Ci sono molti motivi per amare il Elementor Page Builder plugin, ma sapevi che puoi aggiungere ancora più funzionalità? Esatto, con il plug-in ElementsKit puoi aggiungere una varietà di funzionalità extra e opzioni di personalizzazione per migliorare la tua esperienza.
Questi includono moduli extra, widget, blocchi e altro. Di conseguenza, ci sono migliaia di nuove combinazioni per aiutarti a costruire la pagina dei tuoi sogni.
Oggi dimostrerò come aggiungere più opzioni a Elementor con ElementsKit.
Perché aggiungere ElementsKit a Elementor?
Elementor è dotato di alcune fantastiche funzionalità ed è uno dei i migliori costruttori di pagine disponibile su WordPress. Tuttavia, alcuni utenti potrebbero volere più funzionalità.
In effetti, è nella natura umana volere di più. Ed è esattamente ciò che fa ElementsKit.
Aggiunge una varietà di elementi che puoi utilizzare per personalizzare le pagine che crei. E voglio sottolineare la quantità di contenuti che aggiunge. In totale, gli utenti hanno accesso a:
- Oltre 250 blocchi pronti
- Oltre 40 widget personalizzati gratuiti
- 18 widget premium per Elementor
- 4 nuovi moduli per Elementor
E ognuno di questi ha un’incredibile quantità di personalizzazioni disponibili. Alcuni di questi sono versioni migliorate degli elementi Elementor predefiniti, mentre altri sono nuovi di zecca.
Avere più opzioni offre più libertà creativa agli sviluppatori e ti consente di creare pagine nel modo che preferisci. Questo può aiutarti a distinguerti dalla concorrenza e può portare direttamente a più traffico e più vendite.
Come utilizzare ElementsKit per espandere Elementor
Passaggio 1: installa ElementsKit
ElementiKit è un addon per Elementor che aggiunge ulteriori opzioni di personalizzazione al generatore di pagine. Pertanto, dovrai già avere Elementor installato sul tuo sito web. In caso contrario, si verificherà un errore che ti chiederà di installarlo.
Nota: Questo tutorial è focalizzato su come funziona il plugin, non su come usare ogni elemento. Ci sono semplicemente troppi elementi da coprire. Per assistenza specifica su come utilizzare determinate funzionalità, visualizza la pagina di supporto per ElementsKit. Gli utenti che effettuano l’aggiornamento alla versione Pro avranno accesso a un maggiore supporto.
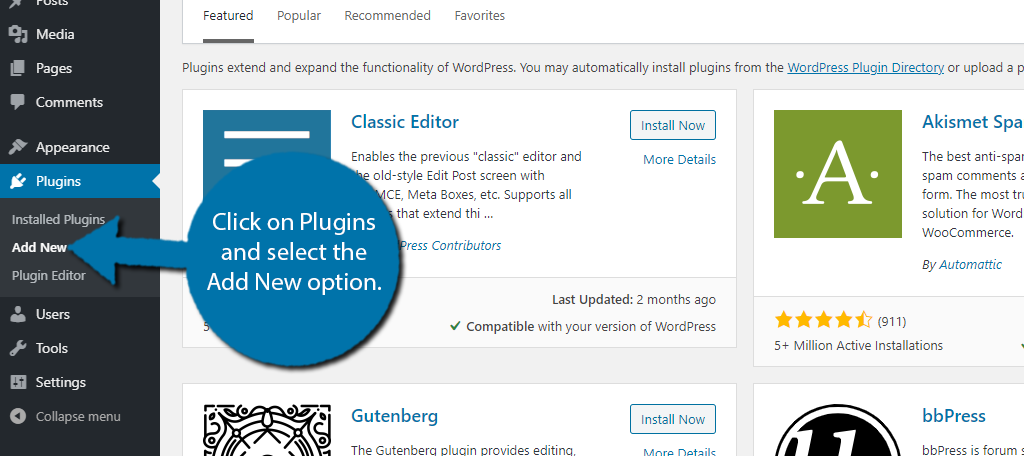
Iniziamo facendo clic su Plugin e selezionando l’opzione Aggiungi nuovo nel pannello di amministrazione di sinistra.
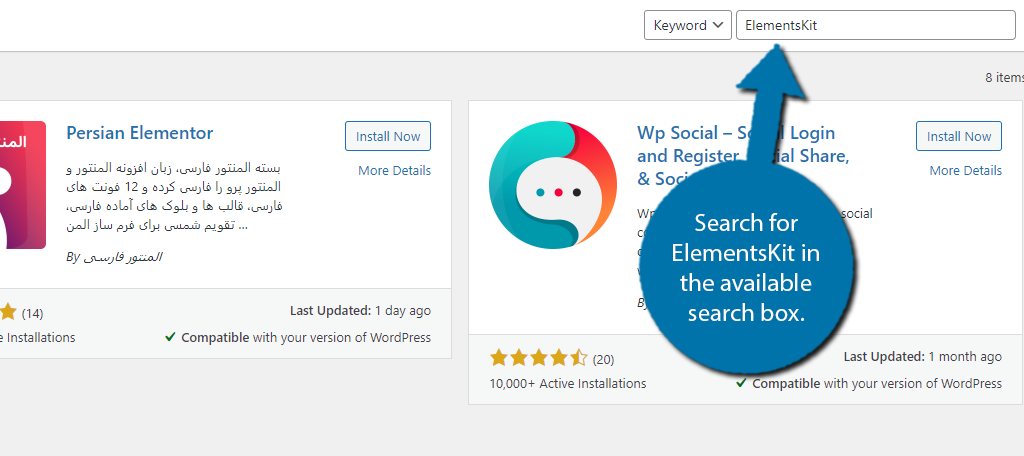
Cerca ElementsKit nella casella di ricerca disponibile. In questo modo verranno visualizzati plug-in aggiuntivi che potresti trovare utili.

