Stai cercando di personalizzare il layout dei tuoi post in WordPress? In tal caso, dovresti provare a installare il plug-in Smart Post Show. Con esso, puoi aggiungere griglie, caroselli ed elenchi unici a qualsiasi post sul tuo sito web.
Di conseguenza, aiuta ad aprire la porta affinché i creatori di contenuti più unici possano brillare. Ed è davvero facile da implementare perché il plugin usa codici brevi che puoi copiare e incollare ovunque sul tuo sito web.
Oggi dimostrerò come utilizzare Smart Post Show per personalizzare il layout dei tuoi post in WordPress.
Che cos’è il layout di pagina in WordPress?
Per il web design, il layout di pagina si riferisce a come sono disposti gli elementi visivi su una pagina. Prende anche in considerazione le dimensioni, la forma, il colore, il carattere e altri vari elementi di design in quella pagina.
Il risultato finale è, si spera, una pagina straordinaria che possa stupire i visitatori.
In passato, gli sviluppatori di siti Web avrebbero dovuto utilizzare il codice per creare il layout che desiderano utilizzare. Ma non è più il caso.
In WordPress, gli sviluppatori web possono utilizzare plugin che si concentrano sul layout della pagina o costruttori di pagine per costruire facilmente layout unici. Ciò consente praticamente a chiunque di creare un bellissimo sito per qualsiasi scopo.
Inoltre, in molti casi, i temi premium sono dotati di una varietà di modelli che includono layout unici. Questi strumenti hanno semplificato il processo nel suo complesso in modo che qualsiasi sviluppatore web possa creare un’esperienza unica per il proprio sito web.
Naturalmente, tutto inizia con un buon servizio di hosting WordPress. Vuoi assicurarti che il tuo sito sia veloce e funzionale quando metti insieme i tuoi progetti.
Come utilizzare Smart Post Show per personalizzare i layout dei post
Passaggio 1: installa Smart Post Show
Smart Post Show riguarda l’aggiunta di ulteriori opzioni di personalizzazione per i post. Con esso, puoi creare un carosello di post WordPress o una griglia di categorie in pochi minuti. E come la maggior parte delle cose in WordPress, non richiede alcuna codifica.
