Le persone che sviluppano applicazioni Angular, come me, tendono a dimenticare che TypeScript (TS) è più del linguaggio principale di Angular (HTML e CSS non sono tecnicamente linguaggi vero?). È davvero una scelta ideale per chiunque voglia codificare in JavaScript, ma con un’applicazione del tipo più forte. Anche nell’ambito dello sviluppo di Angular, acquisire maggiore dimestichezza con le numerose definizioni di tipo statico di TS può solo migliorare i tuoi sforzi di Angular. Con l’aiuto di node.js, puoi creare script TS autonomi per l’esecuzione sia lato client che lato server. Inoltre, puoi persino utilizzare lo stesso IDE che probabilmente stai utilizzando per sviluppare le tue applicazioni Angular, vale a dire Visual Studio Code o VS Code, come è più comunemente indicato da coloro che lo sanno. In questo tutorial, esamineremo tutto ciò che devi sapere per iniziare con lo sviluppo TypeScript autonomo in VS Code.
Ciao mondo! Esempio in TypeScript
Per quanto Hello World sia diventato un cliché, è ancora il modo migliore per provare un nuovo linguaggio e/o un ambiente di sviluppo. Suppongo che molti di voi abbiano già VS Code, ma in caso contrario, è possibile scaricarlo qui. È la scelta di molti programmatori, sia dilettanti che professionisti, perché è GRATUITO, versatile e pieno zeppo di funzionalità. La prossima cosa di cui avrai bisogno è nodo.js. Fornisce il runtime JavaScript e il gestore di pacchetti del nodo che consente di scaricare e installare software dal registro software più grande del mondo.
Hai tutto? Grande. Iniziamo!
- Crea una nuova cartella e assegnagli un buon nome creativo come “HelloWorld”.
- Avvia VS Code
- Selezionare
File > Open Folder...dal menu principale e vai alla cartella che hai appena creato. - Fare clic sull’icona Nuovo file in EXPLORER.
Verrà visualizzato un campo di input in cui assegnare il nome del file.
- Dagli un nome “helloworld.ts”:

Il file vuoto verrà caricato immediatamente nell’editor.
- Digita il seguente codice nel file:
const message: string = 'Hello World'; console.log(message);
Stamperà “Hello World” nella console.
Trascrizione ed esecuzione dello script
TypeScript è un linguaggio tradotto perché deve essere compilato in JavaScript prima di poterlo eseguire. VS Code include il supporto del linguaggio TypeScript ma non include un compilatore TypeScript. Dovrai installare un compilatore TypeScript globalmente o nel tuo spazio di lavoro per trasporre il codice sorgente TypeScript in JavaScript.
Il modo più semplice per installare il compilatore TypeScript è tramite npm, il gestore di pacchetti Node.js. Se hai installato npm, puoi installare TypeScript globalmente (-g) sul tuo computer aprendo Terminale integrato di VS Code selezionando Terminale > Nuovo terminale dal menu principale ed emettendo il seguente comando:
npm install -g typescript
Puoi testare la tua installazione controllando la versione.
tsc --version
Per compilare il tuo codice TypeScript, digita tsc helloworld.ts nel terminale. Questo creerà un nuovo file JavaScript helloworld.js.
Per eseguire il file JS generato, inserisci node helloworld.js nel terminale. Ecco come dovrebbe essere la console del terminale a questo punto:
PS I:My DocumentsTypeScript> npm install -g typescript C:Program Filesnodejstsserver -> C:Program Filesnodejsnode_modulestypescriptbintsserver C:Program Filesnodejstsc -> C:Program Filesnodejsnode_modules typescriptbintsc + [email protected] added 1 package from 1 contributor in 1.843s PS I:My DocumentsTypeScript> tsc --version Version 4.1.5 PS I:My DocumentsTypeScript> tsc helloworld.ts PS I:My DocumentsTypeScript> node helloworld.js Hello World
Se apri helloworld.js nell’editor, vedrai che non sembra molto diverso da helloworld.ts. Le informazioni sul tipo sono state rimosse e permettere è stato cambiato in varia.
var message="Hello World"; console.log(message);
Configurazione delle opzioni del compilatore TypeScript
A volte, potresti voler sovrascrivere le impostazioni predefinite del compilatore, per impostare la versione JS o la cartella di output, ecc. Ci sono un paio di modi per farlo. Il primo è includere i flag corrispondenti tramite la riga di comando. Eccone uno che imposta la versione JS (target) su ES6 e la specifica del modulo su CommonJS. È lo standard utilizzato in Node.js per lavorare con i moduli. Ti consente di fare cose come aggiungere moduli tramite la funzione require, ad es const package = require('module-name').
tsc helloworld.ts --target es6 --module commonjs
Se ti ritrovi a utilizzare spesso le stesse impostazioni, un approccio migliore consiste nell’aggiungerle a un file tsconfig.json. Eccone uno che imposta l’obiettivo su es5:

Debug dei tuoi script
Una delle caratteristiche essenziali di un IDE sono le funzionalità di debug. VS Code ti copre, fornendo supporto integrato per il debug di TypeScript. Se hai mai eseguito il debug di un’applicazione Angular, la sfida con il debug di TypeScript è che l’IDE deve mappare il codice sorgente TypeScript originale sul JavaScript in esecuzione. Per fare ciò, VS Code utilizza file di mappe di origine speciali. Per creare un file mappa di origine, hai due scelte:
- Puoi fornire il
--sourceMapflag al compilatore:tsc helloworld.ts --sourceMap
- oppure puoi aggiungere
"sourceMap": truenel tuo file tsconfig.json.
In tal modo, il comando tsc genererà un file helloworld.js.map nella stessa directory del file helloworld.js.
Per eseguire lo script in modalità debug, puoi:
- Clicca il Esegui ed esegui il debug sulla barra dei pulsanti verticale all’estrema sinistra e fare clic su Esegui ed esegui il debug pulsante:

- In alternativa, il tasto F5 avvia lo script in modalità debug con un solo tocco!
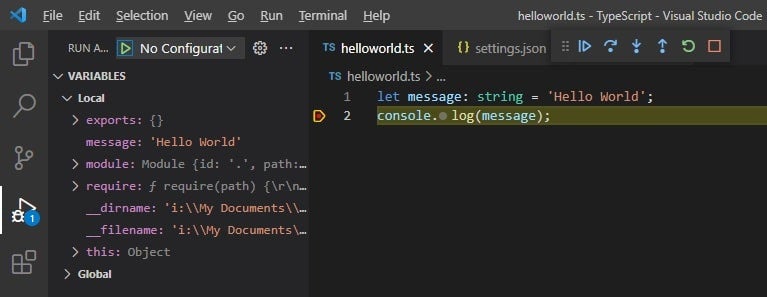
Se imposti un punto di interruzione facendo clic sul margine a sinistra del numero di riga nell’editor del codice e poi lo esegui in modalità di debug, vedrai l’interruzione dell’esecuzione dello script:

Tutte le normali informazioni di debug appariranno nel riquadro di sinistra, incluse Variabili, Stack di chiamate e Orologi.
Conclusione
Datti una pacca sulla spalla; ora sei ufficialmente uno sviluppatore TypeScript. Pertanto, ora puoi imporre una digitazione rigorosa in tutti i tuoi script. Avrai anche scoping variabile, classi appropriate e molti altri vantaggi gratuitamente. TypeScript è un linguaggio in continua evoluzione, quindi sarai molto impegnato a tenere il passo con le ultime funzionalità.