Gutenberg 11.0 è arrivato ieri con un mucchio di modifiche. Il team di sviluppo si è mosso velocemente e si vede.
Per un ciclo di due settimane, la versione 11.0 include un numero folle di correzioni di bug. Solo in questa versione i contributori hanno schiacciato oltre 70. Questo sembra essere in preparazione per WordPress 5.8, che dovrebbe arrivare il 20 luglio. L’imminente schermata Widget basata su blocchi ha avuto la parte del leone di bug. Tuttavia, la libreria di blocchi aveva quasi due dozzine, molti di quei problemi con nuovi blocchi relativi al tema.
Lo svantaggio di una versione così massiccia è che ci sono troppe funzionalità e non abbastanza tempo per coprirle tutte. Sceglierò alcuni dei miei preferiti, ma sentiti libero di tuffarti in note di rilascio per un quadro completo
Modifiche alla modalità di modifica del tema e del modello
Una delle principali funzionalità di modifica del sito completo in arrivo su WordPress 5.8 sarà disabilitata per impostazione predefinita per la maggior parte degli utenti. In una rara mossa dal progetto principale, il l’editor di modelli sarà attivo, almeno per gli utenti con temi classici. È opt-out per i temi di blocco.
come io scritto il mese scorso, fino a quando gli utenti non si trovano su temi di blocco effettivi, l’editor di modelli è “un creatore di landing page una sorta di OK ma un po’ fantastico”.