Invece, tutto ciò che devi fare è copiare e incollare lo shortcode nella posizione desiderata. Vale anche la pena notare che questo plugin è SEO-friendly, costruito per la velocità e completamente reattivo. Quindi, è la soluzione perfetta per qualsiasi sito web.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
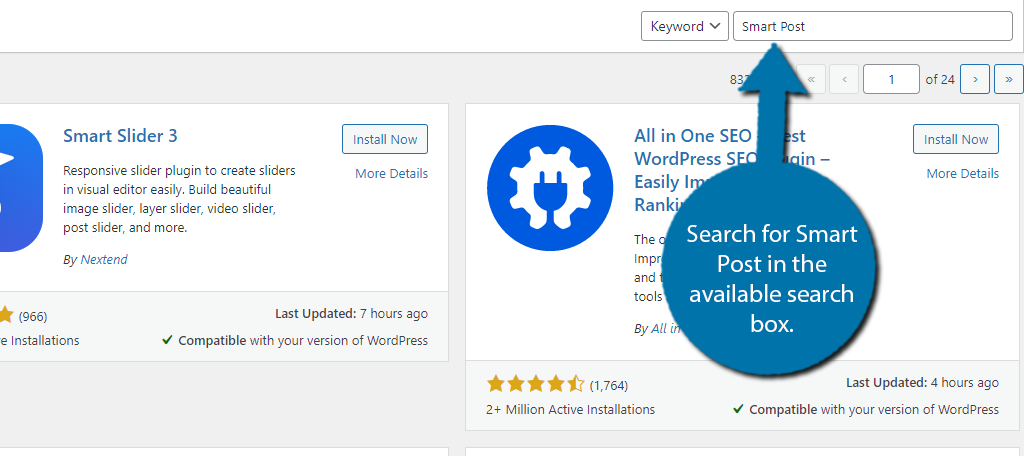
Cerca Smart Post Show nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

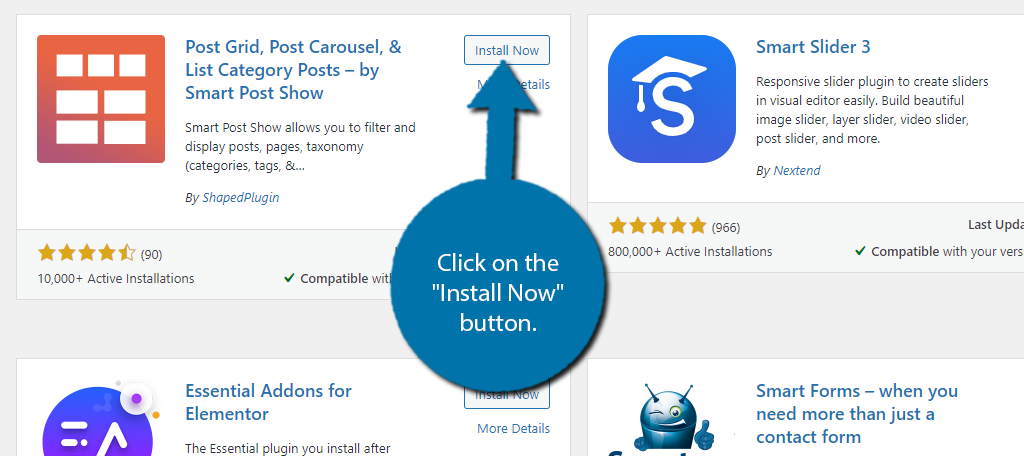
Scorri verso il basso fino a trovare il plug-in Smart Post Show e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Al momento dell’installazione, verrai indirizzato alla sezione di aiuto del plugin. Qui puoi trovare un video utile per aiutarti a iniziare. Copre alcune delle nozioni di base del plugin e consiglio di guardarlo.
Passaggio 2: impostazioni
Questo plugin non ha molte impostazioni generali da configurare. La maggior parte dei siti Web può scegliere di lasciare le impostazioni così come sono, ma nel caso tu sia curioso, esaminiamo rapidamente ciò che puoi configurare.
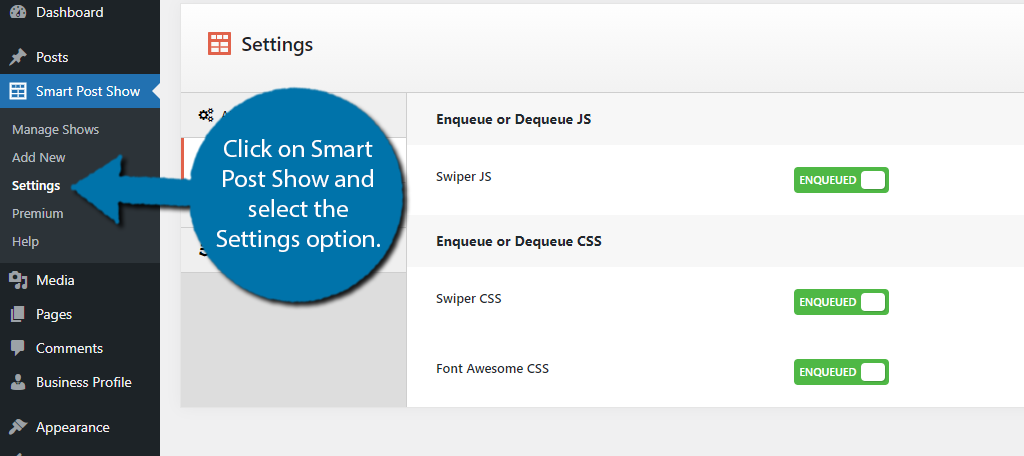
Nel pannello di amministrazione a sinistra, fai clic su Smart Post Show e seleziona l’opzione Impostazioni.

Le impostazioni sono suddivise in quattro sezioni che includono Impostazioni avanzate, Script e stili, Accessibilità e CSS e JS personalizzati.
Le Impostazioni avanzate contengono un’opzione, che consiste nell’eliminare tutti i dati del plug-in al momento della rimozione. Consiglierei di selezionare la casella se si intende eliminare il plug-in e non utilizzarlo mai più.
La sezione Script e stili per accodare o rimuovere dalla coda codice JS e CSS. Se non sai cosa significa, lascia le impostazioni così come sono. Altrimenti, scegli l’opzione adatta alle tue esigenze.
La sezione Accessibilità abilita le opzioni di accessibilità per i caroselli. Questo significa fondamentalmente visualizzare messaggi utili come avere le parole “Previous Slide” sul pulsante Indietro.
