I menu sono uno strumento di navigazione che aiuta i visitatori a trovare ciò che stanno cercando in modo tempestivo. Sebbene la maggior parte dei siti Web sia naturalmente reattiva al giorno d’oggi, a volte potresti dover andare un po’ oltre per aiutare gli utenti mobili. E il plug-in SlickNav è perfetto per il lavoro.
Con esso, puoi creare menu ottimizzati per dispositivi mobili altamente personalizzabili in pochi minuti. Questi non solo aiutano a garantire che il tuo sito web sia facile da navigare, ma lo aiutano anche ad avere un bell’aspetto. Ci sono anche opzioni per aggiungere il tuo logo ai menu per migliorare il branding.
Oggi dimostrerò come creare un elegante menu SlickNav in WordPress.
Perché un menu di navigazione mobile è importante
A partire da maggio 2021, il traffico mobile recupera 55,31% di tutto il traffico Internet e continua a crescere anno dopo anno. Pertanto, è essenziale garantire che il tuo sito Web sia pronto per i visitatori mobili.
Uno dei maggiori problemi che gli utenti di dispositivi mobili devono affrontare su un sito Web è il menu. Ammettiamolo, a volte non sono dimensionati correttamente per i dispositivi mobili e questo rende difficile la navigazione nel sito web. La personalizzazione dei menu per gli utenti mobili è un ottimo modo per migliorare l’esperienza.
E poiché i menu interagiscono con quasi tutti gli utenti, è un’ottima area di marketing.