La modifica dei modelli è davvero valida solo come l’anello più debole del sistema. Questo sarà quasi sempre il tema dei prossimi mesi. Poiché l’editor di modelli è una nuova funzionalità che tenta direttamente di sovrascrivere l’output front-end, sarà sempre in contrasto con molti temi che non sono mai stati progettati pensando a questo. L’approccio opt-in è improbabile che sia la strada migliore per l’adozione di massa, ma è nell’interesse dell’esperienza dell’utente.
Renderlo opt-in consente inoltre agli autori di temi di rendere la modifica del modello un’esperienza fluida. Gutenberg 11.0 introduce un nuovo defaultBlockTemplate impostazione dell’editor. Gli autori del tema possono creare i blocchi predefiniti con cui gli utenti iniziano quando creano un nuovo modello.
Idealmente, questo modello predefinito dovrebbe includere alcuni componenti del layout di base, come intestazione, piè di pagina e contenuto di post/pagina. Tuttavia, i temi sono liberi di dare il proprio tocco a questo.
Per ulteriori informazioni sulla creazione di modelli di blocco predefiniti, gli autori del tema dovrebbero leggere il rappresentante del team di temi Carolina Nymark’s panoramica delle funzionalità del tema WordPress 5.8.
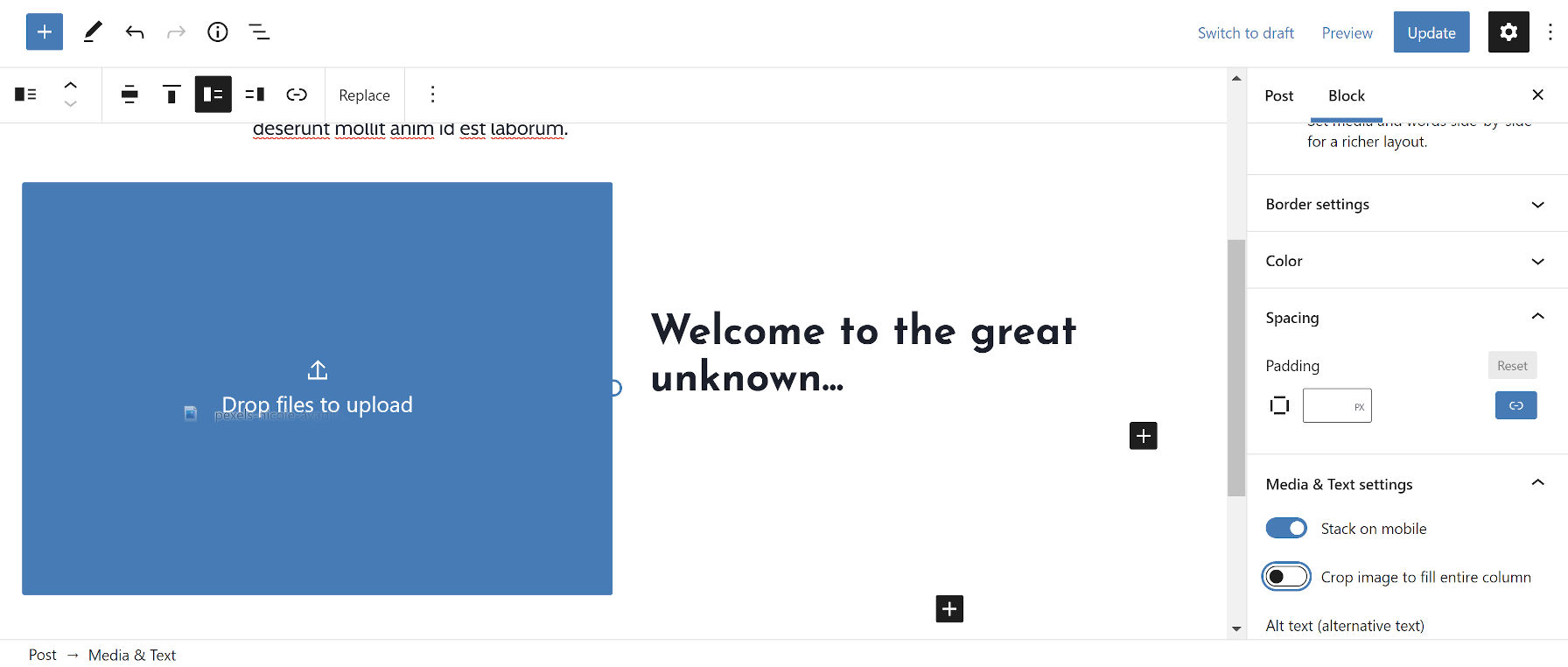
Media e blocco di testo: sostituzione dei media mediante trascinamento della selezione

Gli utenti sono stati a lungo in grado di trascinare e rilasciare un’immagine o un video iniziale nel blocco Media e testo. Tuttavia, non sono stati in grado di sostituirlo utilizzando lo stesso metodo. Gutenberg 11.0 crea un nuovo “zona di trascinamento” sulla colonna dei media, semplificando la modifica del supporto in qualcosa di nuovo.