E infine, la sezione Custom CSS & JS ti consente di inserire CSS e JS personalizzati nel plugin. Questo serve per aiutare il plug-in ad abbinare il resto del tuo sito web se utilizzi codice personalizzato su altre pagine o post.
Passaggio 3: crea un nuovo spettacolo
Fatto questo, non resta che iniziare a creare nuovi layout di pagina. Il plugin ti offre molte possibilità, quindi iniziamo.
Nota: Il plugin si riferisce a tutto come uno spettacolo.
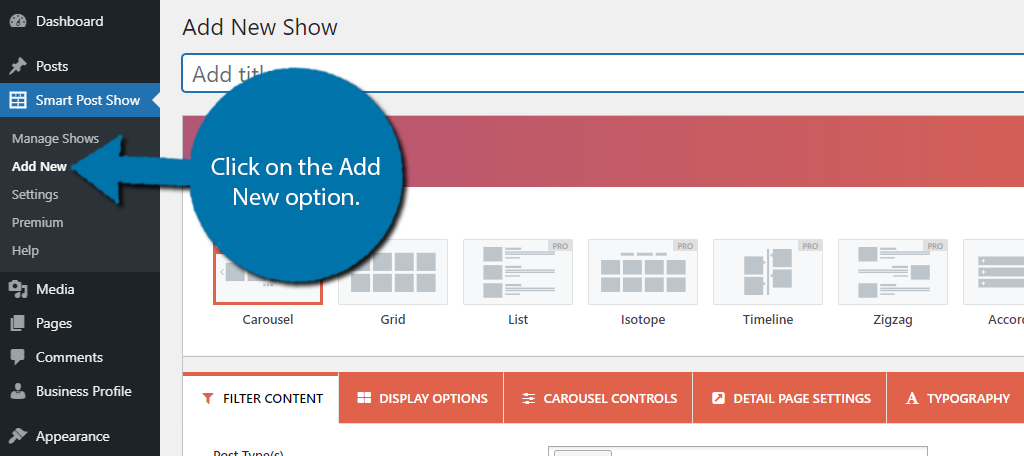
Fare clic sull’opzione Aggiungi nuovo.

In alto puoi inserire un titolo e ti consiglio di essere molto diretto. Ad esempio, se crei un post carosello, chiamalo Post Carousel. Dovrebbe essere molto facile da individuare poiché probabilmente creerai multipli con lievi variazioni.
Una buona struttura di denominazione ti aiuterà a trovare più facilmente progetti specifici in un secondo momento.
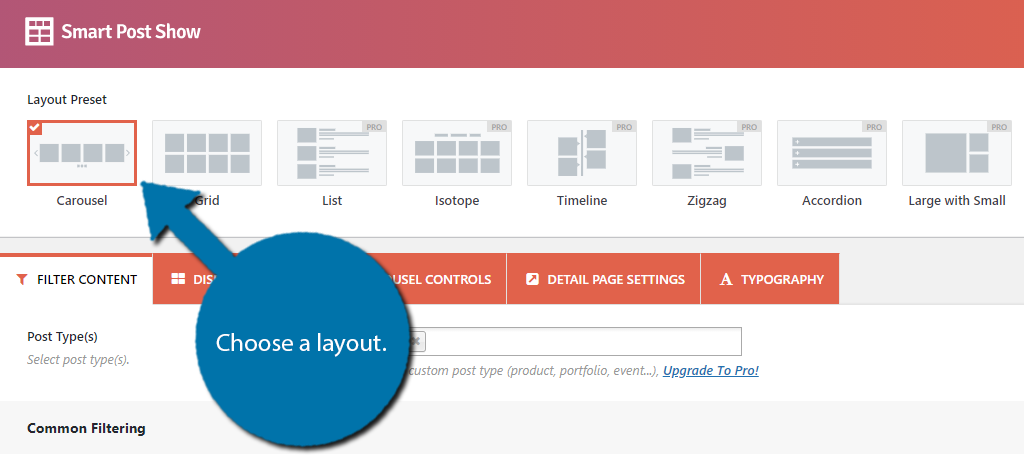
La prima opzione è scegliere un layout e ce ne sono otto tra cui scegliere se hai la versione Pro. Scegli semplicemente quello che si adatta alle tue esigenze.

Al di sotto di questo, troverai le impostazioni di personalizzazione. Tuttavia, le opzioni disponibili cambiano a seconda del layout scelto. Ad esempio, se scegli Carousel, troverai la scheda Carousel Controls. Considerando che se scegli Griglia, quell’opzione non appare.
