La maggior parte degli slider in WordPress si occupa di immagini orizzontali, ma sapevi che esistono quelle verticali? Esatto, con il plugin WordPress Vertical Image Slider, puoi aggiungerli facilmente al tuo sito web. Ed è davvero facile da usare!
Scegli le tue immagini, personalizza il dispositivo di scorrimento e inseriscilo con uno shortcode. E grazie a questo, puoi persino inserirlo nella barra laterale tramite un widget di testo. Ricorda solo di dimensionarlo in modo appropriato se lo fai.
Oggi dimostrerò come utilizzare il plugin WordPress Vertical Image Slider.
Perché aggiungere una presentazione verticale in WordPress?
Un dispositivo di scorrimento verticale offre agli utenti opportunità di layout di pagina uniche, la più grande delle quali è la potenziale aggiunta a un’area della barra laterale. I cursori, orizzontali o verticali, sono un ottimo modo per condividere più immagini in una piccola area e hanno molteplici usi.
Uno dei posti più comuni in cui vedi entrambi i tipi di slider è nelle pagine dei prodotti. È abbastanza comune includere più immagini di un prodotto in una pagina di vendita e gli slider sono un ottimo modo per mostrarne il maggior numero possibile.
Un altro uso comune è per prima e dopo i confronti. Uno slider verticale potrebbe essere un’opzione migliore per alcune immagini rispetto a uno slider orizzontale, in realtà dipende dall’orientamento delle immagini.
Un vantaggio chiave del cursore verticale è la possibilità di far apparire il testo sul lato, il che rende l’esperienza di lettura più naturale. Con le immagini orizzontali, i lettori devono scorrere oltre l’immagine per continuare a leggere, mentre il verticale consente loro di leggere e visualizzare l’immagine contemporaneamente.
Come aggiungere un cursore di immagine verticale in WordPress
Passaggio 1: installa il cursore di immagine verticale di WordPress
Il Slider immagine verticale WordPress WordPress plugin è semplice da usare, ricco di opzioni di personalizzazione e facile da implementare grazie agli shortcode. La dimensione del dispositivo di scorrimento è completamente personalizzabile, quindi può adattarsi a qualsiasi sito web. E grazie al suo design reattivo, funziona su qualsiasi dispositivo.
Esiste anche una versione Pro che vale l’aggiornamento se si desidera utilizzare più slider e consente di caricare più immagini contemporaneamente.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
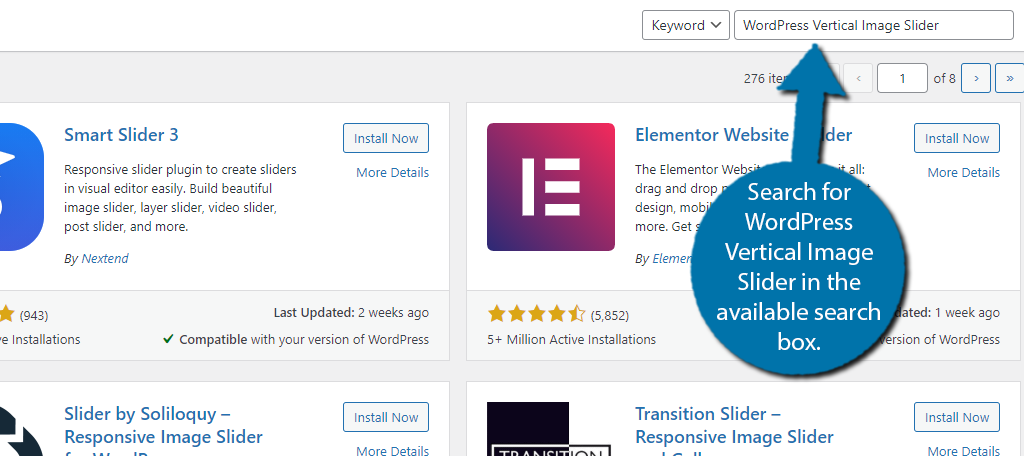
Cerca WordPress Vertical Image Slider nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

