Barış Ünver è il fondatore di Optimocha, un servizio di ottimizzazione della velocità di WordPress su misura e proprietario del Pacchetto potenziamento velocità collegare.
Dal loro aggiornamento dell’algoritmo nel giugno 2021, Google considera effettivamente l’esperienza di pagina come un fattore importante in termini di SEO. E una delle parti più critiche di questo “Aggiornamento dell’esperienza di pagina” è ciò che Google chiama Vitali Web principali.
In questo post, esamineremo di cosa si tratta e capiremo perché ogni metrica è importante.
Che cos’è il “Core Web Vitals”?
Ecco come Google descrive Core Web Vitals, quindi penso che sia meglio iniziare con una loro citazione:
(…) Ciascuno dei Core Web Vitals rappresenta un aspetto distinto dell’esperienza dell’utente, è misurabile sul campo e riflette l’esperienza del mondo reale di un risultato critico incentrato sull’utente.
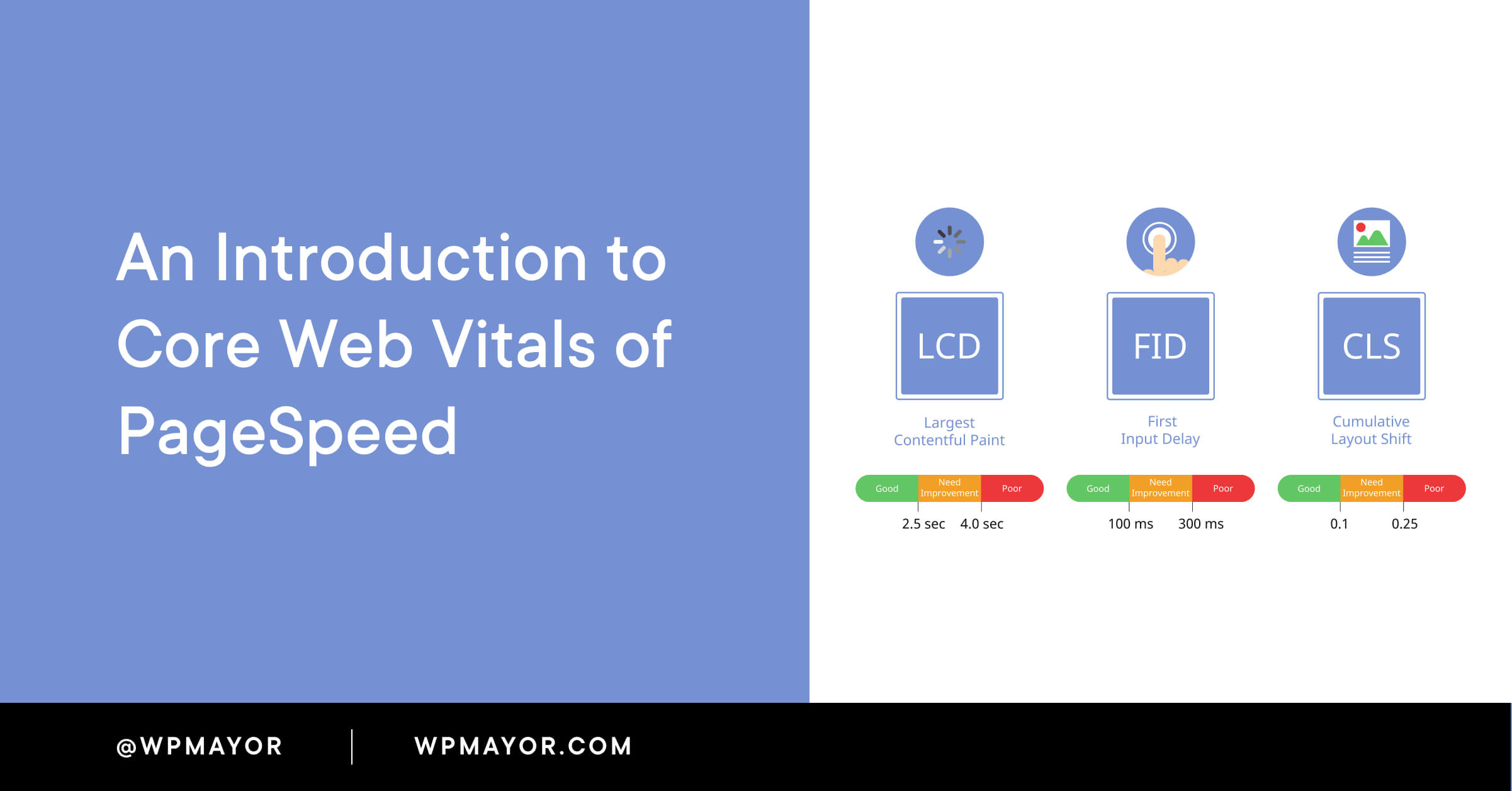
Le metriche che compongono Core Web Vitals si evolveranno nel tempo. L’attuale set per il 2020 si concentra su tre aspetti dell’esperienza dell’utente:Caricamento in corso, interattività, e stabilità visiva—e include le seguenti metriche (e le rispettive soglie):
- Vernice di contenuto più grande (LCP): misura le prestazioni di caricamento. (…)
- Ritardo primo ingresso (FID): misura l’interattività. (…)
- Cambio layout cumulativo (CLS): misura la stabilità visiva. (…)
Combina queste informazioni con L’annuncio di Google sul fatto che CWV sia un fattore di ranking nelle SERP e puoi concludere che LCP, FID* e CLS sono le metriche UX più importanti per la SEO, secondo Google.