Le schede generali includono il contenuto del filtro, le opzioni di visualizzazione, le impostazioni della pagina dei dettagli e la tipografia.
Una cosa da tenere a mente è che c’è un pulsante di anteprima nell’angolo in basso a destra. Ciò ti consentirà di vedere il risultato finale meno il contenuto effettivo. In alcuni casi, potrebbe essere più utile vedere le modifiche con il contenuto effettivo.
Copriamo ogni scheda.
Filtra contenuto
Queste impostazioni riguardano la scelta del contenuto da utilizzare e sono fondamentali se stai creando qualcosa come una griglia di post che si concentra su una categoria specifica in WordPress.
Puoi anche inserire manualmente il ID post se desideri selezionare manualmente quale contenuto utilizzare.
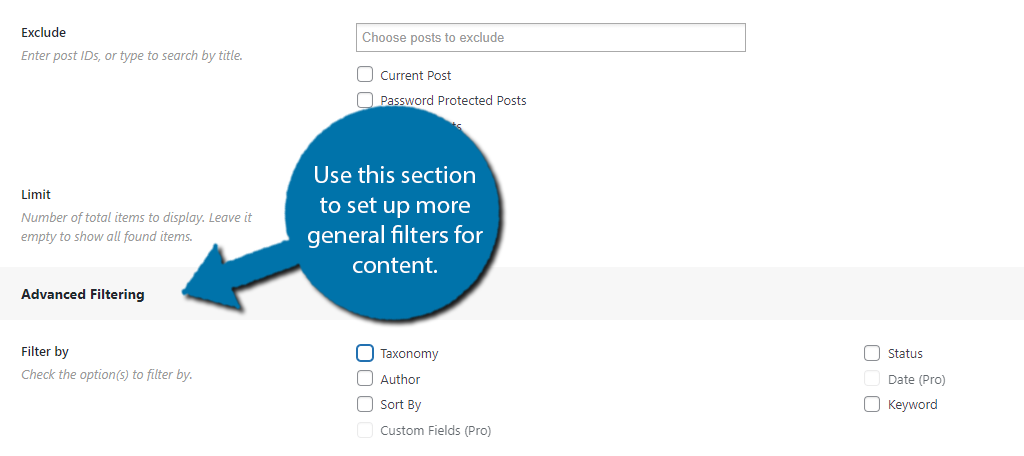
La sezione Filtro avanzato in basso consente di selezionare variabili specifiche in base alle quali filtrare. Questi includono cose come la tassonomia (categorie e tag), autori, stato, parole chiave e altro.
Selezionando la casella corrispondente, appariranno più opzioni che puoi personalizzare.

Opzioni di visualizzazione
Le opzioni di visualizzazione riguardano la modifica dell’aspetto visivo del layout. Ad esempio, in una griglia di categorie di WordPress (o qualsiasi griglia per quella materia), puoi selezionare il numero di colonne, il margine della colonna, la larghezza e il colore del bordo, i campi del contenuto e altro.
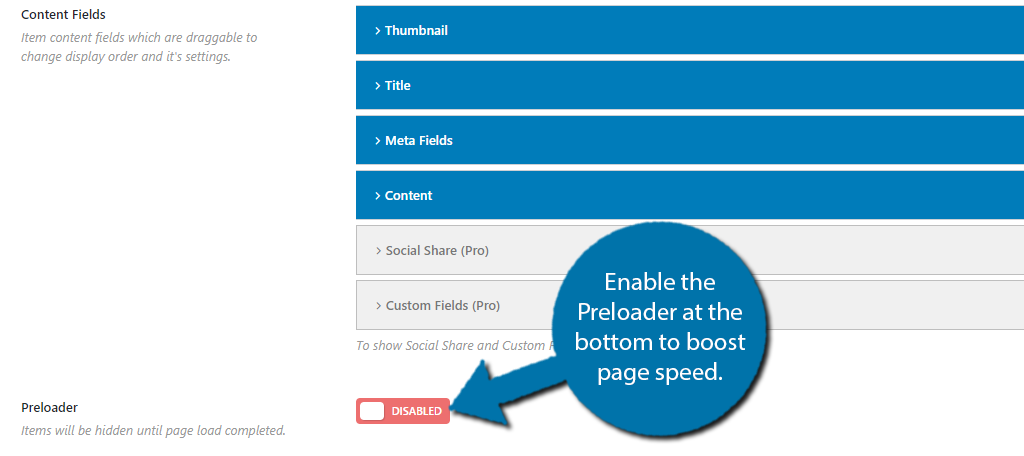
Ci sono anche opzioni per l’orientamento. Tuttavia, la maggior parte di questi è bloccata dietro la versione Pro. Gli utenti gratuiti avranno a disposizione solo l’opzione predefinita. E verso il basso, puoi abilitare il Preloader (carico pigro) caratteristica.

