Stai cercando il tema WordPress perfetto per il tuo prossimo sito web?
In profondità è un tema multiuso di Webnus che viene fornito con centinaia di siti demo predefiniti per praticamente qualsiasi nicchia immaginabile.
Il contenuto dei siti demo è costruito con page builder, che consente una facile personalizzazione del drag-and-drop, e otterrai anche opzioni dettagliate del tema per un controllo completo sul resto del design del tuo sito. Altre funzioni utili includono un generatore di intestazioni, un generatore di piè di pagina, un mega generatore di menu e altro ancora.
Nella nostra recensione pratica del tema Deep, ti daremo uno sguardo a tutto ciò che questo tema ha da offrire.
Revisione approfondita del tema: introduzione e caratteristiche
Come ho detto nell’introduzione, Deep è un tema multiuso. Ciò significa che puoi utilizzarlo per qualsiasi tipo di sito, da un sito web aziendale a un blog personale, WooCommerce negozio, portfolio e altro ancora.
Per aiutarti a farlo, Deep viene fornito con oltre 120 siti demo totali costruiti con uno dei due popolari page builder:
- Elementor
- Page Builder di WPBakery
Puoi importare il tuo sito demo con pochi clic e quindi personalizzarlo utilizzando l’area dettagliata delle opzioni del tema e l’interfaccia del generatore di pagine scelto.
Deep include anche molte altre funzionalità per darti un maggiore controllo su diverse parti del tuo progetto, incluse le seguenti:
- Generatore di intestazioni (trascina e rilascia)
- Generatore di piè di pagina (trascina e rilascia)
