Nel Interazione componente padre-figlio in Angular 11 articolo, abbiamo imparato come passare i dati a un componente figlio usando il @Ingresso decoratore. Non è solo facile da usare, ma gestisce automaticamente gli aggiornamenti per noi in modo che le variabili del modello vengano aggiornate immediatamente ogni volta che @Ingresso il valore della variabile cambia. Ma cosa succede se dobbiamo modificare un? @Ingresso variabile prima di farvi riferimento nel modello? Se solo ci fosse un evento che si attivava ogni volta che un @Ingresso il valore della variabile è cambiato. A quanto pare, c’è! Si chiama ngOnChanges() evento e alla fine di questo tutorial saprai esattamente come funziona e come utilizzarlo.
ngOnChanges() Primer in Angular
ngOnChanges() è solo uno dei tanti hook del ciclo di vita di Angular. Altri includono, ngOnInit(), ngAfterViewInit(), e ngOnDestroy(). Il ngOnChanges() il metodo viene invocato prima ngOnInit(), così come ogni volta che Angular imposta un data-bound @Ingresso proprietà, che lo rende ideale per rispondere alle modifiche a un @Ingresso variabile. Le modifiche possono verificarsi per una serie di motivi diversi, ad esempio un’interazione dell’utente, una chiamata asincrona, ecc.
Il ngOnChanges() il metodo accetta un argomento: a SempliceCambiamento oggetto mappato a ciascuna proprietà modificata. Definisce tre proprietà come segue:
SimpleChange {
previousValue: any;
currentValue: any;
firstChange: boolean;
}
Le prime due proprietà contengono rispettivamente i valori della proprietà corrente e precedente, mentre la primoCambiamento ci dice se era la prima volta che il cambiamento ha avuto luogo.
Lavorare con il metodo ngOnChanges()
Possiamo dire al compilatore che desideriamo rispondere ai cambiamenti della variabile @Input implementando il OnChanges interfaccia. Da lì, possiamo fare in modo che VS Code generi il ngOnChanges() metodo posizionando il cursore sul nome della classe e facendo clic sull’icona di correzione rapida quando viene visualizzata. Questo farà apparire un suggerimento per “Implementa l’interfaccia ‘OnChanges’”:
Ciò posizionerà il metodo appena sotto il nome del componente. Mi piace spostarlo un po’ più in basso, da qualche parte dopo le variabili nell’ambito del componente, ma non è necessario farlo.
Mappatura oggetti SimpleChange
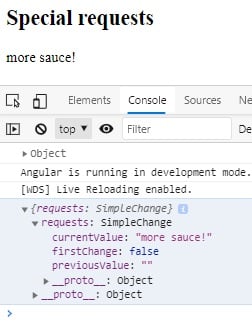
Ora abbiamo bisogno di un @Ingresso variabile a cui rispondere. Per caso ne ho uno proprio qui. Richiama la variabile delle richieste da demo della scorsa settimana week? Viene aggiornato ogni volta che l’utente fa clic su Inserisci pulsante, quindi dovremmo essere in grado di intercettarli nel ngOnChanges() metodo. Abbastanza sicuro, c’è:

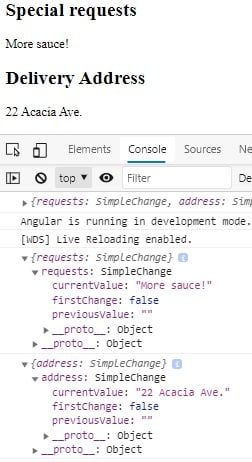
Al momento, non viene eseguita alcuna mappatura delle proprietà perché ne abbiamo solo una @Ingresso variabile. Per vedere cosa succede con più variabili, aggiungiamo un campo Indirizzo di consegna. Ora possiamo vedere che ciascuno SempliceCambiamento è mappato su una proprietà il cui nome corrisponde a quello della variabile che tiene traccia:

Costruire un elenco di richieste
L’originale Ordine pagina ha accettato solo una richiesta speciale alla volta. Modifichiamolo in modo che le richieste aggiuntive vengano aggiunte a un elenco anziché sostituire quello precedente.
Nel figlio.componente.ts file, convertiremo il richieste variabile alla forma singolare in modo che denoti che si tratta di richieste individuali. L’elenco completo delle richieste verrà ora memorizzato al plurale richieste variabile:
@Input() request: string = ''; public requests: Array<string> = [];
Nel ngOnChanges() metodo, faremo:
- assicurati che ci siano nuove richieste
- verifica che il valore non sia una stringa vuota
- aggiungere il ultimaRichiesta al richieste Vettore
Ecco il ngOnChanges() codice che esegue le tre azioni precedenti:
ngOnChanges(changes: SimpleChanges): void {
// check if there are requests
const latestRequest = changes['request'];
if (latestRequest) {
// don't accept empty values
// the first one will be empty as well, since the default value
// gets passed in when the child component is created.
if ((latestRequest.currentValue as string).trim() !== '') {
this.requests.push(
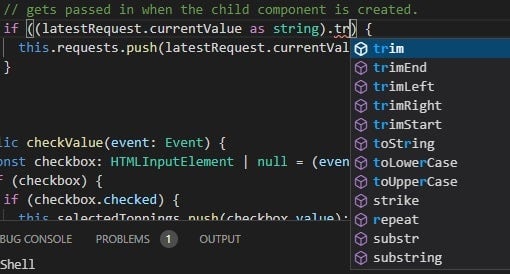
Il valore corrente proprietà (così come valore precedente) ha un tipo di qualunque perché il Modifiche semplici l’oggetto non ha modo di sapere in anticipo quale tipo verrà memorizzato. Quindi, per trattare la richiesta come una stringa, possiamo lanciarla usando il codice (latestRequest.currentValue as string). Ciò indicherà all’IDE quali metodi visualizzare nell’elenco di completamento automatico, consentendoci così di selezionare il metodo trim():

Oltre a evitare valori vuoti, il controllo delle stringhe vuote evita anche di elencare il valore di richiesta predefinito di “a causa di” ngOnChanges() sparare prima ngOnInit(). Potremmo anche controllare il primoCambiamento attributo, ma il controllo di una stringa vuota funziona altrettanto bene per i nostri scopi.
Aggiorneremo anche il modello per visualizzare le richieste come un elenco non ordinato:
<h2>Special requests</h2>
<span *ngIf="requests.length === 0">None</span>
<ul>
<li *ngFor="let request of requests">{{request}}</li>
</ul>
La dimostrazione
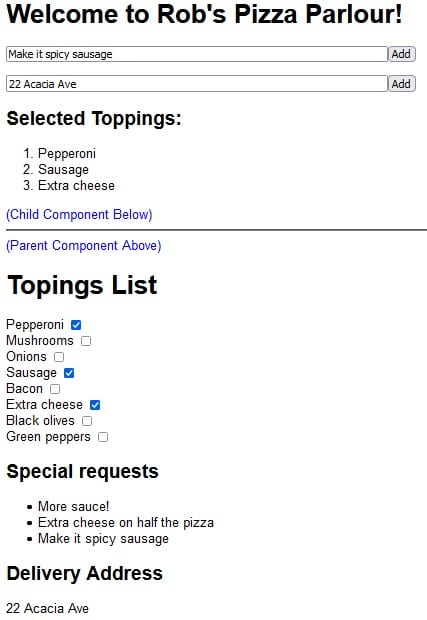
Ecco una cattura dello schermo che mostra il demo aggiornata, completo del nuovo indirizzo di consegna e dell’elenco Richieste speciali:

Conclusione
In questo tutorial abbiamo imparato a rispondere a @Ingresso modifiche variabili implementando il OnChanges interfaccia. Uno dei tanti hook del ciclo di vita di Angular, il ngOnChanges() metodo ci permette di gestire comodamente tutto @Ingresso aggiornamenti variabili in un unico posto!