Scorri verso il basso fino a trovare il plug-in ElementsKit e fai clic sul pulsante “Installa ora” e attiva il plug-in per l’uso.

Passaggio 2: come iniziare
Prima di iniziare a sfruttare tutte le funzionalità extra, devi seguire il processo di installazione, che è piuttosto veloce.
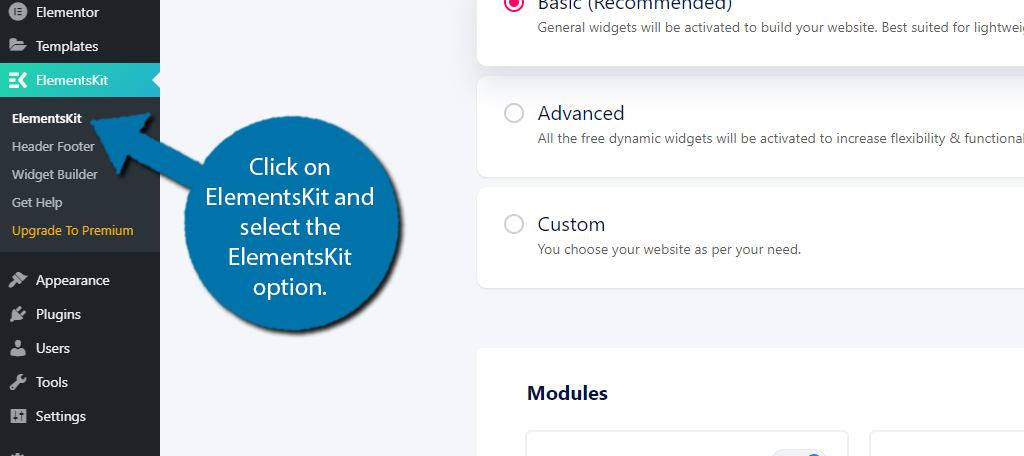
Nel pannello di amministrazione a sinistra, fai clic su ElementsKit e seleziona l’opzione ElementsKit.

