Qualche settimana fa è stato rilasciato Automattic quadrato nella directory dei temi di WordPress.org. Ora è il quarto tema di blocco dell’azienda. Come i suoi predecessori, è figlio di Blockbase, un progetto che funge da base per il lavoro del Theme Team di Automattic.
Dopo aver trascorso un paio di mesi a tuffarmi in profondità nel mondo dei temi a blocchi, cominciavo a sentirmi un po’ esaurito. Quando non dormivo, mangiavo o lavoravo in giardino nel tempo libero, costruivo o esploravo un progetto o un altro. Ben presto, tutto era diventato confuso. Sapevo di aver bisogno di una piccola pausa e da allora non ho toccato temi per un paio di settimane, almeno non al di fuori del lavoro.
Tuttavia, Quadrat ha fatto appello allo sviluppatore del tema dentro di me. Non sono sicuro se fosse la combinazione di colori rilassante o semplicemente vedendo il lavoro che i designer professionisti ci avevano messo, ma ha offerto un percorso per farmi tornare nel mondo del tema del blocco.
Al di fuori del lavoro di Anariel Design con Naledi e Chiodo di garofano, la maggior parte dei temi dei blocchi è sembrata più una prova di concetti o punti di partenza. Quadrat può ora essere aggiunto all’elenco di quelli con una certa personalità.
Non spinge alcun limite particolare, ma è un tema di blog e podcasting ben progettato. Per lo più, sono solo un fan della combinazione di colori: a volte hai solo bisogno di qualcosa di diverso dal nero, bianco e grigio per tirarti fuori da un funk.
Uno degli altri motivi per cui ho seguito il lavoro sul tema Quadrat era perché era la prima vetrina di modelli di intestazione che avevo visto. Kjell Reigstad ha condiviso come sarebbe questo sistema a giugno.
L’obiettivo è includere i modelli mostrati nel video nel core di WordPress, quindi non sono attualmente inclusi nel tema. Tuttavia, c’è ancora un’apertura biglietto per i modelli di intestazione in Quadrato.
L’unico vero problema che ho riscontrato con il tema è con blocchi completamente allineati nel contenuto. C’è un problema di overflow nella versione 1.1.1 che crea una barra di scorrimento orizzontale.