- Generatore di megamenu (trascina e rilascia)
- 160+ modelli di sezione
- Pagina 404 personalizzata
- Modalità di manutenzione incorporata
- Oltre 70 widget dedicati per il tuo page builder (ad esempio Elementor)
Con la versione premium, avrai anche accesso a oltre 27 plugin premium senza costi aggiuntivi. Alcuni dei tanti plugin includono:
- Quform
- Advanced Custom Fields Pro
- Pacchetto Element
- LayerSlider WP
- Slider Revolution
- La griglia
- Matita gialla Pro
- Ninja Popups
- La collezione Jet completa per Elementor (JetElements, JetBlog, JetWooBuilder, ecc.)
- Pulsanti di condivisione sociale facili
- … molto di più
Esempi di siti demo a tema profondo
Come accennato in precedenza, il tema Deep include oltre 120 siti demo predefiniti completi, insieme a oltre 160 modelli di sezioni che puoi utilizzare nei tuoi progetti.
Se vuoi vedere tutti i siti demo, fai clic sul pulsante qui sotto. In questo post, evidenzierò solo alcuni dei miei preferiti:
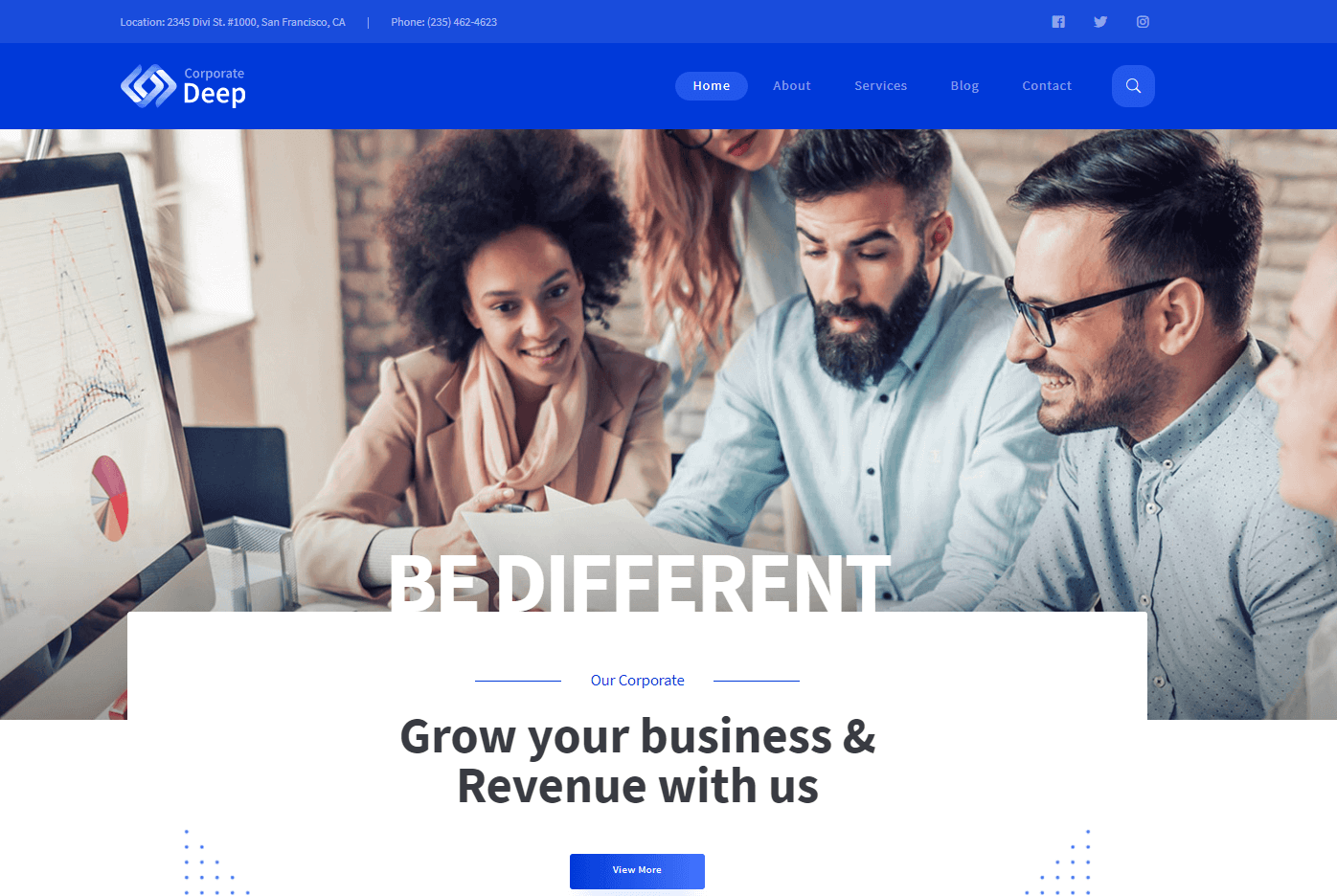
Il Demo Corporate3 ha un bel design moderno per le agenzie aziendali:
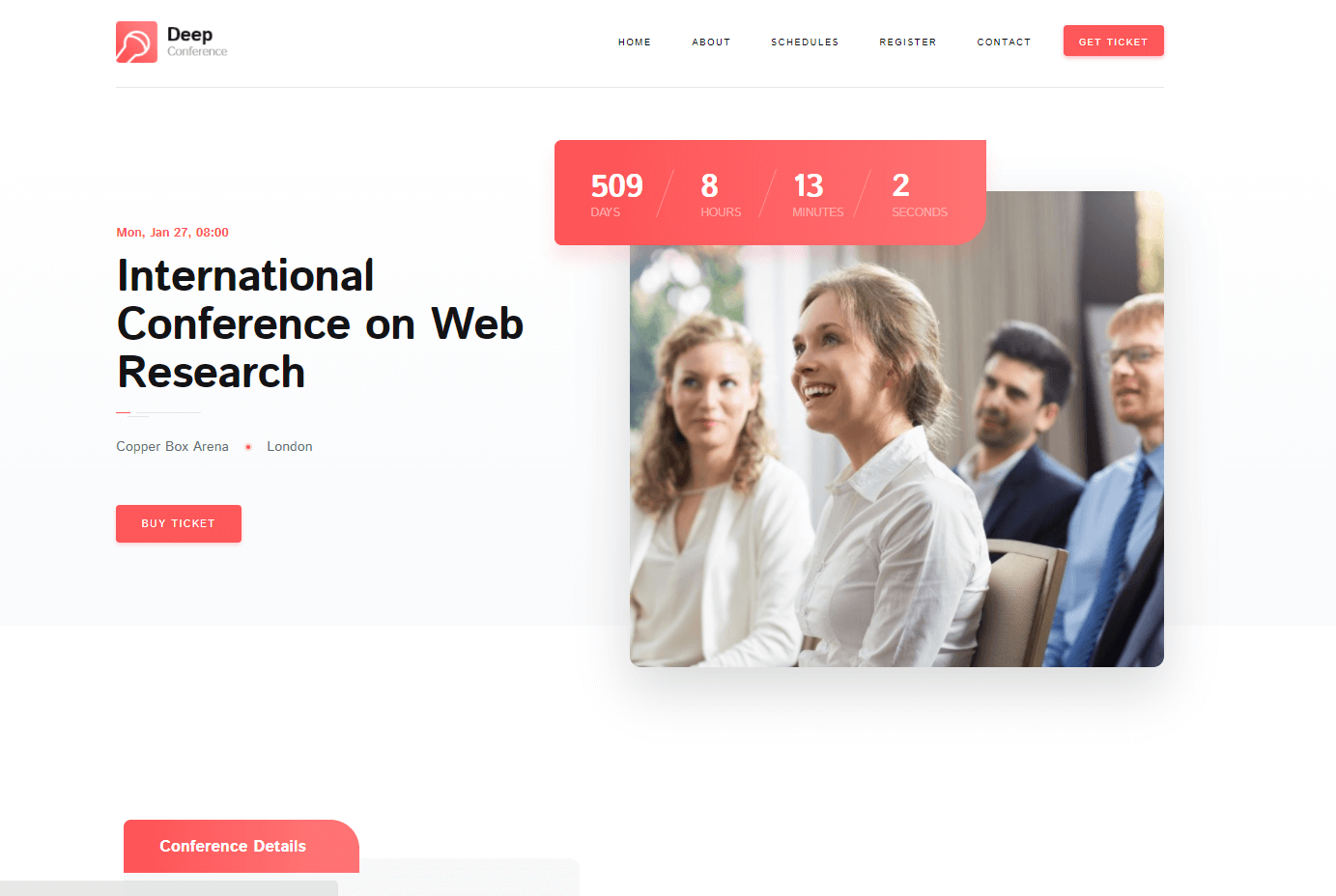
Il Demo conferenza ha anche un ottimo layout moderno e minimale:
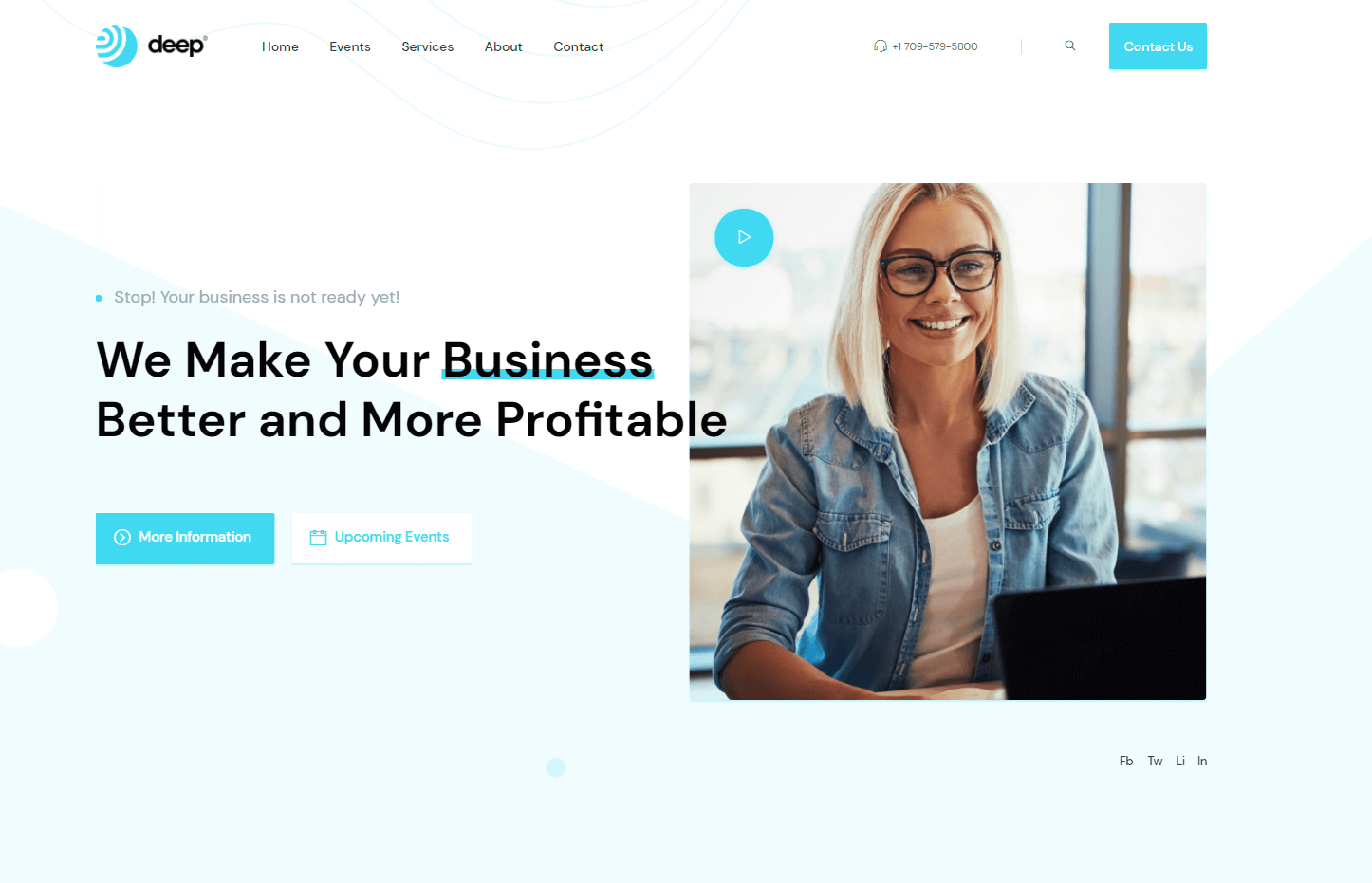
Il Eventi Demo aziendale è perfetto per qualsiasi attività commerciale:
Ancora una volta, per controllare tutte le demo, fare clic sul pulsante in basso:
Pratica con il tema Deep WordPress
Ora, andiamo avanti con il tema sul mio sito demo e ti mostrerò come funzionano alcune delle funzionalità più importanti.
