All’inizio di oggi, Gutenberg 11.3 è atterrato nella directory dei plugin di WordPress. L’ultimo aggiornamento introduce un nuovo pannello delle dimensioni per attivare/disattivare le opzioni di blocco relative alla spaziatura. Il blocco Button ora supporta il controllo del riempimento e il blocco Post Featured Image ha nuove impostazioni di larghezza e altezza.
Uno dei punti salienti del rilascio è stato il miglioramento della velocità sia per l’apertura che per la ricerca all’interno dell’inseritore. Il tempo di apertura è sceso di oltre 200 ms, da 370,35 ms a 137,28 ms. La velocità di ricerca è passata da 190,37 ms a 67,24 ms.
L’ultima versione include a selettore di colori semplificato biblioteca. Ricche anteprime per i collegamenti, una funzionalità introdotta in Gutenberg 10.9 per gli URL esterni, ora funziona con collegamenti interni al sito.
Gli autori del tema dovrebbero apprezzare il specificità ridotta dei fogli di stile dell’editor di reset e classico. Tali modifiche rendono sempre un po’ più facile per gli autori del tema abbinare editor e stile front-end.
Pannello delle quote per i controlli della spaziatura
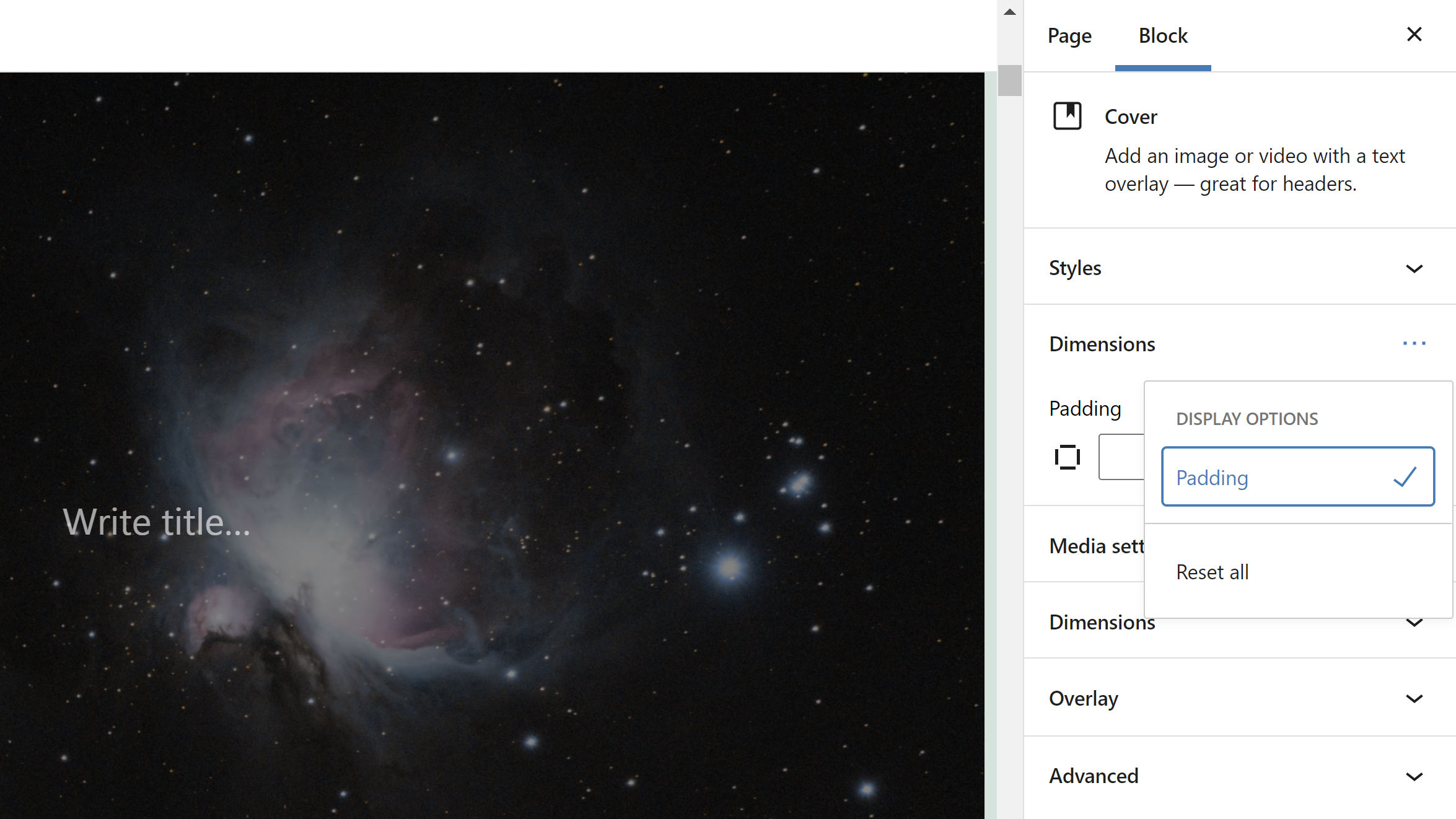
Gutenberg 11.3 introduce un nuovo Pannello Dimensioni per i blocchi che supportano i controlli del margine o del riempimento. La funzione aggiunge i puntini di sospensione (...) al posto della tipica freccia di apertura/chiusura della scheda. Gli utenti possono selezionare i controlli che desiderano utilizzare.
L’obiettivo a lungo termine è ripulire l’interfaccia, esponendo solo i controlli di cui un utente ha effettivamente bisogno. Poiché tali esigenze sono soggettive, consentire agli utenti di attivarle/disattivarle è un percorso ideale da intraprendere.