La funzione esiste già con i blocchi Copertina e Immagine, quindi questa modifica aggiorna Media e testo. Probabilmente avremmo dovuto avere questa funzionalità mesi fa, ma la patch è rimasta nel limbo in attesa di una revisione del codice.
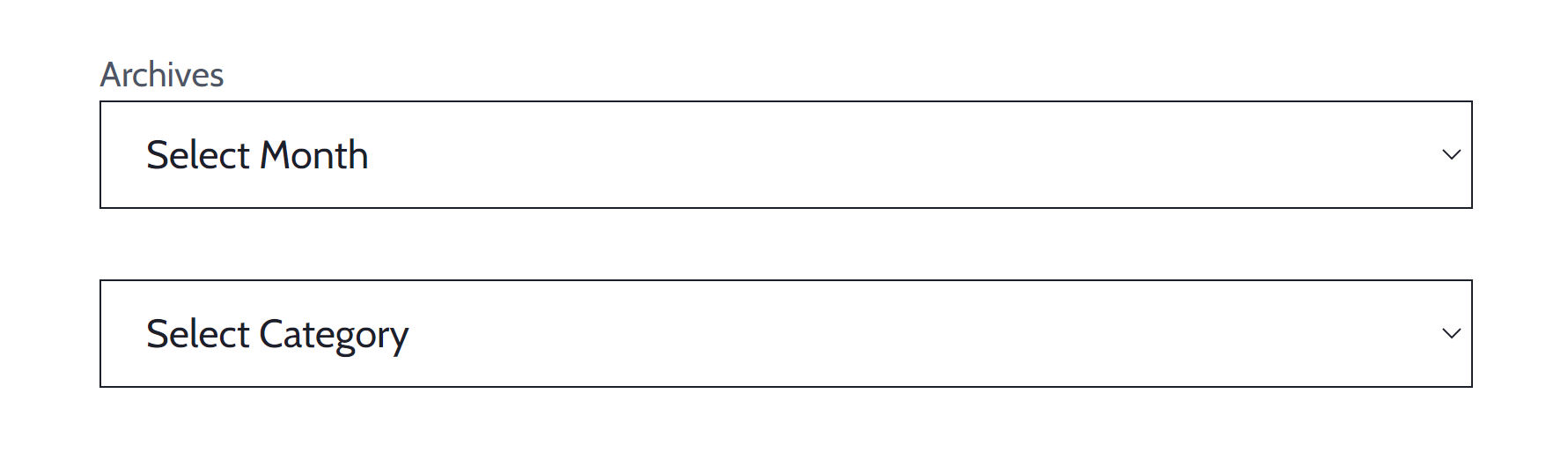
Accessibilità: il menu a discesa delle categorie ha un’etichetta

Il team di sviluppo ha aggiunto un nuovo Etichetta “Categorie” quando il blocco Categorie viene mostrato come un menu a discesa. Questo è un gradito miglioramento per aiutare coloro che utilizzano gli screen reader a navigare meglio nella pagina.
Il problema di questo cambiamento è la mancanza di coerenza. Nel Gutenberg 10.8, la squadra ha rimosso il .screen-reader-text classe per l’etichetta del blocco Archivi, facendola apparire sullo schermo per tutti gli utenti. Questi tipi di incongruenze che sembrano banali in superficie tendono ad accumularsi, creando a lungo termine un codice gonfiato per i progettisti di temi mentre cercano di contrastarle.
Preferirei che entrambe le etichette fossero contrassegnate come testo dello screen reader. Indipendentemente dall’impostazione predefinita, i due dovrebbero corrispondere. Quindi, inserisci un’opzione per consentire all’utente finale di decidere se mostrare l’etichetta in modo simile a come la gestisce il modulo di ricerca.
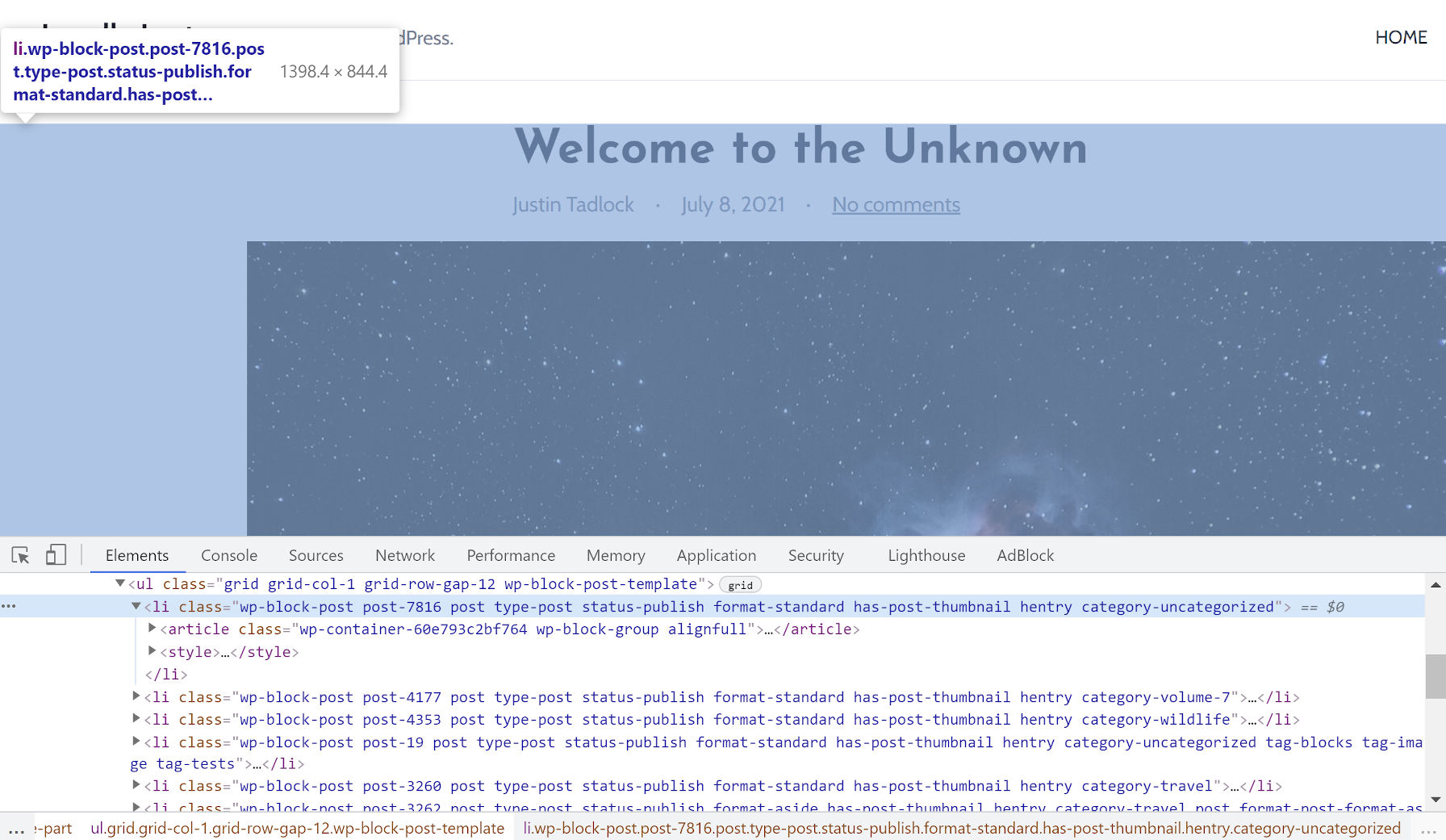
Il ritorno delle classi post

