All’inizio di questa settimana, websevendev ha rilasciato il suo quarto plugin per WordPress nella directory ufficiale denominata Attributi di blocco. L’estensione consente agli utenti finali di aggiungere qualsiasi attributo HTML a quasi tutti i blocchi.
Uno dei problemi con l’editor di WordPress è che può essere un po’ pignolo sulla personalizzazione dell’HTML. I blocchi sono costruiti su una serie di standard e il markup dovrebbe soddisfare tali aspettative. Se qualcosa non va bene, gli utenti vedono un avviso di markup non valido.
Tuttavia, ci sono momenti in cui gli utenti devono inserire un attributo HTML personalizzato per vari motivi. Ad esempio, a volte ho bisogno di aggiungere una personalizzazione data- attributo per lavorare con un po’ di JavaScript. Poiché conosco abbastanza bene il codice, in genere scrivo l’HTML in queste situazioni tramite il blocco HTML personalizzato. Ma ciò non ha senso quando sono richieste aggiunte di attributi minori.
WordPress attualmente consente agli utenti di aggiungere classi e ID (chiamati “ancora HTML” nell’amministratore) a quasi tutti i blocchi. Non consente l’input diretto delle dozzine di altri possibili attributi supportati dall’HTML. I casi d’uso per l’utente medio sono pochi e distanti tra loro.
Per quegli scenari in cui alcuni utenti potrebbero utilizzare la funzione extra, il plug-in Block Attributes è utile.
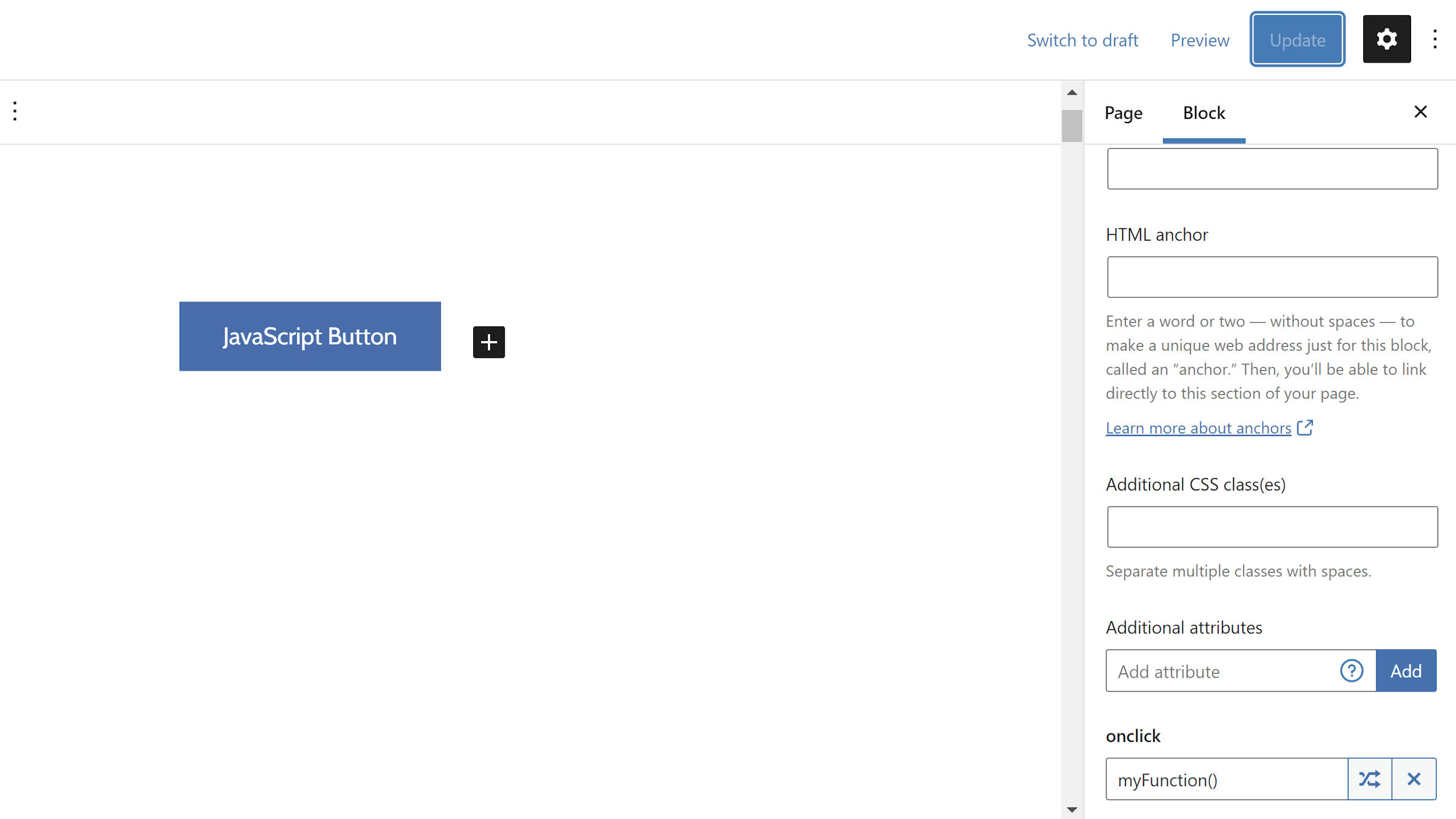
Il plugin è semplice da usare. Aggiunge un nuovo campo denominato “Attributi aggiuntivi” nella scheda Avanzate di ogni blocco. Gli utenti possono aggiungere il nome dell’attributo e fare clic sul pulsante “Aggiungi”. Da lì, crea un nuovo campo per aggiungere il valore dell’attributo.
onclick attributo a un blocco Button.Il plugin supporta anche più attributi. Dopo averne aggiunto uno, è sufficiente utilizzare lo stesso campo di input per crearne altri.