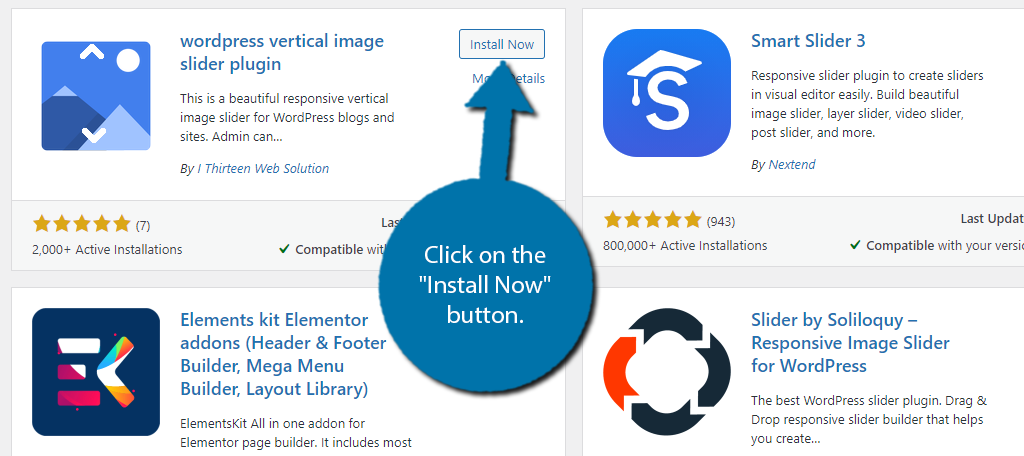
Scorri verso il basso fino a trovare il plugin WordPress Vertical Image Slider e fai clic sul pulsante “Installa ora” e attivalo per l’uso.

Passaggio 2: gestisci le impostazioni del dispositivo di scorrimento
Puoi iniziare a caricare le immagini o configurare l’impostazione in seguito, ma iniziamo con le impostazioni.
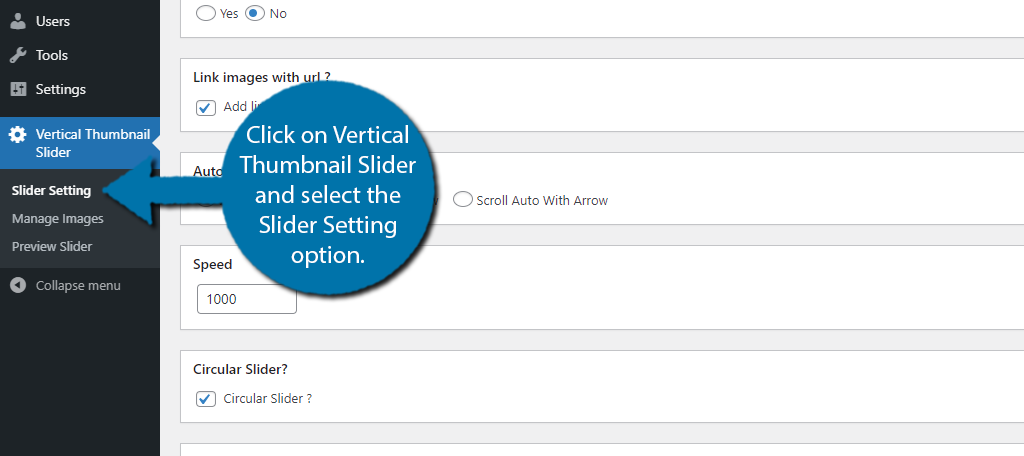
Nel pannello di amministrazione a sinistra, fai clic su Vertical Thumbnail Slider e seleziona l’opzione Slider Setting.