Controlli del carosello
Questa sezione è applicabile solo ai caroselli e ne determina il comportamento. Ad esempio, è possibile regolare il tempo necessario per il passaggio di un’immagine o disattivare la riproduzione automatica in modo che il visitatore debba cambiare manualmente le diapositive.
Altre impostazioni chiave in questa sezione includono caricamento lento, impaginazione, tocco-scorrimento (per dispositivi mobili), pausa al passaggio del mouse e molto altro.
Impostazioni e tipografia della pagina dei dettagli
Queste sezioni ti consentono una personalizzazione ancora maggiore, ma sono bloccate dietro la versione Pro. Le impostazioni della pagina dei dettagli includono elementi come popup, contenuti e colori di sfondo e altri dettagli più fini.
La sezione Tipografia si occupa di tutto ciò che riguarda i font. Lo stile, il colore, le dimensioni e qualsiasi altra cosa tu possa immaginare.
Passaggio 4: visualizzare il layout
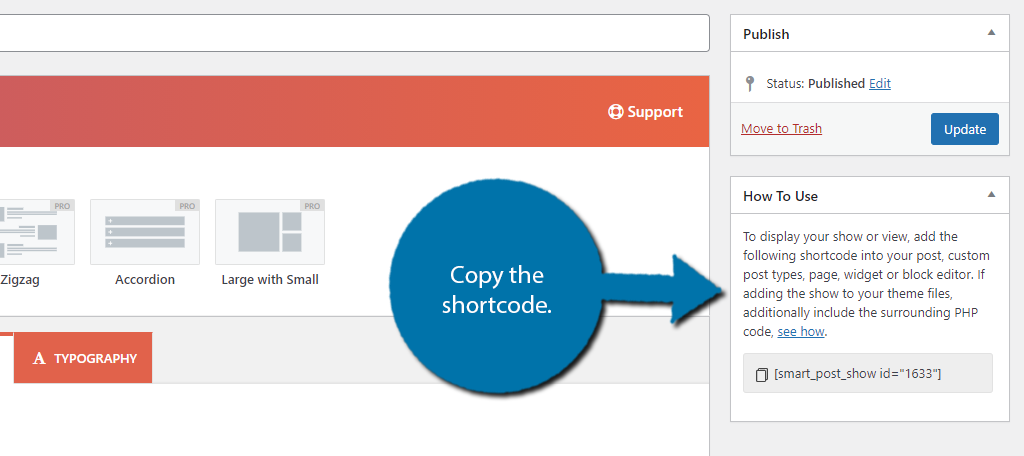
Con tutte le impostazioni complete, resta solo una cosa da fare; aggiungilo al tuo sito web. Fortunatamente Smart Post Show lo rende facile usando gli shortcode.
Dopo aver fatto clic sul pulsante “Pubblica”, sotto di esso apparirà una nuova casella con lo shortcode. Copia lo shortcode Smart Post visualizzato.

Basta andare su qualsiasi post o pagina del tuo sito Web e incollare il codice in un blocco shortcode. Il layout che hai creato apparirà sul tuo sito web.
Se hai bisogno di apportare modifiche, puoi farlo modificando lo spettacolo che hai creato. Questo non cambierà lo shortcode, quindi le modifiche verranno pubblicate immediatamente.
Congratulazioni per aver configurato il plug-in Smart Post Show.
Considera l’aggiornamento a Pro
Se ti è piaciuto questo plugin, prendi in considerazione l’aggiornamento alla versione Pro per ancora più opzioni. È uno strumento versatile che può davvero aiutarti a dare ai tuoi contenuti l’aspetto che desideri ed è compatibile con molti costruttori di pagine come elementor.
La combinazione dei due ti dà davvero una quantità quasi illimitata di personalizzazione.
Che tipo di layout hai creato? Hai abilitato le opzioni di caricamento lento?