Jamie Marsland, il fondatore di Pootlepress, ha contattato alcune settimane fa, chiedendo feedback su una versione beta di Iniettore di blocco. Era un plugin commerciale che il suo team di Pootlepress si stava preparando a lanciare. All’inizio di questa settimana, hanno rilasciato una versione aggiornata di cui si è detto soddisfatto come versione iniziale. Per una prima volta, si è rivelato un utile plugin.
Il concetto non è nuovo. I plugin per l’iniezione dinamica di contenuti in vari luoghi esistono da tempo. In passato, questi plug-in consentivano agli utenti di creare contenuti tramite pannelli delle impostazioni, widget o persino il personalizzatore. Alcuni temi forniscono anche tali opzioni. Tuttavia, Block Injector è il primo che ho visto che prende questo concetto e lo sposta nell’arena dei blocchi.
Il plugin crea un nuovo tipo di post per la creazione di contenuti iniettabili. In sostanza, gli utenti possono aggiungere tutti i blocchi che desiderano tramite l’editor e visualizzarli in una posizione personalizzata sul front-end.
Il plugin ha quattro diversi set di regole condizionali che gli utenti possono definire:
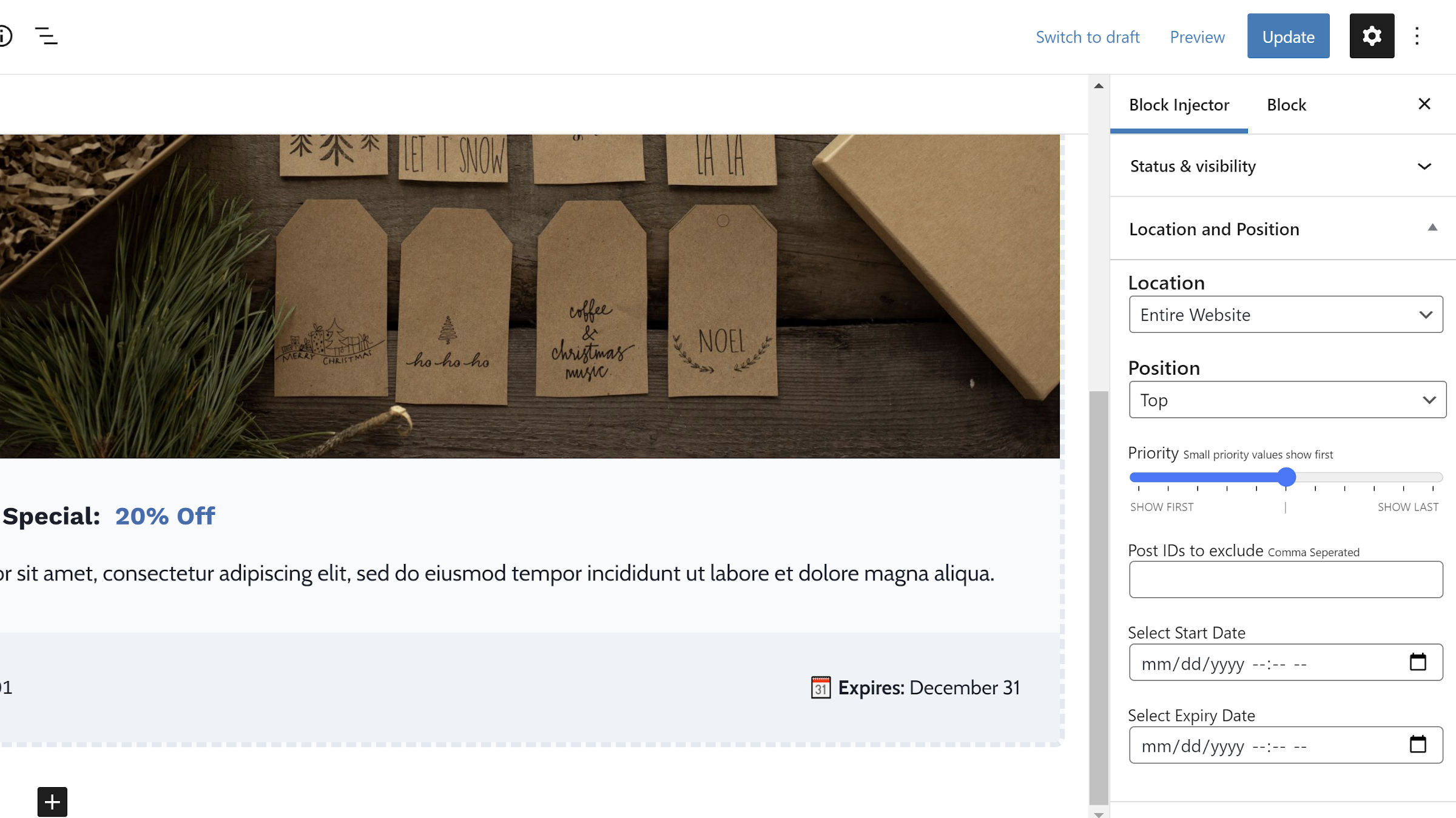
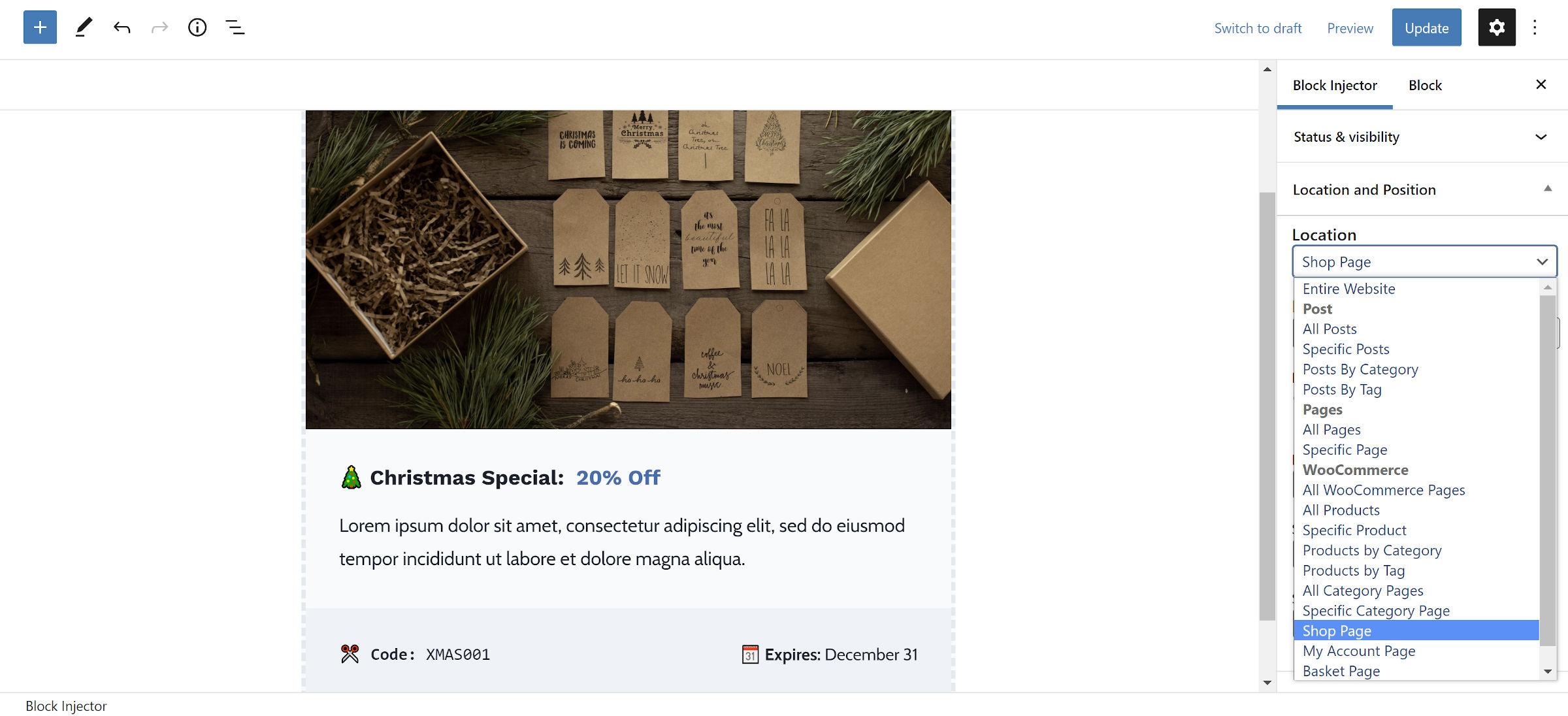
- Posizione: Su quali pagine del sito appare il contenuto.