Nota: sto usando Deep Pro per questa sezione, non la versione gratuita. Condividerò di più sui prezzi in seguito.
Configurazione guidata
Quando installi il tema Deep e il plug-in associato, verrà avviata una procedura guidata di configurazione per aiutarti a configurare le basi, come l’importazione di un sito demo e l’installazione dei plug-in in bundle.
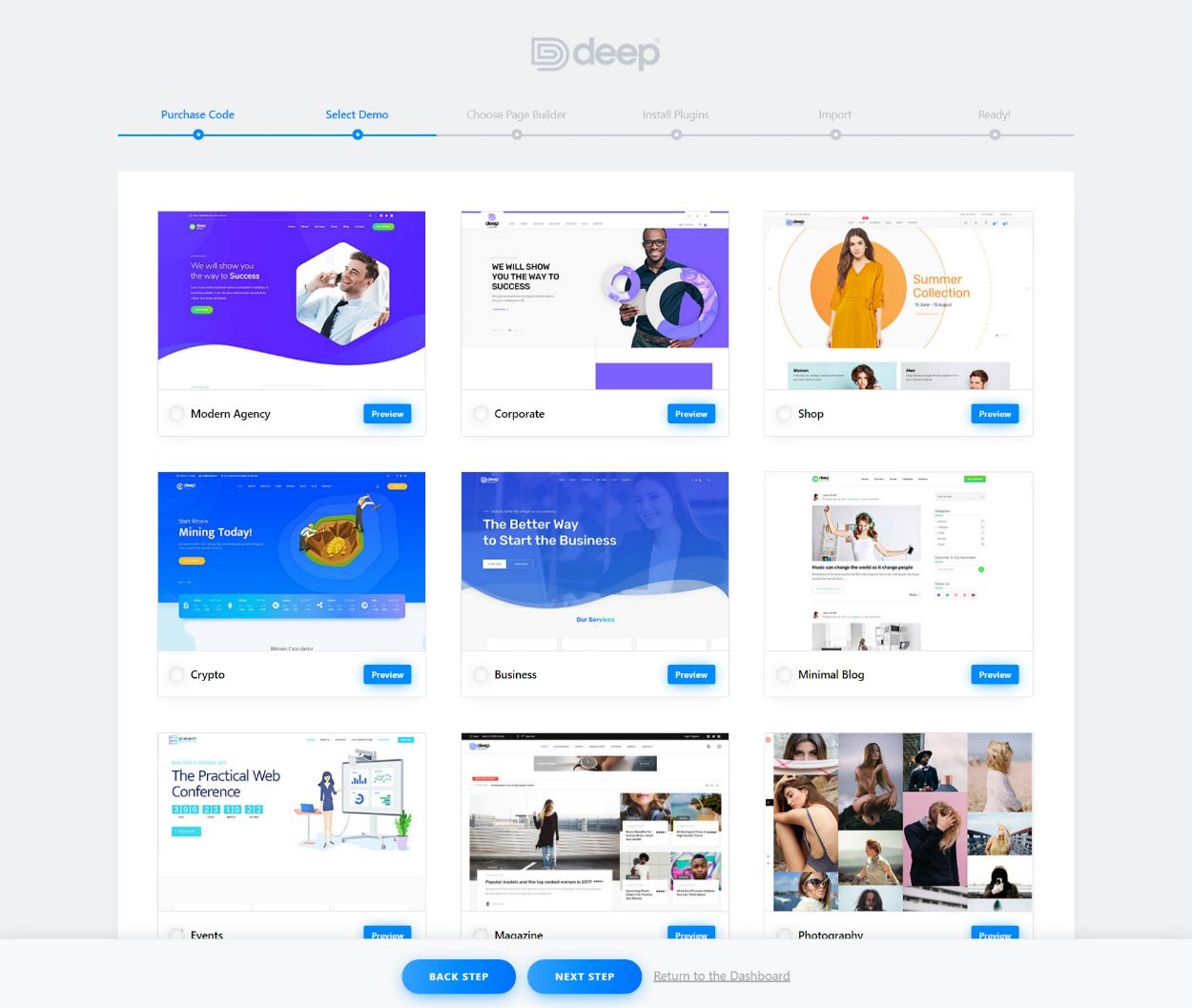
Innanzitutto, puoi scegliere tra gli oltre 120 siti dimostrativi disponibili: puoi fare clic su Anteprima pulsante per uno sguardo dal vivo a ogni demo:
Sceglierò la demo aziendale.
Successivamente, puoi scegliere il tuo page builder preferito. Alcuni siti dimostrativi sono costruiti con un solo generatore di pagine, mentre altri sono costruiti con più costruttori e ti consentono di scegliere.
Penso che questa sia una bella funzionalità in quanto ti consente di scegliere il builder con cui hai più familiarità. Mi piace Elementor, quindi sceglierò Elementor per questa recensione:
Successivamente, ti verrà richiesto di installare e attivare i plug-in necessari per il tuo sito demo – questo varierà a seconda del page builder e del sito demo scelti:
Quindi, puoi scegliere quale contenuto demo desideri importare. Per rendere il tuo sito esattamente come la demo, puoi scegliere Tutti. Ma hai anche molte opzioni per la scelta di contenuti specifici, se lo desideri:
E questo è tutto! Dopo una breve attesa, il tuo sito sarà pronto per essere utilizzato.