Uno dei più grandi errori commessi dai nuovi sviluppatori di siti Web non è il branding dei loro contenuti. Il potere del marchio è il modo in cui le grandi aziende rimangono dominanti e aggiungere il tuo logo al menu è un modo per farlo. Aiuta a costruire il riconoscimento del marchio e può mostrare il tuo lato creativo in un colpo solo.
La personalizzazione dei menù è uno dei primi passi per raggiungere un sito WordPress ottimizzato per dispositivi mobili.
Come personalizzare i menu di WordPress con SlickNav
Passaggio 1: installa SlickNav
Il Menu mobile SlickNav plugin è uno strumento di personalizzazione molto semplice per i menu di WordPress. Con esso, puoi personalizzare completamente l’aspetto del menu, creare sottomenu e persino aggiungere un campo di ricerca. E, soprattutto, è facile da usare.
In pochi minuti avrai un menu WordPress perfettamente funzionante pronto a stupire i visitatori.
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
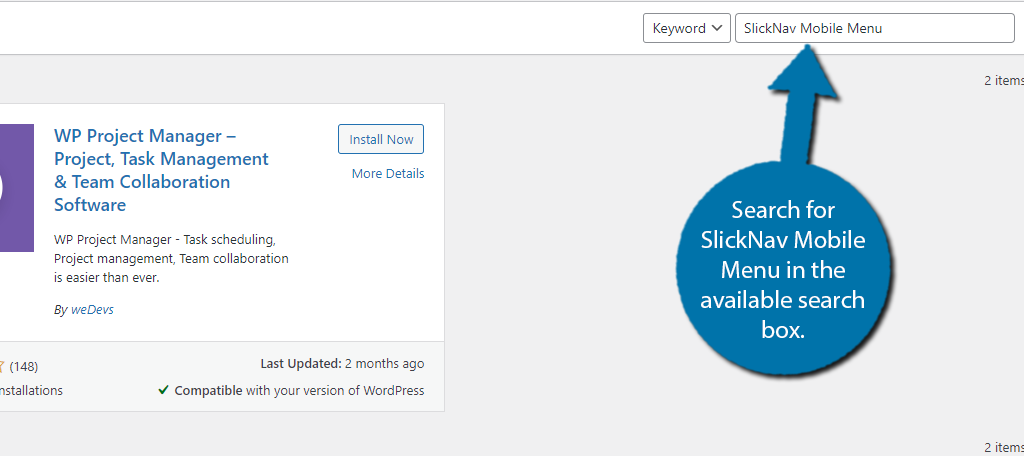
Cerca SlickNav Mobile Menu nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

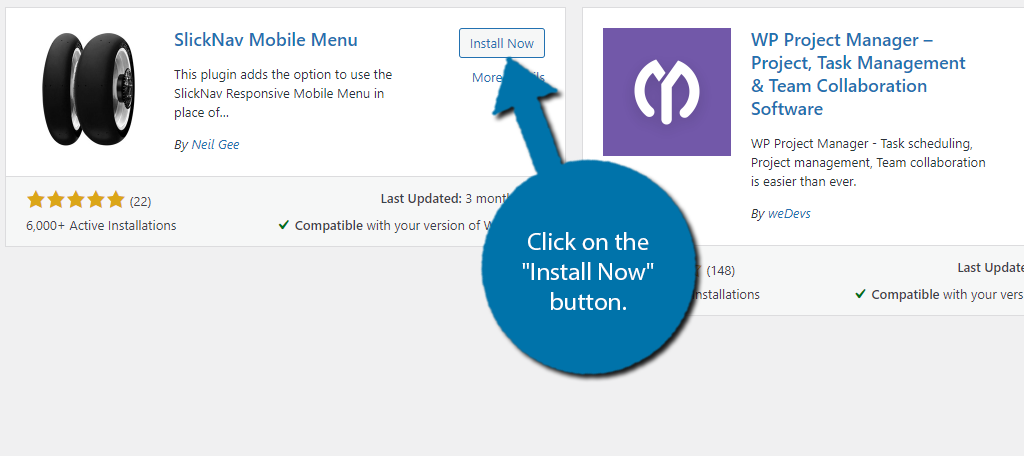
Scorri verso il basso fino a trovare il plug-in SlickNav Mobile Menu e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: individuare la classe CSS del menu o l’ID del menu
Prima di iniziare con l’effettivo processo di personalizzazione, avrai bisogno di un’informazione specifica per dire a SlickNav quale menu vuoi modificare. Il plug-in ti consente di utilizzare la classe CSS del menu o l’ID del menu.
Il più facile da ottenere è il Menu ID, che ora illustrerò.
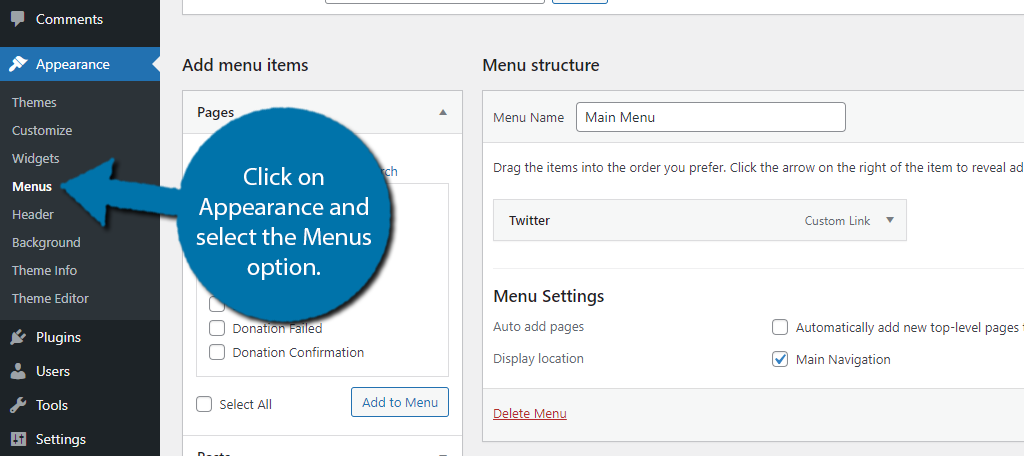
Fare clic su Aspetto e selezionare l’opzione Menu.