- Posizione: In quale punto della pagina deve essere visualizzato il contenuto.
- Eccezioni: ID post da escludere.
- Programma: Date di inizio e fine basate su data e ora.
Marsland ha pubblicato un video di sei minuti che spiega come funziona il tutto:
Dopo utilizzando Blocco visibilità, un plugin dedicato per la visualizzazione contestuale dei blocchi, è difficile non vedere qualcos’altro come inferiore. La sua logica basata sulla posizione offre una flessibilità maggiore di quella di cui la maggior parte avrà mai bisogno. Mi sono abituato ai suoi controlli granulari. Le regole di Block Injector sono limitate in confronto ma dovrebbero funzionare bene per la maggior parte dei casi d’uso. Voglio quasi unirli per vedere cosa posso creare.
Block Injector brilla davvero se abbinato a WooCommerce. Il team di sviluppo ha aggiunto diverse opzioni di posizione specifiche del negozio. Hanno anche ampliato le regole di posizionamento per utilizzare una gamma di hook WooCommerce. Questo può creare un potente set di strumenti per i proprietari di negozi, in particolare per le vendite stagionali. Ad esempio, gli utenti possono visualizzare un coupon per il mese che precede il Natale.

Un’area in cui ho riscontrato un intoppo era con temi che avevano layout di griglia sulla home page. Quando si inietta il contenuto nella parte superiore o inferiore, spesso viene risucchiato nella griglia del post.
Questo problema è evidente nella schermata seguente quando si utilizza il Gregge tema:

La mia aspettativa era che avrebbe attraversato l’area sopra i pali. Tuttavia, non sono sicuro di quanto sia facile risolverlo dall’estremità del plug-in perché ci sono solo punti specifici in cui è possibile collegarsi all’output del front-end. Tentare di correggere questo tramite CSS per tutti i temi della griglia sarebbe inutile. Tuttavia, poiché continuiamo a muoverci verso temi di blocco al 100% in futuro, potrebbe aprire alcune vie alternative per l’iniezione di tali contenuti.
Nel complesso, mi piace la direzione che vedo da questa prima versione. Avendo eseguito temi e supporto generale per WordPress per oltre un decennio, ho avuto un numero incalcolabile di utenti che chiedevano soluzioni simili. Dubito che sia passata una settimana in cui non ho messo in campo una domanda del genere. Block Injector dovrebbe far risparmiare molto tempo.
chiamerei il plugin necessario più che particolarmente innovativo. La comunità aveva bisogno di qualcuno che si facesse avanti e la costruisse per l’era del blocco.
Inoltre, Marsland ha creato un falso video di marketing per il plugin se stai cercando una risata veloce:
Quel tweet è solo uno di una serie di video sotto il Hashtag #WPFakes, una delle mie cose preferite su Internet in questo momento.
La versione 1.0.1, la copia che sto attualmente testando, presenta alcuni errori PHP quando WooCommerce non è attivo in scenari specifici. Questi sono banali da risolvere e ho passato i dettagli al team. Tuttavia, volevo segnalarlo ai lettori che potrebbero prendere in considerazione l’acquisto di questo per l’uso senza WooCommerce. Prevedo che i problemi verranno risolti nella prossima versione.