Per quei designer di temi che ne hanno bisogno, Gutenberg 11.0 riporta le classi post. Se ti stai chiedendo dove sono finiti i corsi di post, potresti non essere solo. Nel mondo dei blocchi, non sono più necessari come una volta. Tradizionalmente, gli autori di temi WordPress utilizzavano queste classi per modificare dinamicamente l’output di un post in base a contesti come tipo, formato, categoria e altro.
Quando è stato introdotto il blocco Post Template (precedentemente chiamato Query Loop), c’era una notevole mancanza delle classi tradizionali allegate al wrapper per i singoli post. Questo ultimo aggiornamento li riporta indietro.
In futuro, i temi dei blocchi probabilmente si baseranno sempre meno su queste classi. Con gran parte della configurazione del design che passa a theme.json file e opzioni controllate dall’utente, è probabilmente giunto il momento di dire addio a una delle caratteristiche principali del design dei temi negli ultimi dieci anni. Tuttavia, è un conforto sapere che è lì quando necessario.
Decimali consentiti nei controlli di spaziatura
Per coloro che sono particolarmente esigenti nell’ottenere il proprio margine e imbottitura appena bene, possono finalmente gioire. Controlli di spaziatura ora consenti valori decimali e non solo numeri interi.
Nelle versioni precedenti del plugin, un valore come 1.5 sarebbe arrotondato a 2. Se utilizzato con rem e em unità, tale arrotondamento ha creato una differenza del 50% tra la spaziatura prevista e la realtà.
Sono felice di questo. È una soluzione per uno dei biglietti Ho aperto (evviva per aver contribuito!). Tuttavia, non posso prendermi il merito di aver risolto il problema. Questo onore va al rappresentante del Themes Team Ari Stathopoulos.