Gli svantaggi attuali sono duplici. Una volta scelto di visualizzare i controlli del margine o del riempimento, il pannello stesso non può essere compresso. Ciò esacerba lo stesso problema che la nuova funzionalità tenta di risolvere: il decluttering dell’interfaccia della barra laterale. Almeno per me, voglio sempre un rapido accesso ai controlli di spaziatura. Tuttavia, non ho sempre bisogno che vengano mostrati.
Il secondo problema è che la scelta dell’utente su cosa visualizzare non sembra essere memorizzata. Ogni volta che lavori con un blocco, devi selezionare quali controlli devono apparire.
Il nuovo pannello Dimensioni è solo una parte del processo di wrangling dimensionamento (larghezza e altezza), spaziatura (imbottitura e margine), e relativi controlli per i blocchi. Il lavoro per una soluzione più completa è ancora in corso. Presumibilmente, il team di sviluppo affronterà questi e altri problemi nelle versioni future. Tuttavia, coloro che eseguono il plug-in Gutenberg in produzione dovrebbero aspettarsi stranezze con l’utilizzo.
Il Plugin di blocco visibilità ha la versione più user-friendly di un tale controllo di commutazione in questo momento. Non è ancora una soluzione perfetta, ma funziona un po’ meglio di quella che è attualmente a Gutenberg.
Imbottitura blocco pulsanti

Non è un segreto che non mi piaccia il riempimento predefinito del blocco Button quando si utilizza il tema TT1 Blocks (versione basata su blocchi di Twenty Twenty-One). L’ho fatto notare regolarmente come una delle mie missioni, arrivando persino a rifiutarmi di usare il blocco nel ultima chiamata per test come parte del programma FSE Outreach.
Un pulsante di grandi dimensioni non è sempre la scelta stilistica sbagliata su una pagina web. Il contesto è importante e in qualche modo continuo a imbattermi in scenari in cui ho bisogno di qualcosa di un po’ più ridimensionato. Il controllo sull’imbottitura del blocco Button è stato nella mia lista dei desideri per mesi e il team di sviluppo di Gutenberg ha soddisfatto.
