Stai cercando un modo per aggiungere capilettera in WordPress?
I capolettera sono un ottimo modo per iniziare un paragrafo. Ti aiutano a catturare l’attenzione del tuo lettore e ad interessarlo alla lettura dei tuoi contenuti.
In questo articolo, ti mostreremo come aggiungere capilettera nei post di WordPress senza scrivere alcun codice CSS.
Che cos’è un capolettera?
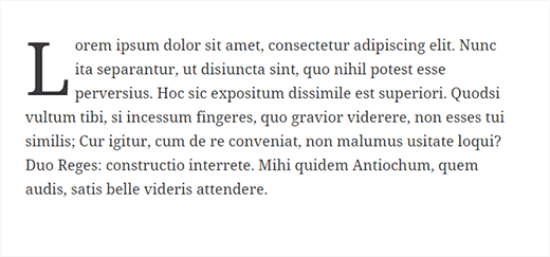
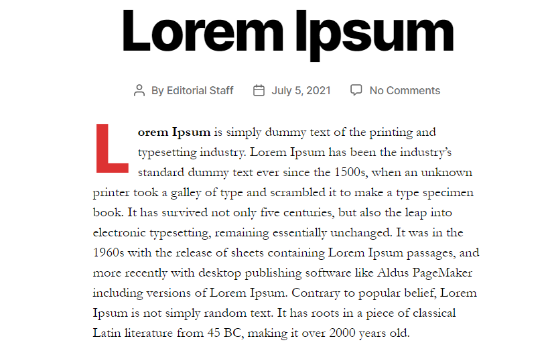
Un capolettera è una tecnica di styling comunemente utilizzata nei libri stampati e nelle riviste che presentano letture più lunghe. La prima lettera del paragrafo iniziale di ogni capitolo utilizza caratteri di grandi dimensioni.
Normalmente la lettera maiuscola grande si estende verso il basso per scendere al di sotto delle prime righe, motivo per cui viene chiamata “capolettera”.

L’aggiunta di capolettera aiuta i tuoi contenuti a distinguersi e ad attirare l’attenzione del visitatore. Aggiungono un tocco più formale e tradizionale al design del tuo sito.
Esistono diversi modi per aggiungere capilettera a a Sito Web WordPress. Puoi utilizzare l’opzione integrata nell’editor di blocchi di WordPress o utilizzare un plug-in.
Ti mostreremo come utilizzare i capolettera nell’editor di blocchi di WordPress (Gutenberg) e nell’editor classico. Puoi fare clic sul link sottostante per passare alla sezione che preferisci:
- Aggiungi capolettera nell’editor blocchi di WordPress (Gutenberg)
- Aggiungi capolettera nell’editor classico di WordPress
Aggiungi capolettera nell’editor blocchi di WordPress (Gutenberg)
Il Editor di blocchi di WordPress ha un’opzione integrata per abilitare i capolettera per la lettera iniziale nel paragrafo.
Con un clic di un pulsante, puoi aumentare la dimensione del carattere e avvolgere il testo sotto la prima lettera per creare un effetto capolettera.
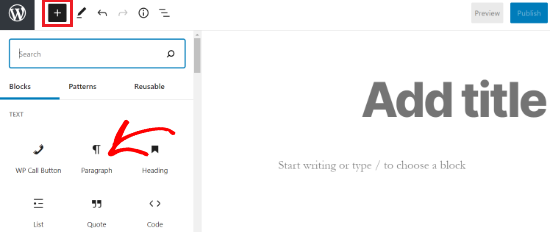
Per iniziare, puoi creare un nuovo post o modificarne uno esistente. Successivamente, fai clic sul segno più (+) per aggiungere un blocco di paragrafo al tuo articolo.

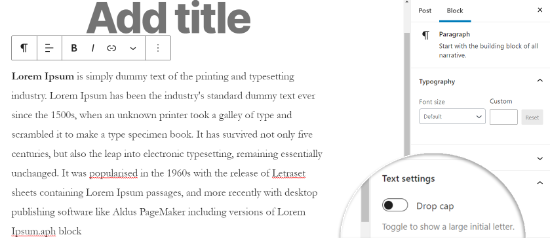
Successivamente, puoi abilitare l’opzione capolettera dal menu a destra. Basta fare clic sull’interruttore per Capolettera in “Impostazioni testo” per visualizzare una lettera iniziale più grande.