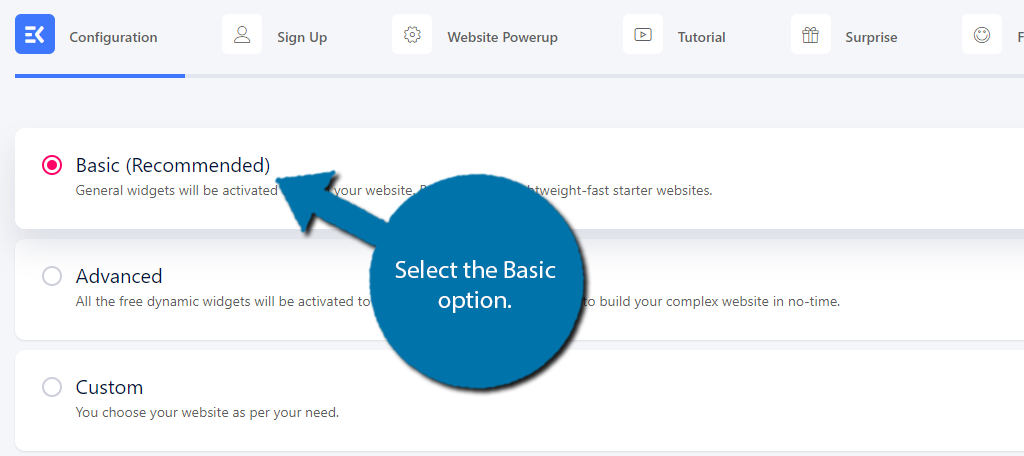
Il plugin ha una configurazione di configurazione di base disponibile che userò in questo tutorial.

Ciò abilita le opzioni più popolari offerte dal plugin. Puoi sfogliare questa pagina da solo e personalizzare esattamente cosa è attivo e cosa è spento. Tuttavia, alcune delle funzionalità sono disponibili solo nella versione Pro del plug-in.
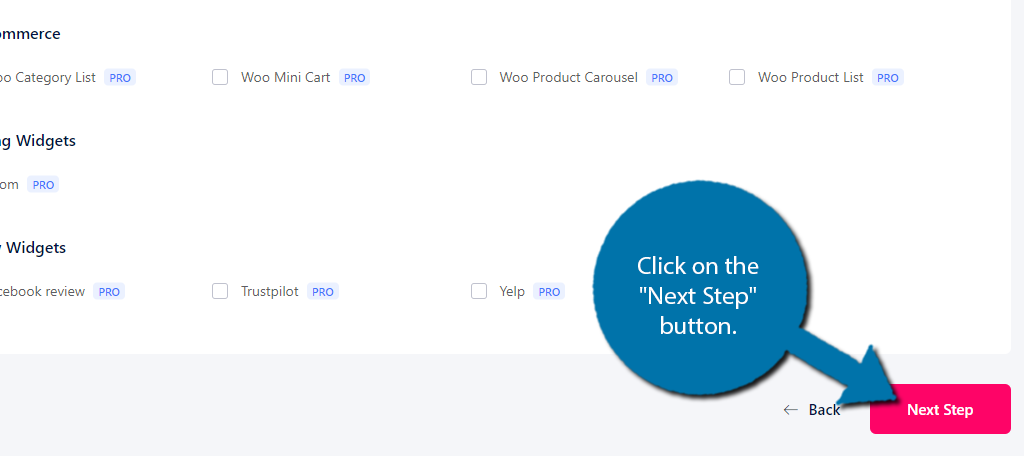
Non sentirti sotto pressione, puoi abilitare/disabilitare gli elementi in qualsiasi momento. Quando sei pronto, fai clic sul pulsante “Passaggio successivo”.