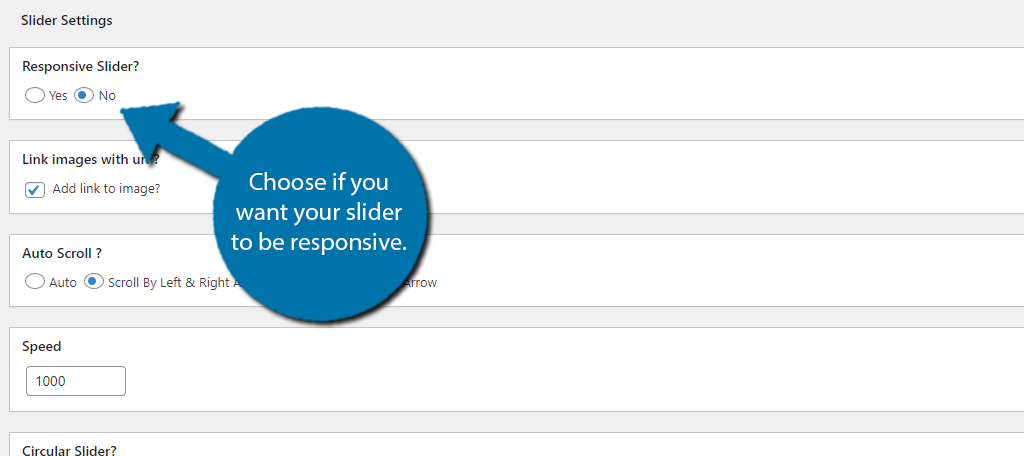
La prima opzione è se vuoi che il tuo dispositivo di scorrimento sia reattivo. Sebbene ci siano una manciata di usi quando non si desidera uno slider reattivo, la maggior parte dei proprietari di siti Web dovrebbe abilitare questa funzione.

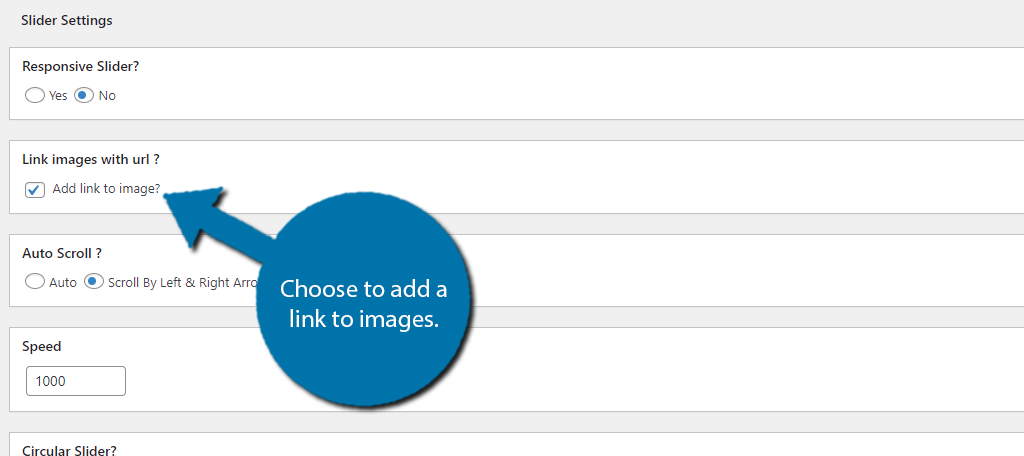
Successivamente, puoi scegliere se desideri che l’immagine abbia un collegamento. In questo modo ogni volta che un visitatore fa clic su di esso, accede a una pagina specifica. Questo può essere molto utile se utilizzi il dispositivo di scorrimento su una home page per mostrare prodotti o promozioni speciali.

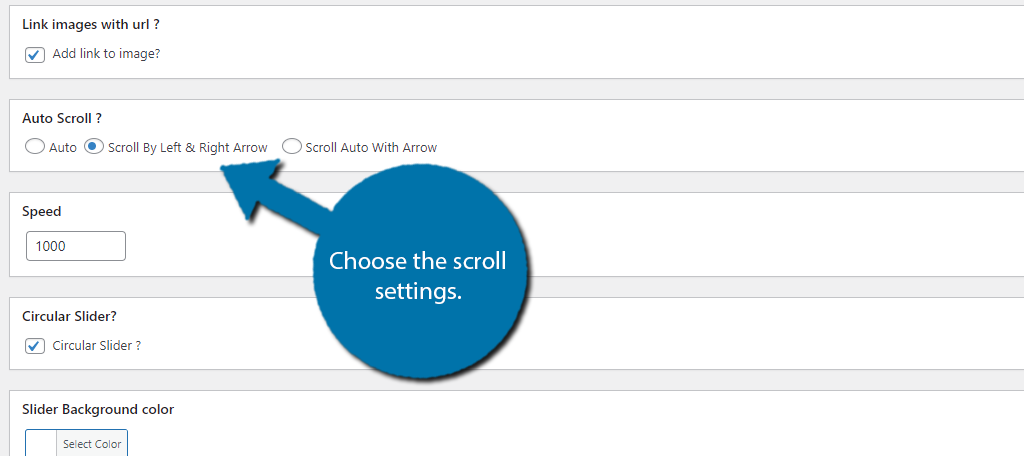
Sotto questo, puoi scegliere come si comporterà lo scorrimento. Il plugin fornisce tre opzioni, automaticamente, usa le frecce sinistra e destra, o scorri automaticamente con la freccia. E sotto questo, puoi determinare quanto è veloce la velocità di scorrimento.
Se non sei sicuro di cosa scegliere, non preoccuparti, puoi cambiarlo in seguito.