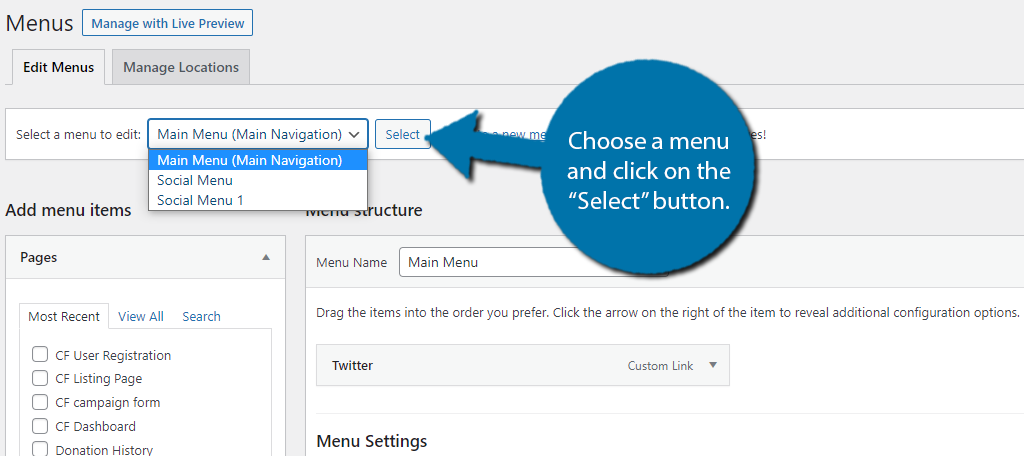
Nella parte superiore, utilizza il menu a discesa per selezionare il menu che desideri modificare. Fare clic sul pulsante “Seleziona”.

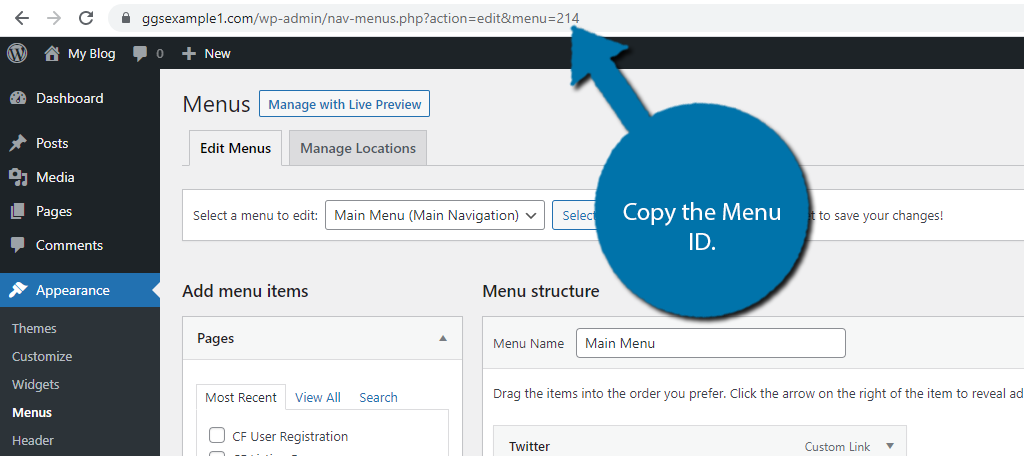
Guarda l’URL sulla pagina, l’ultimo numero è l’ID del menu. Copialo per il passaggio successivo.

Se si desidera modificare più menu, ripetere questo processo per ottenere gli ID menu necessari.
Prima di proseguire, è importante capire che la pagina di personalizzazione del plugin cambia solo l’aspetto del menu. Per aggiungere effettivamente nuovi elementi, dovrai utilizzare il Area dei menu di WordPress.
Passaggio 3: personalizza il menu
Con l’ID menu pronto per l’uso, ora puoi iniziare a personalizzare. Il processo è molto semplice, ma sfortunatamente il plugin non ha un’opzione di anteprima. Pertanto, l’unico modo per vederlo effettivamente è dopo aver fatto clic sul pulsante “Aggiorna”.
L’unico problema è che sarà sul tuo sito web live, quindi non è consigliabile apportare una modifica alla volta. Invece, consiglierei di passare attraverso le impostazioni e poi vedere come appare il prodotto finito. Successivamente, puoi tornare indietro e apportare modifiche.
Se il tuo sito web è occupato, ti consiglio di farlo durante le ore di chiusura.
Per iniziare, fai clic su Impostazioni e seleziona l’opzione Menu SlickNav.