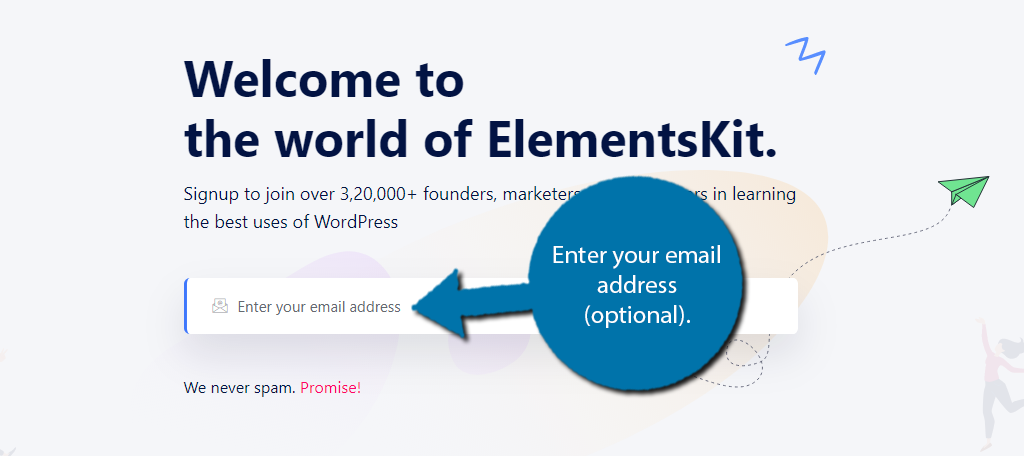
Successivamente, avrai la possibilità di inserire il tuo indirizzo e-mail per ricevere messaggi su come ottenere il massimo da ElementsKit. Questo è completamente facoltativo, quindi sentiti libero di passare al passaggio successivo se non sei interessato.

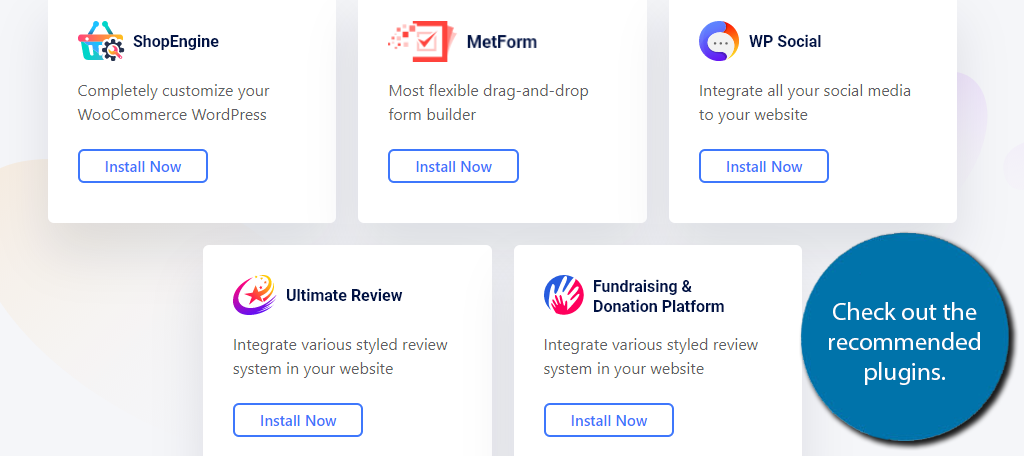
ElementsKit ti consiglierà alcuni plugin che potrebbero aiutarti a migliorare la tua esperienza con WordPress. Questi includono ShopEngine, MetForm, WP Social, Ultimate Review e Fundraising & Donation Platform. Queste sono tutte ottime opzioni da considerare.
Ancora una volta, questo è completamente facoltativo. Passa al passaggio successivo quando sei pronto.

ElementsKit fornisce in realtà un tutorial video completo per aiutarti a imparare le basi del plugin e consiglio vivamente di guardarlo per aiutarti a trarne il massimo. C’è anche una piccola casella di controllo sotto il video che chiederà se va bene per il plug-in raccogliere dati.
La scelta di consentire o non consentire a ElementsKit di raccogliere dati non avrà alcun impatto sull’utilizzo del plug-in.

Il plugin ti offrirà quindi uno sconto sulla versione Pro. Vale la pena considerare l’aggiornamento a causa delle funzionalità extra che offre, ma non è necessario.