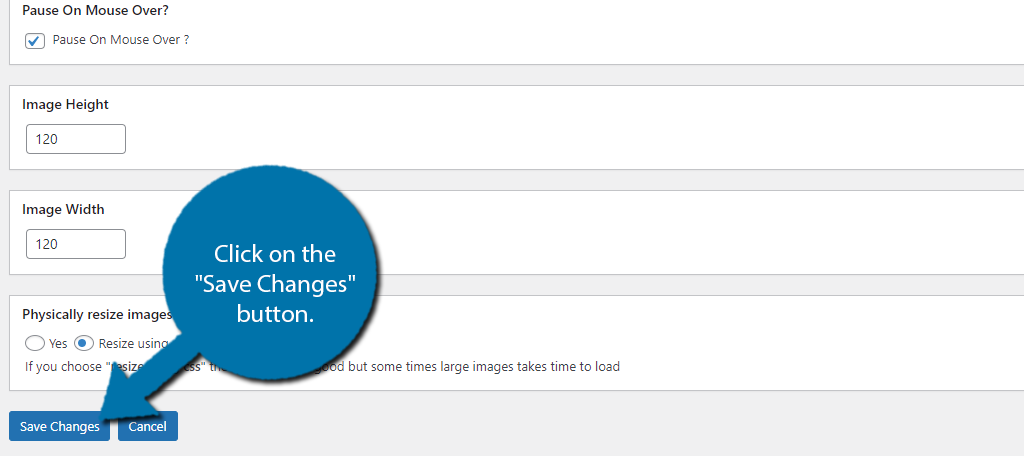
Il resto delle impostazioni riguarda l’aspetto del tuo dispositivo di scorrimento e include se vuoi che le immagini siano arrotondate, il colore di sfondo del dispositivo di scorrimento, quante immagini sono visibili contemporaneamente, quanti elementi scorrono alla volta, se il dispositivo di scorrimento deve fermarsi se un visitatore passa sopra di esso e l’altezza e la larghezza dell’immagine.
Una volta che tutte le impostazioni sono a posto, fare clic sul pulsante “Salva modifiche”.

Nota: Se prevedi di utilizzare il cursore verticale in un widget di testo, assicurati che sia dimensionato correttamente per la barra laterale. Ogni tema ha dimensioni uniche, quindi fai riferimento al tuo tema per misurazioni specifiche.
Passaggio 3: carica le immagini
Ora è il momento di iniziare ad aggiungere immagini al plugin. Sebbene il plug-in lo chiami caricamento, in realtà puoi semplicemente scegliere anche le immagini dalla tua libreria multimediale.
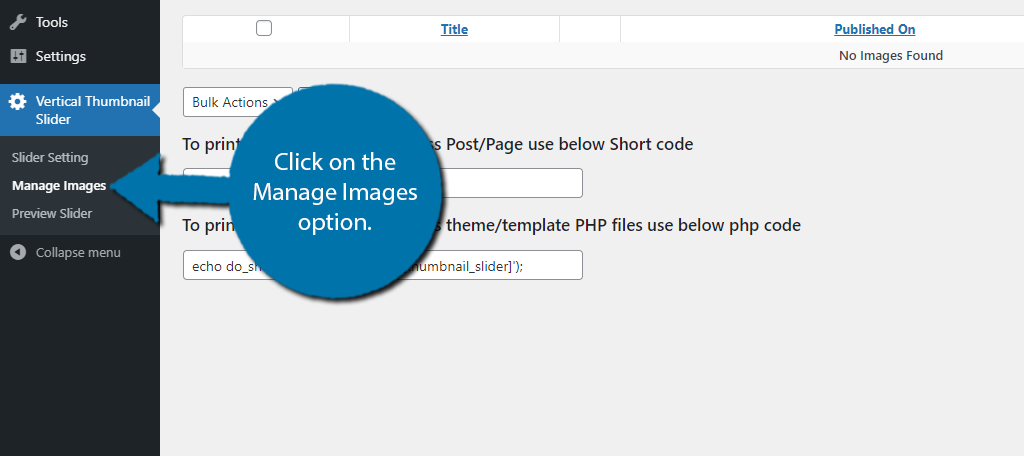
Innanzitutto, fai clic sull’opzione Gestisci immagini.