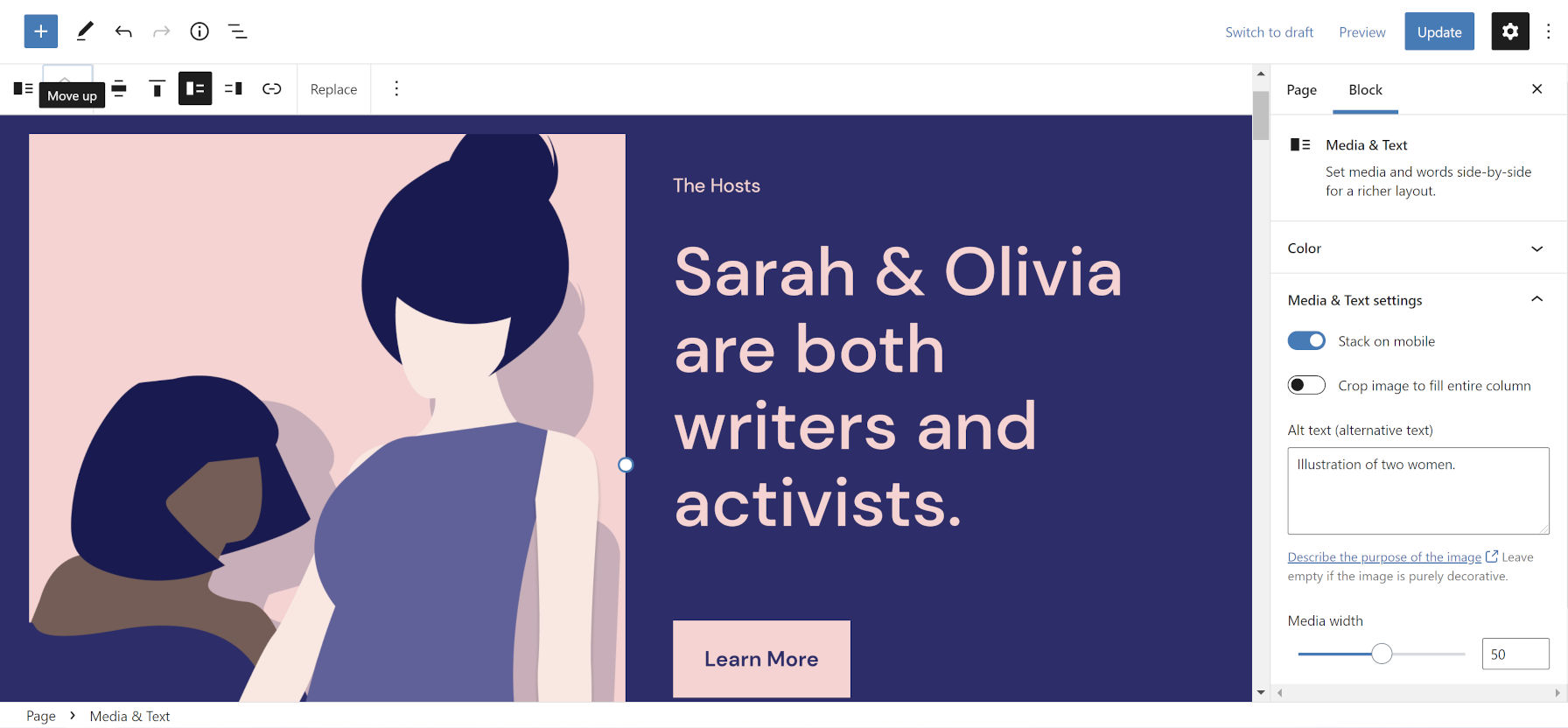
Quadrat include nove modelli personalizzati. L’attenzione per la maggior parte è sul podcasting, ma alcuni sono abbastanza generici per altri casi d’uso, come “Media e testo con pulsante”:

Il team di sviluppo ha perso un’ottima opportunità con i suoi modelli relativi ai podcast. Invece di integrarsi con una soluzione di podcasting, sono semplici blocchi statici dal core di WordPress.
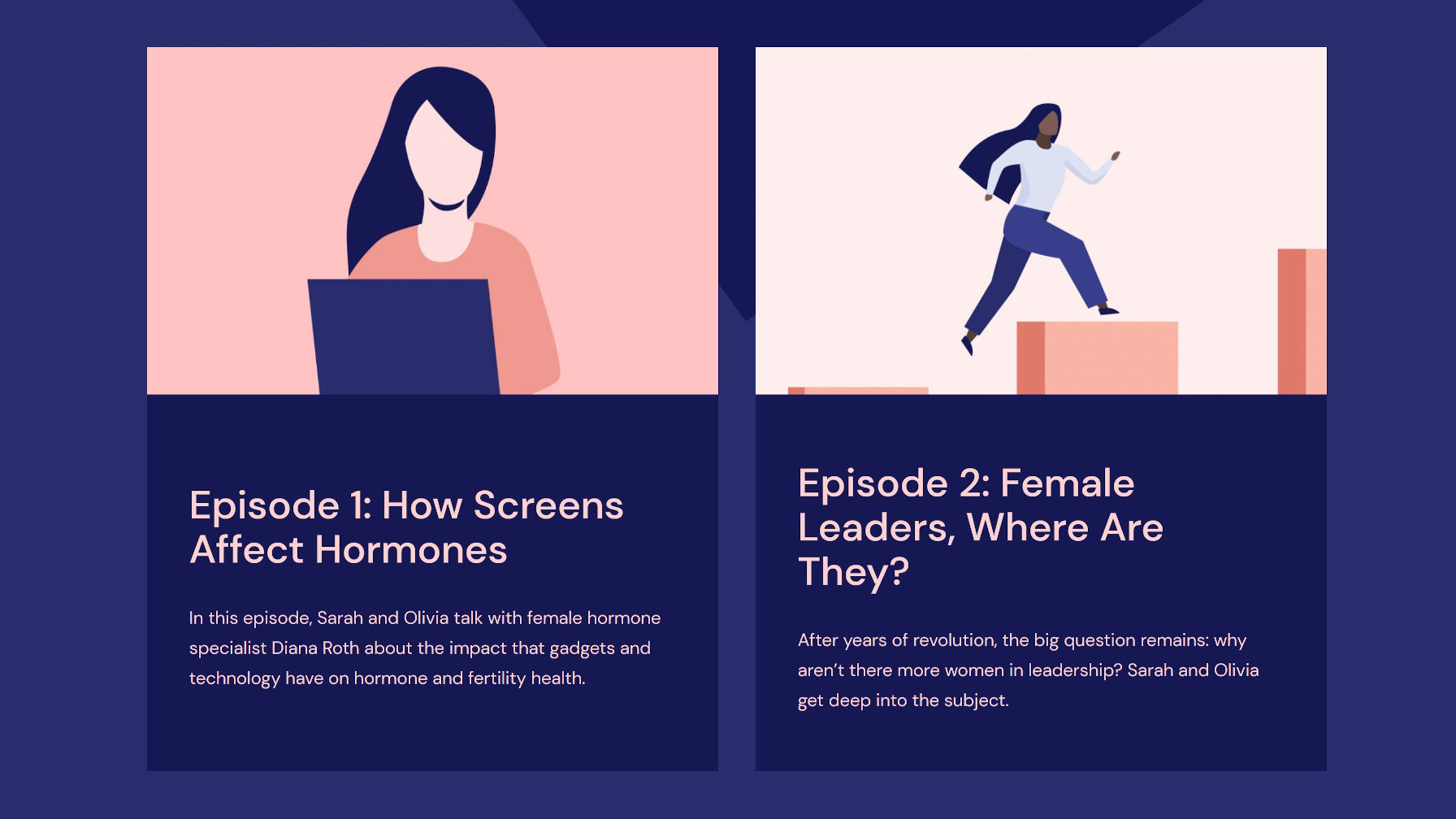
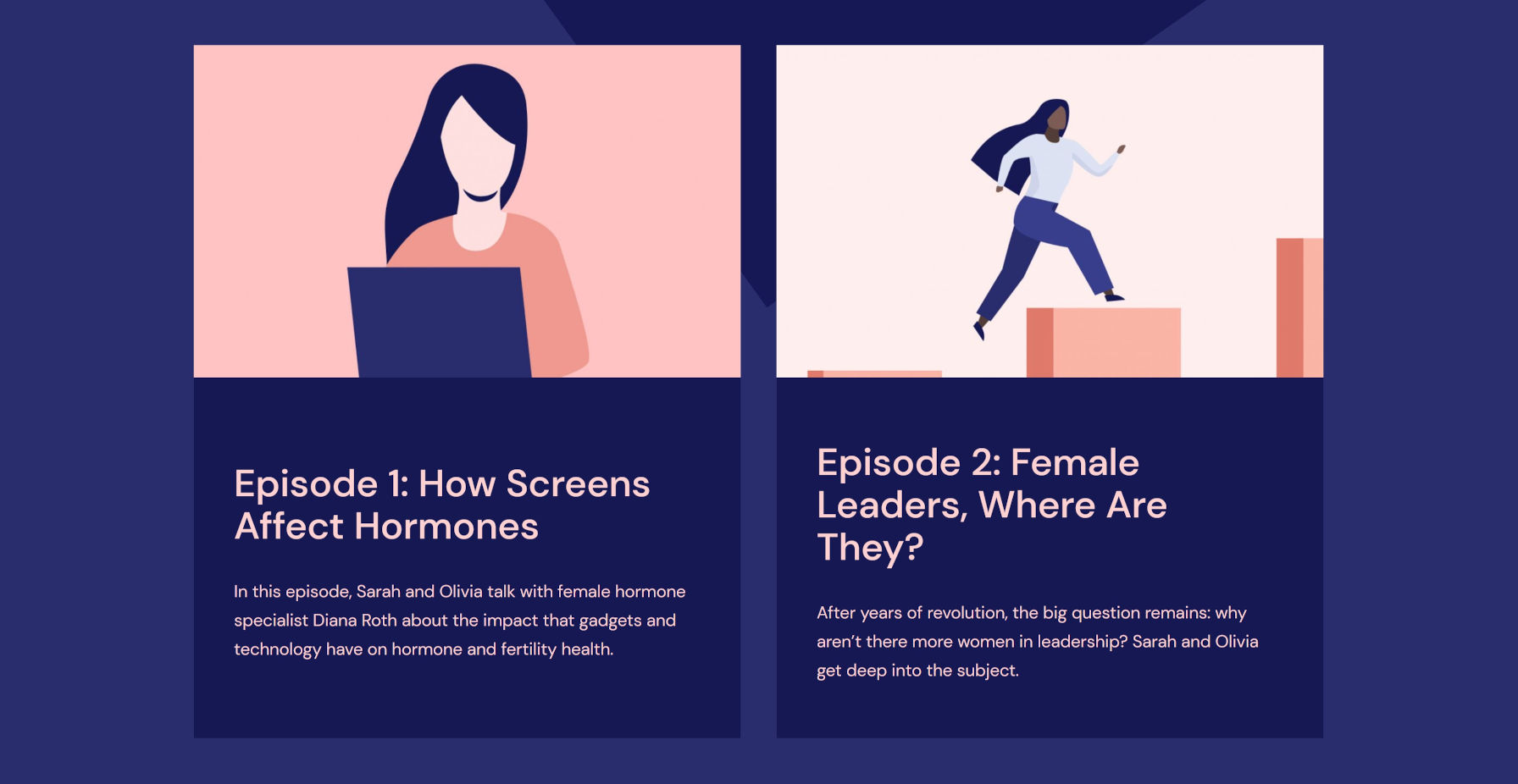
Ad esempio, il pattern Ultimi episodi è un layout a due colonne che presenta i blocchi Immagine, Intestazione e Paragrafo. Questo è accettabile come modello di base per gli utenti senza un plug-in di podcast. Tuttavia, potrebbe essere praticamente inutile per chi ne ha uno abilitato. Oppure, crea lavoro non necessario perché gli utenti devono aggiornare manualmente il contenuto della pagina ogni volta che pubblicano un nuovo episodio.

Data la recente scommessa di Automattic su Castos come parte di a $ 756K pre-seed round di raccolta fondi, avrebbe senso integrarsi con il plug-in della società di podcasting, Seriously Simple Podcasting (SSP).
Se il team di sviluppo volesse portare il pattern Ultimi episodi al livello successivo, lo creerebbe con il blocco Query Loop e visualizzerà gli ultimi episodi del podcast dal plug-in. Per gli utenti senza SSP installato, è sufficiente ricorrere al modello corrente. Oppure, offri entrambi. In questo momento, è poco più che un piacere per gli occhi e non è così utile come potrebbe essere per i casi d’uso del mondo reale.
Parlo spesso della necessità per gli autori di temi di elevare il loro gioco. Non solo tale integrazione sarebbe vantaggiosa per i podcaster, ma mostrerebbe anche la potenza e la flessibilità del sistema a blocchi.
Tutto questo per dire: se hai intenzione di creare un tema per podcast, crea un tema per il podcast. Quadrat sembra essere uno. Tuttavia, quando guardi dietro le quinte, è solo un tema di blog ben progettato. Ha il potenziale per essere molto di più.