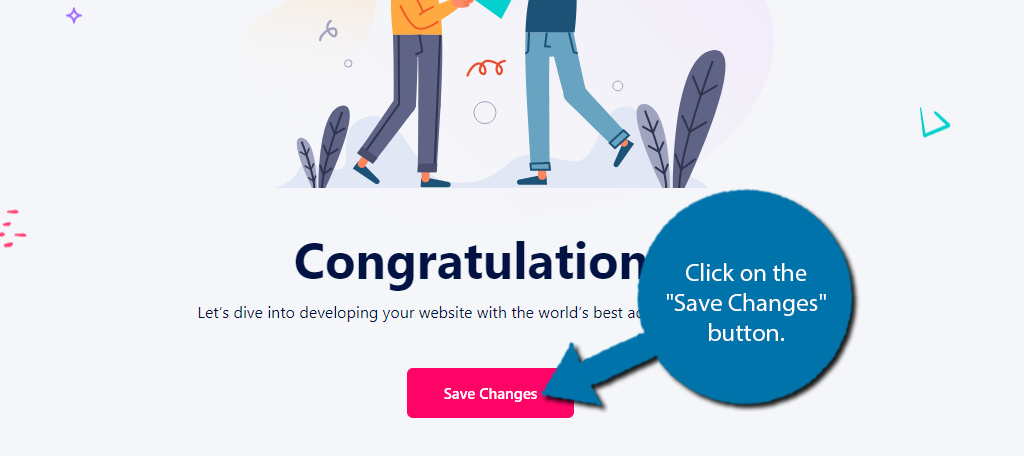
E infine, vedrai la schermata delle congratulazioni! Fare clic sul pulsante “Salva modifiche”.

Il plugin è ora pronto per l’uso.
Passaggio 3: Impostazioni
Durante la prima parte del processo di configurazione, hai avuto la possibilità di selezionare quali elementi erano attivi. Il plugin ti consente di prendere liberamente queste decisioni e le tratterò ora.
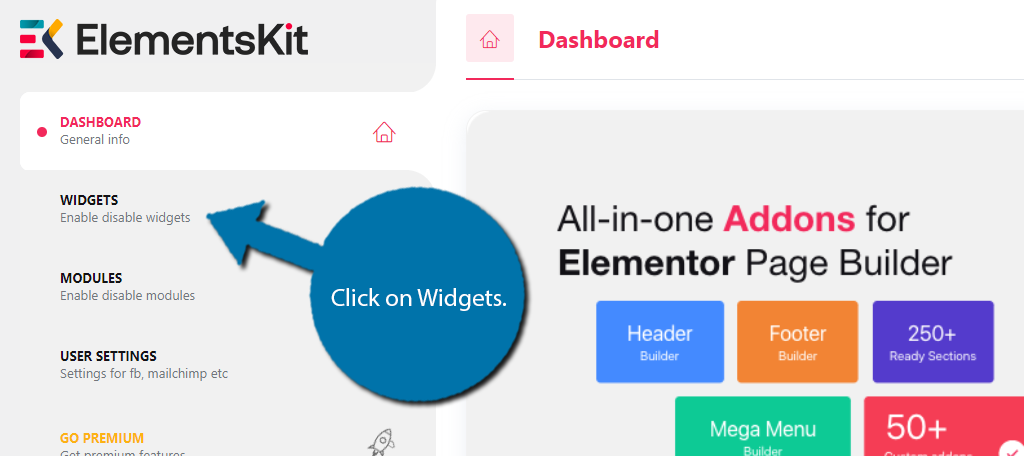
Dalla Dashboard di ElementsKit, fai clic su Widget.