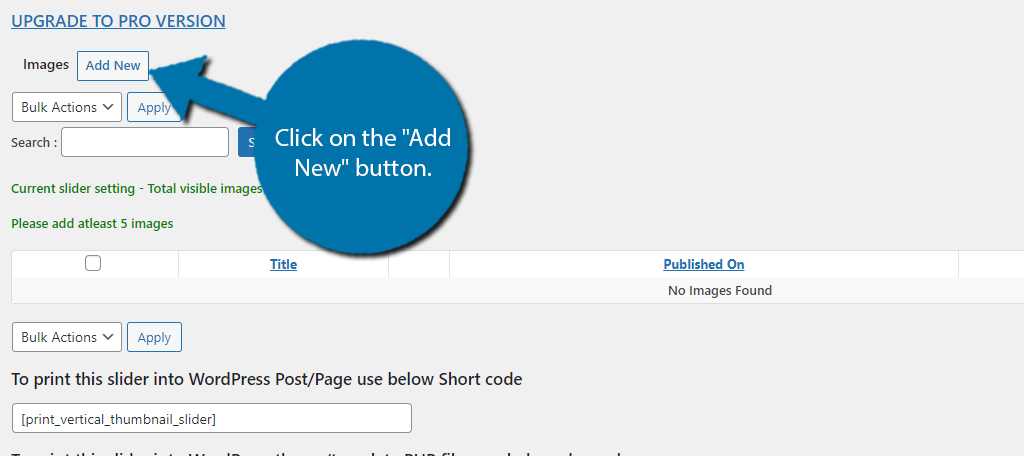
Fare clic sul pulsante “Aggiungi nuovo”.

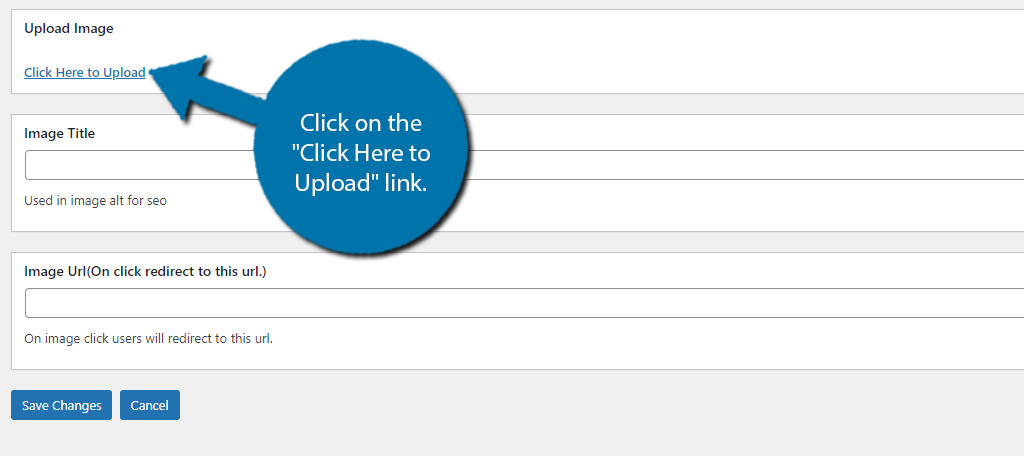
Fare clic sul collegamento “Fai clic qui per caricare”. Questo aprirà la libreria multimediale. Puoi selezionare le immagini che sono già nella tua libreria o caricarne una nuova.