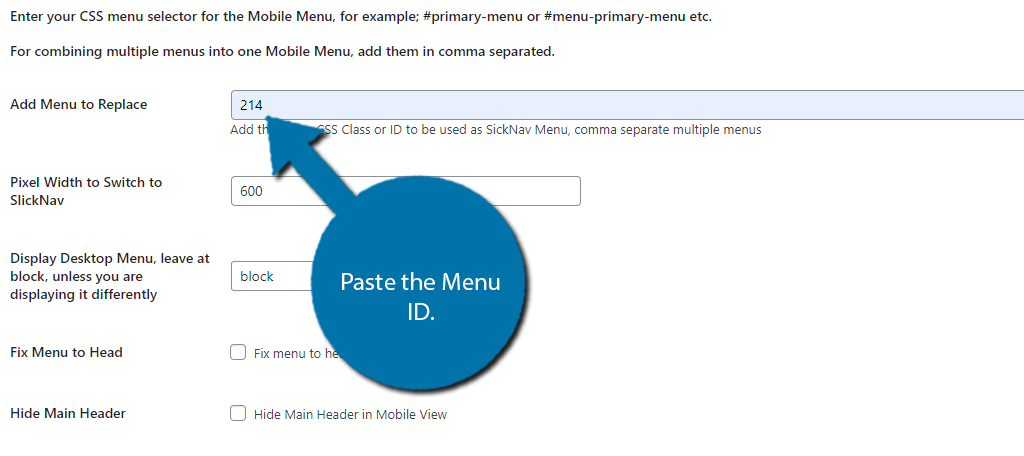
Innanzitutto, incolla l’ID menu nella prima casella di testo. Se disponi di più menu, puoi separarli con una virgola, ma tieni presente che avranno tutti lo stesso aspetto. Tuttavia, questo è un ottimo modo per mantenere tutto coerente sul tuo sito web.

L’elenco delle impostazioni è piuttosto completo, quindi tratterò le funzionalità chiave. Detto questo, ti incoraggio vivamente a modificare ogni impostazione secondo necessità per ottenere i migliori risultati.
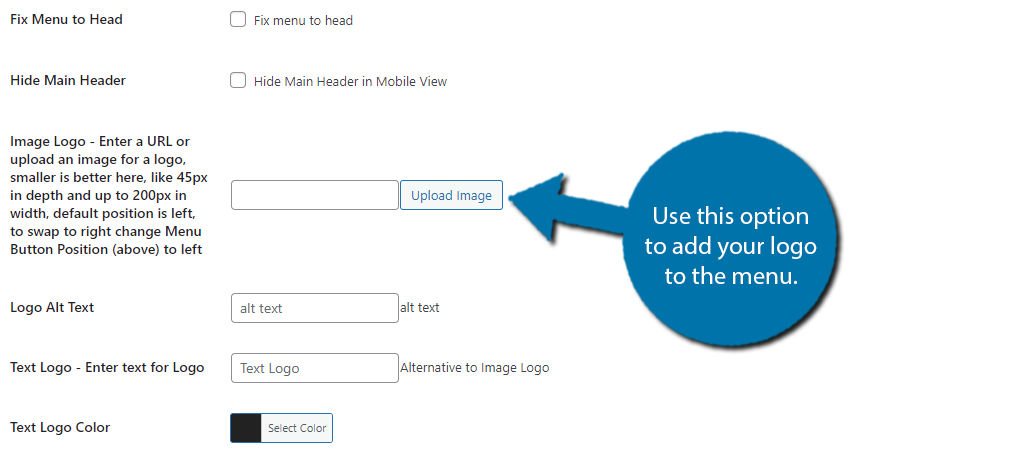
Usa l’opzione Logo immagine per caricare un’immagine del logo del tuo sito web. Il plugin raccomanda che l’immagine sia profonda 45 px e larga fino a 200 px.
Sotto questo, troverai le opzioni per il testo alternativo del logo, quindi assicurati di inserirlo.