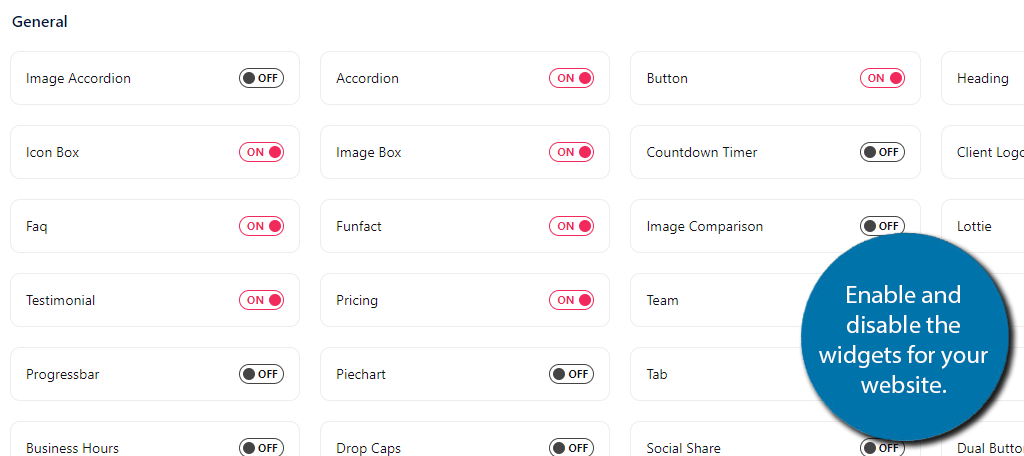
Qui puoi vedere un elenco completo di widget che il plugin può aggiungere. Basta scorrere l’elenco e utilizzare l’interruttore per abilitare o disabilitare un widget e salvare le modifiche quando hai finito.
Nota: Giusto per essere chiari, questi sono widget Elementor, non widget WordPress.

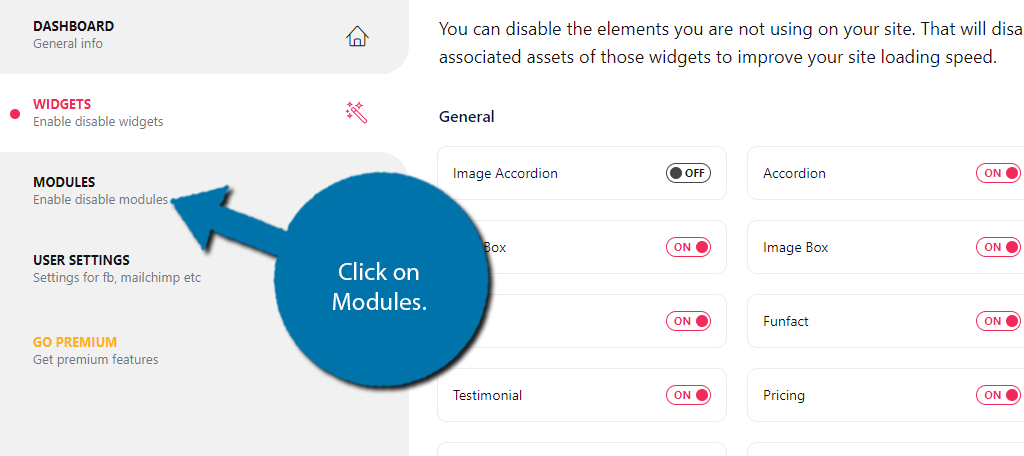
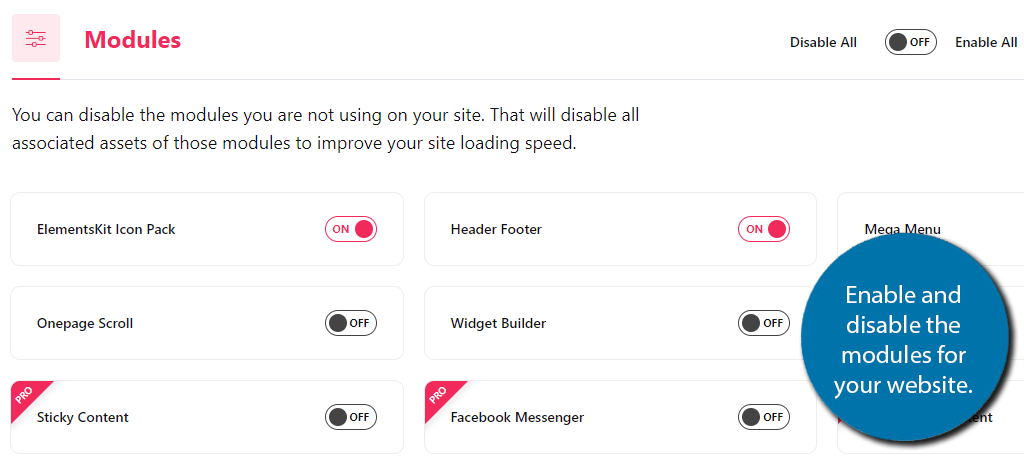
Fare clic sull’opzione Moduli.