Successivamente, puoi aggiungere un titolo all’immagine, che serve solo per aiutarti a trovarlo. E se hai scelto di aggiungere un collegamento all’immagine durante il processo di impostazione, puoi inserire tali informazioni nella casella di testo appropriata.
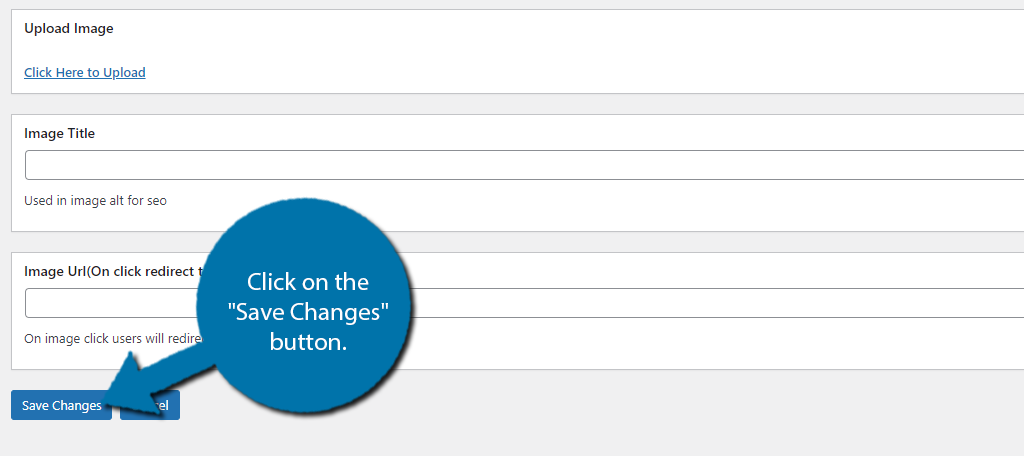
Fare clic sul pulsante “Salva modifiche” quando hai finito.

Puoi visualizzare tutte le immagini che aggiungi e modificarle o eliminarle in qualsiasi momento. Questo è utile se devi aggiornare un collegamento. Ripeti questo processo per aggiungere tutte le immagini che intendi utilizzare all’interno del plugin.
Passaggio 4: visualizzare in anteprima e posizionare il dispositivo di scorrimento
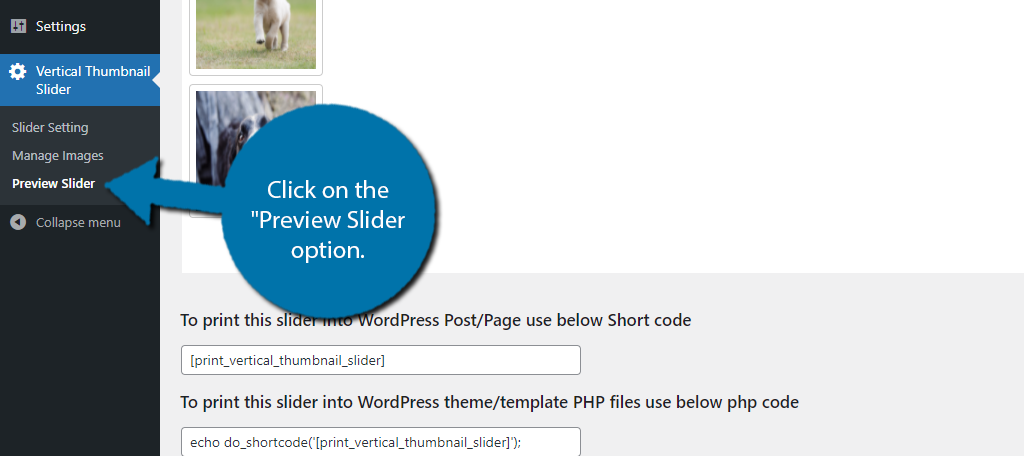
Con le immagini aggiunte, puoi effettivamente visualizzare l’anteprima del dispositivo di scorrimento facendo clic sull’opzione “Anteprima Slider”. Detto questo, non puoi visualizzarlo sul tuo sito Web finché non lo aggiungi tramite shortcode o PHP.