* Una nota sul FID, da Google: “La FID richiede un utente reale e quindi non può essere misurata in laboratorio. Tuttavia, la metrica Total Blocking Time (TBT) è misurabile in laboratorio, si correla bene con il FID sul campo e cattura anche i problemi che influiscono sull’interattività. Le ottimizzazioni che migliorano il TBT in laboratorio dovrebbero anche migliorare il FID per i tuoi utenti”.
Entriamo un po’ più in dettaglio in ciascuna metrica.
La più grande vernice contenta (LCP)
Come suggerisce il nome, questa metrica misura la velocità di caricamento dell’elemento più grande (in pixel) con contenuto all’interno del viewport. Google decide che questo è il più grande indicatore della velocità percepita di una pagina, e per lo più hanno ragione: quando viene caricato l’elemento più grande, come un paragrafo o un’immagine principale, il nostro cervello percepisce che la pagina è caricata e disponibile per noi.
Il miglioramento di LCP riguarda principalmente l’eliminazione dei blocchi di rendering e il rinvio dei download di risorse (CSS, JS, immagini, caratteri, ecc.). Questo è il motivo per cui minimizzare le risorse e utilizzare metodi come il CSS critico, il caricamento lento e il rinvio di JavaScript è fondamentale per questa metrica.
Ritardo primo ingresso (FID) e tempo di blocco totale (TBT)
Questa è probabilmente la metrica più difficile da capire e più difficile da migliorare delle tre. (Sembra che anche Google abbia avuto difficoltà a trovare modi per misurare questo, quindi possiamo anche dire che è il più difficile da misurare.)
Anche gli esperti di ottimizzazione delle prestazioni più esperti possono avere difficoltà a spiegarlo, quindi perdonami se ti sto parlando in modo incomprensibile.
Affinché un visitatore possa interagire con la pagina, se il “thread principale” del browser (che in pratica sta analizzando l’intera pagina web) impiega più di 50 millisecondi, Google considera il thread principale “bloccato” e contrassegna il processo come “Long Task”.
Misura le durate delle attività del thread principale (meno 50 ms per ciascuna attività) e le riassume per chiamarlo “tempo di blocco totale”. Migliorare questa metrica è fondamentale per consentire a un utente di interagire con la pagina il prima possibile, e questo è il “ritardo del primo input”.
Complicato? Assolutamente. Difficile da migliorare? Scommetti. Ma si può fare? N—sì. Tuttavia, richiede una spietata eliminazione dell’utilizzo di JavaScript, quindi gli strumenti per l’analisi, i pixel di tracciamento, le barre di consenso dei cookie, i widget di chat dal vivo e quant’altro danneggiano drasticamente queste due metriche.
Cambio layout cumulativo
Hai mai desiderato toccare un pulsante del menu, solo per realizzare che hai toccato un annuncio apparso dal nulla nella frazione di secondo che hai deciso di toccare e toccare? Ecco cos’è un cambiamento di layout; e “spostamento cumulativo del layout” è (ovviamente) la somma di tutti i turni di layout in quel caricamento di pagina.
Migliorare CLS significa migliorare le prestazioni degli elementi above the fold. Il precaricamento di immagini e caratteri, l’allocazione dello spazio vuoto per gli annunci, CSS critici e cose come queste contribuiscono a una migliore misurazione del CLS.
(Personalmente, non penso che questo sia affatto correlato all’ottimizzazione delle prestazioni di una pagina – voglio dire che non è nemmeno una misurazione basata sul tempo! Quindi, non sono d’accordo con Google sul fatto che questa sia una “PaginaVelocità“, ma è sicuramente una metrica importante per migliorare l’esperienza dell’utente.)
Conclusione: come avvicinarsi a PageSpeed e ai principali Web Vitals
In questo momento, nella versione 8 di Lighthouse, queste tre metriche costituiscono il 70% del punteggio PageSpeed di quella pagina (fonte). Tuttavia, come dice Google (nella citazione sopra), PageSpeed è in continua evoluzione; quindi puoi aspettarti che questo venga cambiato in futuro.
E nota che i punteggi di PageSpeed stanno diventando sempre più insignificanti! Devi ricordare che se stai cercando di ottimizzare il tuo sito Web per migliorare le tue classifiche SERP, Core Web Vitals è l’unico insieme di metriche che dovresti tenere d’occhio. Ossessionarsi per avere il 100% di punteggi PageSpeed per tutte le tue pagine non solo non ha senso, ma è anche dannoso!
Per saperne di più su come ottimizzare il tuo sito web, vai su Optimocha.com e non esitare a metterti in contatto con Barış Ünver su LinkedIn.