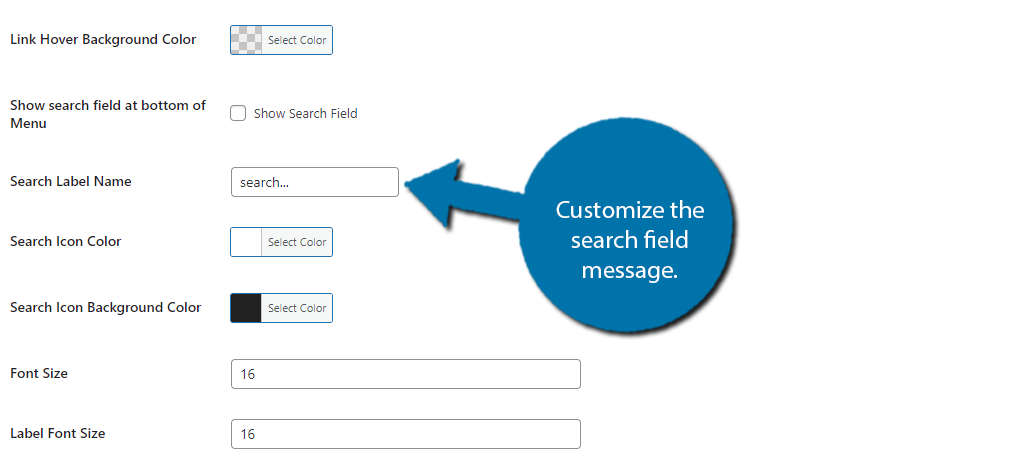
Puoi personalizzare ciò che dirà il campo di ricerca con l’opzione Cerca nome etichetta.

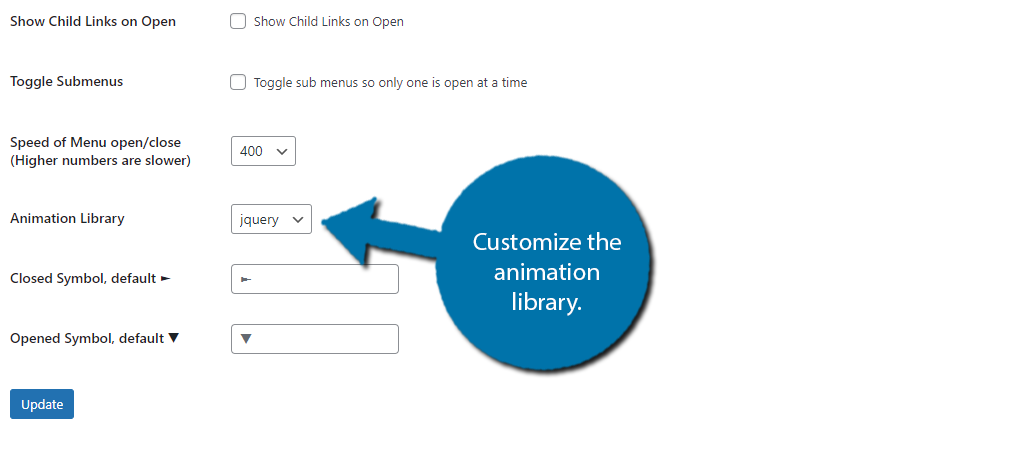
Scegli quale libreria di animazioni utilizzare. jquery o velocità. Se non hai familiarità con questi, jquery è molto comune e funziona perfettamente su quasi tutti i siti. Velocity utilizza la stessa API jquery, ma è significativamente più veloce.