Opzioni del tema
Deep utilizza la propria area delle opzioni del tema personalizzato per le impostazioni di base, piuttosto che il personalizzatore WordPress nativo. Ottieni alcune opzioni nel Customizer, ma la maggior parte di esse sono disponibili solo nell’area delle opzioni del tema personalizzato.
Questo rende un po ‘più facile configurare le cose perché l’area delle impostazioni ha più spazio con cui lavorare (rispetto alla piccola barra laterale nel Customizer), ma lo svantaggio è che non ottieni un’anteprima visiva in tempo reale, quindi dovrai “salvare e aggiornare” per vedere come appaiono le modifiche.
In generale, l’area delle impostazioni ti offre molte opzioni: puoi vedere quante sezioni ci sono nella barra laterale:
Puoi anche utilizzare la casella di ricerca per cercare rapidamente un’impostazione specifica, il che è conveniente considerando il numero di opzioni disponibili.
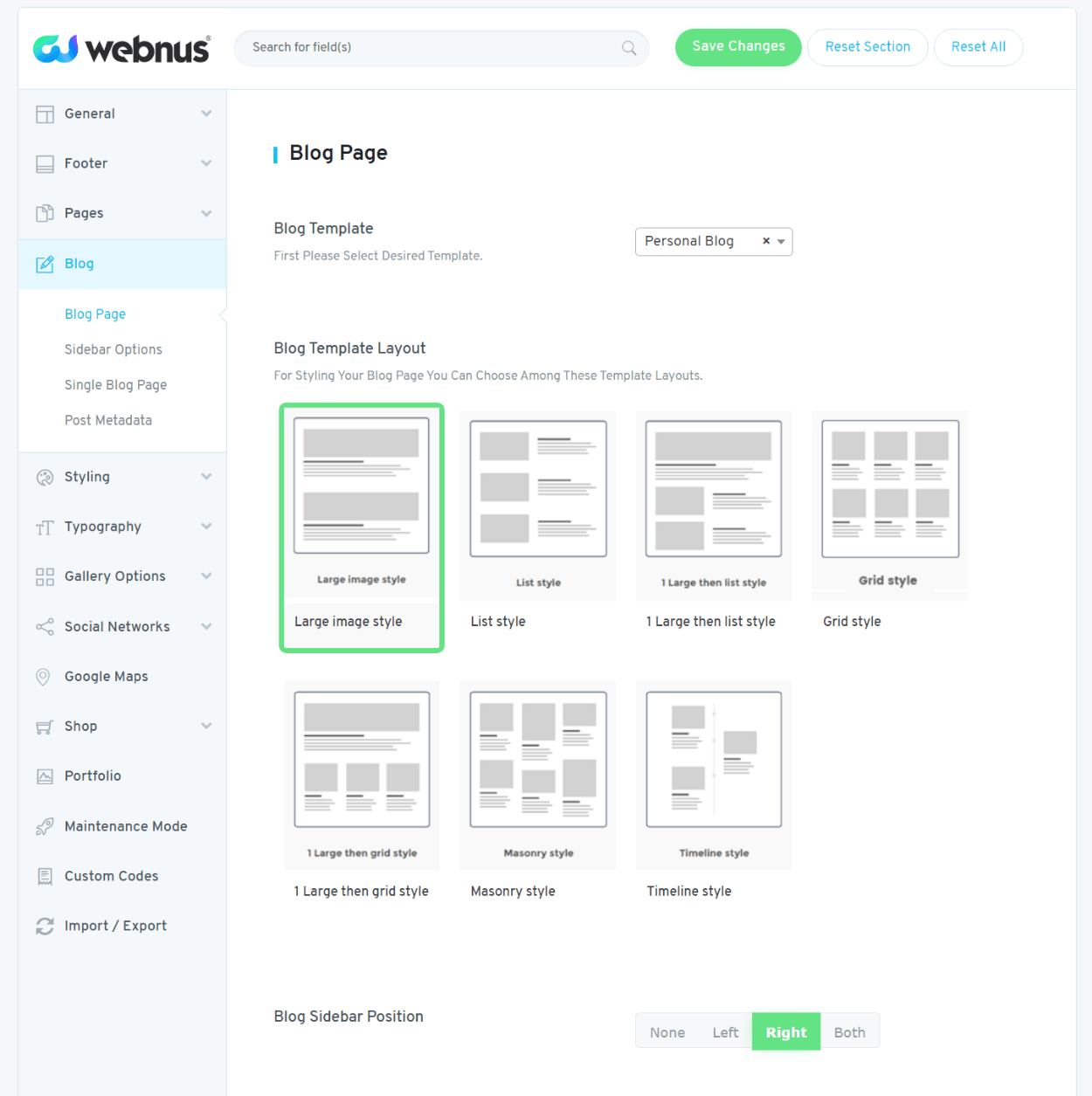
Ad esempio, se vai al Blog impostazioni, puoi scegliere tra una varietà di layout differenti:
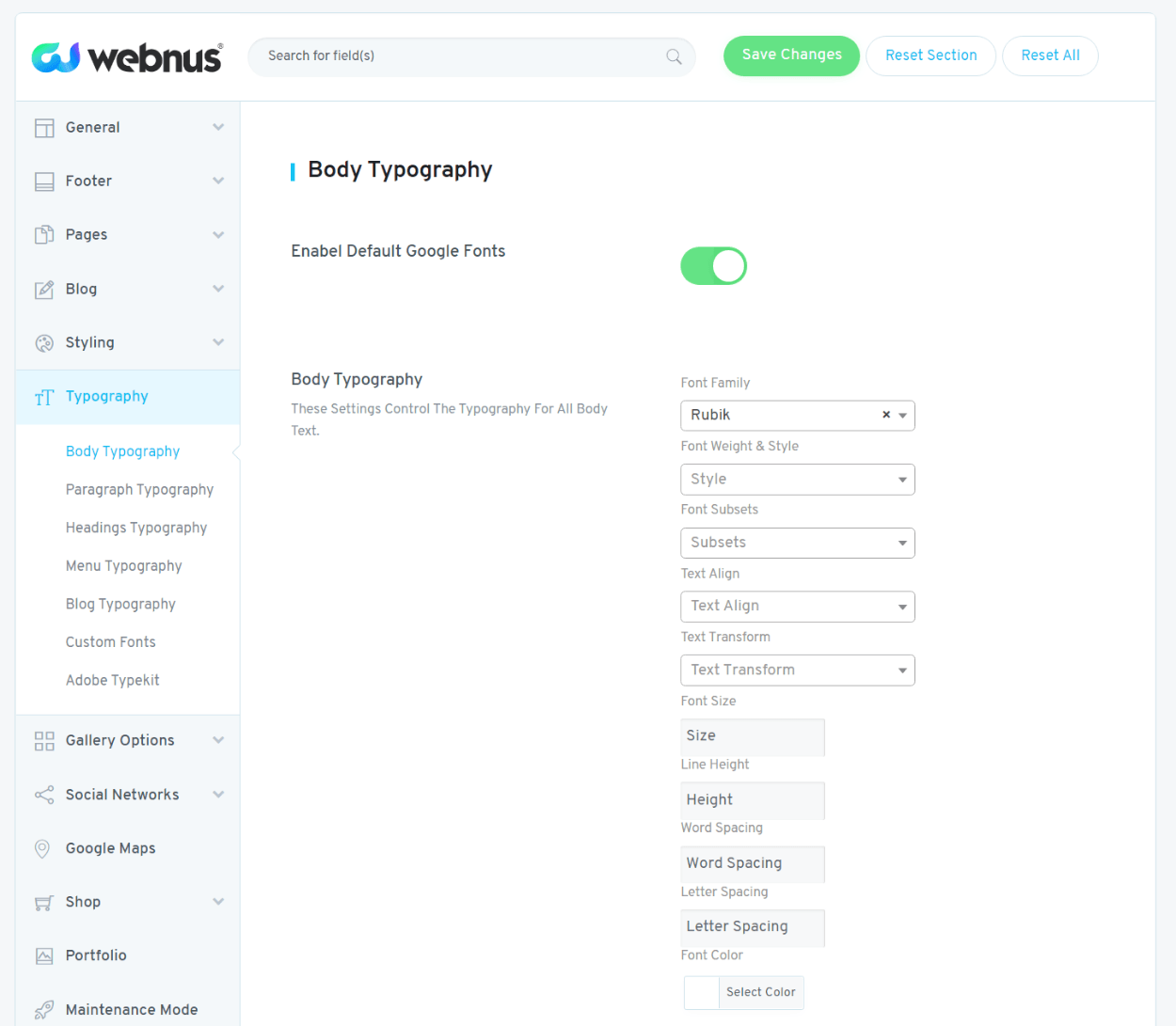
E il Tipografia area ti consente di controllare tutti i tuoi caratteri, incluso il supporto per Google Fonts, Adobe Typekit e caratteri personalizzati:
Otterrai un livello di profondità simile in tutte le aree delle impostazioni che vedi.
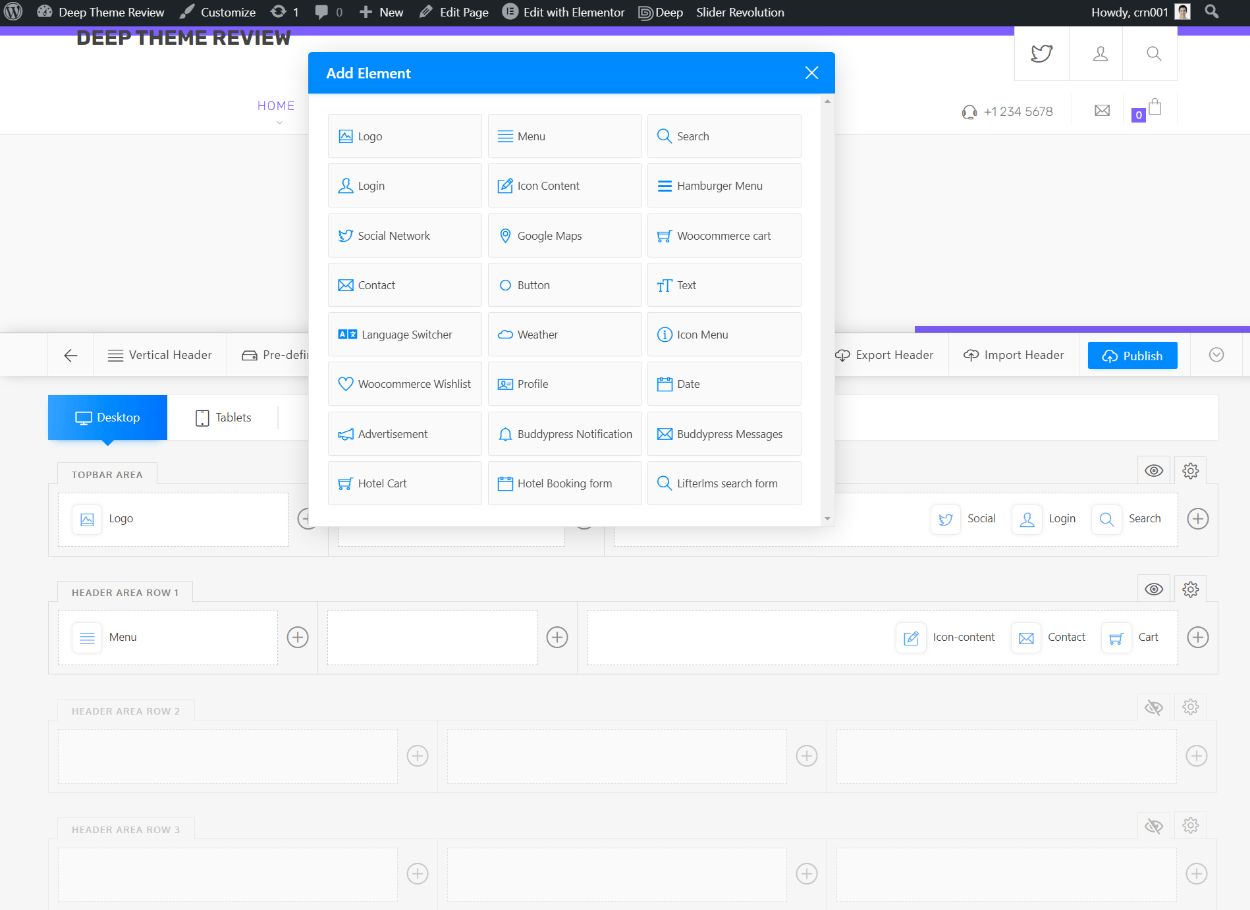
Una caratteristica unica di Deep è il suo generatore di intestazioni, che ti consente di progettare la tua intestazione personalizzata utilizzando una semplice interfaccia drag-and-drop.