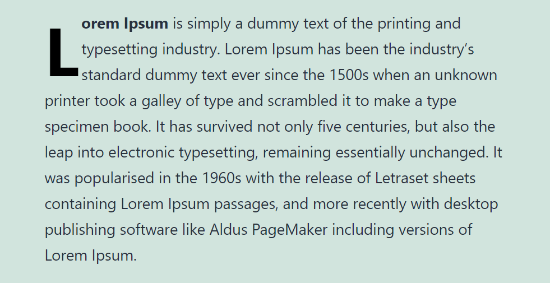
Una volta abilitata l’opzione, la prima lettera del tuo paragrafo sarà più grande del resto del testo e scenderà sotto le prime righe.
Ora puoi pubblicare il tuo blog WordPress posta per vedere i capilettera in azione.

Noterai che l’opzione dei capolettera incorporata utilizzerà lo stile del tuo tema WordPress per il colore, il carattere e la dimensione della prima lettera.
Se vuoi cambiare lo stile dei tuoi capolettera nell’editor di blocchi di WordPress, allora dovresti entrare codice CSS personalizzato o utilizzare un plug-in.
Poiché la scrittura di codice CSS richiede conoscenze tecniche, potresti voler utilizzare il lettera iniziale Plugin di WordPress per modificare lo stile dei capolettera nell’editor di blocchi, invece di utilizzare l’opzione integrata.
Nella prossima sezione, ti mostreremo come utilizzare il plug-in Lettera iniziale per creare capilettera personalizzati.
Aggiungi capolettera nell’editor classico di WordPress
Il modo più semplice per aggiungere capilettera nell’editor classico è usare a Plugin WordPress WordPress.
Se vuoi aggiungere capilettera all’editor classico senza un plugin, allora dovresti scrivere il codice CSS e aggiungerlo al tuo Editor di temi. Questo può essere complicato per i principianti e commettere un errore potrebbe danneggiare il tuo sito Web WordPress.
Per questo tutorial, useremo il lettera iniziale plugin in quanto è facile da usare ed è assolutamente gratuito. Il plug-in offre più opzioni per personalizzare i capilettera e funziona anche con l’editor di blocchi di WordPress.
Innanzitutto, dovrai installare e attivare il plug-in Lettera iniziale sul tuo sito web. Per maggiori dettagli, puoi fare riferimento alla nostra guida su come installare un plugin per WordPress.
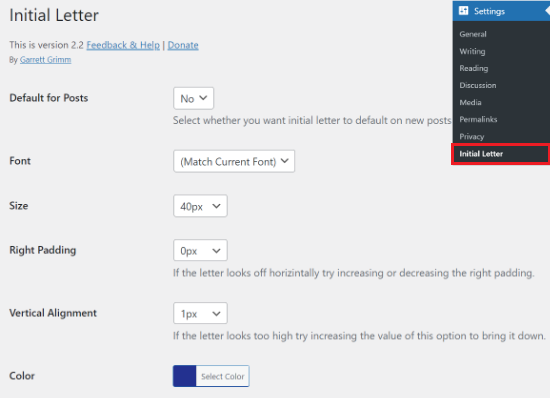
Una volta che il plugin è attivo, puoi andare su Impostazioni » Lettera iniziale dalla dashboard di WordPress e modificare le impostazioni dei capilettera.

Il plug-in ti consente di modificare il carattere, la dimensione, il colore, l’allineamento e l’imbottitura dei tuoi capolettera. Puoi anche selezionare le opzioni per mostrare i capolettera nell’estratto e avere solo il primo paragrafo per avere una lettera iniziale grande.
Dopo aver terminato le impostazioni, non dimenticare di fare clic sul pulsante “Salva modifiche” in basso.
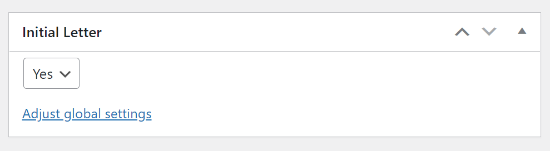
Se non vuoi mostrare i capolettera su alcuni post o pagine, puoi disabilitare Lettera iniziale all’interno del Editor classico di WordPress.
Modifica semplicemente il tuo post esistente, scorri verso il basso fino al metabox Lettera iniziale e cambia l’opzione da Sì a No.

Successivamente, puoi visualizzare in anteprima e pubblicare il tuo articolo per vedere i capolettera in azione.

Speriamo che questo articolo ti abbia aiutato ad aggiungere capilettera nei post di WordPress. Potresti anche voler dare un’occhiata come scegliere il miglior software di web design e i migliori servizi di email marketing per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come aggiungere i capolettera nei post di WordPress è apparso per primo su WPBeginner.