Vuoi aggiungere un pulsante nel menu dell’intestazione di WordPress?
L’aggiunta di un pulsante nel menu di navigazione dell’intestazione ti consente di creare un invito all’azione più evidente. Può ottenere più clic sulle tue pagine più importanti e creare una migliore esperienza utente aiutando i tuoi visitatori ad agire.
In questo articolo, ti mostreremo come aggiungere facilmente un pulsante al menu dell’intestazione di WordPress.
Perché aggiungere un pulsante nel menu dell’intestazione di WordPress?
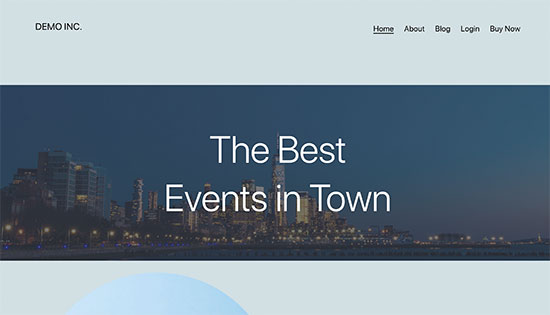
WordPress menu di navigazione di solito sono collegamenti di testo semplice che sembrano tutti uguali. In termini di design, a tutti i collegamenti viene data la stessa importanza e peso.

E se volessi aggiungere un link a un modulo d’ordine online, un collegamento alla pagina di accesso o di registrazione o un collegamento acquista ora? Questi importanti inviti all’azione avranno l’aspetto del resto dei collegamenti nel menu dell’intestazione.
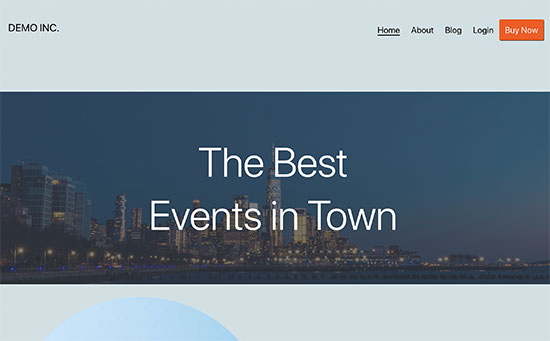
La modifica di collegamenti importanti nel menu di navigazione di WordPress in pulsanti li renderà più evidenti. Questo aiuta gli utenti a trovarli facilmente, migliorando il loro coinvolgimento e la loro esperienza sul tuo sito web.

Per impostazione predefinita, WordPress ha opzioni per aggiungi pulsanti nei post e nelle pagine di WordPress utilizzando il blocco Pulsanti. Tuttavia, non ha un’opzione integrata per aggiungere pulsanti nei menu di navigazione.
Fortunatamente, esiste un semplice trucco per convertire qualsiasi collegamento nel menu di navigazione di WordPress in un pulsante.
Detto questo, diamo un’occhiata a come aggiungere un pulsante nel menu dell’intestazione di WordPress senza installare un plug-in.
Aggiungere un pulsante nel menu dell’intestazione di WordPress
Innanzitutto, è necessario aggiungere il collegamento che si desidera convertire in un pulsante nel menu di navigazione di WordPress.
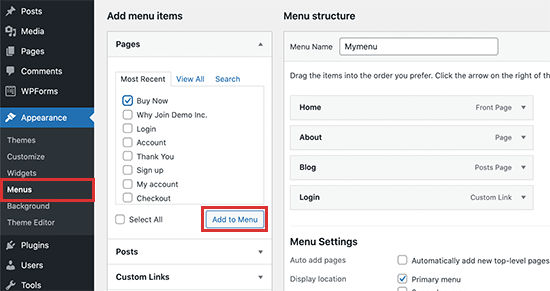
Basta andare al Aspetto » Menu pagina nella dashboard di WordPress e aggiungi il collegamento al menu di navigazione.

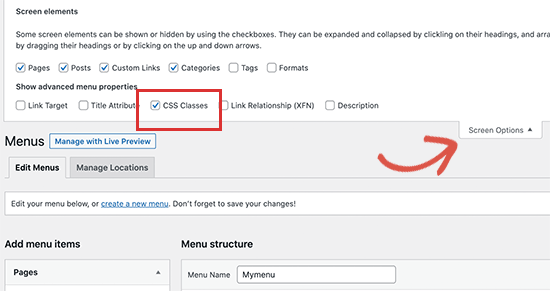
Successivamente, è necessario fare clic su Opzioni dello schermo pulsante in alto. Questo rivelerà un menu a tendina con un sacco di opzioni. È necessario selezionare la casella accanto all’opzione “Classi CSS”.