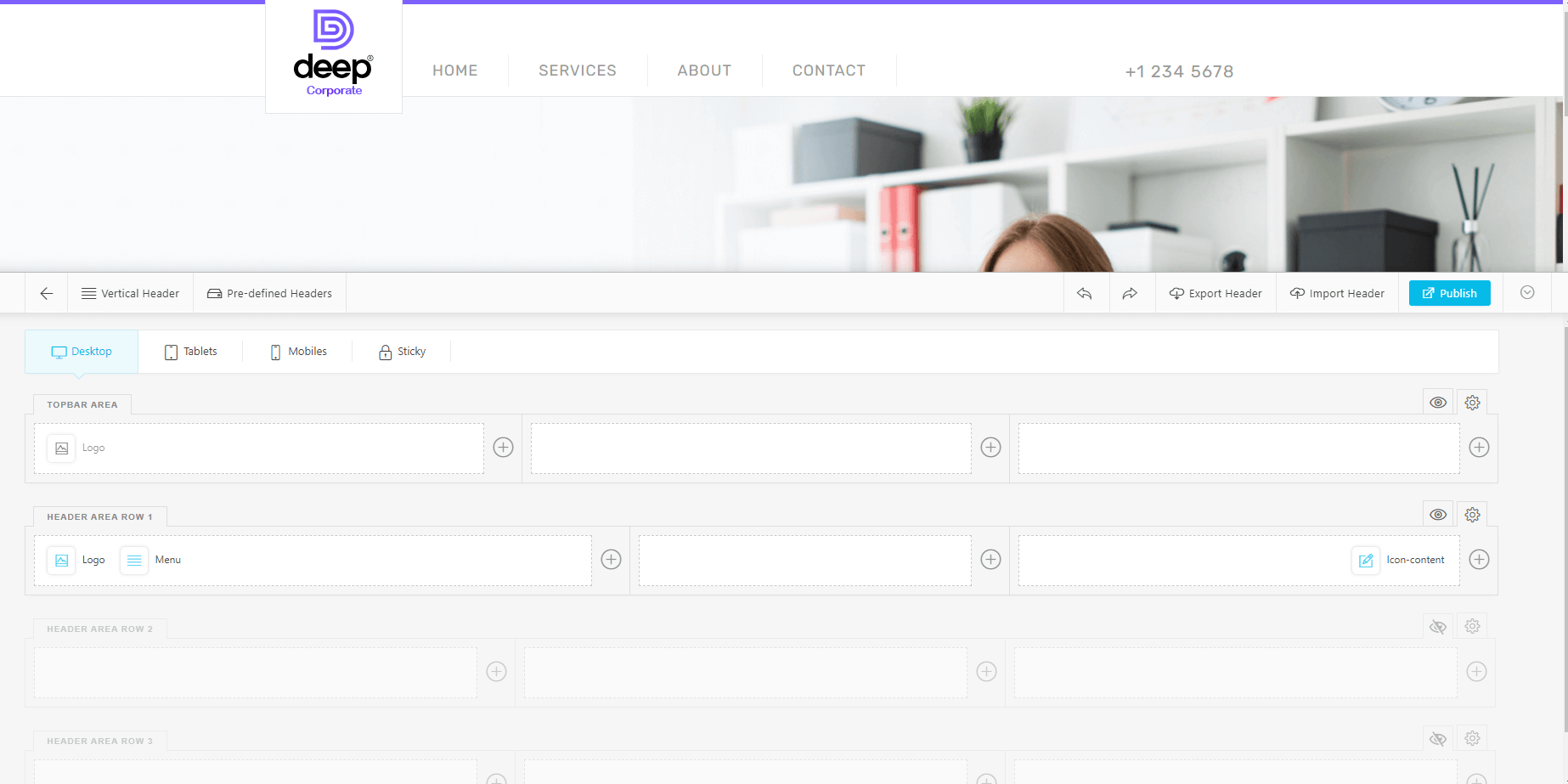
Quando apri il generatore di intestazioni (Profondo → Generatore di intestazioni), vedrai un’anteprima dal vivo della tua intestazione insieme a un sistema di progettazione basato su griglia in basso:
Ogni area nella griglia corrisponde a un’area nell’intestazione. Vedrai diverse righe nella griglia, insieme alle opzioni per “sinistra”, “centro” e “destra”.
Per aggiungere contenuto a parti diverse dell’intestazione, puoi fare clic sull’icona più per aggiungere un nuovo elemento (molto simile all’aggiunta di un widget a un’area widget).
Ottieni Un sacco di diversi elementi, comprese le opzioni generiche e le opzioni dedicate per WooCommerce, BuddyPress, LifterLMS e altro:
Dopo aver aggiunto un elemento, puoi personalizzarlo facendo clic sull’icona della matita:
Un’altra caratteristica interessante è che puoi definire intestazioni diverse per dispositivi diversi: otterrai builder separati per desktop, tablet, cellulari e un’intestazione adesiva (se vuoi usarne uno).
Puoi anche abilitare un’intestazione verticale invece dell’orizzontale predefinito.
Se vuoi risparmiare tempo, Deep include anche una serie di modelli di intestazione predefiniti che puoi importare per utilizzare come base:
Oltre all’Header Builder, Deep viene fornito con il proprio Footer Builder che ti consente di utilizzare il tuo page builder preferito per progettare un piè di pagina personalizzato.
Ad esempio, da quando ho scelto Elementor, posso utilizzare Elementor per personalizzare il piè di pagina:
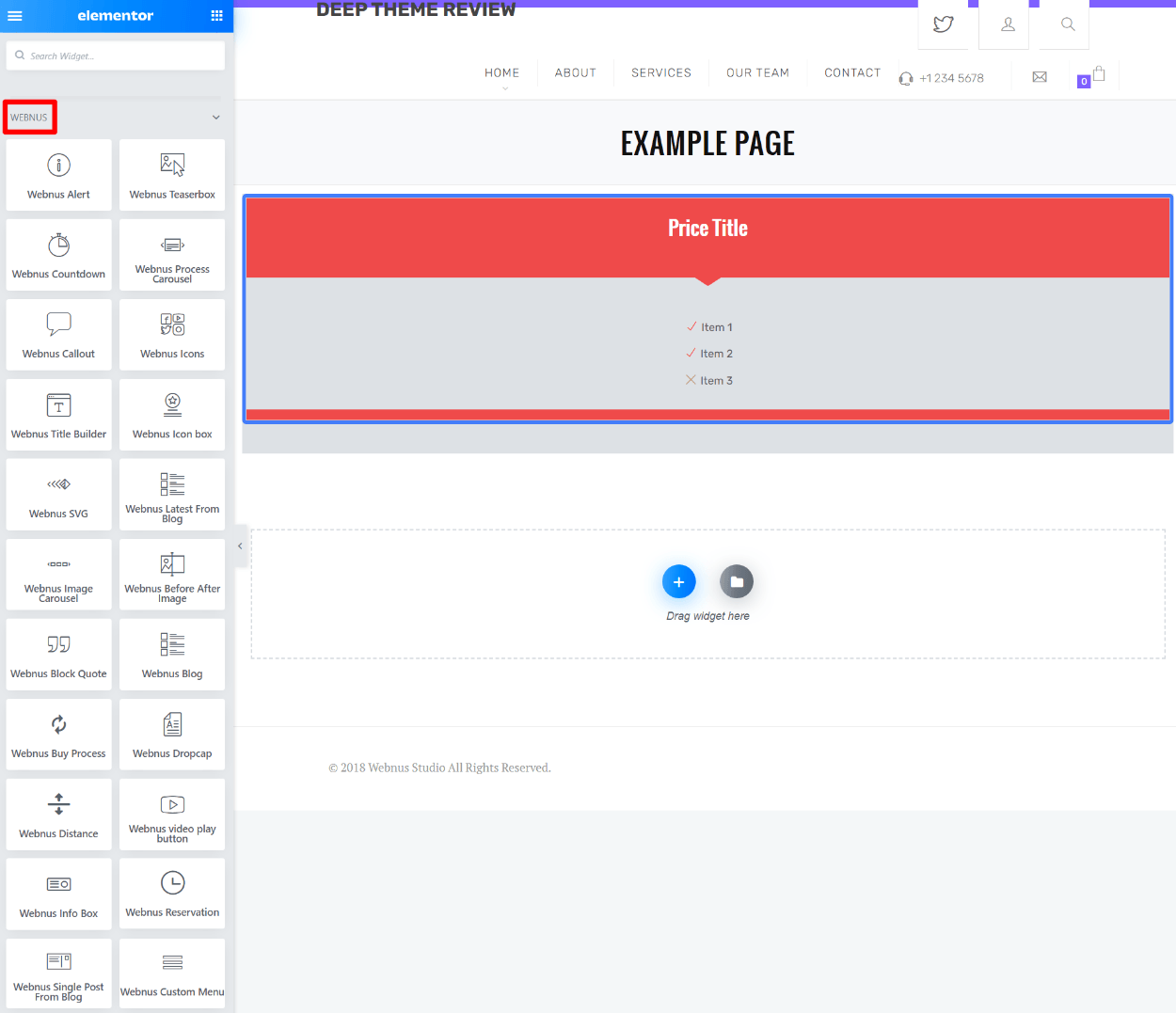
Widget di Page Builder personalizzati
Un’altra integrazione accurata del page builder nel tema sono i widget integrati di Deep per il page builder scelto. Ad esempio, in Elementor, Deep / Webnus aggiunge oltre 70 nuovi widget che puoi utilizzare nei tuoi progetti Elementor, incluso qualsiasi cosa, dalle tabelle dei prezzi ai moduli di accesso, dispositivi di scorrimento e molto altro ancora.
Questi ti danno molta più flessibilità nel generatore di pagine scelto ed eliminano anche la necessità di passare al generatore premium (ad es Elementor Pro):
Se utilizzi Elementor, avrai anche accesso alla raccolta di plug-in Jet, che ti offre ancora più flessibilità.
Se desideri creare un mega menu, Deep viene fornito con il suo mega menu builder che ti consente di progettare un mega menu utilizzando il tuo page builder preferito (Elementor nel mio caso):
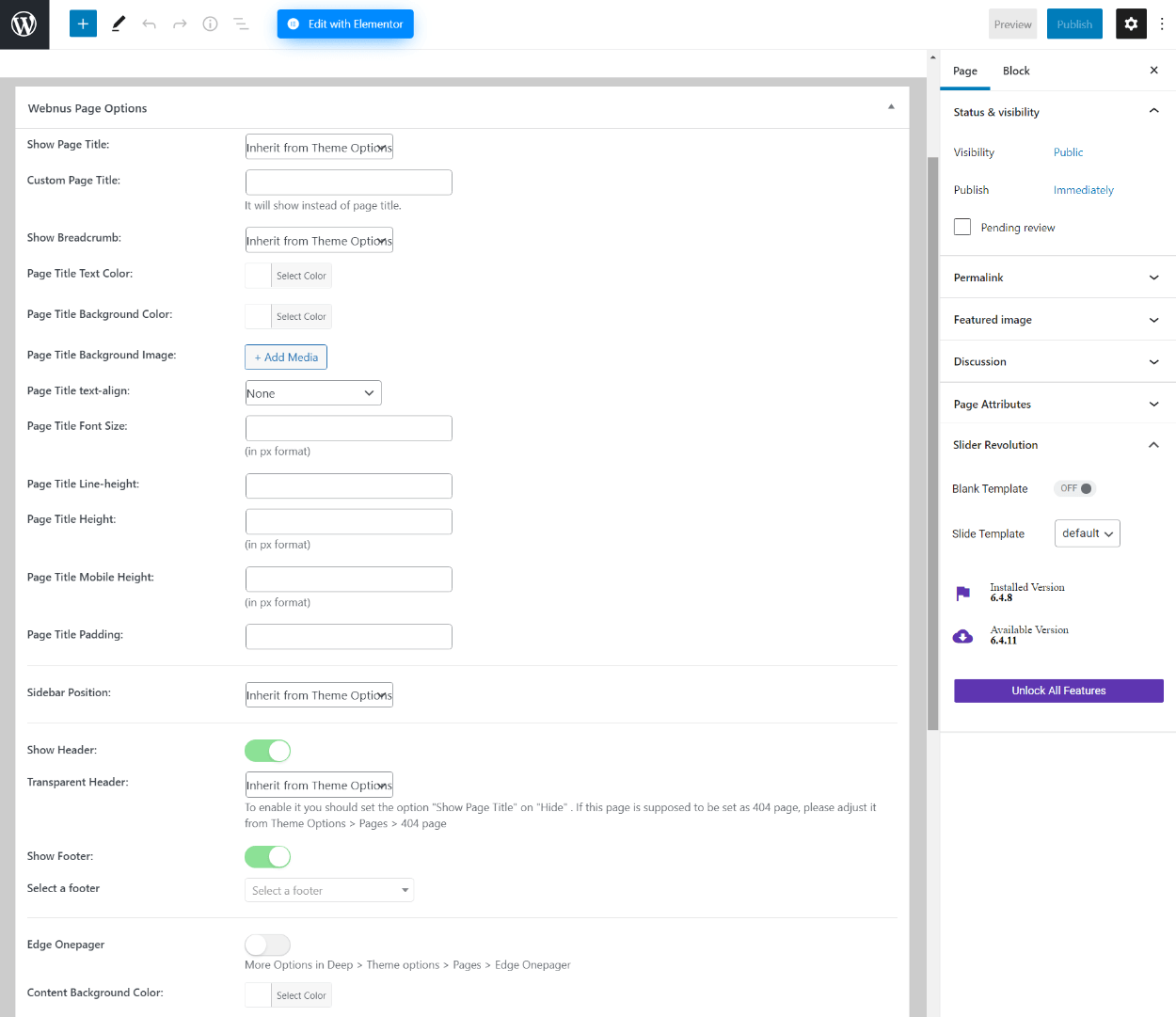
Controlli a livello di pagina
Per darti un maggiore controllo sul layout e sul design delle singole pagine, Deep è dotato di controlli dettagliati a livello di pagina. Questi sono anche molto utili per lavorare con il plug-in del tuo generatore di pagine in quanto ti consentono di controllare la tela di ogni disegno:
Test delle prestazioni a tema approfondito
Nota: lo sviluppatore ci ha detto che ha in programma di migliorare le prestazioni nella prossima versione, quindi i numeri che vedi di seguito potrebbero migliorare in futuro.