Allo stesso modo dei widget, puoi disabilitare o abilitare i moduli che vuoi attivare.

C’è anche una sezione Impostazioni utente, ma l’unica opzione disponibile per la versione gratuita è MailChimp. Vai lì per configurare le impostazioni, se necessario.
Vale anche la pena notare che è disponibile un kit di piè di pagina e intestazione. È uno strumento utile che ti consente di creare intestazioni che puoi aggiungere in seguito tramite widget. Tuttavia, alcuni proprietari di siti Web potrebbero non trovarlo altrettanto utile degli altri strumenti.
Passaggio 4: trovare le nuove funzionalità
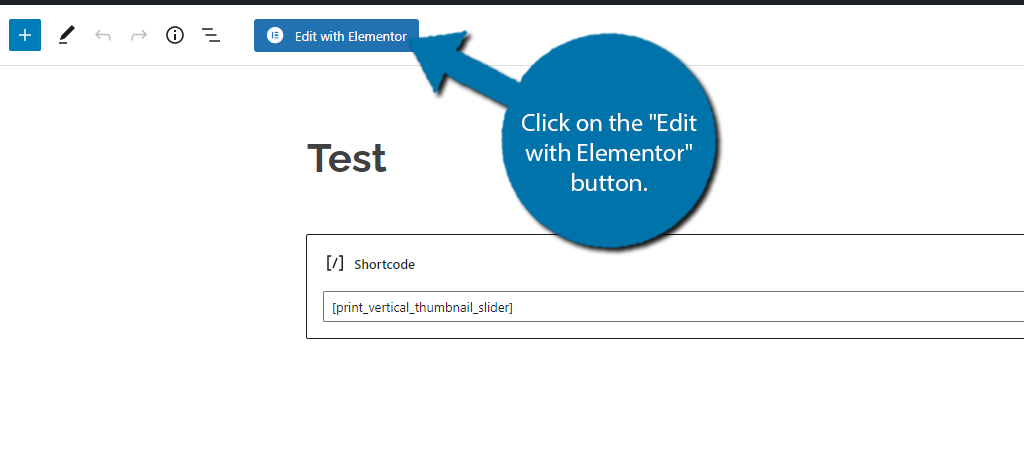
Non resta che utilizzare effettivamente le tue nuove funzionalità e tutte sono accessibili dall’editor di Elementor. Per accedervi, visita qualsiasi articolo o pagina in WordPress e fai clic sul pulsante “Modifica con Elementor”.