Per il mio primo test drive, ho aggiunto un semplice onclick attributo con un valore di myFunction(). Quindi, sono passato al mio tema e ho creato quella funzione tramite JavaScript per generare un semplice messaggio nella console. Tutto sembrava a posto sotto il cofano, e ha funzionato.
La maggior parte dei casi d’uso che ho in mente riguarda l’integrazione con JavaScript, e questo era un semplice esempio di ciò che è possibile. Ci sono cose molto più complesse che uno sviluppatore potrebbe fare con una tale funzionalità. Questa è una ragione sufficiente per tenere questo plugin nella cassetta degli attrezzi: a volte hai bisogno di una chiave inglese invece di un martello.
Potrei anche vedere gli attributi di blocco utilizzati per aggiungere attributi ARIA in altre situazioni in cui potrebbe aiutare l’accessibilità.
Gli utenti possono aggiungere stili personalizzati a un blocco specifico tramite a style attributo con il plugin. Tuttavia, a meno che non si tratti di un semplice fatto una tantum, lo sconsiglio. Per casi d’uso più avanzati, Blocca CSS è un plugin molto più adatto. Ha un evidenziatore di sintassi integrato. Inoltre, un’area di testo è più amichevole di una casella di immissione di testo a una riga.
L’unico aspetto negativo degli attributi di blocco che ho riscontrato è la disattivazione. Vedrai il temuto messaggio “questo blocco contiene contenuti imprevisti o non validi” nell’editor se hai aggiunto attributi personalizzati. L’editor è riuscito a risolvere tutti i problemi che ho riscontrato con i blocchi principali.

La disattivazione del plug-in non dovrebbe influire sull’output del front-end. Poiché gli attributi personalizzati fanno parte del markup HTML, saranno ancora presenti. Il messaggio di errore dovrebbe essere visualizzato solo nell’editor.