Sotto l’anteprima, puoi trovare lo shortcode e il codice PHP per aggiungerlo in WordPress.
Il codice PHP ti darà un maggiore controllo sul posizionamento del cursore, ma lo shortcode è molto più semplice. In effetti, questo è il modo in cui puoi aggiungere del testo al lato del cursore, tuttavia, dove lo posizioni dipende dal tema. Pertanto, potrebbe essere necessario contattare lo sviluppatore del tema per ulteriori informazioni.
Puoi aggiungere lo shortcode a qualsiasi articolo, pagina o widget di testo. Aggiungerlo in un widget di testo crea fondamentalmente un widget di scorrimento delle immagini di WordPress verticale, che può essere molto utile. E solo come promemoria, assicurati di dimensionare correttamente il dispositivo di scorrimento per l’uso del widget.
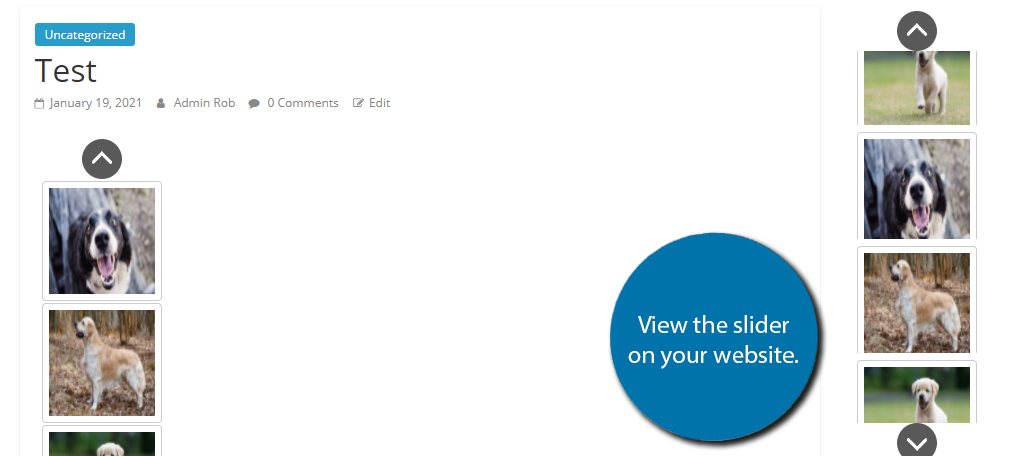
Una volta, lo shortcode è a posto, ora puoi visualizzarlo sul tuo sito web.

Congratulazioni per aver configurato il plugin WordPress Verticle Image Slider. Ricorda che puoi personalizzare le impostazioni in qualsiasi momento per modificarle ulteriormente. Puoi anche cambiare le immagini presenti in qualsiasi momento.
Per avere accesso a più slider, dovrai eseguire l’aggiornamento alla versione Pro.
Risparmia spazio con un dispositivo di scorrimento verticale oggi
Gli slider verticali sono un ottimo modo per risparmiare spazio e possono aiutare il tuo sito web a utilizzare layout di pagina più creativi. Alcuni temi potrebbero avere spazio aggiuntivo per i widget per aiutarti a sfruttare gli shortcode. Per esempio, ColorMag ha un tono di spazio extra per i widget specifico per la home page.
Pertanto, puoi davvero aiutare la tua home page a distinguersi dalla concorrenza.
Tuttavia, i dispositivi di scorrimento verticali sono quelli maggiormente utilizzati nella barra laterale. Sono un ottimo modo per promuovere eventi, nuovi prodotti e qualsiasi cosa relativa alla tua attività. E come parte della barra laterale, sono visibili in ogni pagina.
Che cosa dispositivo di scorrimento dell’immagine plugin usi in WordPress? Preferisci i cursori delle immagini verticali o orizzontali?
Autore: Roberto Giaquinto
Robert scrive tutorial su WordPress e altri CMS da oltre 3 anni da quando è entrato a far parte del team di marketing di GreenGeeks. Grazie a ciò, ha avuto l’opportunità di ricercare e padroneggiare diverse aree di WordPress, tra cui l’utilizzo dei plugin, la SEO, la progettazione di siti Web e l’integrazione dei social media. Quando non crea contenuti per WordPress, Robert sta scavando nuove idee di contenuto per pezzi ambientali. Questi vanno dall’inquinamento della nostra aria alla faccia della fauna selvatica del pericolo. E con una laurea in ingegneria elettrica, è sempre desideroso di discutere il modo in cui le nostre tecnologie stanno influenzando l’ambiente, specialmente quando si tratta di energia solare.