A partire dall’11,3, gli utenti possono controllare il riempimento del singolo pulsante blocchi. Apparirà ora come opzione all’interno del nuovo pannello Dimensioni menzionato in precedenza.
La preghiera ha risposto. Ora passiamo all’aggiunta di controlli di riempimento a tutti i blocchi.
L’unico potenziale problema in cui potrebbero incorrere alcuni utenti è il mantenimento di una spaziatura coerente quando si utilizzano più blocchi Button insieme. Il modo più semplice per farlo è aggiungere e modellare il primo, quindi duplicarlo per crearne altri con la stessa spaziatura. Questo non è un nuovo problema; si applica a tutte le opzioni Button in cui gli utenti desiderano la coerenza all’interno di un gruppo.
Controlli delle dimensioni dell’immagine in primo piano

Il blocco Post Featured Image ha finalmente ricevuto un piccolo ma utile aggiornamento. In passato, gli utenti e gli autori del tema avevano un’unica opzione per decidere se collegarlo al post. Ora possono controlla la larghezza e l’altezza dell’immagine.
Se un utente imposta un’altezza per l’immagine, l’editor mostrerà un’opzione “Scala” separata con le seguenti scelte:
- Copertina (predefinita)
- Contenere
- Allungare
Cosa fanno effettivamente queste opzioni? Sarebbe una buona domanda. Anche come qualcuno nel ciclo del web design e dello sviluppo da quasi due decenni, a volte mi dimentico e devo cercarli. Sono valori per il object-fit Proprietà CSS e possono confondere gli utenti in molti casi.
Coprire e contenere consentono all’immagine di adattarsi all’interno del riquadro dell’elemento contenitore mantenendo le sue proporzioni (senza allungare l’immagine). La differenza è che il valore di copertina verrà ritagliato se non si adatta e il valore di contenimento potrebbe essere in formato letterbox. Un valore di allungamento riempirà il suo contenitore indipendentemente dalle proporzioni.
A seconda delle proporzioni dell’immagine sul suo contenitore, ciascuno dei valori potrebbe essenzialmente visualizzare la stessa cosa sullo schermo. Oppure, potrebbero fornire risultati molto diversi. L’accoppiamento di questi controlli delle dimensioni con allineamenti ampi e completi (anche opzioni relative alla larghezza) potrebbe creare anche alcuni esperimenti imprevedibili.
Il designer del tema in me vuole disabilitare del tutto l’interfaccia utente per questo e presentare qualcosa di leggermente più controllato: un selettore di dimensioni dell’immagine.
Tale selettore non deve essere confuso con i controlli di larghezza e altezza. Gli autori di temi WordPress registrano da anni dimensioni di immagini personalizzate. Il caso d’uso principale per questo erano le immagini in primo piano. Gli utenti possono utilizzare queste dimensioni con i blocchi Immagine e Ultimi post correnti. Tuttavia, non hanno ancora questa opzione con Pubblica immagine in primo piano.
Sono nel campo che crede che i controlli delle dimensioni dell’immagine avrebbero dovuto essere la prima aggiunta al blocco. È una parte così integrante del design del tema WordPress che non può essere tralasciato, e l’ho fatto litigato — o almeno assillante — per assicurarti che gli autori del tema possano controllare le immagini in primo piano tramite dimensioni personalizzate.
Per fortuna c’è un biglietto aperto per supporto per la dimensione dell’immagine personalizzata. Tra le altre funzionalità ancora mancanti, è un blocco per molti autori di temi che desiderano fare il salto verso i temi a blocchi.
Ci sono molti casi d’uso per le nuove opzioni, come il ritaglio automatico delle immagini in primo piano di una griglia di post in un quadrato. io sono solo impazientemente in attesa di un set di strumenti più robusto per il blocco Post Featured Image.