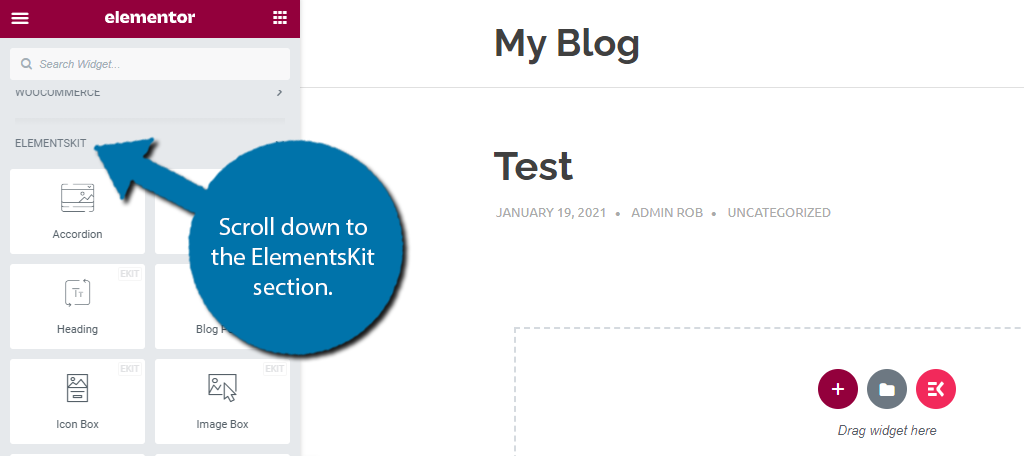
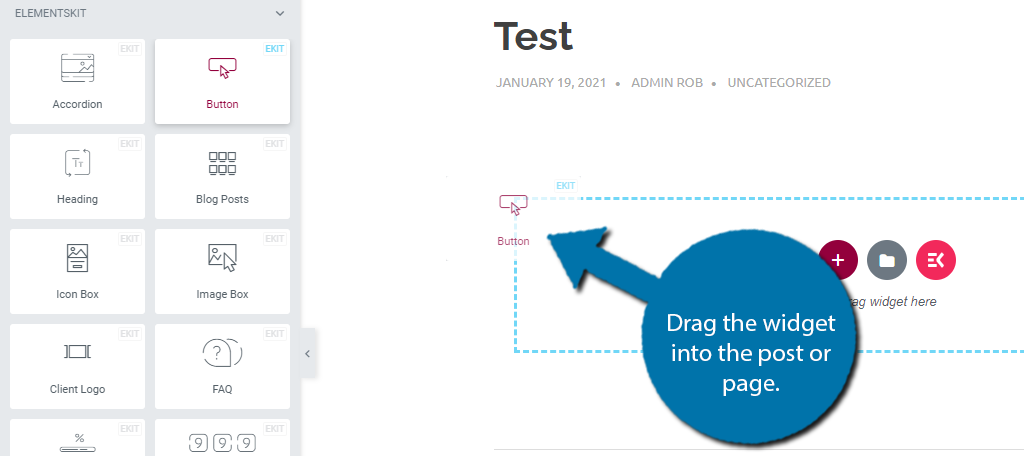
Nella pagina di sinistra dell’editor ci sono tutte le opzioni che Elementor offre agli utenti. Scorri verso il basso fino alla sezione ElementsKit.

Proprio come qualsiasi altro elemento in Elementor, trascina semplicemente il widget nel post o nella pagina.

Congratulazioni per aver appreso come aggiungere funzionalità extra a Elementor Page Builder utilizzando il plug-in ElementsKit.
Personalizza completamente WordPress
L’unico aspetto di WordPress che ha portato alla sua popolarità tra gli sviluppatori sono le opzioni di personalizzazione disponibili. Non mancano gli strumenti utili che possono aiutarti a costruire il sito web dei tuoi sogni.
I costruttori di pagine sono solo un’opzione. Ci sono una varietà di plugin specializzati in aree specifiche.
Ad esempio, se vuoi creare un modulo dall’aspetto professionale, dai un’occhiata a plugin per modulo di contatto dedicato. È davvero così semplice in WordPress, motivo per cui la piattaforma è così popolare.
In molti casi, questi strumenti sono compatibili con Elementor, quindi puoi ottenere opzioni di personalizzazione extra.
Combina i nuovi e vecchi strumenti
La libreria di layout predefinita in Elementor è eccezionale e ci sono molti strumenti e funzionalità che funzionano bene con le nuove aggiunte. In altri casi, come il widget Video, la versione di ElementKits ha più funzioni di personalizzazione disponibili rispetto all’impostazione predefinita.
In tali casi, si consiglia di esaminare i contenuti esistenti e sostituire alcuni degli strumenti che dispongono di versioni migliori. Almeno se vuoi quelle caratteristiche.
Quali funzionalità hai trovato più utili? Hai preso in considerazione l’aggiornamento alla versione Pro?
Autore: Roberto Giaquinto
Robert scrive tutorial su WordPress e altri CMS da oltre 3 anni da quando è entrato a far parte del team di marketing di GreenGeeks. Grazie a ciò, ha avuto l’opportunità di ricercare e padroneggiare diverse aree di WordPress, tra cui l’utilizzo dei plugin, la SEO, la progettazione di siti Web e l’integrazione dei social media. Quando non crea contenuti per WordPress, Robert sta scavando nuove idee di contenuto per pezzi ambientali. Questi vanno dall’inquinamento della nostra aria alla faccia della fauna selvatica del pericolo. E con una laurea in ingegneria elettrica, è sempre desideroso di discutere il modo in cui le nostre tecnologie stanno influenzando l’ambiente, specialmente quando si tratta di energia solare.