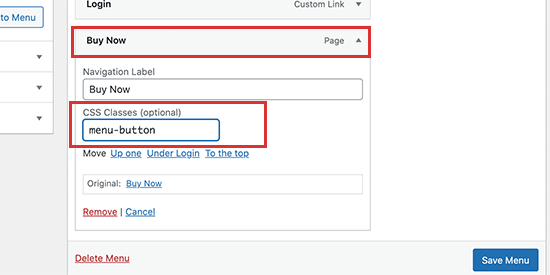
Ora scorri verso il basso fino al tuo menu e fai clic per espandere la voce di menu che desideri convertire in un pulsante.

Noterai una novità CSS opzione di classe nelle impostazioni della voce di menu. Qui, devi inserire un nome di classe. Puoi chiamare questa classe CSS con qualsiasi nome univoco che desideri, ma per il bene di questo tutorial lo chiameremo menu-button.
Dopo aver inserito un nome, fare clic sul pulsante “Salva menu” per memorizzare le modifiche.
Ora che abbiamo aggiunto la nostra classe CSS personalizzata alla voce di menu, possiamo progettarla aggiungendo la nostra codice CSS personalizzato.
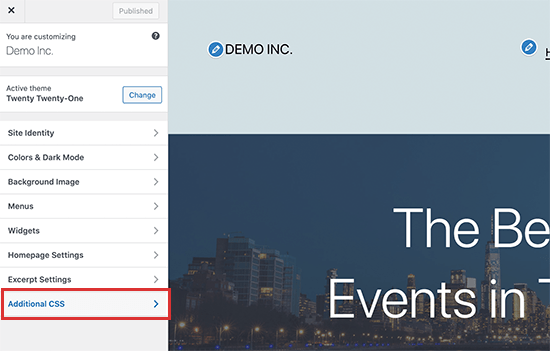
Vai semplicemente a Aspetto » Personalizza per avviare il personalizzatore del tema WordPress.
Ora vedrai un’anteprima dal vivo del tuo sito web sulla destra e una serie di impostazioni del tema nella colonna di sinistra.

Ora devi fare clic sulla scheda CSS aggiuntivo per espanderla. Questo ti mostrerà una casella in cui puoi aggiungere il tuo codice CSS personalizzato.
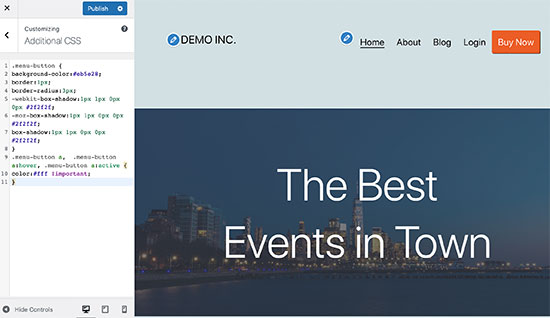
Qui puoi copiare e incollare il seguente codice CSS come punto di partenza.
.menu-button {
background-color:#eb5e28;
border:1px;
border-radius:3px;
-webkit-box-shadow:1px 1px 0px 0px #2f2f2f;
-moz-box-shadow:1px 1px 0px 0px #2f2f2f;
box-shadow:1px 1px 0px 0px #2f2f2f;
}
.menu-button a, .menu-button a:hover, .menu-button a:active {
color:#fff !important;
}
Non appena aggiungi il codice CSS, il personalizzatore di temi lo applicherà automaticamente all’anteprima del tuo sito web e potrai vedere le modifiche avere effetto.
Non preoccuparti, le modifiche non saranno attive sul tuo sito Web finché non fai clic sul pulsante Pubblica.

Sentiti libero di giocare con i CSS quanto vuoi. Puoi cambiare il colore di sfondo, collegare il colore del testo, aggiungere un bordo e altro.
Non dimenticare di fare clic sul pulsante Pubblica per salvare le modifiche.
Non è stato facile?
Puoi usare questo trucco non solo per aggiungere pulsanti al menu dell’intestazione, ma puoi anche usarlo per evidenziare qualsiasi collegamento nel menu di navigazione di WordPress.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un pulsante nel menu dell’intestazione di WordPress. Vuoi vedere come gli utenti interagiscono con i tuoi pulsanti? Guarda la nostra guida su come monitorare il tasso di conversione in WordPress. Quindi, controlla il nostro elenco di miglior software di chat dal vivo per le piccole imprese.
Se ti è piaciuto questo articolo, iscriviti al nostro Canale Youtube per i video tutorial di WordPress. Ci trovi anche su Twitter e Facebook.
il post Come aggiungere un pulsante nel menu dell’intestazione di WordPress è apparso per primo su WPBeginner.