Poiché è la base del design del tuo sito, il tuo tema WordPress giocherà un ruolo chiave nelle prestazioni del tuo sito (insieme ad altre cose come il tuo hosting WordPress e se lo sei seguendo le migliori pratiche sulle prestazioni).
Per valutare le prestazioni del tema Deep, ho utilizzato WebPageTest per analizzare il tema Deep in due diversi scenari:
- Il tema Deep di base su una nuova installazione. Questo non è un test molto realistico, ma fornirà una buona idea dell’ottimizzazione di base di Deep.
- Uno dei siti demo di Deep. Questo dovrebbe dare una buona idea di come sarà un sito web “completo” costruito con Deep in termini di prestazioni.
Con solo il tema nudo, il mio sito di test aveva 36 richieste HTTP ed era 777 KB. Questo è un po ‘più pesante di alcuni dei popolari temi leggeri e sarebbe bello vederlo ridotto. Tuttavia, i tempi di caricamento erano ancora accettabili sul mio sito di prova.
Ovviamente, le metriche del tempo di caricamento più utili saranno sul sito demo completo, poiché è uno scenario più realistico.
Innanzitutto, ho testato il sito demo senza alcuna ottimizzazione delle prestazioni, tranne per il fatto che ho ottimizzato le immagini del sito demo. Per impostazione predefinita, le immagini demo occupavano 4,6 MB, il che ha portato a risultati irrealisticamente scadenti. Per questo motivo, ho compresso le immagini per ottenere un’immagine più corretta della performance del tema.
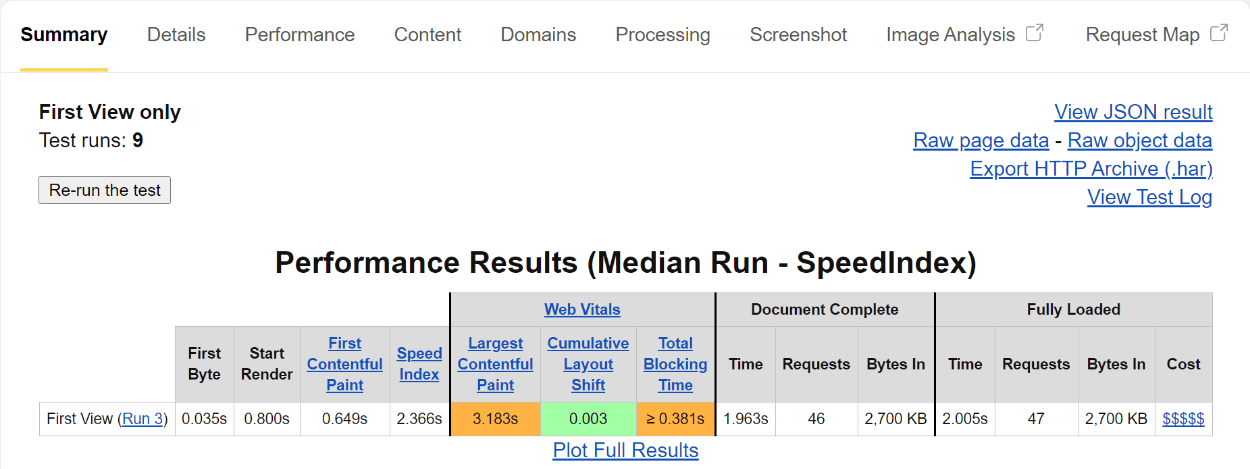
Ecco i risultati del test:
Ci sono molte richieste HTTP (161), anche se il tempo di caricamento completo era ancora decente a 3.299 s.
Per renderlo ancora più realistico, volevo vedere come sarebbe Deep se si implementassero le migliori pratiche per le prestazioni di WordPress. Per farlo, ho abilitato e configurato WP Rocket (il plugin consigliato da Deep) e poi ha eseguito un altro test:
In questo ultimo test, puoi vedere che le cose vanno molto meglio, con un tempo di pittura contenuto più grande che lo fa rientrare nell’intervallo “OK” di Google (ma non nell’intervallo “Buono” inferiore a 2,5 secondi). WP Rocket è anche riuscito a ridurre molto le richieste HTTP (da 160+ a solo 47), il che è utile se il tuo host utilizza ancora HTTP / 1.
Nel complesso, Deep non è il tema più leggero in circolazione, ma puoi comunque accelerarlo implementando le migliori pratiche sulle prestazioni e potresti trovare la flessibilità di progettazione extra che vale il compromesso.
Prezzi a tema profondo
Il tema principale di Deep è disponibile gratuitamente su WordPress.org. Il tema principale viene fornito con tutte le regole di stile di base, insieme a oltre 28 siti demo gratuiti.
Quindi, dovrai eseguire l’aggiornamento alla versione Pro per sbloccare tutti i siti demo, le opzioni di personalizzazione avanzate, i plugin premium in bundle e alcune altre funzionalità.
Deep Pro parte da $ 59 per l’utilizzo su un singolo sito, a cui puoi effettivamente accedere tutti dei temi realizzati da Webnus. Oltre a Deep Pro, questo include altri otto temi di nicchia per nicchie come chiese, hotel, istruzione, ristoranti, negozi di animali e altro ancora.
Una cosa davvero bella del prezzo è che ottieni aggiornamenti a vita, mentre la maggior parte degli altri temi ti offre solo un anno di aggiornamenti. Tuttavia, hai solo un anno di supporto, il che penso sia giusto.
Considerazioni finali sul tema Deep
Nel complesso, Deep è un tema molto flessibile che puoi utilizzare praticamente per qualsiasi nicchia.
Non è il tema più leggero che ho testato dal punto di vista delle prestazioni, ma ti offre molte opzioni di personalizzazione e sarai in grado di personalizzare praticamente ogni aspetto senza utilizzare il codice.
Avrai anche interfacce drag-and-drop per la maggior parte di esso, come l’integrazione con il generatore di pagine, il generatore di intestazioni, il generatore di piè di pagina, il generatore di mega menu, ecc.
Se vuoi provarlo, il tema principale è disponibile gratuitamente su WordPress.org. Quindi, per sbloccare tutte le funzionalità e i siti demo, puoi eseguire l’aggiornamento a Deep Pro.