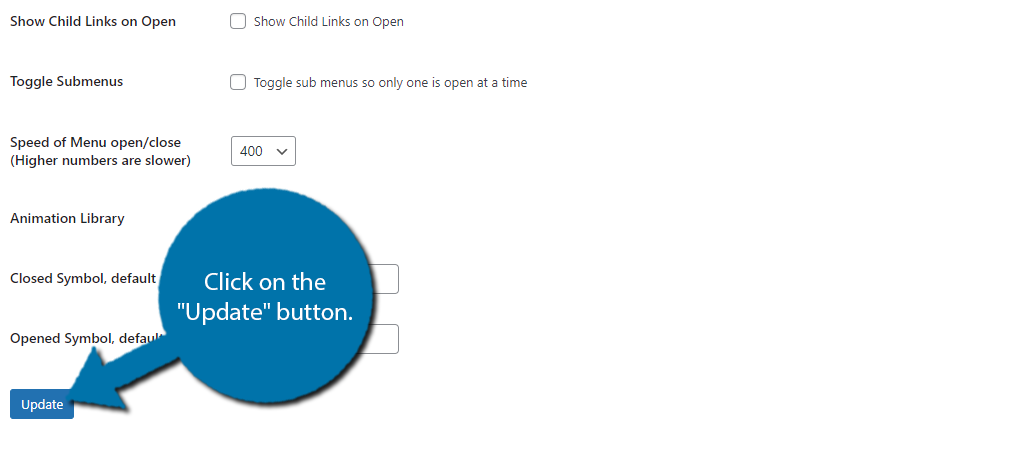
Una volta che hai eseguito tutte le impostazioni e sei completamente soddisfatto, fai clic sul pulsante “Aggiorna”.

Le modifiche verranno ora applicate ai menu del tuo sito Web, che ora puoi visualizzare. Se non sei soddisfatto dell’aspetto, puoi tornare alla pagina delle impostazioni e apportare modifiche.
Congratulazioni per aver creato menu ottimizzati per i dispositivi mobili con SlickNav.
Rendi il tuo sito web ottimizzato per i dispositivi mobili
La creazione di un menu di navigazione mobile in WordPress è solo un aspetto della gestione di un sito ottimizzato per dispositivi mobili.
Ad esempio, hai mai pensato a quanto sono vicini tra loro alcuni pulsanti? Probabilmente no, ma dovresti. Questo può essere un incubo per gli utenti mobili con dita più grandi.
Il risultato finale è che fanno clic accidentalmente sul pulsante sbagliato, ed è un modo infallibile per convincerli ad andarsene.
Anche se i tuoi pulsanti sono reattivi, posizionarli molto vicini tra loro vanifica lo scopo.
Un’altra cosa da considerare è se la tua barra laterale dovrebbe essere visibile sui dispositivi mobili. Lo schermo è piuttosto piccolo, quindi costringere i visitatori ad avere una barra laterale presente può consumare spazio sullo schermo. Può anche portare ad alcune pagine e post dall’aspetto imbarazzante.
La linea di fondo è che affidarsi solo al design reattivo non è sufficiente. Devi considerare alcuni dei dettagli più piccoli e come si inseriscono nell’esperienza mobile complessiva.
Aiuta i visitatori a trovare i tuoi contenuti
Ottenere visitatori sui tuoi post e sulle tue pagine è già abbastanza difficile. E sfruttare al meglio queste visite separa i siti Web di successo dai fallimenti.
I menu giocano un ruolo fondamentale in quella prima impressione.
I clienti vogliono trovare ciò che cercano in pochi secondi, ed è per questo che sono progettati i menu di navigazione. Pertanto, devono essere una priorità nella creazione di un sito Web di facile navigazione. È uno dei maggiori problemi con i nuovi siti Web e molti sviluppatori spesso dimenticano gli utenti mobili.
L’utilizzo di strumenti reattivi è fantastico, ma a volte non sono sufficienti. Invece, devi modificare e personalizzare manualmente alcuni elementi per la migliore esperienza.
Pensi che il menu di navigazione predefinito di WordPress abbia un bell’aspetto su un dispositivo mobile? Hai trovato le opzioni di personalizzazione facili da usare?
Autore: Roberto Giaquinto
Robert scrive tutorial su WordPress e altri CMS da oltre 3 anni da quando è entrato a far parte del team di marketing di GreenGeeks. Grazie a ciò, ha avuto l’opportunità di ricercare e padroneggiare diverse aree di WordPress, tra cui l’utilizzo dei plugin, la SEO, la progettazione di siti Web e l’integrazione dei social media. Quando non crea contenuti per WordPress, Robert sta scavando nuove idee di contenuto per pezzi ambientali. Questi vanno dall’inquinamento della nostra aria alla faccia della fauna selvatica del pericolo. E con una laurea in ingegneria elettrica, è sempre desideroso di discutere il modo in cui le nostre tecnologie stanno influenzando l’ambiente, specialmente quando si tratta di energia solare.
