fasci diversi modelli personalizzatie include un modello di “tela bianca” per la creazione di pagine di destinazione. Questo percorso ti offre qualcosa che è lungimirante ma non si basa su costruttori di terze parti. Molti di questi autori di temi si stanno già preparando o creando temi per WordPress 5.9 e oltre.
io sono parziale al Tema Eksell di Anders Noren. Ha anche un tema a blocchi chiamato Tove che è più flessibile.
Sii scettico sui temi che hanno solo stili di editor di blocchi. Ho visto abbastanza che aggiungere solo alcuni CSS personalizzati per pochi blocchi e chiamarlo un giorno. Non è altro che un altro punto elenco per il loro materiale di marketing.
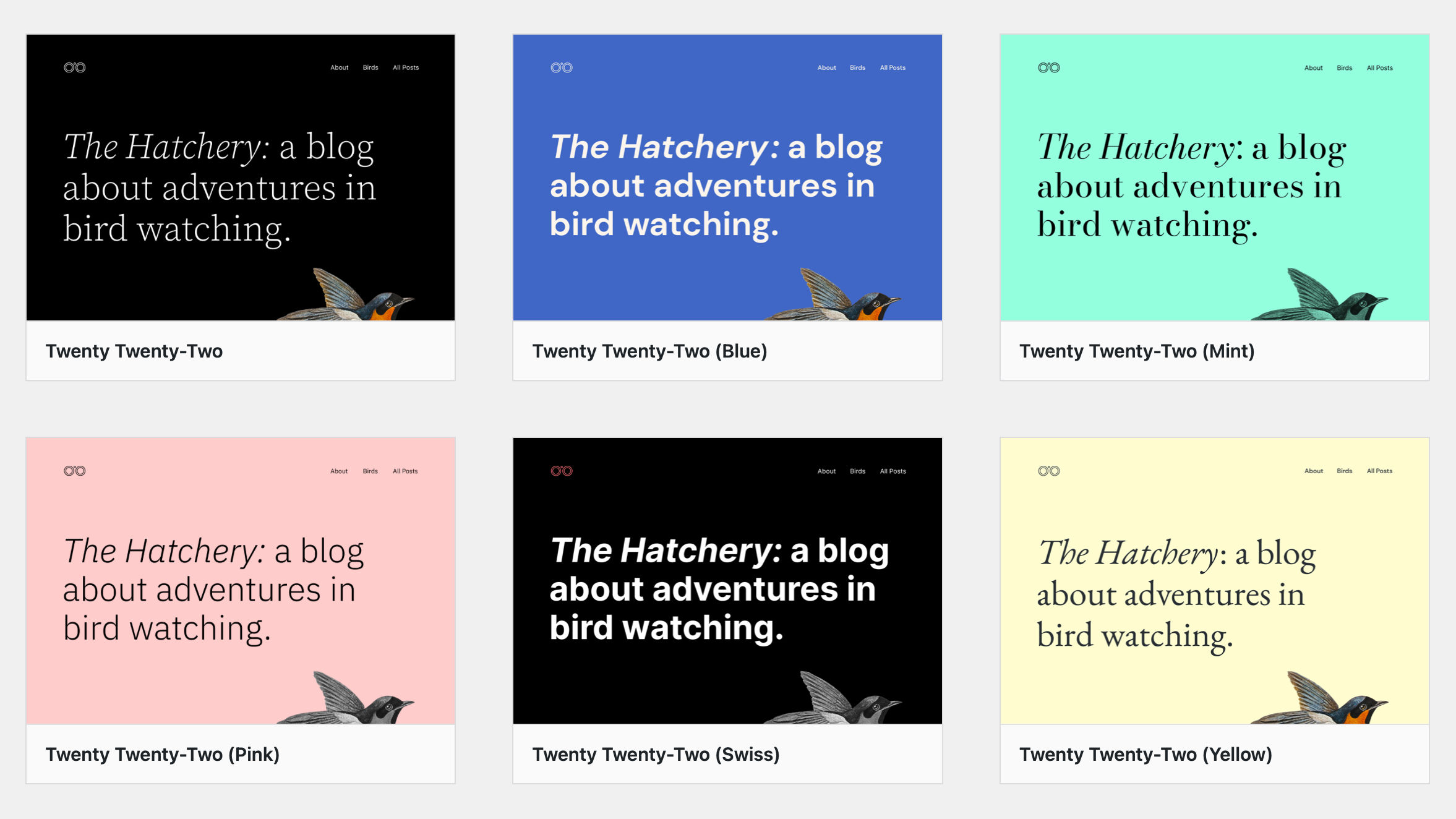
Se puoi permetterti di aspettare un paio di mesi, dovresti tenere d’occhio l’imminente Tema Twenty Twenty-Two. È uno dei temi predefiniti più belli che abbia mai visto, ma ha anche un sacco di spazio per la personalizzazione. Attualmente, ha oltre 60 modelli personalizzati, quindi ti offre molte opzioni di layout. Mi aspetto che questo tema a blocchi stabilisca il livello che tutti gli altri devono raggiungere.

C’è un’area in cui i page builder eccellono rispetto a WordPress al momento. E questo è con i layout orizzontali. Quando si creano colonne o griglie flessibili per tutte le dimensioni dello schermo, l’editor di blocchi non è all’altezza. Sebbene gli strumenti del sistema di blocchi siano migliorati, questo divario non si colmerà per un po’.
Ho menzionato più di una volta che i modelli sono uno dei componenti principali. Se un tema offre una serie solida di modelli di blocchi che si concentrano sulle variazioni di layout, mettere insieme un sito a volte può essere facile come puntare e fare clic con il mouse.
Se hai bisogno di fare un lavoro pesante con il layout, ci sono diversi plugin di griglia basati su blocchi. Quando ho avuto bisogno di uno strumento del genere, mi sono affidato quasi esclusivamente al Blocco griglia layout di Automattic. Svolge questo lavoro e lo fa bene. Il plugin colma il divario tra i page builder e l’editor di blocchi se abbinato a un tema ben progettato.
Tutto si riduce al tempismo. Non vuoi costruire il tuo sito su un unico sistema solo per ricreare l’intera cosa da zero tra sei mesi. Solo per questo motivo, rinuncerei del tutto ai page builder, tranne dove il tempo è limitato. Dai a temi di blocco come il prossimo Twenty Twenty-Two un po’ di tempo per dare il meglio di sé.
